
05.04.2017 | Internet
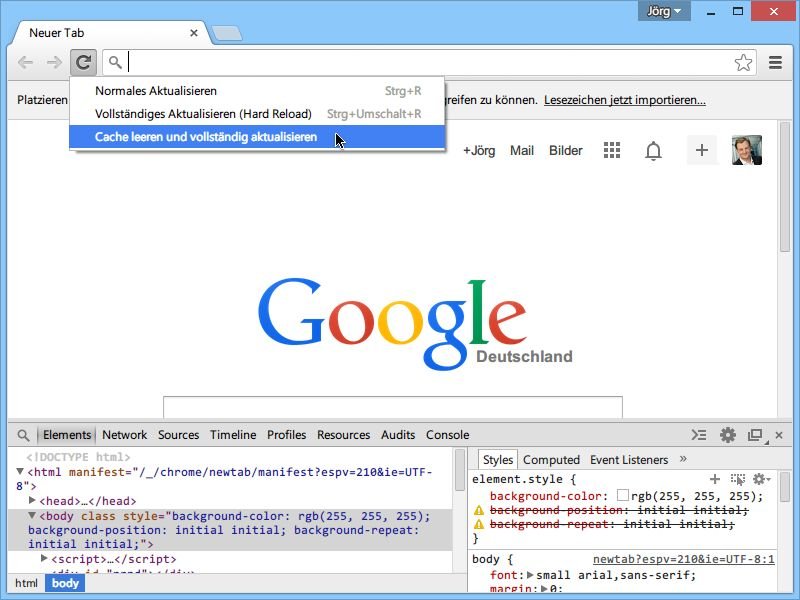
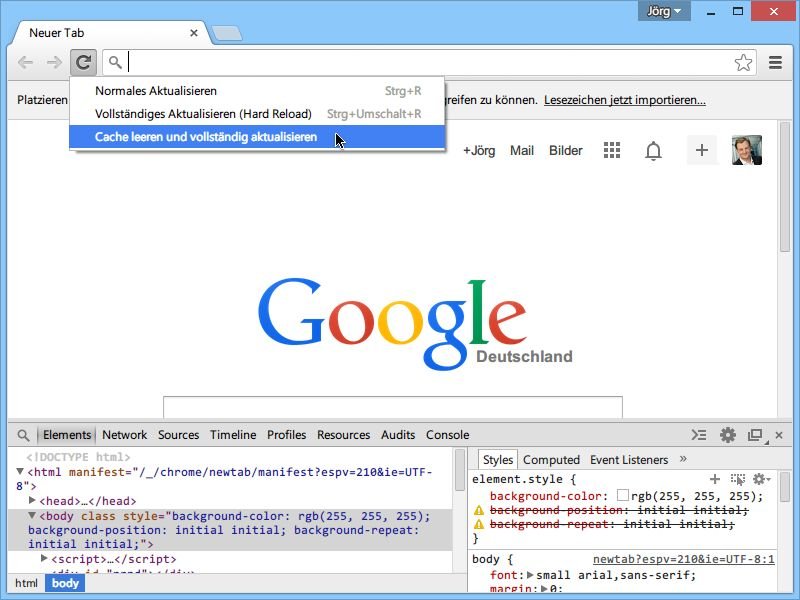
Beim Surfen speichert der Browser Bilder und weitere Daten im Cache auf der Festplatte. Wer eine Seite mehrmals neu laden will, ohne den Cache zu nutzen, schaltet ihn vorübergehend ab. In Google Chrome geht das besonders einfach.
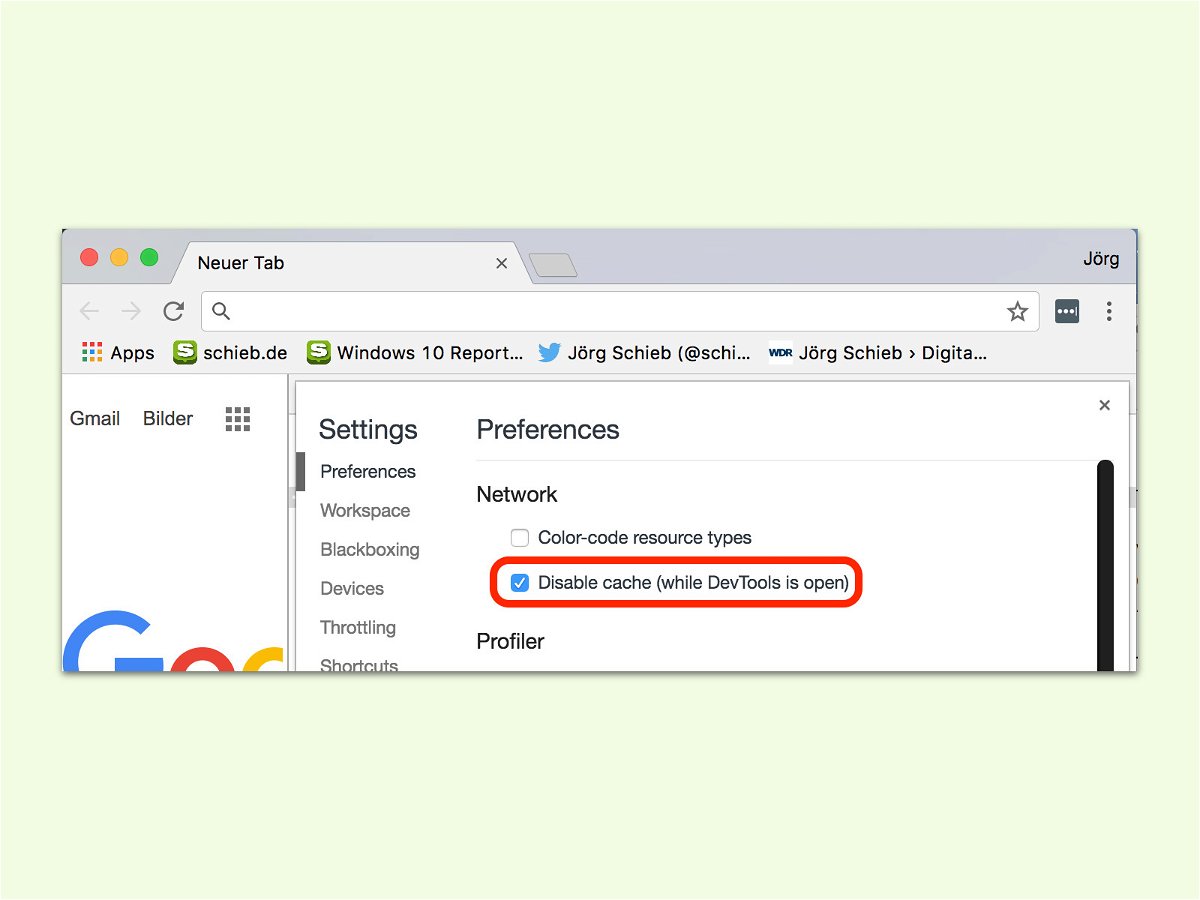
Zuerst wird dazu die betreffende Website geöffnet, für die der Cache umgangen, also deaktiviert, werden soll. Nun auf [F12] (Windows) oder [Alt]+[Cmd]+[I] (Mac) drücken, um die Entwickler-Tools zu öffnen.
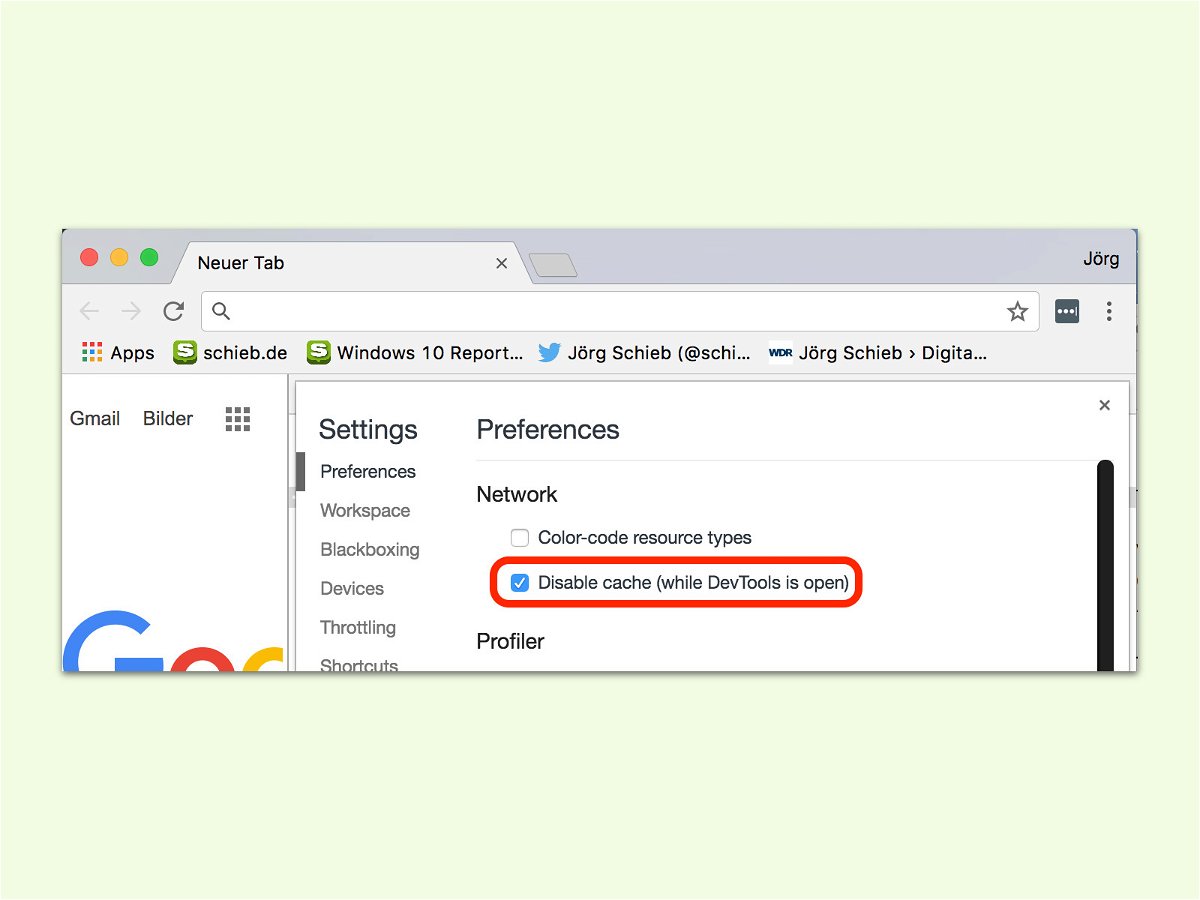
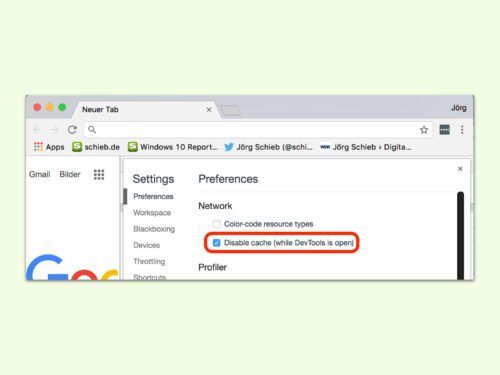
Hier auf den Button für Mehr Optionen klicken und dort die Einstellungen aufrufen. Unter Einstellungen findet sich hier eine Funktion namens Cache deaktivieren, die per Klick mit einem Haken versehen und dadurch aktiviert wird.
Jede Navigation auf der aktuellen Website erfolgt ab sofort ohne den Browser-Cache – aber nur so lange, wie die Entwickler-Tools geöffnet bleiben.


25.06.2014 | Tipps
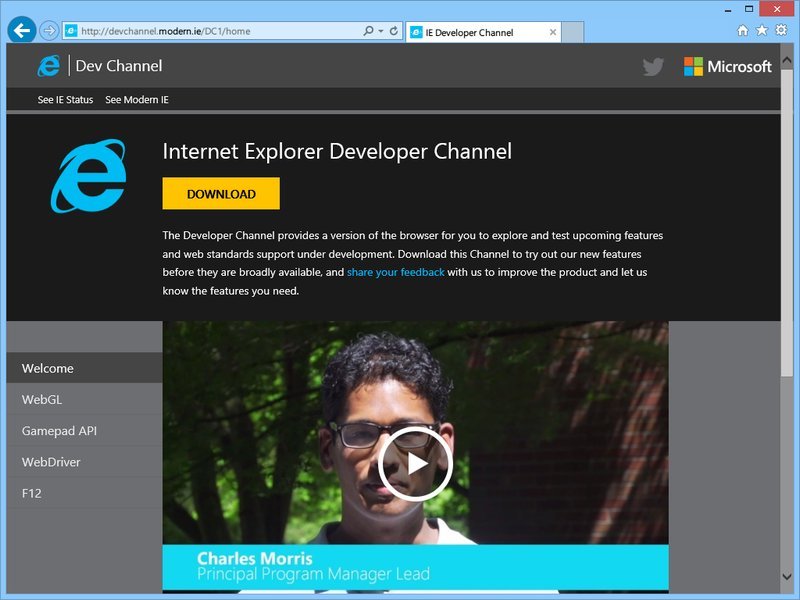
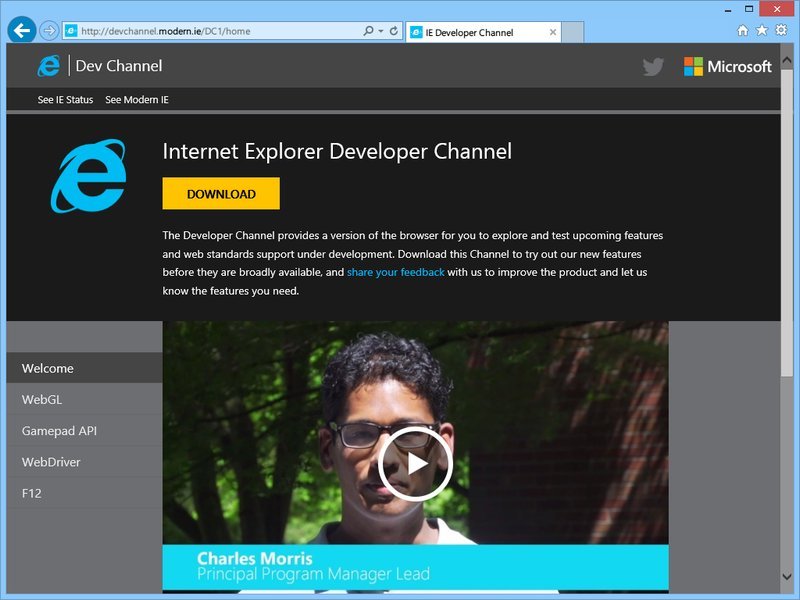
Nicht nur Webentwickler sind gern immer auf dem neusten Stand, was Browser angeht. Welche Funktionen werden in die nächste Internet-Explorer-Version eingebaut? Eine Vorschau gibt ab sofort der Internet Explorer Developer Channel.
Ähnlich wie beim Google Chrome Developer Channel und der Firefox-Aurora-Version können Sie mit dem Internet Explorer Developer Channel neue Browserfunktionen testen, schon bevor sie veröffentlicht werden. Dazu wird der Testbrowser parallel zum bestehenden IE installiert. So kommen die Browser sich nicht gegenseitig in die Quere.
In der ersten Version des IE-Dev-Channels ist die Erweiterung für JavaScript-Webdriver enthalten, Updates für die F12-Entwicklertools, sowie weitere Web-Features, die Teil des neusten Standards sind oder werden. Der Developer Channel ist ein wichtiges Signal an Webentwickler, dass man sich auf IE genauso verlassen kann wie auf die anderen Browser.
Sie erhalten den Internet Explorer Developer Channel kostenlos unter der Adresse:
https://devchannel.modern.IE/
Der Developer Channel ist für Windows 8.1 und Windows 7 SP1 verfügbar, jeweils als 32-Bit- und 64-Bit-Version.


08.06.2014 | Tipps
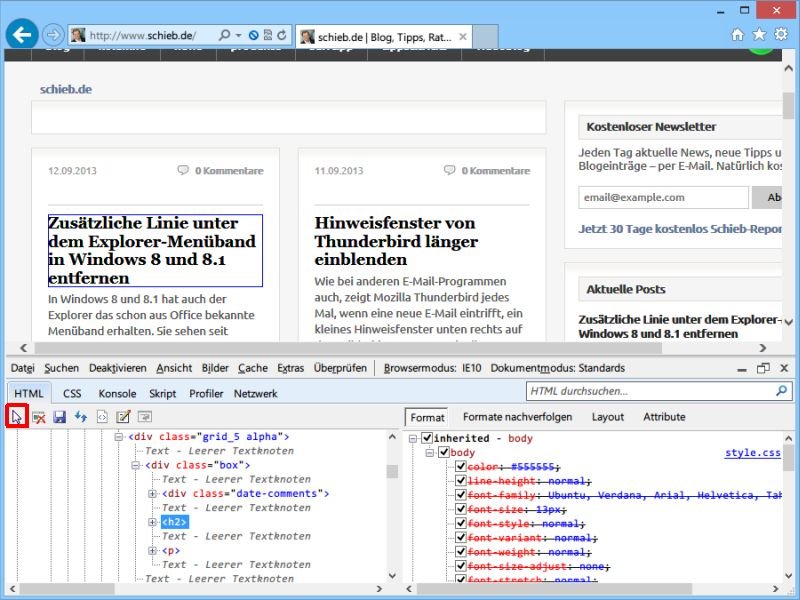
Endlich können Webseiten neben den Standardschriften wie Helvetica, Arial und Times auch eigene Fonts nutzen, um sich von der Masse abzuheben. Wie heißt die Schriftart, die eine bestimmte Webseite nutzt? Das lässt sich leicht ermitteln.
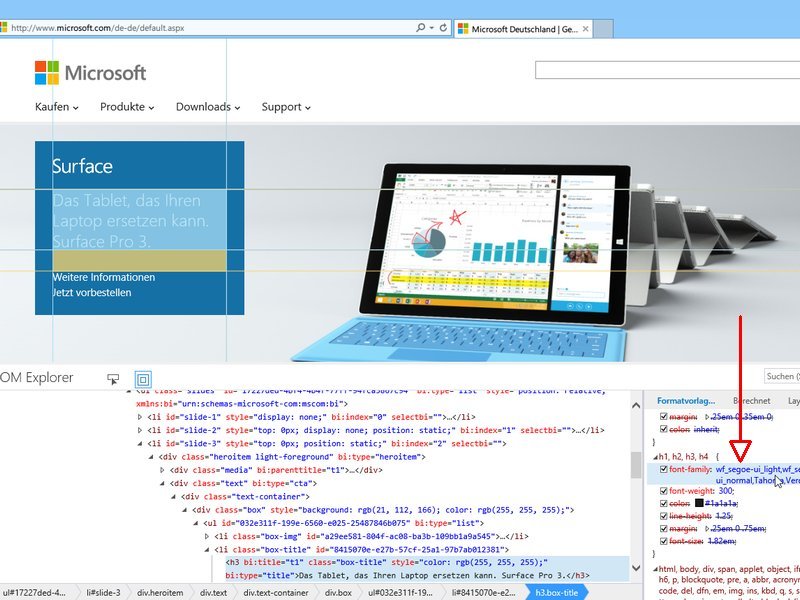
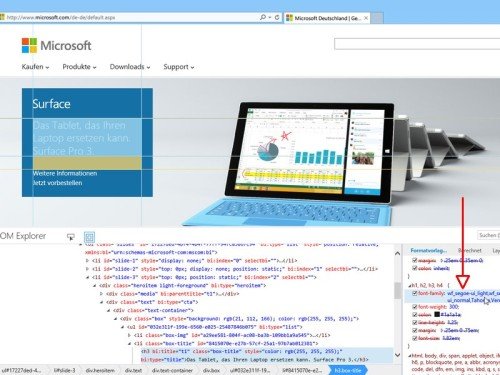
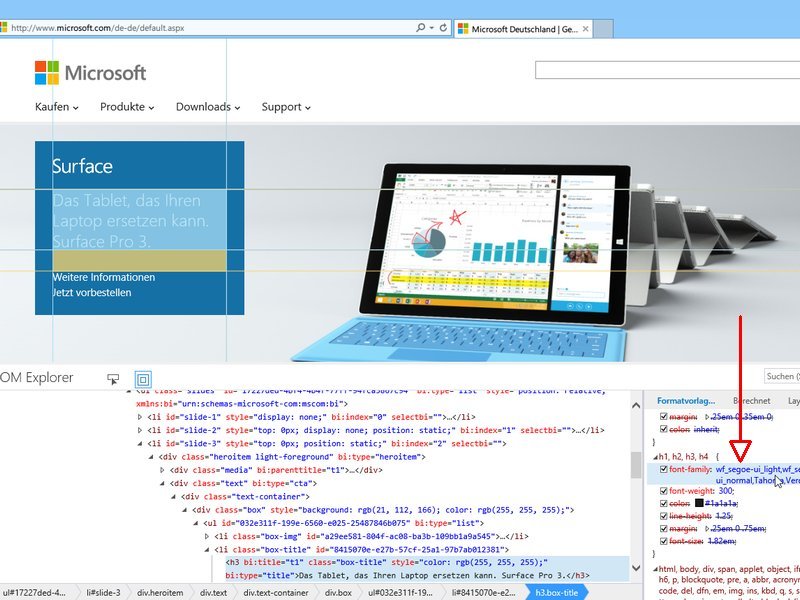
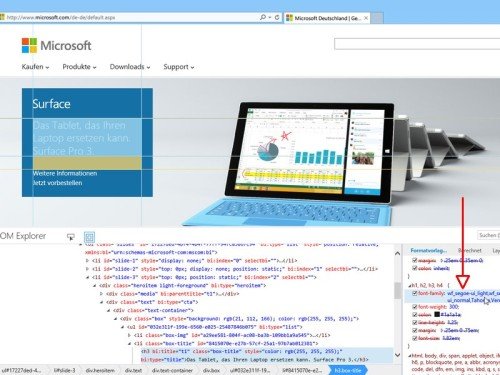
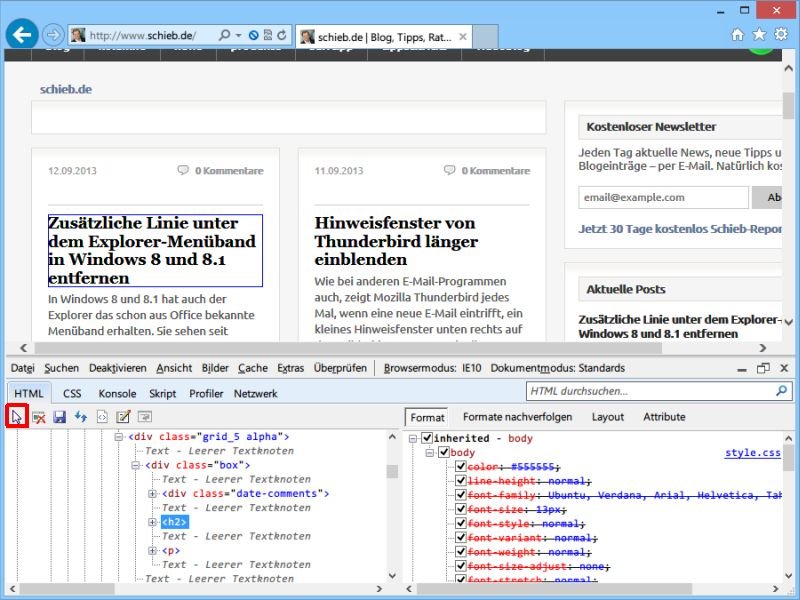
Im Beispiel untersuchen wir die Webseite von Microsoft und ermitteln mit dem Internet-Explorer-Browser, welche Schrift dort verwendet wird.
- Starten Sie Internet Explorer 11, und laden Sie die Seite www.microsoft.de.
- Jetzt folgt ein Rechtsklick auf den Text, dessen Schriftart Sie auslesen wollen.
- Im Kontextmenü wählen Sie nun „Element untersuchen“.
- In der Box unten rechts, die daraufhin sichtbar wird, scrollen Sie dann so weit nach unten, bis Sie einen Eintrag namens „font:“ oder „font-family:“ sehen. Dahinter ist die verwendete Schrift angegeben. Im Beispiel handelt es sich um „wf_segoe-ui_light“ (Segoe UI Light), eine Variante der Hausschrift von Microsoft.


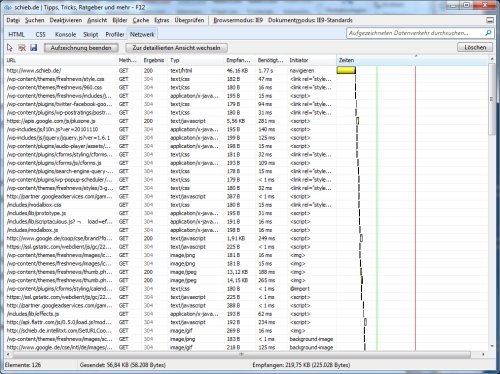
27.01.2014 | Netzwerk
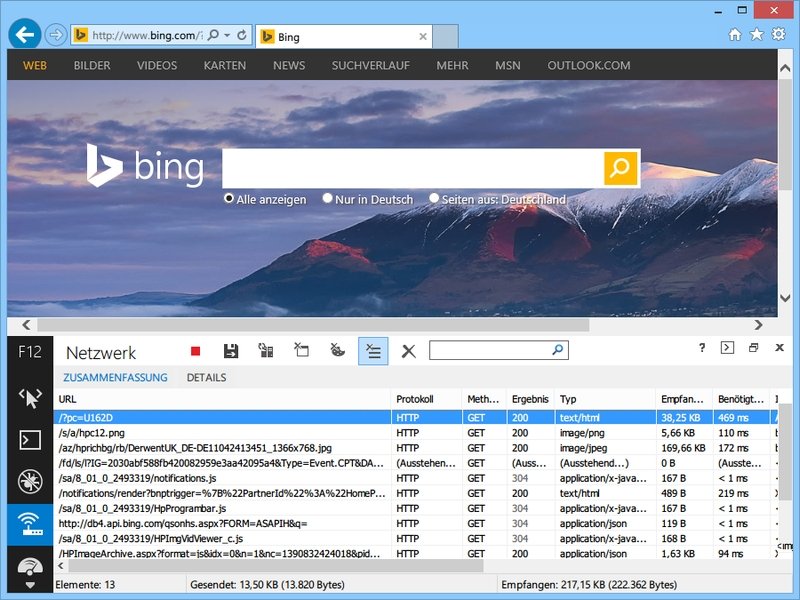
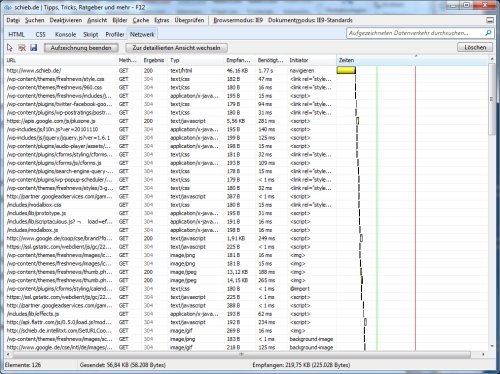
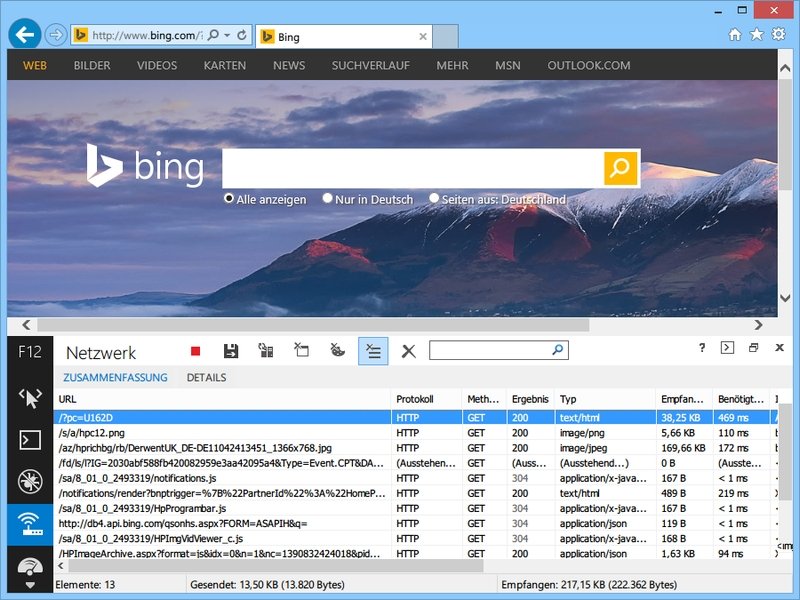
Beim Laden von Webseiten werden Daten aus verschiedenen Quellen im Netz geladen. Welche Server genau kontaktiert werden, lässt sich leicht ermitteln – mit den Internet-Explorer-Entwicklertools. (mehr …)

01.01.2014 | Internet
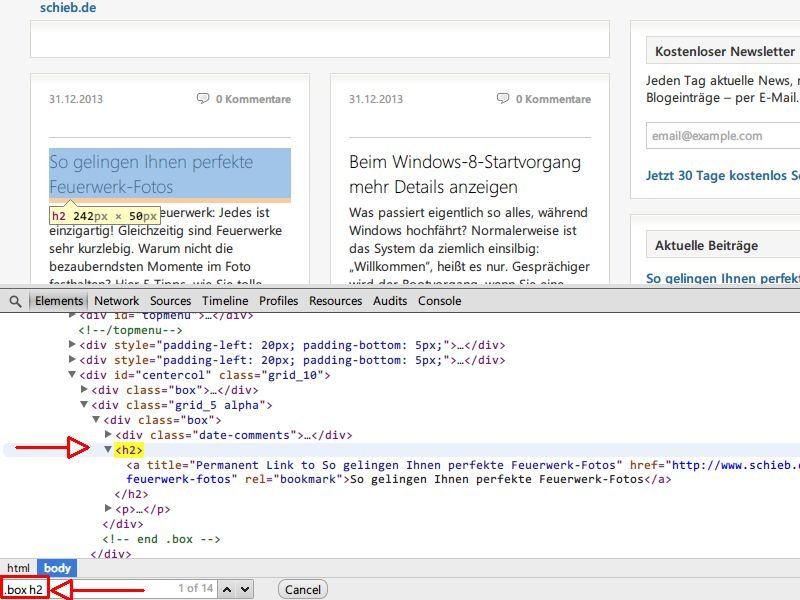
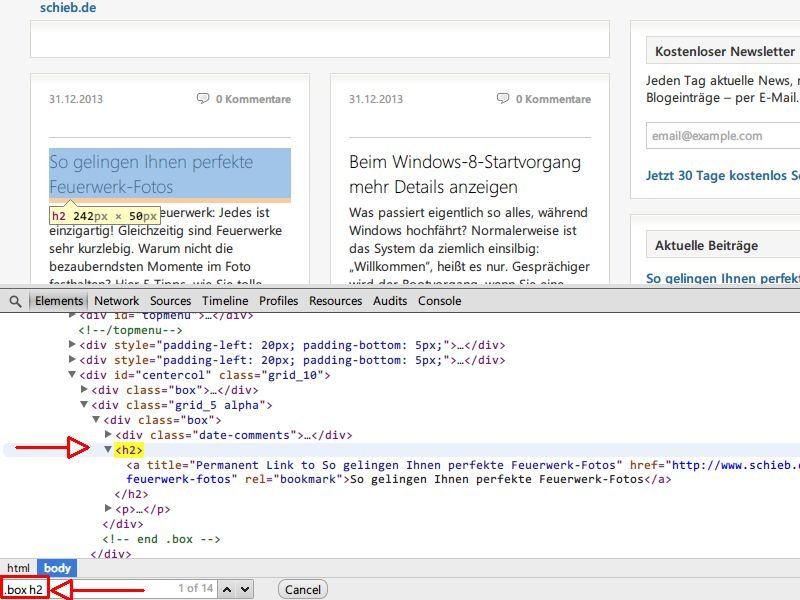
In Google Chrome helfen die Entwicklertools beim Entwickeln von Webseiten wirklich weiter. Um bestimmte Elemente zu finden, können Sie nach ihnen suchen. Aber wussten Sie schon, dass Sie dazu auch CSS-Selektoren nutzen können? (mehr …)

24.11.2013 | Internet
Beim Entwickeln von Webseiten muss man immer wieder Dateien im Browser neu laden. Dabei kann der Zwischenspeicher allerdings im Weg sein. Dann erscheint trotz korrektem Hochladen noch immer die alte Dateiversion. Der Ausweg? Die Seite ohne Cache neu laden. (mehr …)

12.09.2013 | Internet
Als Web-Entwickler interessiert man sich immer dafür, wie fremde Webseiten umgesetzt wurden. Eine besonders schöne Schriftart, ein gut aussehender Farbverlauf – viele dieser Effekte werden mit CSS-Stilen umgesetzt. Wie finden Sie heraus, welche CSS-Regeln für ein bestimmtes Element auf einer Webseite gelten? (mehr …)

25.07.2011 | Tipps
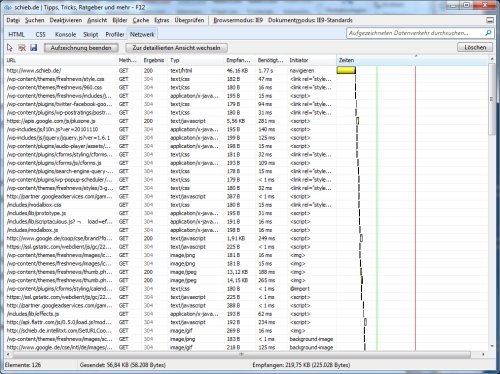
Ganz versteckt enthält der Internet Explorer einige Extra-Tools und Werkzeuge für Entwickler. Damit lassen sich zum Beispiel die HTML-Quelltexte analysieren, JavaScripts auf Fehler untersuchen oder die Ladezeiten prüfen.
Aktiviert werden die verborgenen Entwicklertools mit der Taste [F12]. Im neuen Fenster wird der HTML-Quellcode in Baumstruktur und farbig formatiert dargestellt. Das Register „CSS“ erlaubt einen schnellen Blick in die CSS-Formate. Liefert die Webseite JavaScript-Fehler, kann man im Register „Skript“ den Fehlermeldungen auf den Grund gehen. Wie schnell eine Seite lädt, verrät das Register „Netzwerk“. Zum Speedcheck auf „Aufzeichnung starten“ klicken, die Webseite neu laden und auf „Aufzeichnung beenden“ klicken. Die Übersicht zeigt die Ladezeiten jedes einzelnen Seitenelements.