
07.08.2017 | Office
Mit OneNote lassen sich nicht nur Notizen zu Ideen, Bilder und Audio-Nachrichten speichern. Damit kann sogar Programmier-Code bequem notiert werden. Möglich wird dies durch ein kostenloses Add-In.
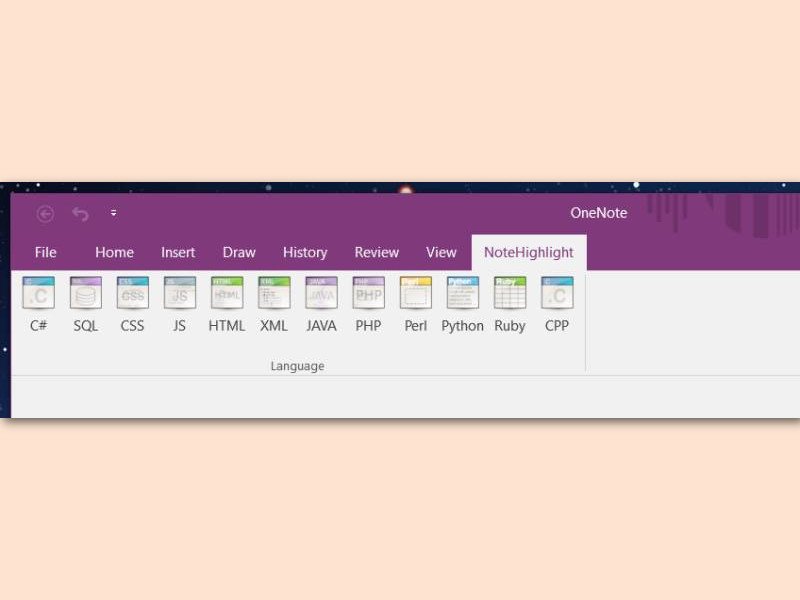
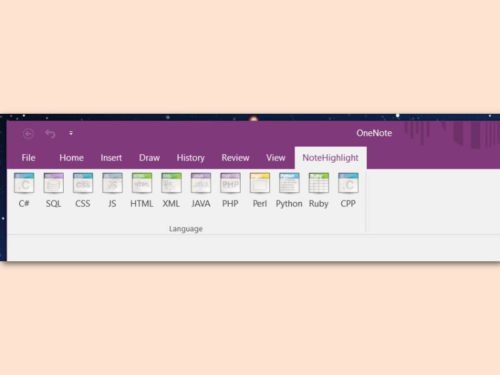
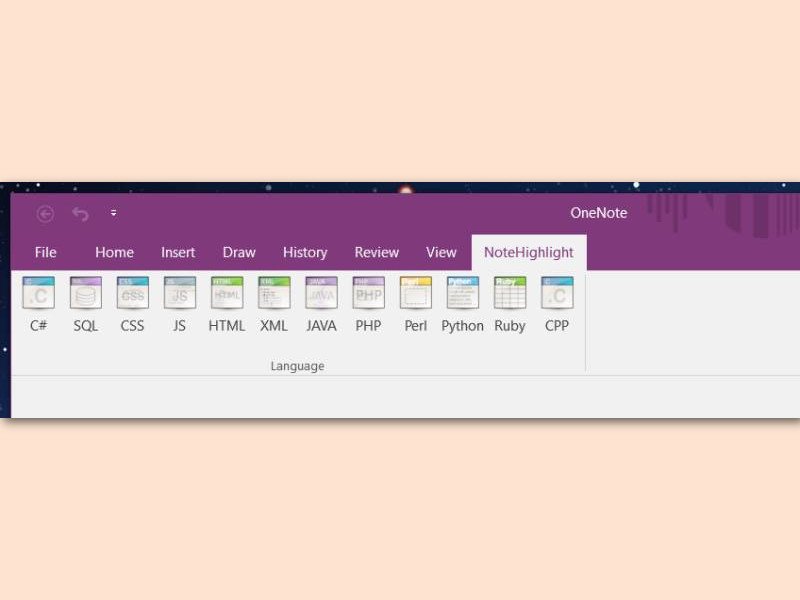
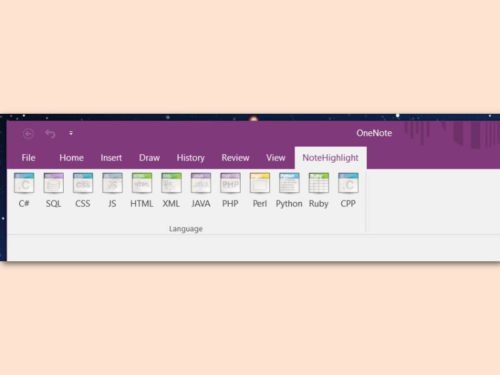
Damit sich Code in der Notiz-App OneNote farbig formatieren lässt, wird zuerst das kostenlose Tool NoteHighlight2016 heruntergeladen und über die MSI-Datei installiert. Danach OneNote aufrufen, nun auf den neuen Tab NoteHighlight klicken.
Jetzt die gewünschte Code-Sprache auswählen – unterstützt werden C#, CSS, SQL, JS, HTML, XML, Java, PHP, Perl, Python, Ruby und CPP. Danach kann der Code in das neu geöffnete Fenster eingefügt werden. Über Copy to Clipboard lässt sich der farbig formatierte Code kopieren und danach in OneNote einfügen.
https://github.com/elvirbrk/NoteHighlight2016


21.02.2017 | Windows
In Windows 10 können Fenster auf Wunsch über die Einstellungen mit einer farbigen Leiste versehen werden. Beim Firefox-Browser klappt das aber nicht. Es sei denn, man nutzt ein praktisches Add-On.
In Firefox 40 bis 56 wird zuerst die Erweiterung Classic Theme Restorer installiert. Danach die Optionen des Add-Ons aufrufen und hier links zum Bereich Eigener CSS-Code wechseln. Nun den folgenden Code einfügen:
@-moz-document url(chrome://browser/content/browser.xul) {
@media (-moz-os-version: windows-win10) {
#main-window:not([customizing]) {
-moz-appearance: -moz-win-glass !important;
background-color: transparent !important;
}
}
}
Sobald die Änderungen wirksam werden, hat auch Firefox die gewünschte Farbe im Titel.


25.07.2016 | Tipps
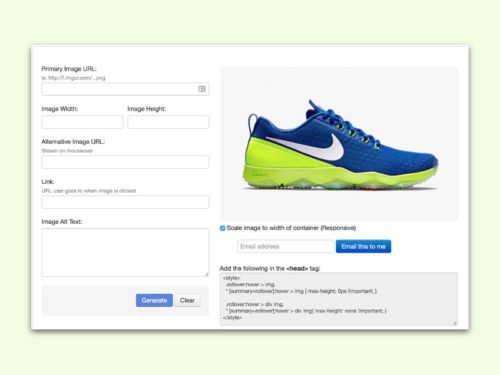
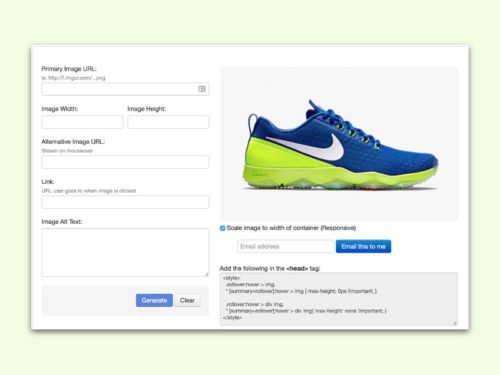
Bilder, die sich verändern, wenn man mit der Maus darüberfährt, nennt man Roll-Over-Bilder. Damit lassen sich Produkt-Bilder oder andere Inhalte für Besucher interaktiver machen. Wer auf seiner eigenen Webseite ebenfalls Roll-Over-Bilder einsetzen möchte, muss dazu nicht selbst Code erstellen.
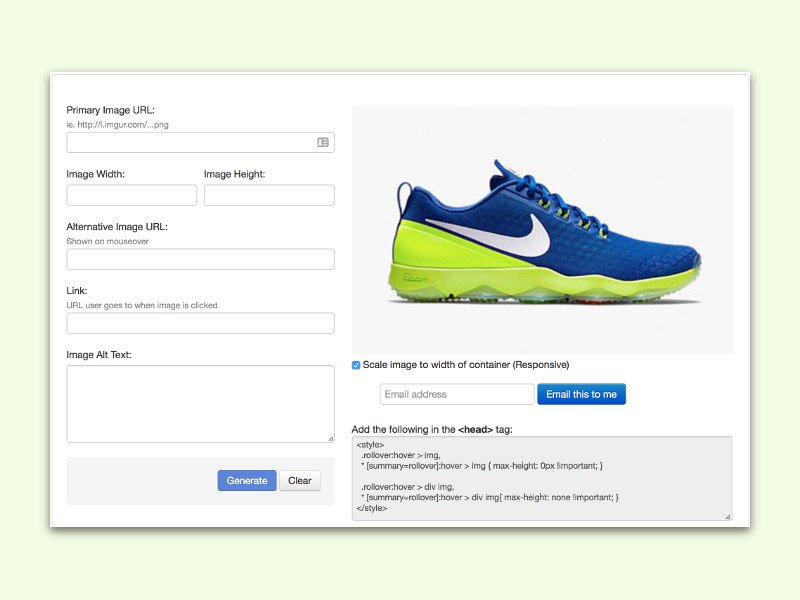
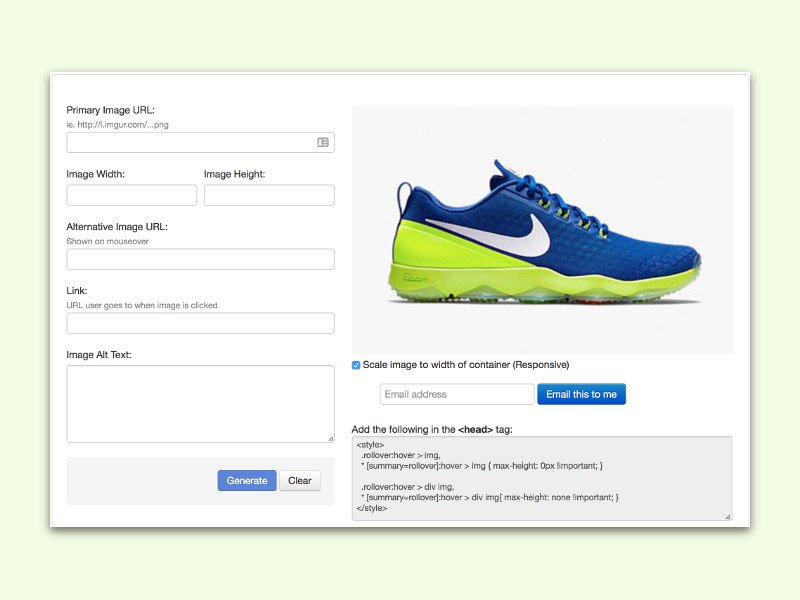
Mit dem Roll-Over-Tool von FreshInbox ist das gar kein Problem. Zuerst braucht man dazu die beiden (gleich großen) Bilder, die sich abwechseln sollen. Das eine erscheint, wenn die Maus nicht auf dem Bild steht, und das andere wird angezeigt, sobald man mit der Maus über die Grafik fährt. Die Bilder lädt man dann in die Cloud hoch, sodass man für beide Bilder URLs hat (etwa bei ImgUr oder in Dropbox).
Nun zum Roll-Over-Tool wechseln, hier die beiden Grafik-URLs sowie die Maße eingeben. Zudem kann noch eine Link-Adresse angegeben werden, die beim Anklicken geladen wird. Nach Klick auf Generate werden die Vorschau und der passende Code erzeugt.


25.12.2015 | Internet
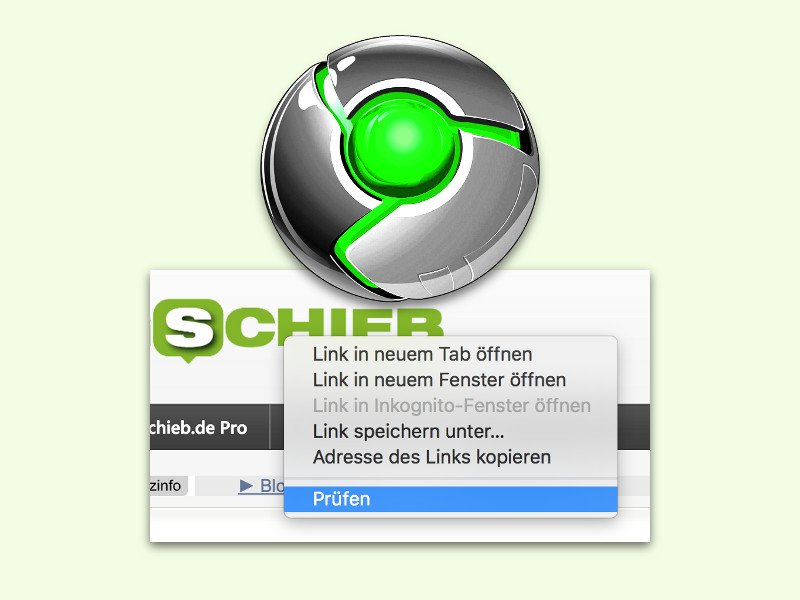
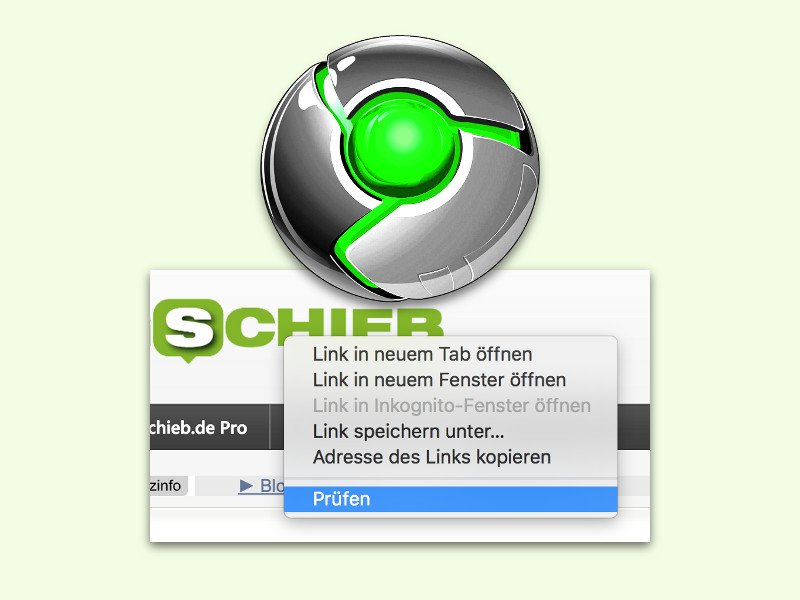
Wer schon immer mal einen Blick unter die Haube einer Internet-Seite riskieren wollte, ist mit den Entwickler-Tools des Chrome-Browsers bestens bedient. Damit lassen sich das HTML, CSS und weitere Details über die momentan geladene Webseite anzeigen.
Damit sind die Entwickler-Tools der schnellste Weg, die Quelle eines Bildes oder Videos auf einer Seite zu finden. Mit den Entwickler-Tools kann man Seiten sogar dynamisch im Speicher des Browsers ändern, etwa, um dadurch Fehler zu untersuchen und zu beseitigen.
Die Entwickler-Tools werden geöffnet, indem man auf ein beliebiges Element einer Webseite mit der rechten Maustaste klickt und dann Prüfen wählt. Alternativ dazu im Chrome-Menü auf Werkzeuge, Entwicklertools klicken oder [Strg]+[Umschalt]+[I] (Windows) oder [Umschalt]+[Cmd]+[I] (Mac) drücken.
Hat man schon einmal die Erweiterung Firebug für den Firefox-Browser getestet, wird man sich gleich zuhause fühlen. Und vielleicht ein wenig neidisch sein…


10.05.2015 | Tipps
Nicht jedes Internetprogramm arbeitet gleich schnell, besonders wenn es um neue HTML5-Funktionen oder CSS-Darstellungen geht. Auf die Aussagen der Browserhersteller will man sich aber nicht verlassen. Wie schnell der eigene Lieblingsbrowser tatsächlich ist, findet man am besten selbst heraus.
Ein bekanntes Testprogramm für Browser heißt Peacekeeper und läuft direkt auf einer Website. Der kostenlose Test dauert rund 5 Minuten. Anschließend erhält man eine Auswertung in Form eines Zahlenwerts. Dabei gilt: Je höher die Zahl, desto besser ist der Browser gerüstet, alle Websites und Web-Apps korrekt anzuzeigen.
Peacekeeper wurde von Futuremark entwickelt und kann unter der Adresse https://peacekeeper.futuremark.com gestartet werden. Die Tests laufen nach einem Klick auf „Go“ automatisch durch.


23.04.2015 | Windows
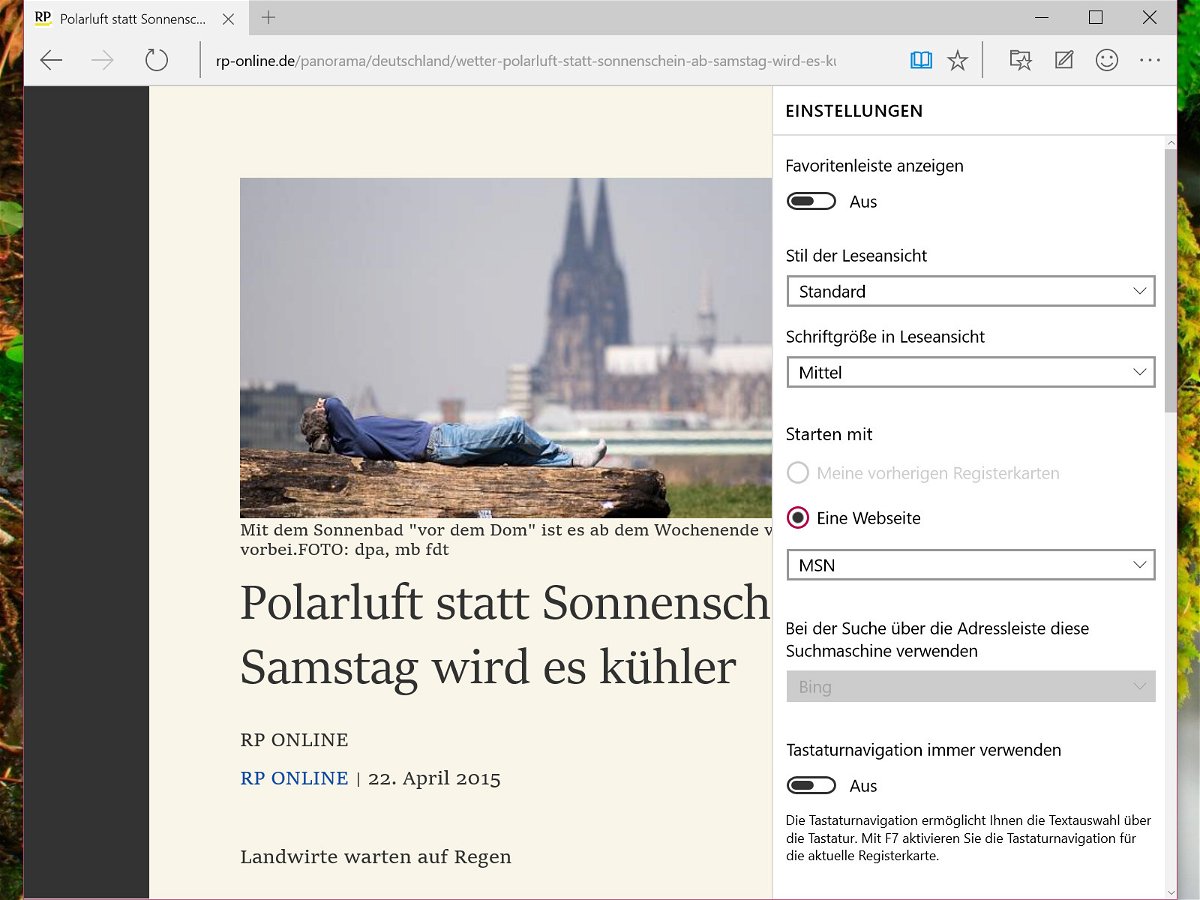
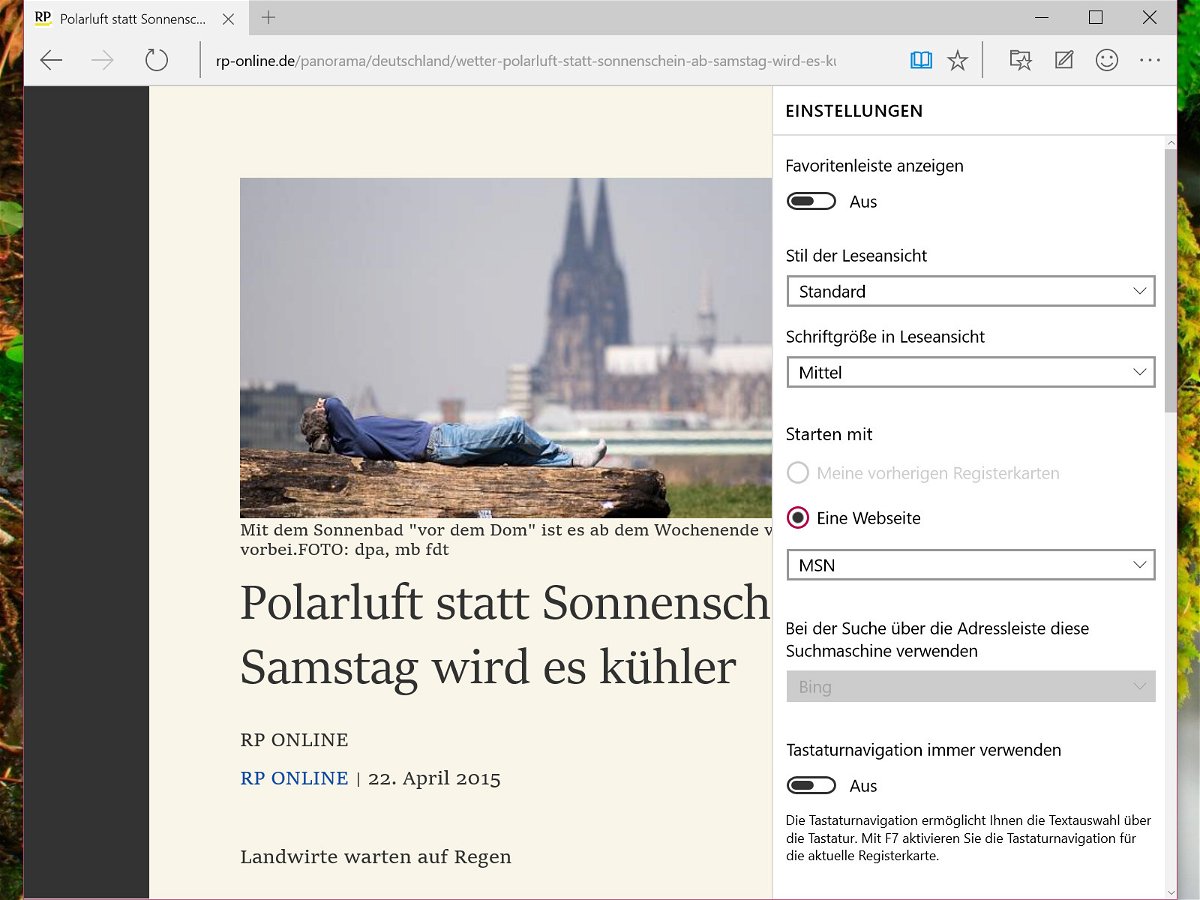
Eine praktische neue Funktion des Spartan-Browsers ist die Leseansicht. Damit werden auf Webseiten alle Ablenkungen wie Werbung und CSS-Stile ausgeblendet, um den Fokus auf den Inhalt zu lenken.
Um die Leseansicht einzuschalten, zuerst die gewünschte Website in Project Spartan öffnen. Anschließend oben in der Symbolleiste auf das Icon mit dem offenen Buch klicken. Damit wird die Seite in ein einfaches, zum leichten Lesen optimiertes Format umgewandelt.
Wem das Standarddesign der Leseansicht nicht gefällt, der kann sie in den Optionen anpassen. Per Klick oder Tipp auf die drei Punkte oben rechts wird das Menü eingeblendet, in dem die „Einstellungen“ aufgerufen werden. Zur Auswahl stehen vier Stile: Standard, Mittel, Hell und Dunkel. Das bezieht sich momentan auf die Hintergrundfarbe der Leseansicht. In den Optionen lässt sich auch die Schriftgröße in mehreren Schritten ändern.


13.04.2015 | Tipps
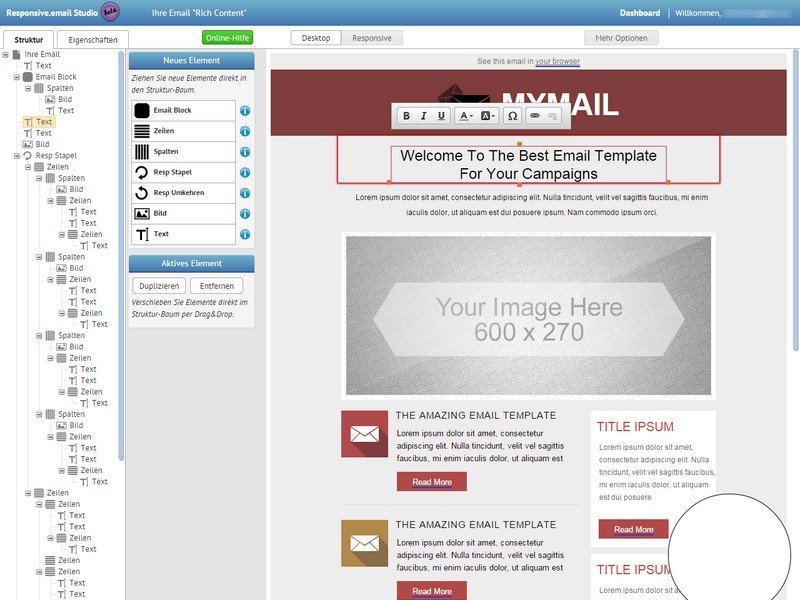
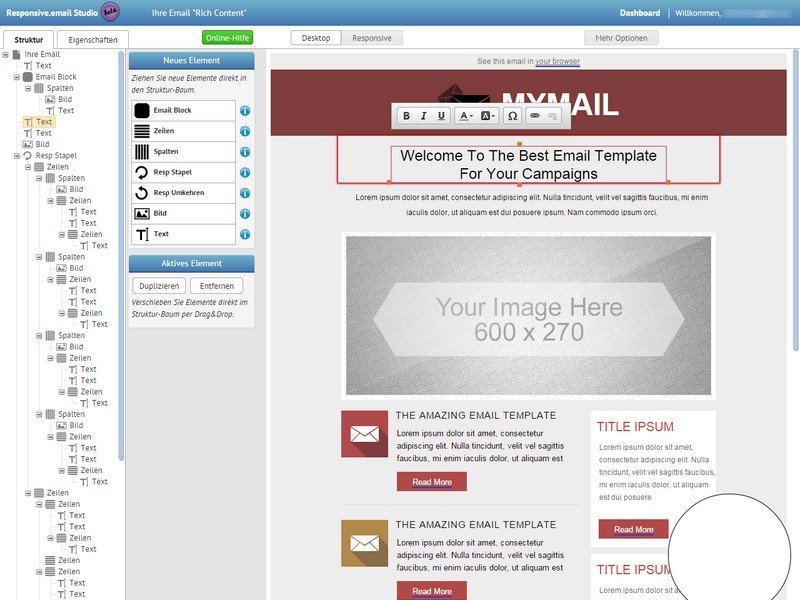
Wer eine ansprechend gestaltete E-Mail erstellen möchte, kann mit einem neuen Onlinedienst das Layout bestimmen und bekommt die nötige technische Hilfe an die Hand.
(mehr …)

23.03.2015 | Tipps
Als Webdesigner steht man oft vor dem Problem, die neusten HTML-, CSS- oder JavaScript-Techniken nutzen zu wollen, aber nicht zu können. Denn meist surft ein Anteil der Besucher mit veralteten Browsern, die die fraglichen Technologien eben (noch) nicht verstehen. Wer wissen will, ob eine bestimmte Technik „gefahrlos“ einsetzbar ist, kann dies nachschlagen.
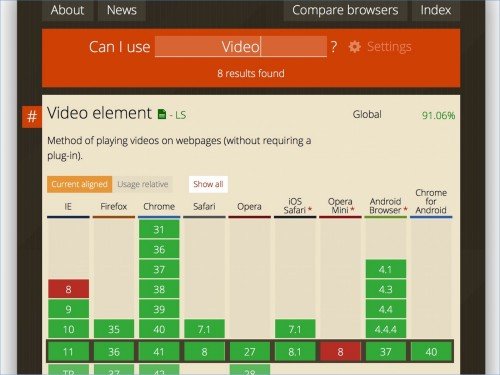
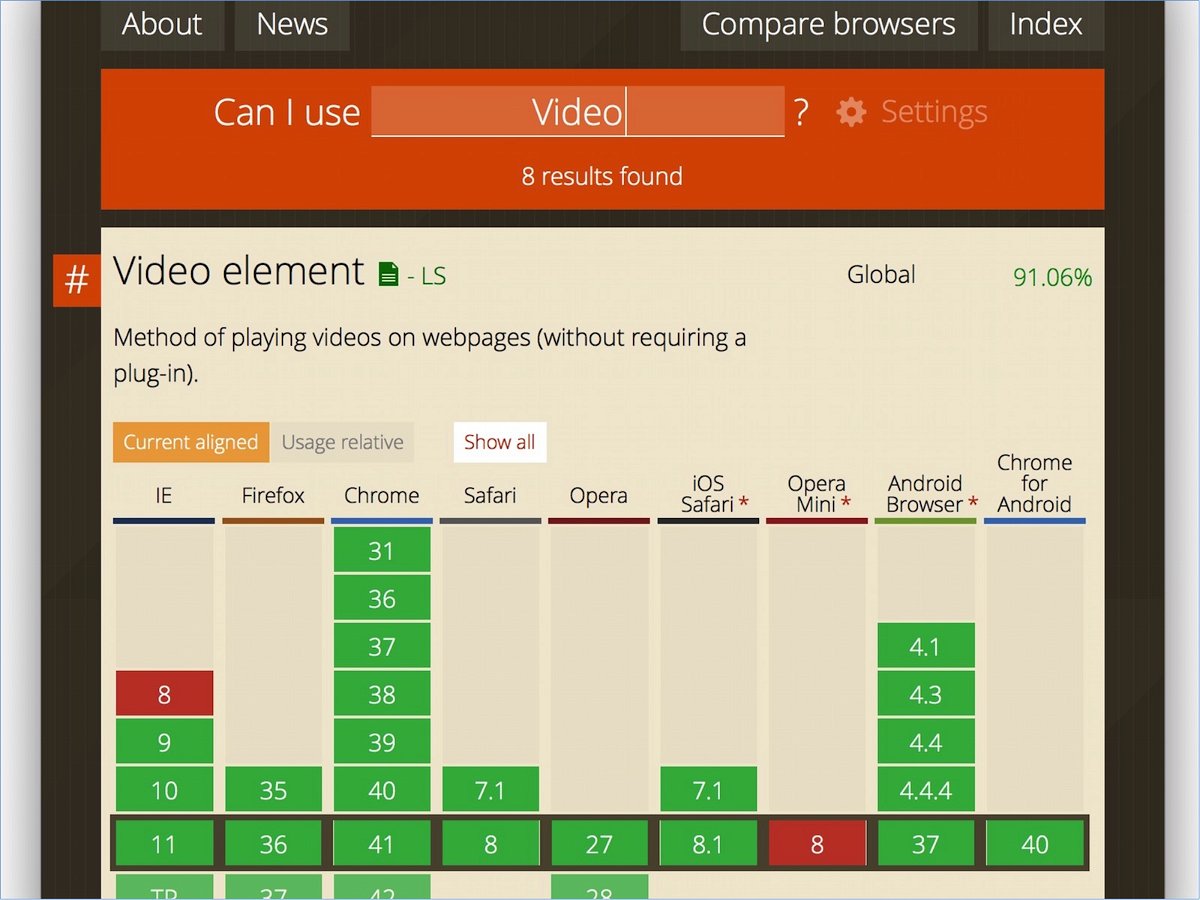
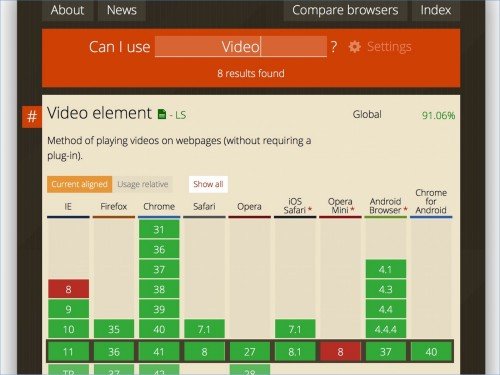
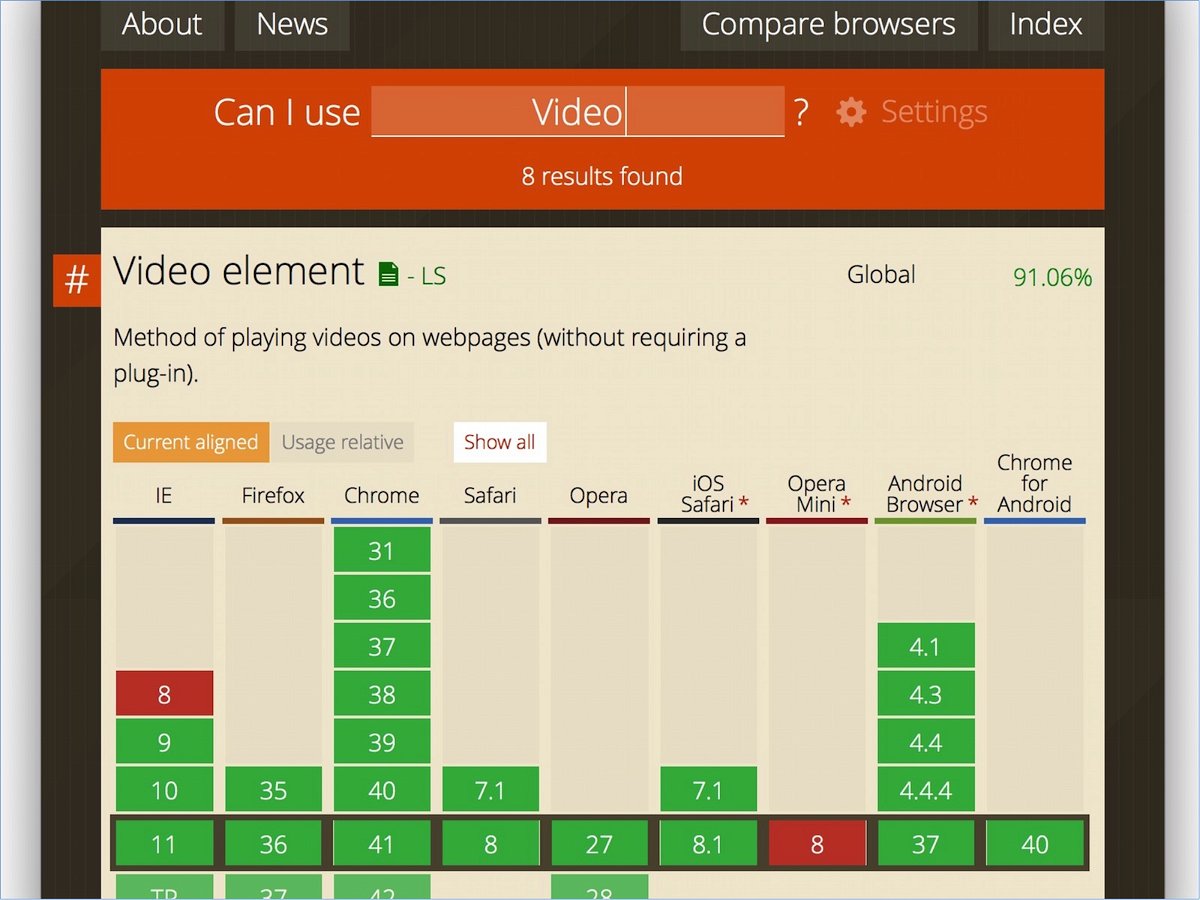
Um festzustellen, ob eine Web-Funktion von allen wichtigen Internet-Programmen korrekt unterstützt wird, surft zur Adresse www.caniuse.com. Oben auf der Seite findet sich an prominenter Stelle ein Suchfeld. Hier einfach ein passendes Schlagwort eintippen – wie zum Beispiel Video.
Die Datenbank der Browser-Unterstützung wird daraufhin sofort live durchsucht. Die Ergebnisse erscheinen dann in einem praktischen Diagramm, mit dem sich nicht nur die aktuellen Browser-Versionen miteinander vergleichen lassen, sondern auch frühere und kommende Ausgaben der Internet-Programme.
www.caniuse.com