16.06.2016 | Tipps
Auf Facebook laufen die meisten Videos ohne Ton, denn der Sound wird automatisch stumm geschaltet, während man durch die Time-Line scrollt. So ähnlich klappt das auch, wenn man Videos von YouTube in die eigene Website einbettet.
Zum Einbetten eines YouTube-Videos ohne Ton notiert man sich zuerst die Video-ID aus der Adress-Leiste (den Teil hinter dem „watch?v=“ bis zum nächsten „&“, falls vorhanden). In die eigene Website fügt man jetzt folgenden Code ein und verwendet dabei diese Video-ID:
<div id="muteYouTubeVideoPlayer"></div>
<script async src="https://www.youtube.com/iframe_api"></script><script>
function onYouTubeIframeAPIReady() {
var player = new YT.Player('muteYouTubeVideoPlayer', {
videoId: 'HIER_DIE_VIDEO_ID', // YouTube Video-ID
width: 560, // Breite des Players in Pixeln
height: 316, // Höhe des Players in Pixeln
playerVars: {
autoplay: 1, // Video beim Laden automatisch abspielen
controls: 1 // Wiedergabe-/Pause-Buttons anzeigen
},
events: { onReady: function(e) { e.target.mute(); }}});
}
// Based on script written by @labnol
</script>
Besucht jemand die Internet-Seite, die diesen Code enthält, wird das angegebene Video automatisch abgespielt, aber ohne Ton.


19.03.2015 | Internet
Viele Webmaster integrieren Werbung in ihre Seiten. Nervig wird die Sache dann, wenn es sich um automatisch startende Videos handelt, die die Aufmerksamkeit des Besuchers vom eigentlichen Inhalt ablenken. In Firefox lässt sich verhindern, dass Videos von selbst starten.
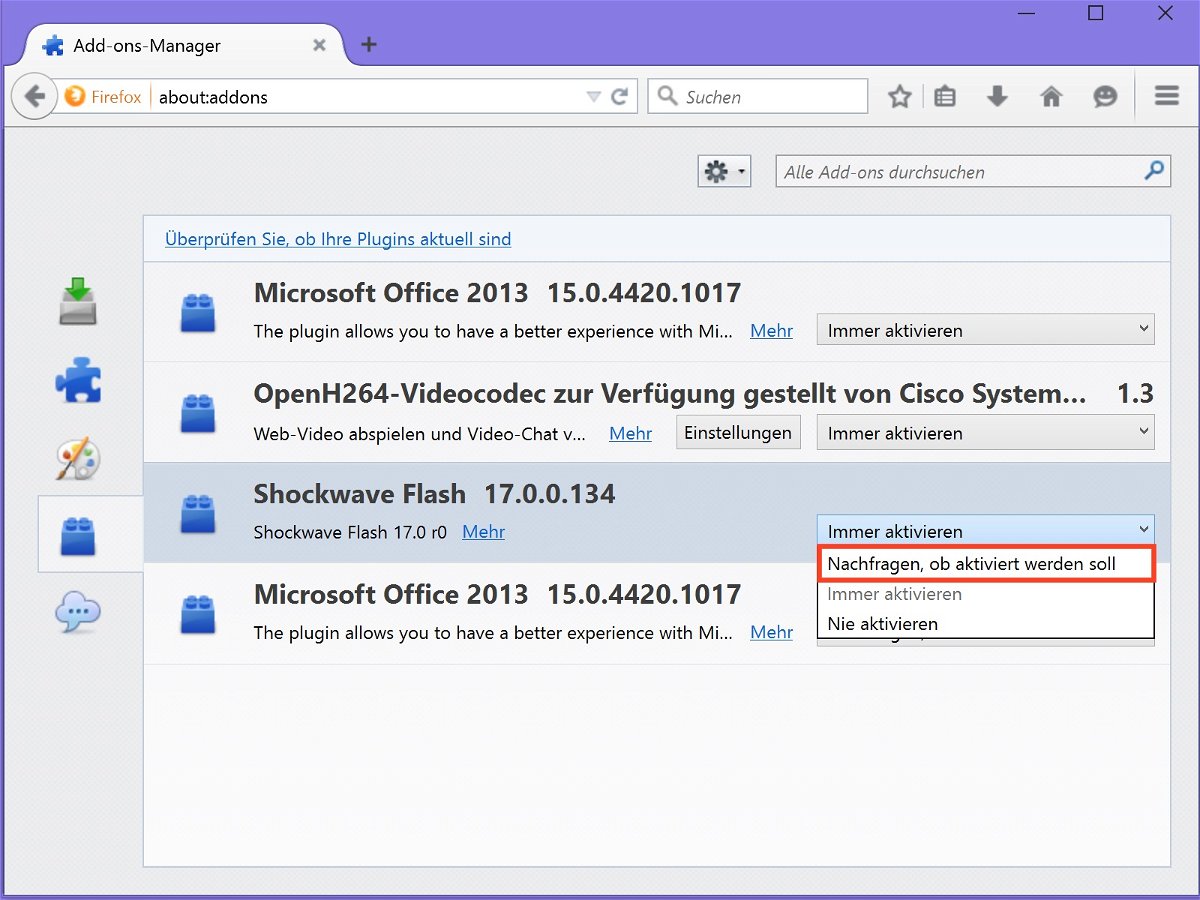
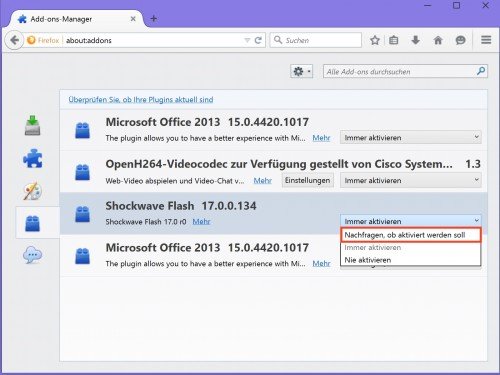
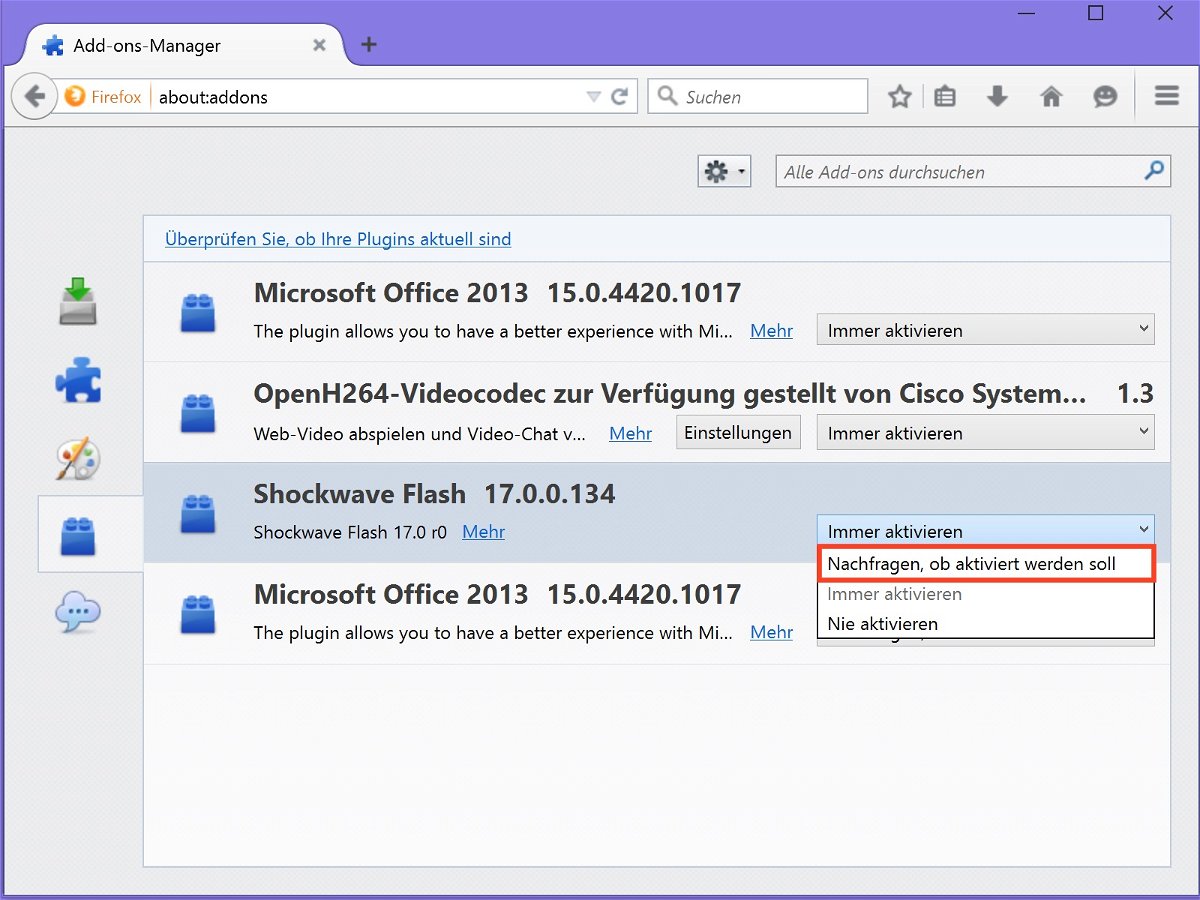
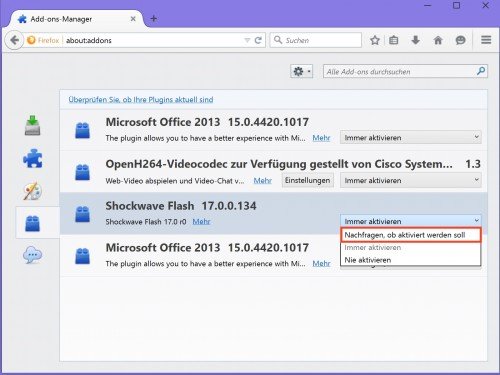
Wer die automatische Wiedergabe von Videos im Firefox-Browser unterbinden will, gibt in die Adressleiste die URL about:addons ein. Jetzt links zum Bereich „Plugins“ wechseln. Auf der rechten Seite wird jetzt nach dem Plugin „Shockwave Flash“ gesucht.
Hat man es gefunden, findet sich in dessen Nähe eine Klappliste mit Startoptionen. Die Einstellung dieses Klappmenüs muss auf „Nachfragen, ob aktiviert werden soll“ gestellt werden. Ab sofort starten Flash-Videos in Firefox nur noch, wenn sie ausdrücklich angeklickt wurden.


09.03.2014 | Tipps
Sicher haben Sie schon gehört, dass Sie neuerdings Bilder der Agentur Getty Images auf eigenen Webseiten verwenden dürfen, wenn Sie sie dort einbetten. Hier die nötigen Schritte, um ein Bild auf Ihrer eigenen Seite einzubetten.
- Als Erstes suchen Sie nach dem gewünschten Motiv. Im Beispiel nutzen wir das Foto eines Papageientauchers (gty.im/141849797).
- Unter dem Vorschaubild klicken Sie auf das Einbette-Zeichen („</>“).
- Kopieren Sie jetzt den angezeigten HTML-Code, und fügen Sie ihn in Ihre eigene Webseite ein.
Das Ergebnis sieht beispielsweise so aus:

30.12.2012 | Tipps
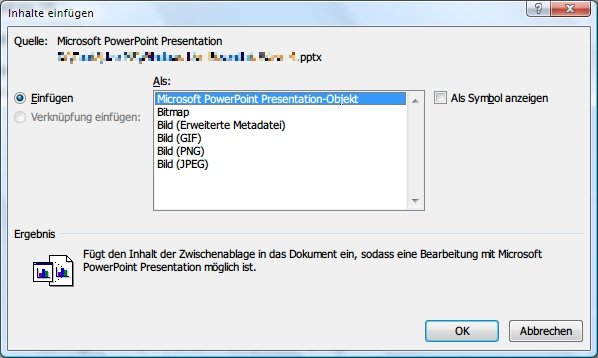
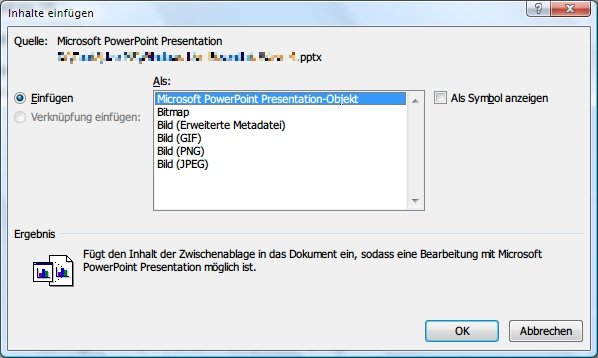
Sie haben ein Word-Dokument und möchten eine PowerPoint-Präsentation darin einbetten? Da die beiden Programme zusammen arbeiten, ist das ohne Probleme möglich. So geht’s: (mehr …)