
Einen QR-Code direkt auf dem iPhone erstellen
Einen QR-Code zu erstellen ist einfach, besonders am Computer. Wer unterwegs schnell einen spezifischen QR-Code generieren will, kann das ganz einfach direkt auf dem iPhone machen.

Einen QR-Code zu erstellen ist einfach, besonders am Computer. Wer unterwegs schnell einen spezifischen QR-Code generieren will, kann das ganz einfach direkt auf dem iPhone machen.

Wem normale Fotos auf Instagram zu langweilig sind, der kann sich mit Hilfe von Google Photos mit wenig Aufwand eine kleine Animation aus mehreren Bildern erstellen lassen. So entstehen Hingucker, die jeder anschauen möchte.

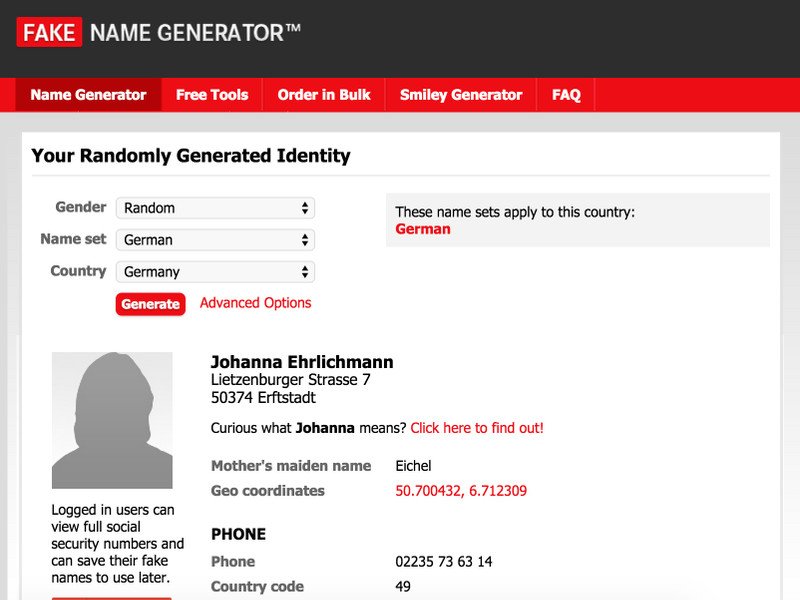
Beim Verfassen von Kurz-Geschichten braucht man Namen, die zu den Personen passen. Doch was, wenn einem partout keine sinnvollen Namen einfallen? Dann kann der Fake Name Generator genutzt werden.
Der fragt zuerst nach dem Alter, Geschlecht sowie der Nationalität der Person, um dann einen passenden Namen zu erzeugen. Wem das Ergebnis nicht zusagt, der lädt einfach weitere Namen per Knopfdruck.
Auf diese Weise lässt sich sogar eine „passende“ Adresse erzeugen, wenn gewünscht.

Man kennt das Problem: Auf jeder Website, bei der man sich registriert, muss man sich ein neues Kennwort ausdenken. Und sicher soll es auch noch sein. Dabei kann der Chrome-Browser jetzt helfen.
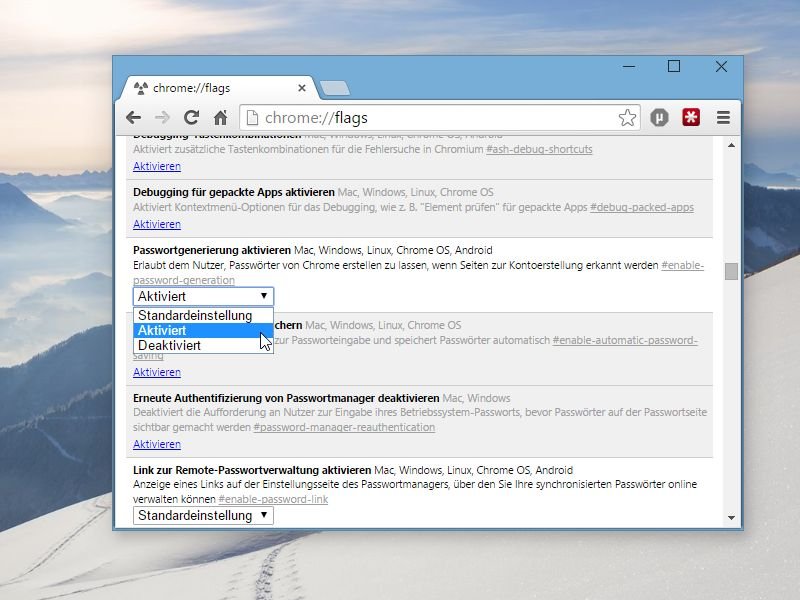
Um per Google Chrome ein sicheres Kennwort für ein Registrierungs-Formular in einer Webseite zu erzeugen, startet man den Browser als Erstes, markiert dann den Inhalt der Adressleiste und trägt dort Folgendes ein: chrome://flags. Danach die [Eingabetaste] drücken.
In der Liste jetzt die Option „Passwortgenerierung aktivieren“ suchen. Anschließend darunter das Klappfeld öffnen und den Wert „Aktiviert“ auswählen. Zum Schluss ganz unten auf „Jetzt neu starten“ klicken. Beim Ausfüllen eines Web-Formulars mit einem Passwortfeld erscheint ab sofort ein Hinweis mit einem generierten Kennwort, das sich per Klick übernehmen lässt.
Word hat zahlreiche fertige Dokumentvorlagen im Gepäck. Weitere lassen sich von der Microsoft-Homepage nachladen. Ist nichts Passendes dabei, kann man mit wenigen Handgriffen aus jedem beliebigen Word-Dokument eine eigene Vorlage basteln. Wir zeigen, wie’s geht.
Um alle eigenen Vorlagen an einem zentralen Platz zu speichern, am besten zuerst einen eigenen Ordner wie “Dokumentvorlagen” anlegen, etwa in der Bibliothek “Dokumente”. Dann in Word den Befehl “Datei | Optionen” aufrufen, in den Bereich “Erweitert” wechseln und auf die Schaltfläche “Dateispeicherorte” klicken. In der Liste den Eintrag “Benutzervorlagen” markieren, auf “Ändern” klicken und den eigenen Dokumentvorlagen-Ordner auswählen.
Jetzt das Dokument öffnen, das als Vorlage für weitere Dokumente dienen soll und den Befehl “Datei | Speichern unter” aufrufen. Im Speichern-Dialogfenster den eigenen Dokumentvorlagenordner auswählen, den Dateityp “Word-Vorlage” auswählen, einen passenden Vorlagennamen eingeben und auf “Speichern” klicken. Jetzt stehen im Dialogfenster “Datei | Neu | Meine Vorlagen” auch die eigenen Vorlagen als vorgefertigtes Dokument auswählen.

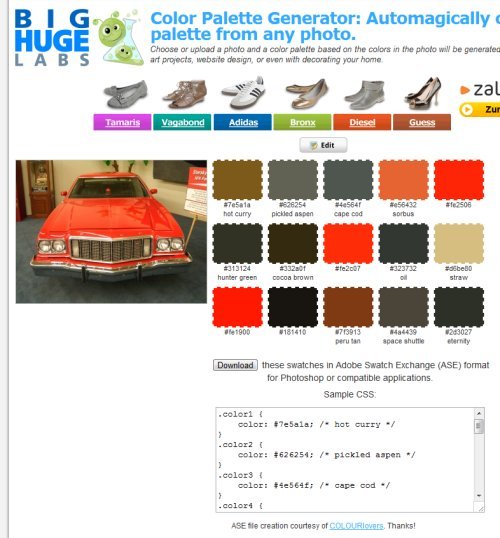
Welche Farben dominieren auf einem Bild? Die Antwort bietet ein kostenloser Onlinedienst, der hochgeladene Fotos analysiert und daraus eine Farbpalette der verwendeten Farben plus den passenden HTML/CSS-Farbcodes generiert.
Das Ganze funktioniert folgendermaßen: Die Webseite https://bighugelabs.com/colors.php aufrufen, auf „Datei auswählen“ klicken. Das passende Foto auswählen, mit OK bestätigen und auf „Create“ klicken. Die Grafikdatei wird daraufhin hochgeladen und analysiert. Nach dem Upload erscheint die Farbpalette sowie kopierbarer CSS-Code für Webdesigner und Grafiker.
Hier aus Fotos die passende Farbpalette erzeugen lassen:
https://bighugelabs.com/colors.php
Sie sind nur 16 mal 16 Pixel groß, fürs Surfen aber doch ungemein wichtig: Favicons. Die kleinen Icons erscheinen zum Beispiel als Minisymbol in der Adresszeile oder vor den Favoriteneinträgen. Leider fehlt bei einigen Webseiten das Favicon. Statt einer Minigrafik erscheint nur ein weißes Feld. Macht nichts. Eine Firefox-Erweiterung sorgt dafür, dass wirklich jede Webseite ein Favicon erhält.
Möglich macht’s die kostenlose Extension „IdentFavicon“. Die clevere Idee: Liefert eine Webseite kein eigenes Favicon, erzeugt Firefox ein eigenes Mini-Icon. Anhand der IP-Adresse der jeweiligen Website bastelt das Add-On ein eindeutiges Favicon, über das sich die Site in der Favoritenliste eindeutig wiederfinden lässt. Wer möchte, kann aus einem Katalog selbst ein passendes Symbol auswählen.
Nie mehr leere Favicons mit „IdentFavicon“:
https://addons.mozilla.org/de/firefox/addon/7765
Mail-Adressen im Format name@domain.de erkennt Excel automatisch und erzeugt daraus anklickbare Mail-Adressen. Mit einem Trick klappt’s auch, wenn Name und Mail-Domain in unterschiedlichen Zellen stehen. Über die „Hyperlink“-Funktion werden beide Bestandteile zu einer kompletten Mailadresse zusammengefügt.
Ein Beispiel: Wenn in den Zellen A1 die Namen und in den Zellen B1 die Mail-Domains stehen, lassen sich mit folgender Formel daraus anklickbare Mail-Adressen erzeugen:
=HYPERLINK(„mailto:“&A1&“@“&B1&““;“E-Mail an „&A1&““)
Der Hyperlink verkettet die Inhalte der Zellen A1 und B1 mit dem mailto:-Befehl und @-Zeichen. Durch den letzten Parameter wird nicht die tatsächliche E-Mail-Adresse, sondern ein Text wie „E-Mail an Peter“ angezeigt. Beim Klick auf den blau unterstrichenen Text startet das E-Mail-Programm und öffnet ein neues Mailfenster.