
24.06.2017 | Software
Viele Designer, etwa für Webseiten, nutzen Photoshop, um ihre Ideen zu entwerfen. Hierbei kommen oft auch Symbole zum Einsatz. Die liegen meist in Form vektorbasierter Grafiken vor anstatt als Raster. Solche eingebetteten Icons lassen sich direkt exportieren.
Mit Photoshop können Vektoren wie folgt exportiert werden:
- Als Erstes das Bild in Adobe Photoshop öffnen.
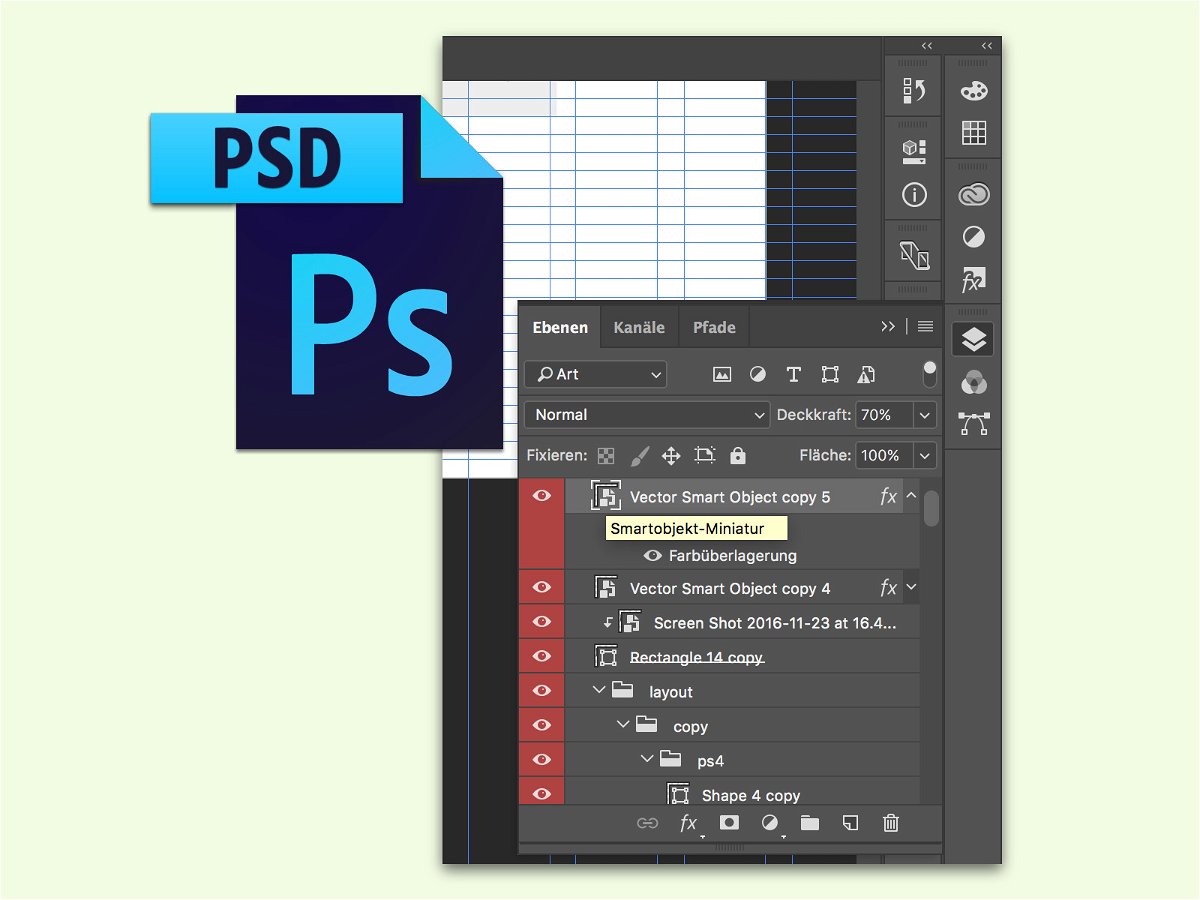
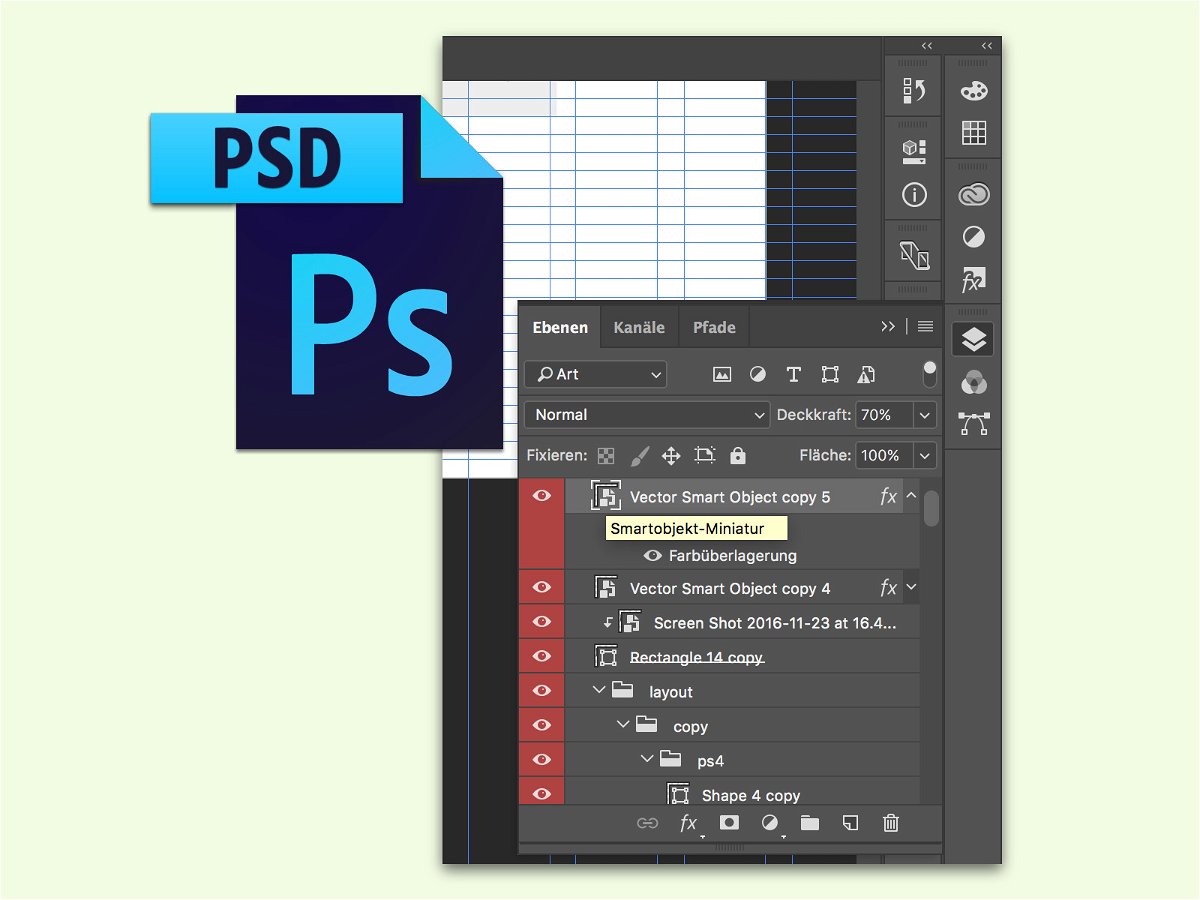
- Jetzt auf der rechten Seite die Liste der Ebenen einblenden.
- Nun mit der Maus auf das Vector Smart Object doppelklicken, das exportiert werden soll.
- Daraufhin öffnet sich eine PDF-, SVG- oder auch Illustrator-Datei, die im Anschluss separat abgespeichert werden kann – ohne Verlust der Qualität.


08.06.2017 | Software
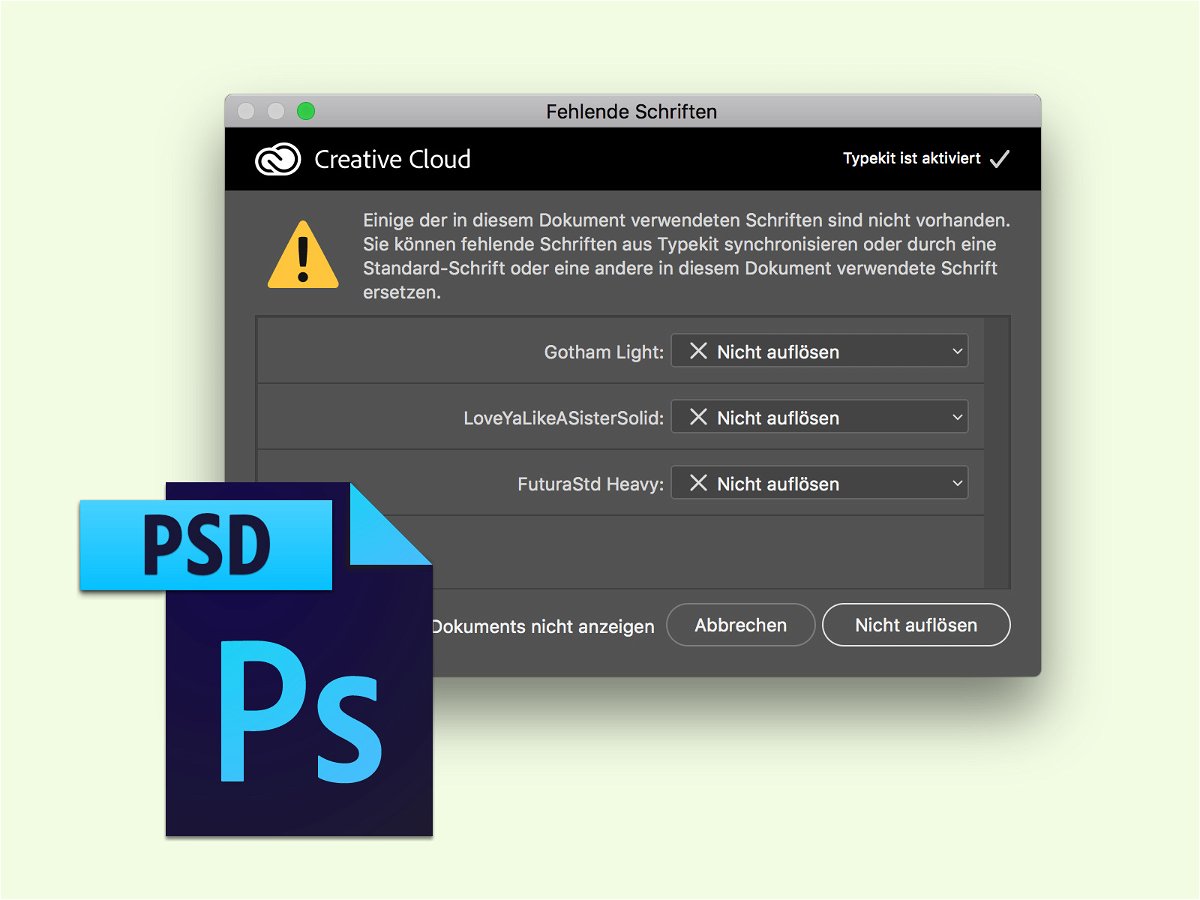
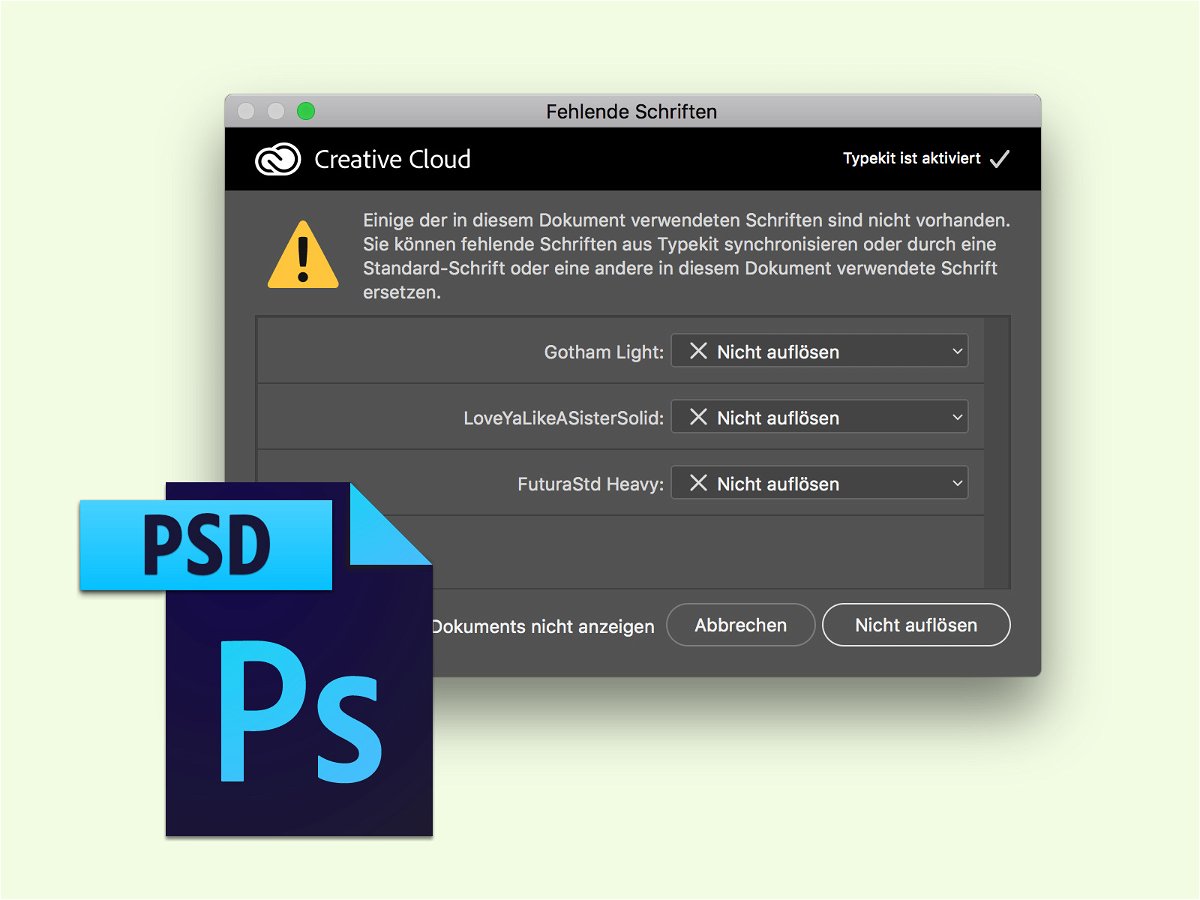
Viele Designer arbeiten mit Photoshop. Manchmal kommen dabei auch Fonts zum Einsatz, die nicht auf jedem Computer installiert sind. In diesem Fall zeigt Photoshop einen Hinweis zu den fehlenden Schriften an. Oft lässt sich das Problem binnen Sekunden lösen.
Denn viele Designer-Fonts stehen über den Abodienst Typekit zur Verfügung, und dieser lässt sich über die Adobe Creative Cloud nutzen. Auf diese Weise lässt sich das Problem fehlender Schriften meist schnell beheben.
Als Erstes startet man dazu die Adobe Creative Cloud, ein separates Programm am Mac und PC. Es erscheint in Form eines Wolkensymbols im Menü oder Infobereich. Damit wird die Typekit-Einbindung automatisch mit aktiviert, und die Schriften, die sich über Typekit nachladen lassen, erscheinen im Dialog von Photoshop.