16.08.2017 | Internet
Der erste Eindruck, den ein Besucher von einer Webseite erhält, entscheidet in einem Bruchteil von einer Sekunde, ob er bleibt oder schnellstens wieder verschwindet… Eine gute Webseite hat eine ausgewogene Aufteilung und ist nicht mit Werbung zugepflastert.
Auch sind dort keine nervigen Pop-Ups, die die Webseiten-Besucher nur verscheuchen. Wenn die Text-Boxen spärlich verwendet werden, wird die Webseite nicht zu überladen erscheinen.
Die Farben spielen auch eine wichtige Rolle, ob die Besucher bleiben oder schnell etwas Anderes suchen gehen. Nicht alle Farben, die in einem Land angenehm oder gerade in sind, sind auch für eine Webseite, die dauerhaft im Internet steht, von Vorteil. Clicky-kunterbunt und Wackel-Bilder mit 1000 verschiedenen Schrift-Arten ….das war vor Jahrzehnten modern…….
Jetzt ist das sicherlich nicht mehr zu gebrauchen auf einer seriösen Webseite.
Wie immer ist auch hier wichtig: Je weniger, desto besser kommt das Wichtige zur Geltung. Je mehr Inhalte auf einer Webseite stehen, desto länger ist die Ladezeit.
Hier ein Beispiel, wie es nicht sein sollte:


29.05.2016 | Linux
Viele Websites interessieren sich sehr für ihre Besucher – oftmals zu sehr. Da kommen schon mal dubiose Methoden zum Einsatz. Zum Beispiel das sogenannte Finger-Printing. Dabei wird aus verschiedenen für sich genommen langweiligen Daten, etwa installierte Schriften, Plug-Ins, Infos über die Zeitzone und mehr, kombiniert, um den Besucher auch ohne Cookies eindeutig zu identifizieren.
- Schritt 1: Den Tor-Browser Mit diesem offenen Netzwerk werden Daten anonym übertragen. Den Tor-Browser gibt es für Windows, iOS, Linux und Mac.
- Schritt 2: Privacy Badger-Add-On installieren. Damit werden Tracking und das Erstellen von Finger-Abdrücken effektiv verhindert.
- Schritt 3: JavaScript und Flash abschalten. Dabei stellt Flash weniger das Problem dar; das Abschalten von JavaScript kann bei vielen Websites eingeschränkte Funktionen und Nutzbarkeit bedeuten.


18.05.2016 | Tipps
Bei sinkenden Statistiken und fehlenden Besuchern auf der eigenen Website sollten bei jedem Webmaster die Alarm-Glocken läuten.
Denn weniger Besucher bedeutet meist auch weniger Umsatz.
Daher sollte jeder Webmaster testen, wie schnell der eigene Server auf Anfragen von verschiedenen Geräte-Typen antwortet.
Nichts ist für Besucher nerviger, als wenn man endlos auf das Laden einer Website warten muss – egal, ob es um den Upload oder die schlichte Anzeige einer Webseite geht.
So geht es:
- Die Webseite aufrufen und die Sekunden zählen, so wie der Besucher es auch täte.
- Wenn das länger dauert, wäre der Besucher schon längst weg.
- Speed-Test starten. Da gibt es diverse Tools im Internet, die funktionsfähig sind.
- Server-Auslastung unter die Lupe nehmen und begrenzen.
Unnötige Plug-Ins und nervige, bombastische Werbe-Banner ausschalten!
Damit erhöht sich die Lade-Geschwindigkeit enorm!
- Nachforschen, ob man durch Malware auf dem Server zur Spam-Schleuder geworden ist.
Wenn Inhalte, zum Beispiel für einen Blog, hochgeladen werden sollen und der Server nicht ansprechbar ist, hat niemand Lust, auf so einem langsamen Server zu arbeiten oder sich eine Webseite anzuschauen.


09.02.2016 | Social Networks
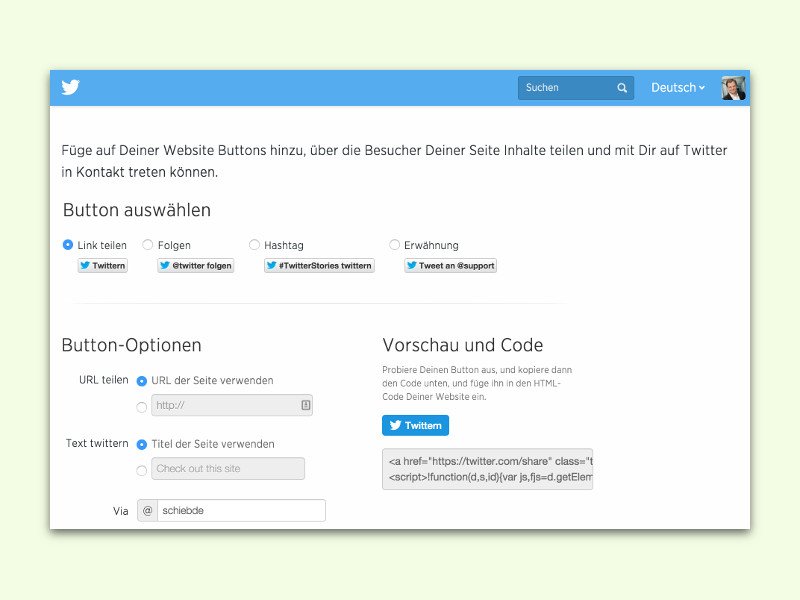
Wenn man einen Blog oder eine News-Website betreibt, möchte man es den Lesern natürlich so leicht wie möglich machen, für sie relevante Inhalte mit Freunden und Bekannten zu teilen. Eine einfache Option dazu ist der Twitter Button.
Per Mausklick kann der Besucher die aktuell offene Webseite damit als Tweet posten. Der Tweet enthält dazu den Titel der Seite und einen anklickbaren Link, über den die eigenen Follower die jeweilige Seite ebenfalls direkt erreichen können.
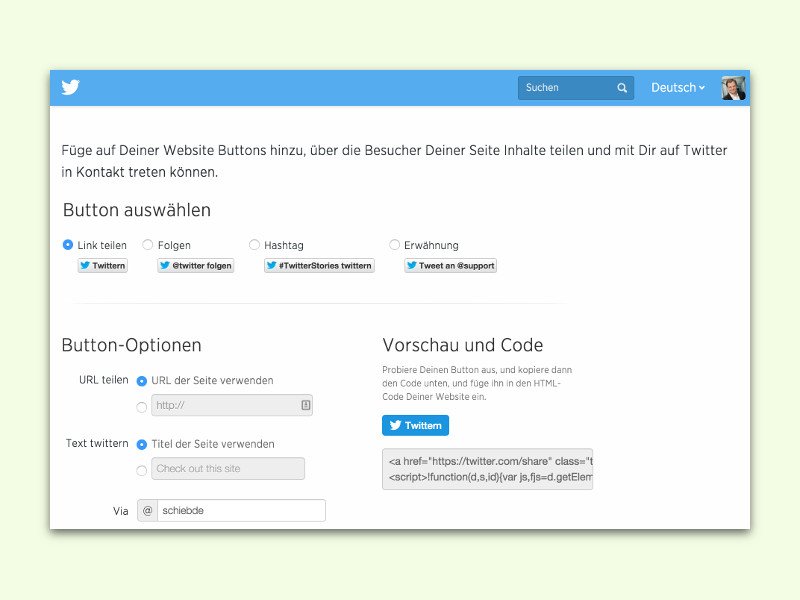
Der nötige Code zum Einbauen des Twitter Buttons lässt sich über ein Formular schnell generieren. Dazu einfach auf die Seite https://about.twitter.com/de/resources/buttons#tweet gehen, dann den eigenen Nutzernamen eingeben und eventuell noch einen Twitter Account vorschlagen, dem Besucher nach dem Absenden des Tweets folgen können. Jetzt noch ein Hashtag ergänzen, falls gewünscht, und für einen großen Button wahlweise den entsprechenden Haken setzen.
Anschließend auf der rechten Seite unter dem blauen Button in das Textfeld klicken und dann [Strg]+[C] (Windows) oder [cmd]+[C] (Mac) drücken, um den Code in die Zwischenablage zu kopieren. Von dort aus lässt er sich in die Vorlage der eigenen Website einfügen.

08.06.2012 | Tipps
Manche Webseiten verwenden ellenlange Internet-Adressen für ihre Seiten. Zum Weitergeben ziemlich unpraktisch. Deshalb hat man sich Dienste wie bitly ausgedacht, die lange Adressen in handliche URLs verwandeln. Sobald jemand auf die Kurz-URL zugreift, wird er automatisch an die eigentliche, lange Adresse weitergeleitet. Gleichzeitig wird der Besucher auch gezählt. Wie oft eine bitly-Kurz-URL schon angeklickt wurde, können Sie sich anzeigen lassen. (mehr …)