
19.02.2016 | Internet
Viele Produkte von Google erhalten derzeit ein überarbeitetes Aussehen im sogenannten Material Design. Zum Beispiel wird auch die Download-Seite in Google Chrome derzeit neugestaltet. Wer will, kann das neue Design schon jetzt ausprobieren.
Die Download-Seite (chrome://downloads) im Material Design wird über die geheime Flags-Seite eingeschaltet, bevor sie ab Chrome Version 49 zum Standard wird. Dazu tippt man in die Adresszeile die URL chrome://flags/#enable-md-downloads ein und aktiviert dort die Option Material Design-Downloads aktivieren. Sie wird wirksam, sobald man auf den Button Jetzt neu starten klickt.
Wer das neue Design nun sehen will, klickt einfach im Chrome-Menü auf Downloads.


21.12.2015 | Office
Wenn in einer PowerPoint-Präsentation jede Folie (Ansicht) ein anderes Design hat, wirkt das nicht sehr professionell. Besser, man bringt ein einheitliches Aussehen in die Sache. Das geht am einfachsten mit einem Folienmaster.
Folienmaster helfen beim Erstellen professionell aussehender Präsentationen in kürzerer Zeit und ohne großen Aufwand. Wenn alle enthaltenen Folien dieselben Schriftarten und Bilder (beispielsweise Logos) enthalten sollen, kann man diese Änderungen am Folienmaster vornehmen. Diese Änderungen werden dann auf alle zugehörigen Folien angewendet.
Um zur Folienmaster-Ansicht zu gelangen, startet man PowerPoint als Erstes, öffnet dann die gewünschte Präsentation und klickt anschließend oben auf Ansicht, Folienmaster. Die Masterfolie ist die oberste Folie auf der linken Bildschirmseite. Die zugehörigen Folienlayouts werden direkt unter dem Folienmaster angezeigt.


24.09.2015 | Tipps
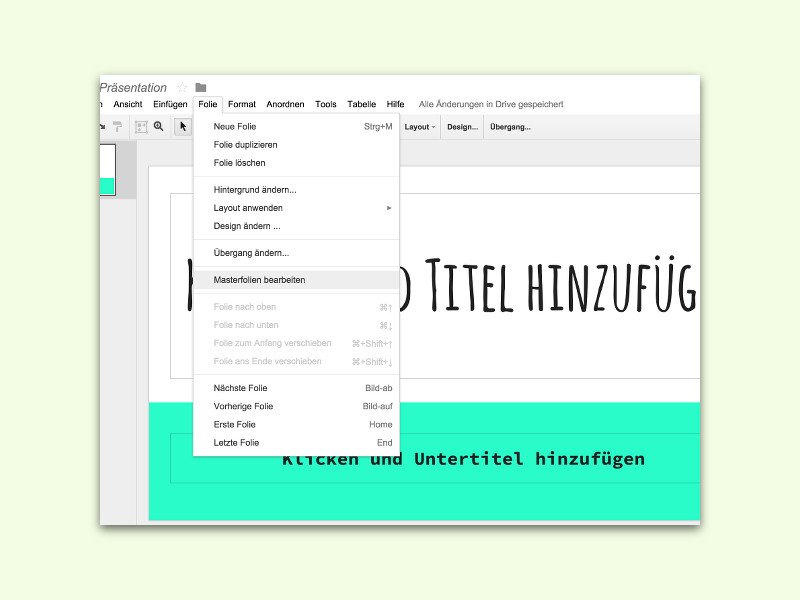
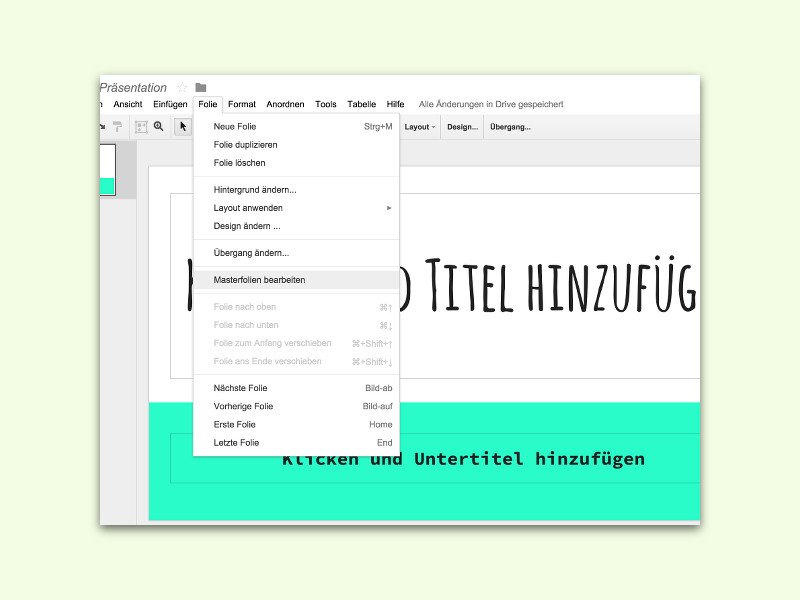
Mit einem angepassten Design macht auch eine auf die Schnelle per Google Docs erstellte Präsentation etwas her. Noch einfacher klappt’s, wenn man die Master-Folie anpasst – sprich, die Vorlage für neu zur Präsentation hinzugefügte Folien.
Als Erstes öffnet man im Browser die Liste der Google-Präsentationen, zum Beispiel per Direkt-Eingabe der URL https://docs.google.com/presentation/. Jetzt entweder auf eine der Miniaturansichten klicken und so eine vorhandene Präsentation öffnen, oder man verwendet das Plus-Zeichen in der unteren Ecke, um eine neue Präsentation zu erstellen.
Im Bearbeitungs-Bereich wird auf der rechten Seite eine Leiste mit Designs eingeblendet, aus der man sich für ein Design entscheidet. Fehlt die Leiste, wird zunächst in der Symbolleiste oben auf den Button „Designs…“ geklickt. Im nächsten Schritt klickt man vom Menü aus auf „Folie, Masterfolien bearbeiten“. Nun lassen sich sämtliche Vorlagen für einzelne Folien separat bearbeiten.


22.08.2015 | Internet
Das alternative, kostenlose Büropaket LibreOffice ist zwar funktional, sieht aber nicht besonders interessant aus. Während Office-Nutzer ihr Fensterdesign wenigstens geringfügig anpassen können, haben es LibreOffice-Nutzer schwer. Es sei denn, man verwendet einfach ein Firefox-Fensterdesign.
Denn LibreOffice versteht den Programmcode von Firefox-Personas (Designs). Dazu surft man zu https://addons.mozilla.org/de/firefox/themes. Hat man sich für ein Design entschieden, öffnet man dessen Detail-Seite, um dann die komplette URL aus dem Browser zu kopieren.
Jetzt in LibreOffice auf „Extras, Optionen, LibreOffice, Personalisierung“ klicken und dort die Markierung auf „Eigenes Thema“ setzen. Dann folgt ein Klick auf „Thema auswählen“. Hier lässt sich die Adresse des Themas in das Textfeld einfügen. Dann einen Moment warten, damit das Design heruntergeladen werden kann. Zum Schluss unten auf „OK“ klicken – fertig!


26.12.2014 | Tipps
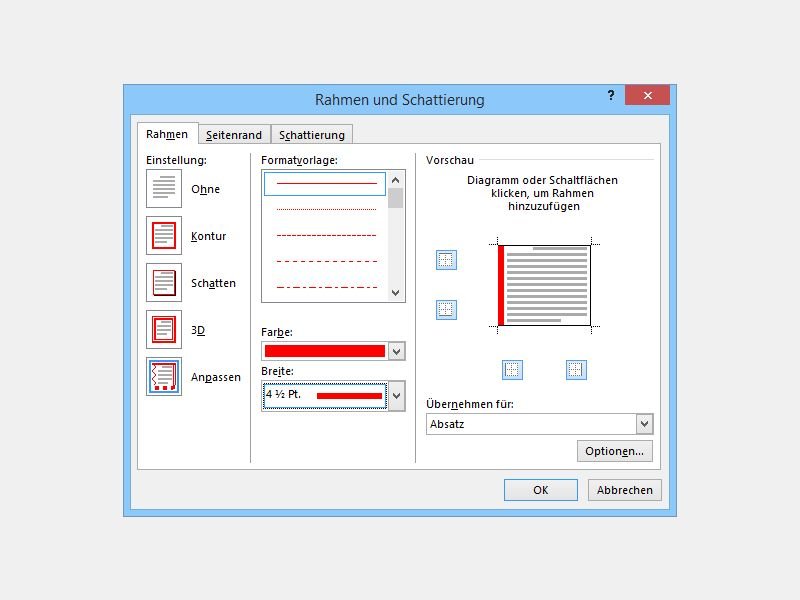
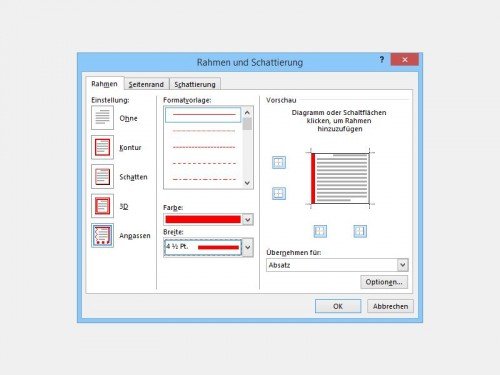
Bilder, Tabellen und Absätze lassen sich in Microsoft Word mit einem Rahmen versehen. Dabei werden standardmäßig alle vier Seiten in der gleichen Rahmenfarbe dekoriert. Wie stellt man für eine Seite eine andere Farbe ein?
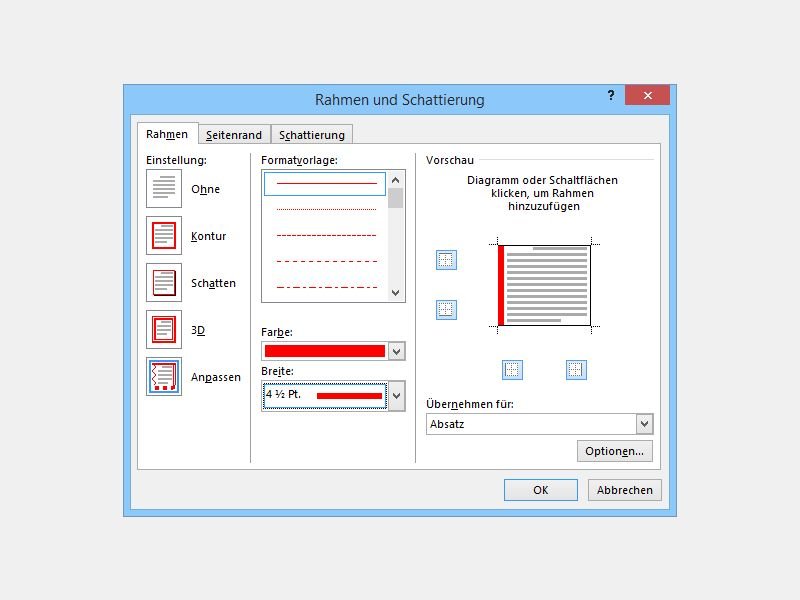
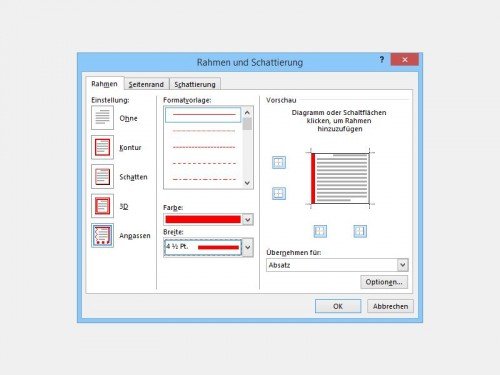
Nach dem Öffnen des betreffenden Word-Dokuments wird das umrahmte Objekt oder der Absatz zunächst per Maus markiert. Oben im Menüband dann auf den kleinen Pfeil neben den Rahmen-Einstellungen klicken, um dort auf die erweiterten Optionen für „Rahmen und Schattierung…“ zuzugreifen.
Per Klick auf die zu ändernde Seite wird der Rahmen für diese Seite dann abgeschaltet. Anschließend im Klappfeld „Rahmenfarbe“ die gewünschte Farbe auswählen. Zum Schluss den Rahmen per Klick auf die Seite wieder einschalten und mit „OK“ bestätigen.


28.08.2014 | Tipps
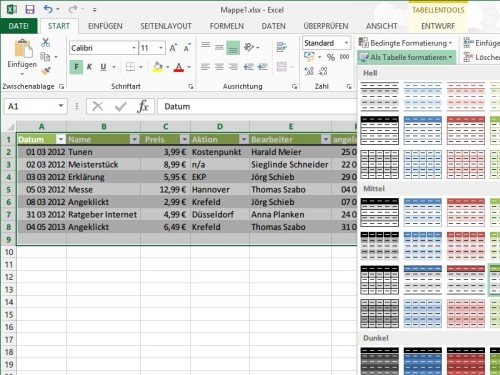
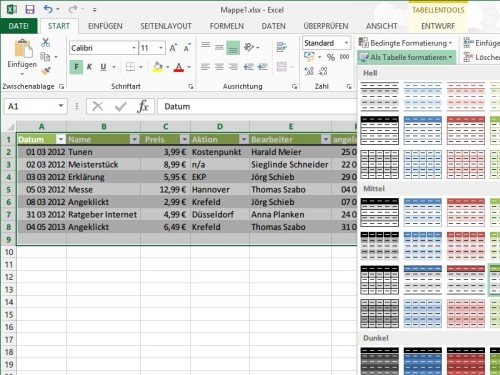
Tabellarische Daten sind nicht immer leicht zu erfassen. Sie brauchen für einen bestimmten Zweck eine Excel-Tabelle? Anstelle sich lange mit der grafischen Aufbereitung der Daten zu befassen, überlassen Sie diese Aufgabe doch einfach Excel. Sie werden staunen, wie einfach das ist.
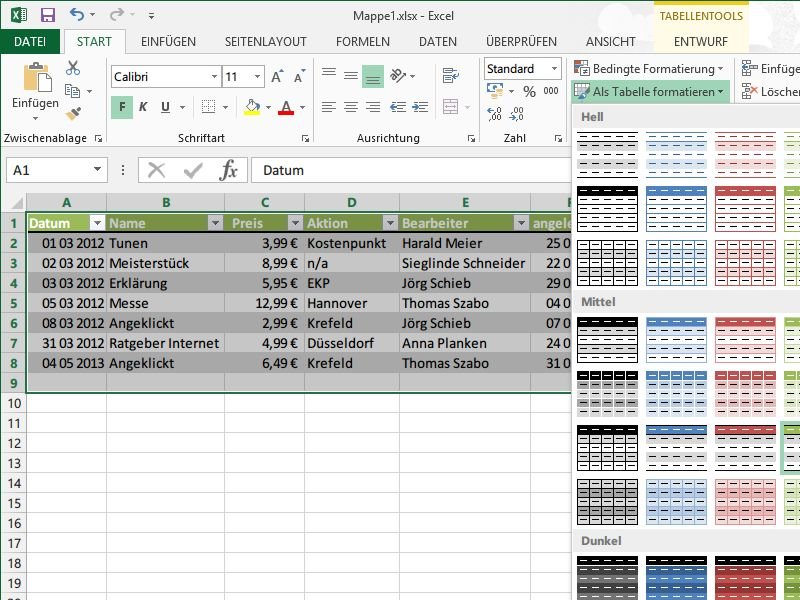
Führen Sie die folgenden Schritte aus, um einer Tabelle in Excel 2013 schnell ein ordentliches Aussehen zu verpassen:
- Öffnen Sie die betreffende Arbeitsmappe per Doppelklick.
- Jetzt schalten Sie zum gewünschten Blatt und markieren die Tabellendaten von oben links nach unten rechts mit der Maus, einschließlich der Überschriften.
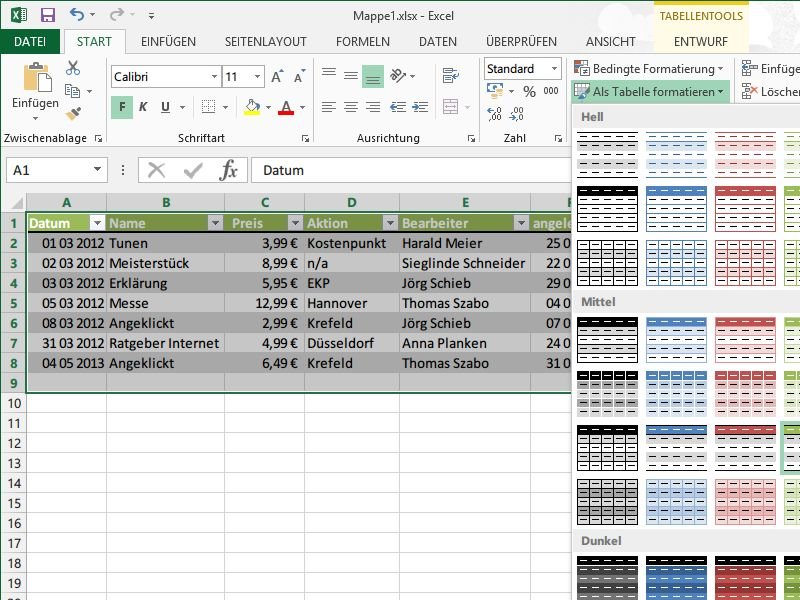
- Schalten Sie nun oben im Menüband zum Tab „Start“.
- Im Bereich „Formatvorlagen“ öffnen Sie die Ausklappliste „Als Tabelle formatieren“.
- Wählen Sie zum Schluss eine der Vorlagen, fertig!


18.05.2014 | Internet
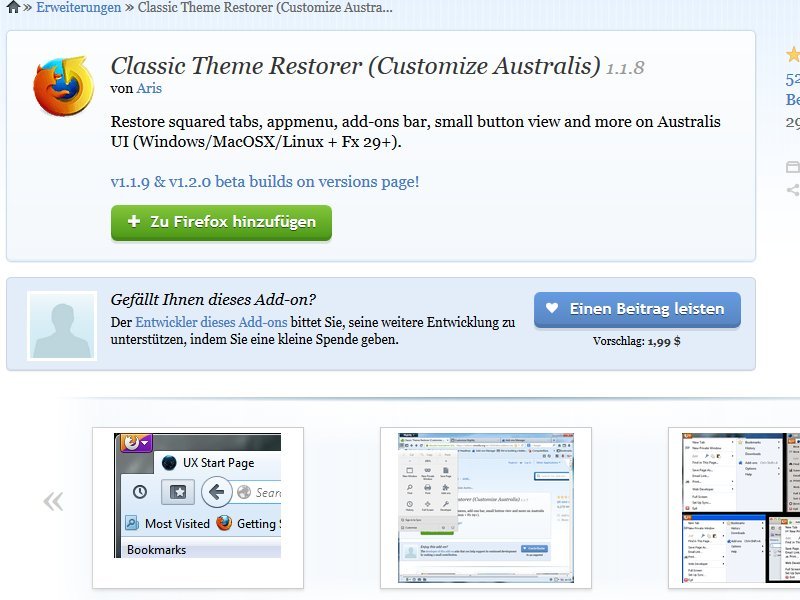
Mit der Version 29 wurde die Oberfläche des beliebten Firefox-Browsers komplett überarbeitet. Das neue „Australis“-Design ist allerdings nicht jedermanns Sache. Sie haben sich an das Aussehen von früheren Firefox-Versionen gewöhnt? Dann stellen Sie es einfach wieder her.
Um in Firefox 29 und höher trotzdem das bisherige, klassische Fenster-Layout zu nutzen, gehen Sie wie folgt vor:
- Starten Sie als Erstes den Firefox-Browser, etwa durch Klicken auf das Firefox-Symbol in der Windows-Taskleiste, wenn es dort angeheftet ist.
- Wechseln Sie jetzt zur Mozilla Add-Ons-Galerie, wo Sie den Classic Theme Restorer finden.
- Tippen oder klicken Sie nun auf die grüne Schaltfläche „Zu Firefox hinzufügen“.
- Bestätigen Sie jetzt die Installation und starten Sie Firefox, wie angefordert, neu.
Die Benutzeroberfläche von Firefox 29 sieht nun wieder aus wie früher.


09.03.2014 | Tipps
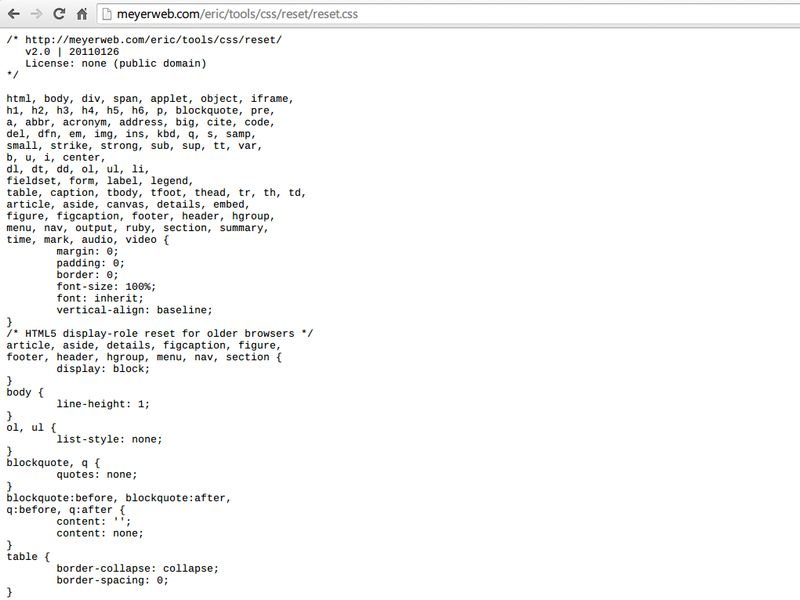
Wie die Sprache von Webseiten dargestellt werden soll, ist eigentlich im HTML-Standard definiert. Allerdings gibt es trotzdem Unterschiede – je nachdem, welchen Browser man verwendet. Damit Sie es als Web-Entwickler einfacher haben, können Sie das Aussehen von HTML und CSS vereinheitlichen.
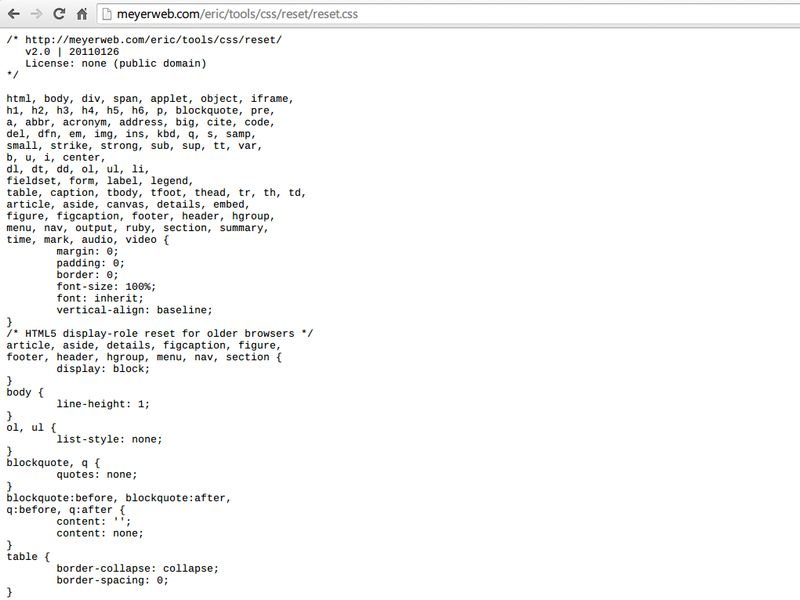
Nutzen Sie dazu ein sogenanntes Reset-Stylesheet. Das ist eine CSS-Datei, in der festgelegt wird, wie jedes HTML-Element (Tag) dargestellt werden soll. So werden die Standard-Stile der einzelnen Browser angeglichen. Dazu binden Sie die reset.css in Ihre Webseite ein, bevor Sie Ihr eigenes Stylesheet laden:
<link rel="stylesheet" href="/styles/reset.css" type="text/css" />
<link rel="stylesheet" href="/styles/website.css" type="text/css" />
Anschließend werden zum Beispiel <h1> bis <h6> in jedem Browser gleich groß dargestellt, was für weniger Kopfzerbrechen beim Webseiten-Test sorgt.