
24.04.2016 | Internet
Wer Chrome-Erweiterungen als Sicherung auf der Festplatte speichern will – oder, um den Quell-Code zu untersuchen – kann dazu den Entwickler-Modus nutzen. Denn Erweiterungen lassen sich damit auch direkt über den Browser abspeichern.
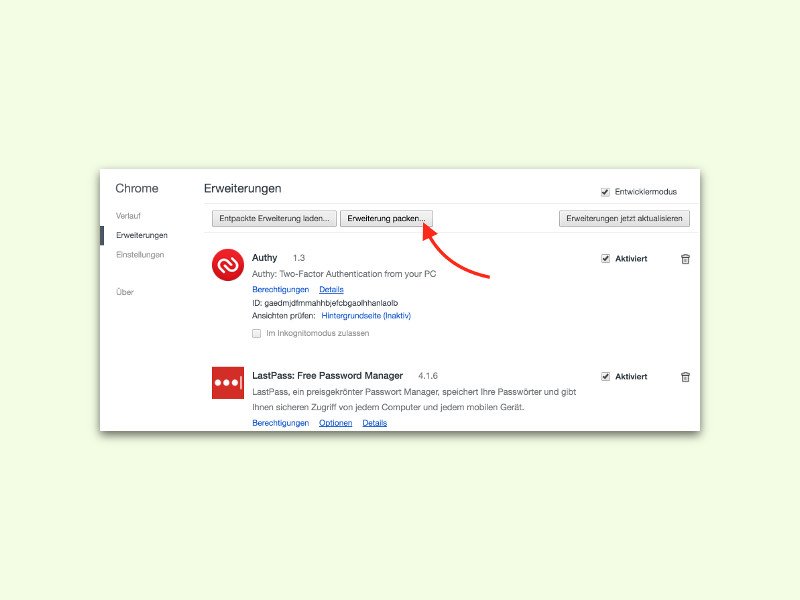
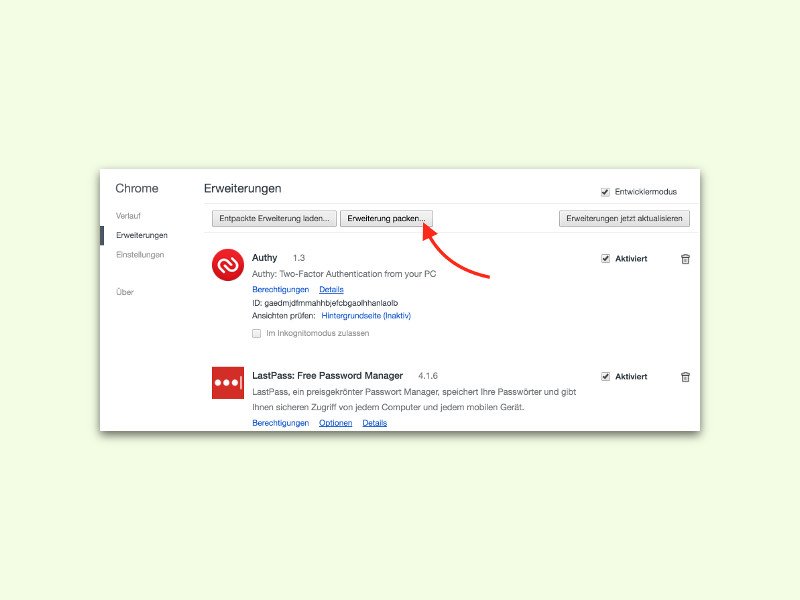
Dazu startet man Chrome zunächst und klickt dann im Menü auf Erweiterungen. Danach oben den Haken bei Entwickler-Modus setzen. Jetzt oben auf den Button Erweiterung packen… klicken, dann zum eigenen Chrome-Profil wechseln, um dort den Unterordner Extensions sowie den Ordner mit dem Code der gewünschten Erweiterung zu markieren.
Per Klick auf Erweiterung packen entsteht dabei die für Chrome-Add-Ons typische .crx-Datei, die sich jetzt in jedem anderen Chrome-Browser wieder 1-zu-1 importieren lässt.


13.04.2016 | Internet
Der Cache des Browsers hilft, dass Seiten im Internet schneller geladen werden können. Dazu werden Seiten-Elemente wie Bilder und Stile auf der Festplatte gespeichert und können direkt von dort wieder geladen werden. Für einzelne Seiten kann man den Cache aber auch umgehen. Wir zeigen, wie das bei Google Chrome funktioniert.
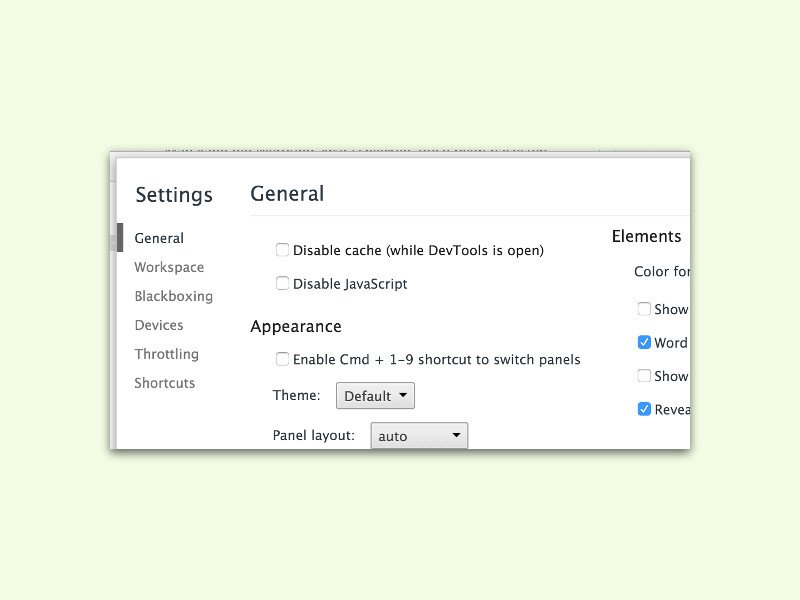
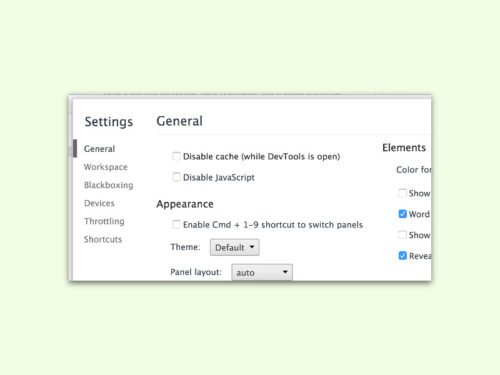
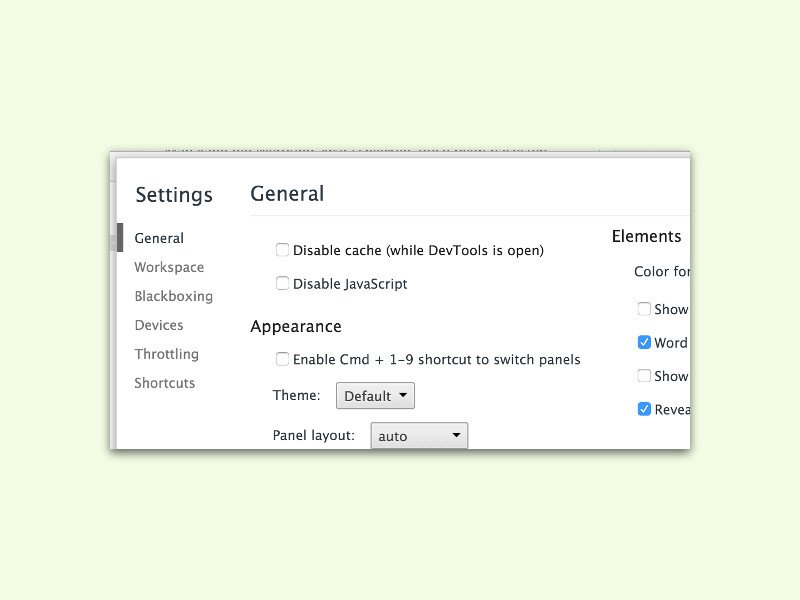
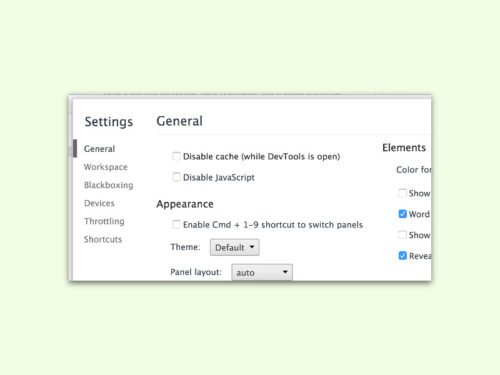
Als Erstes lädt man die Website, für die der Cache abgeschaltet werden soll. Dann auf [F12] drücken, um die Konsole zu öffnen. Jetzt auf die [F1]-Taste drücken, um die Optionen für die Konsole anzuzeigen.
In der Rubrik General gibt es eine Option namens Disable cache. Hier einen Haken setzen und dann die Entwickler-Tools geöffnet lassen. Bei jedem Klick auf der aktuellen Website wird der Cache nun temporär ignoriert – und zwar so lange, bis man die Konsole per Klick auf das X wieder beendet.


05.04.2016 | Windows
Wird eine Website in Microsoft Edge von Windows 10 nicht korrekt angezeigt, kann man solche und andere Browser-Fehler in Kürze direkt an Microsoft melden. Dazu geht der neue Problem-Tracker an den Start.
Entwickler und Nutzer des Edge-Browsers können über diesen Issue-Tracker zum Beispiel Fehler melden, etwa dann, wenn eine bestimmte Website in allen Browsern richtig angezeigt wird, in Microsoft Edge aber Fehler verursacht.
Ebenfalls neu: Bald kommt ein Dienst namens RemoteEdge. Mit dem können Entwickler sich eine Edge-Instanz über das Web in jeden beliebigen anderen Browser streamen lassen – selbst wenn auf dem jeweiligen Computer gar kein Windows 10 ausgeführt wird.


24.03.2016 | Windows
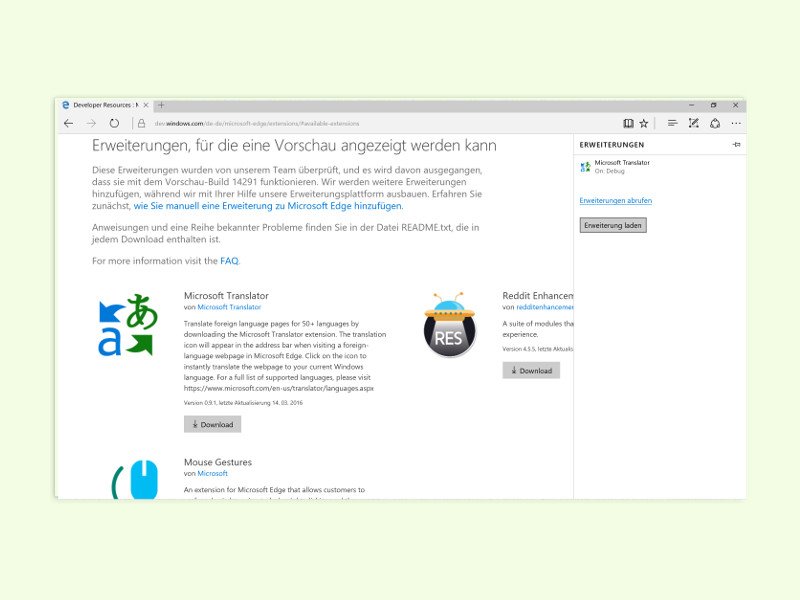
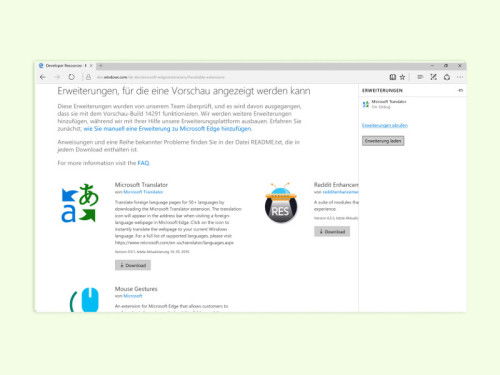
Seit dem Insider-Build 14291 unterstützt der Edge-Browser von Windows 10 auch das Ausführen von Erweiterungen. Diese ergänzen den Funktionsumfang des Browsers um neue Features, wie zum Beispiel eine automatische Übersetzung. Erweiterungen lassen sich in der Vorschau-Version manuell laden.
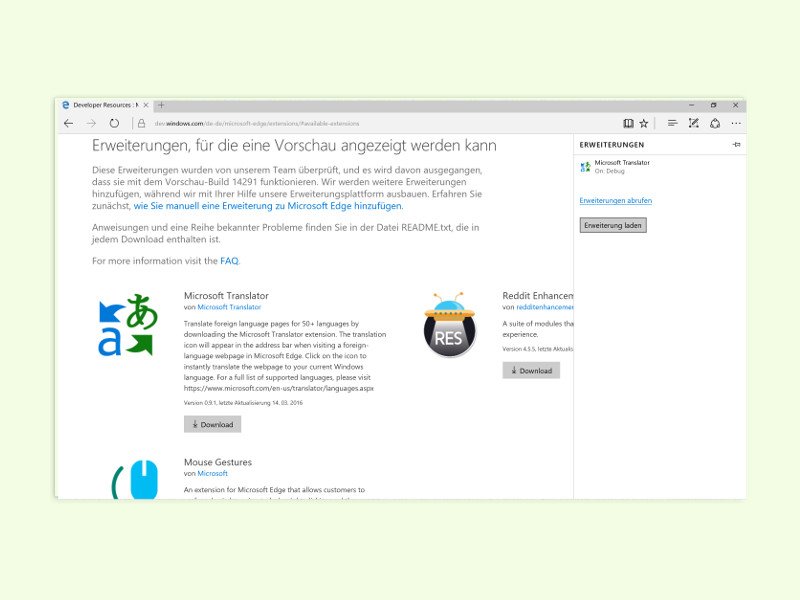
Dazu lädt der Nutzer zunächst eine der vorgestellten Erweiterungen herunter, etwa den Microsoft Translator von der Adresse https://dev.windows.com/de-de/microsoft-edge/extensions/#available-extensions. Anschließend die heruntergeladene Datei öffnen, sodass sie entpackt wird.
In Microsoft Edge wird jetzt oben rechts auf die drei Punkte und dann auf Erweiterungen, Erweiterung laden geklickt. Dann den Ordner auswählen, in den die Erweiterung entpackt wurde, zum Beispiel Downloads\MSEdge Extensions Preview - Microsoft Translator. Sobald man auf Ordner auswählen klickt, erscheint die Erweiterung in der Liste der geladenen Erweiterungen.
Der Übersetzer kann ab sofort für jede nicht-deutsche Webseite gestartet werden, indem man auf das zugehörige Symbol am rechten Ende der Adressleiste von Microsoft Edge klickt.


25.12.2015 | Internet
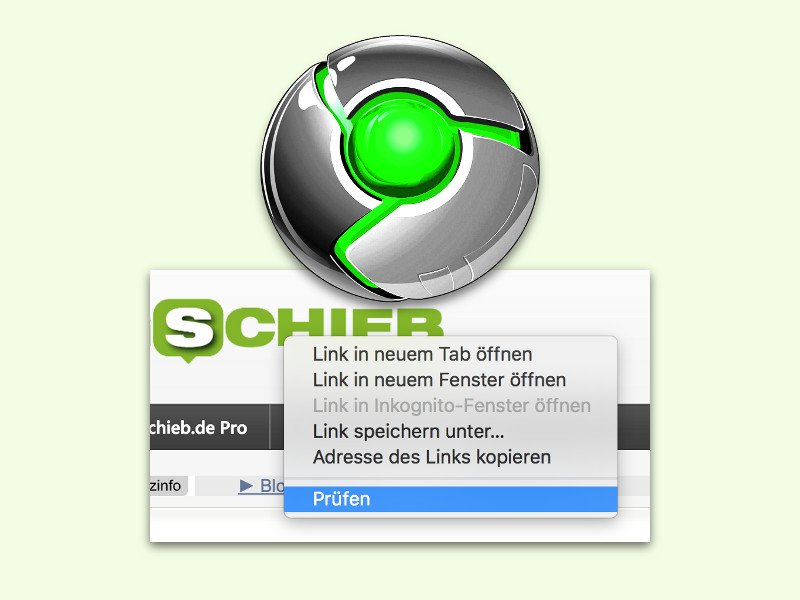
Wer schon immer mal einen Blick unter die Haube einer Internet-Seite riskieren wollte, ist mit den Entwickler-Tools des Chrome-Browsers bestens bedient. Damit lassen sich das HTML, CSS und weitere Details über die momentan geladene Webseite anzeigen.
Damit sind die Entwickler-Tools der schnellste Weg, die Quelle eines Bildes oder Videos auf einer Seite zu finden. Mit den Entwickler-Tools kann man Seiten sogar dynamisch im Speicher des Browsers ändern, etwa, um dadurch Fehler zu untersuchen und zu beseitigen.
Die Entwickler-Tools werden geöffnet, indem man auf ein beliebiges Element einer Webseite mit der rechten Maustaste klickt und dann Prüfen wählt. Alternativ dazu im Chrome-Menü auf Werkzeuge, Entwicklertools klicken oder [Strg]+[Umschalt]+[I] (Windows) oder [Umschalt]+[Cmd]+[I] (Mac) drücken.
Hat man schon einmal die Erweiterung Firebug für den Firefox-Browser getestet, wird man sich gleich zuhause fühlen. Und vielleicht ein wenig neidisch sein…


01.12.2015 | Windows
Mit dem 3D-Computer HoloLens hat Microsoft den Nerv der Zeit getroffen. Bald gibt’s die ersten 3D-Brillen für Entwickler zu kaufen. Schon jetzt ist Microsoft auf der Suche nach neuen Ideen für HoloLens – und jeder kann mitmachen!
Denn Microsoft lädt die Community ein, teilzuhaben und eigene Ideen dafür einzubringen, „wie holografische Computer unsere Welt verändern werden“. Bis zum 11. Januar 2016 ist dafür Zeit. Welche Konzepte ziehen am besten Nutzen aus den Funktionen von HoloLens, und wie könnte man sie bauen?
Die drei besten Ideen werden allen Mitmachern per Twitter-Umfrage vorgestellt, und die Idee des Gewinners wird vom HoloLens-Entwickler-Team selbst realisiert – und zum Schluss als Open-Source freigegeben, sodass die HoloLens-Community daraus lernen können.
Hier geht’s zum Ideen-Wettbewerb für HoloLens:
https://microsoftstudios.com/hololens/shareyouridea/


22.07.2015 | Android
Egal, ob es brandneues Gerät oder schon ein etwas älteres Modell ist: Jedes Android-Smartphone und –Tablet kann schneller gemacht werden – und das völlig gratis. Möglich wird das mit einem versteckten Entwickler-Menü.
Hier die nötigen Schritte, um das eigene Android-Mobilgerät spürbar zu beschleunigen:
- Als Erstes werden die Einstellungen geöffnet.
- Jetzt zum Bereich „Über das Telefon“ (oder ähnlich) wechseln.
- Als Nächstes so oft auf die Build-Nummer tippen, bis das Gerät anzeigt, dass man ein Entwickler ist.
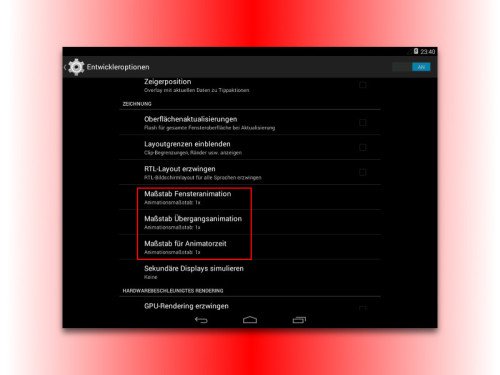
- Nun wird zum Einstellungs-Menü zurückgekehrt, wo sich nunmehr ein neues Untermenü namens „Entwickleroptionen“ findet.
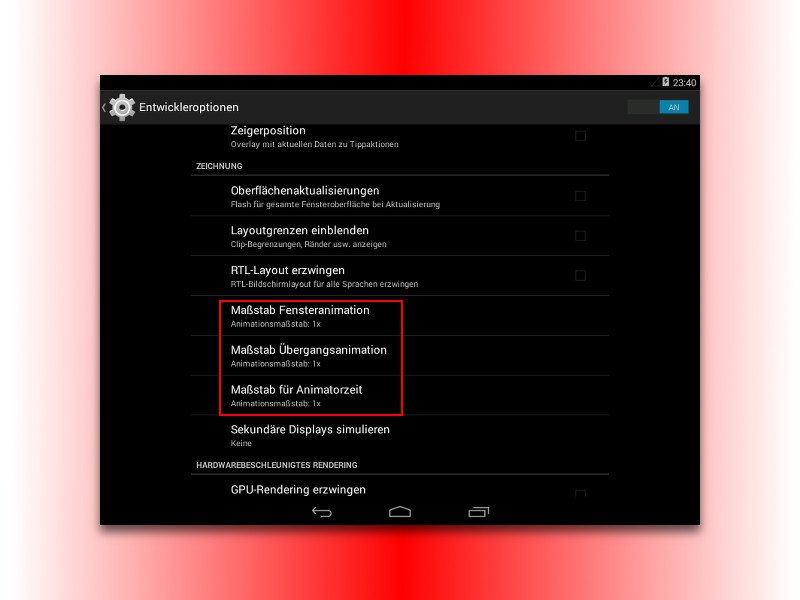
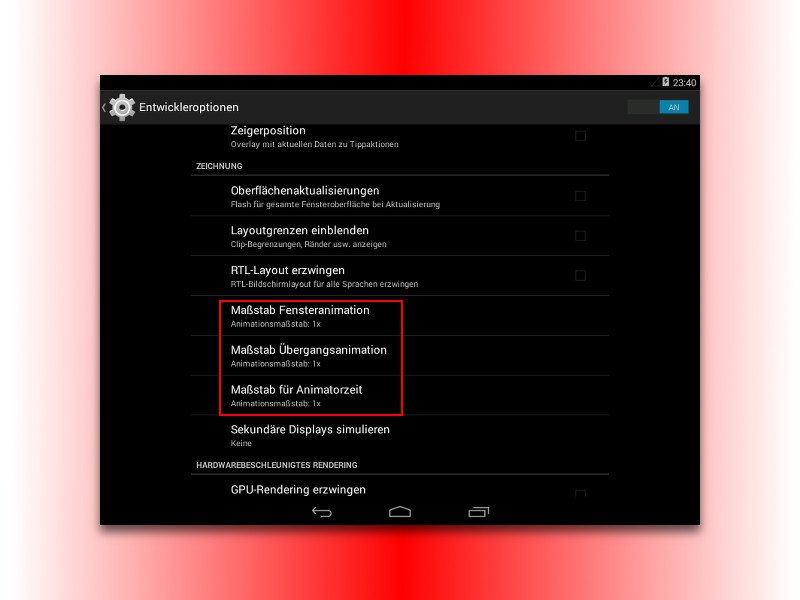
- Unter der Überschrift „Zeichnung“ werden drei Optionen verstellt: „Maßstab Fensteranimation“, „Maßstab Übergangsanimation“ und „Maßstab für Animatorzeit“.
- Als Wert jeweils „0.5x“ festlegen.
Zum Schluss wird das Android-Gerät neu gestartet. Anschließend reagiert die Oberfläche schneller, wodurch die Arbeit flotter von der Hand geht.


01.07.2015 | Windows
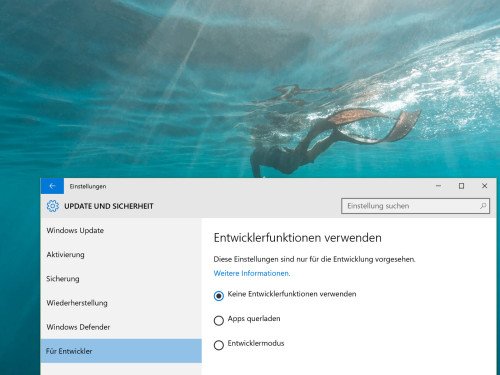
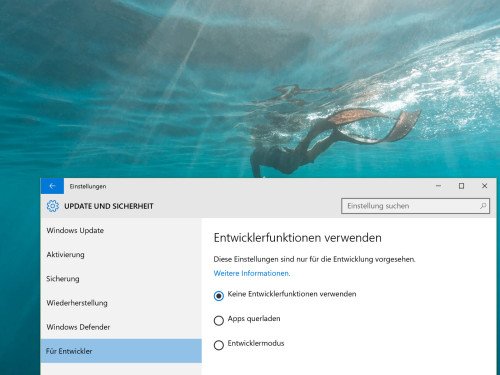
Erst am 29. Juli 2015 ist die nächste Windows-Version wirklich fertig. Die aktuellen Builds sind Vorschauen, um zu sehen, wie Nutzer auf die neuen Funktionen reagieren. Wer eine Windows Insider-Preview installiert, kann damit aber dennoch keine Modern-UI-Apps von außerhalb des Stores installieren. Es sei denn, man aktiviert den Entwicklermodus.
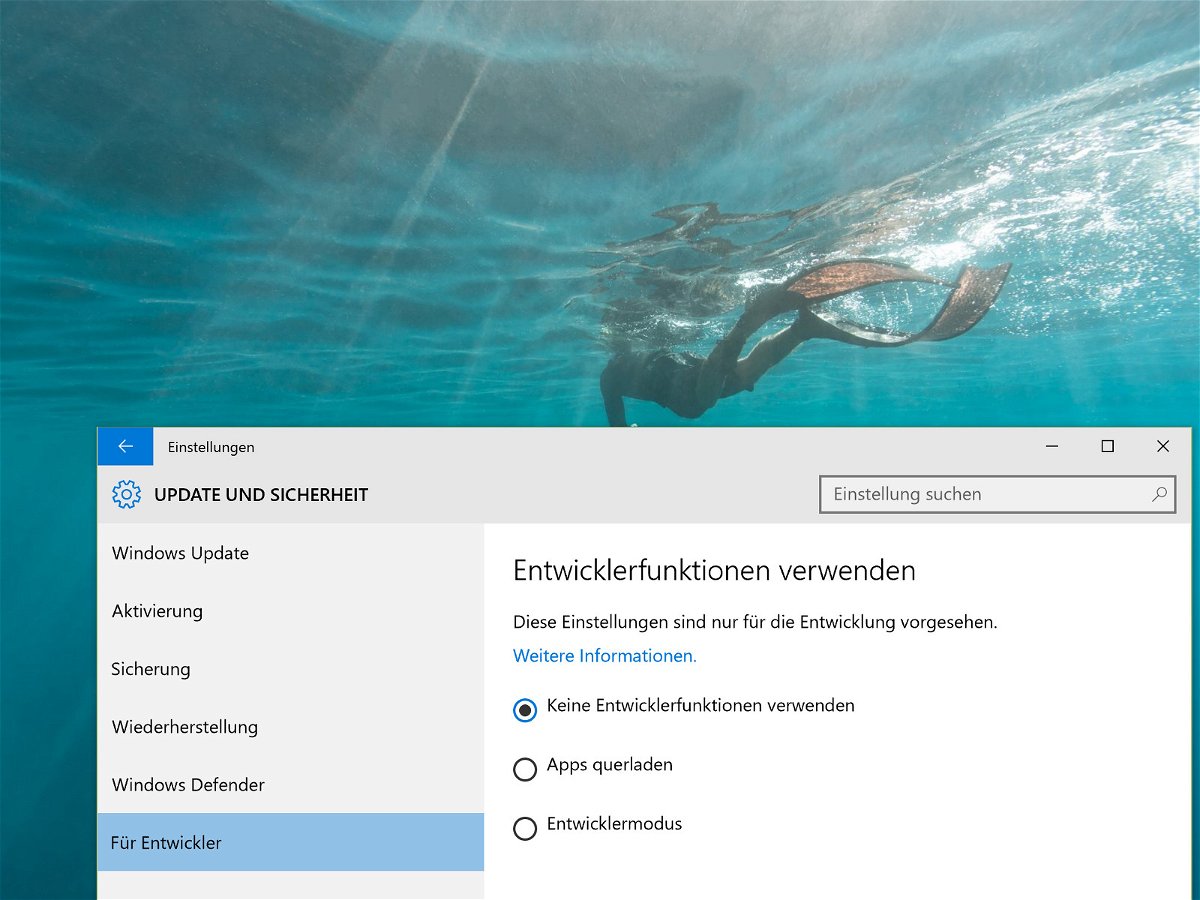
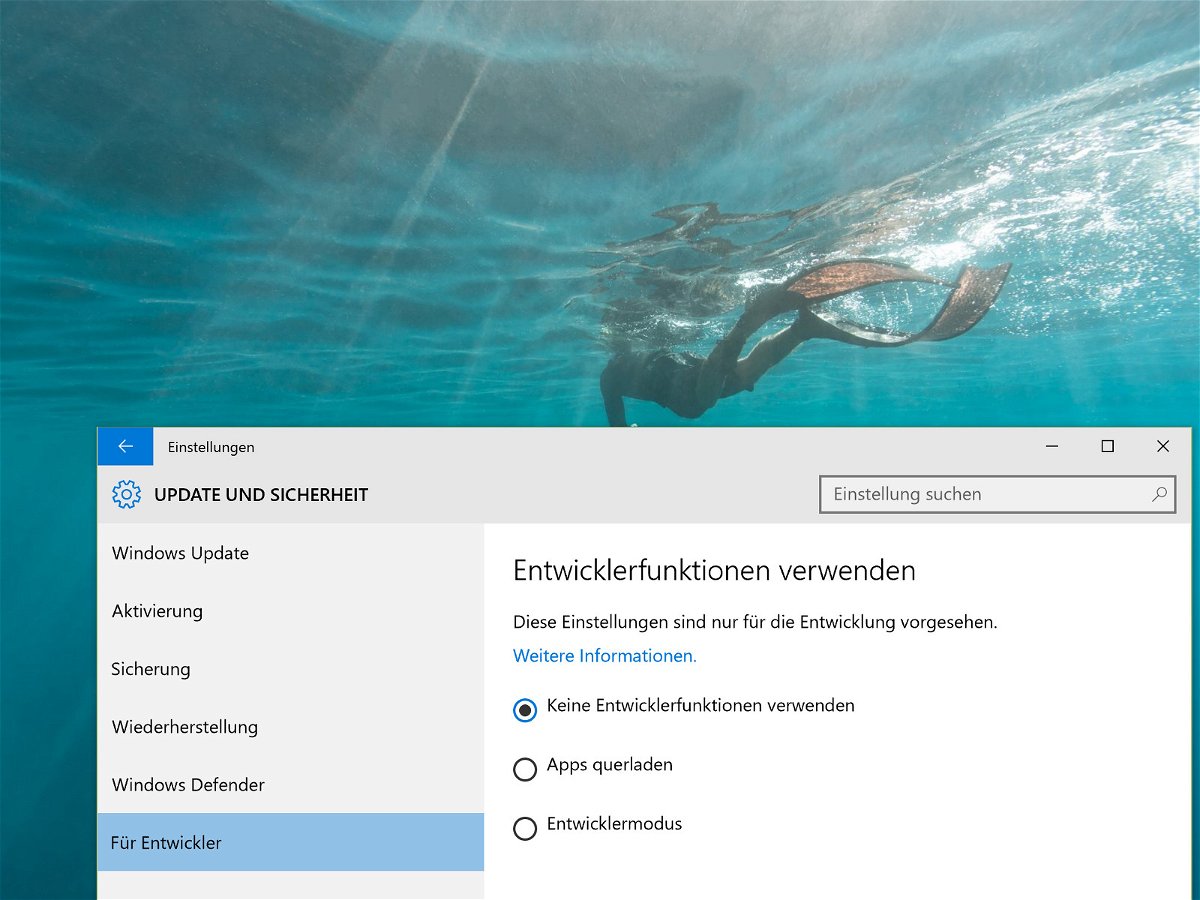
Der Entwicklermodus von Windows 10 lässt sich ohne weitere Tools direkt im System freischalten. Das klappt über die Einstellungen: Man klickt auf „Start, Einstellungen“. Jetzt wird zum Bereich „Update und Sicherheit“ gewechselt. Dann den Menüpunkt „Für Entwickler“ ansteuern.
Auf der rechten Seite wird jetzt der Schalter „Entwicklermodus“ aktiviert. Nach einer Rückfrage schaltet das System den Entwicklermodus ein. Eine Abmeldung oder ein Neustart ist dazu nicht nötig.