
Roll-Over-Bilder erstellen
Bilder, die sich verändern, wenn man mit der Maus darüberfährt, nennt man Roll-Over-Bilder. Damit lassen sich Produkt-Bilder oder andere Inhalte für Besucher interaktiver machen. Wer auf seiner eigenen Webseite ebenfalls Roll-Over-Bilder einsetzen möchte, muss dazu nicht selbst Code erstellen.
Mit dem Roll-Over-Tool von FreshInbox ist das gar kein Problem. Zuerst braucht man dazu die beiden (gleich großen) Bilder, die sich abwechseln sollen. Das eine erscheint, wenn die Maus nicht auf dem Bild steht, und das andere wird angezeigt, sobald man mit der Maus über die Grafik fährt. Die Bilder lädt man dann in die Cloud hoch, sodass man für beide Bilder URLs hat (etwa bei ImgUr oder in Dropbox).
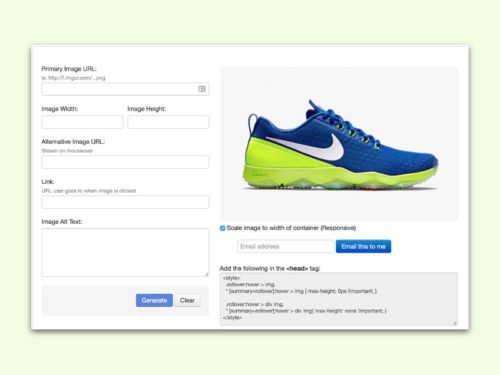
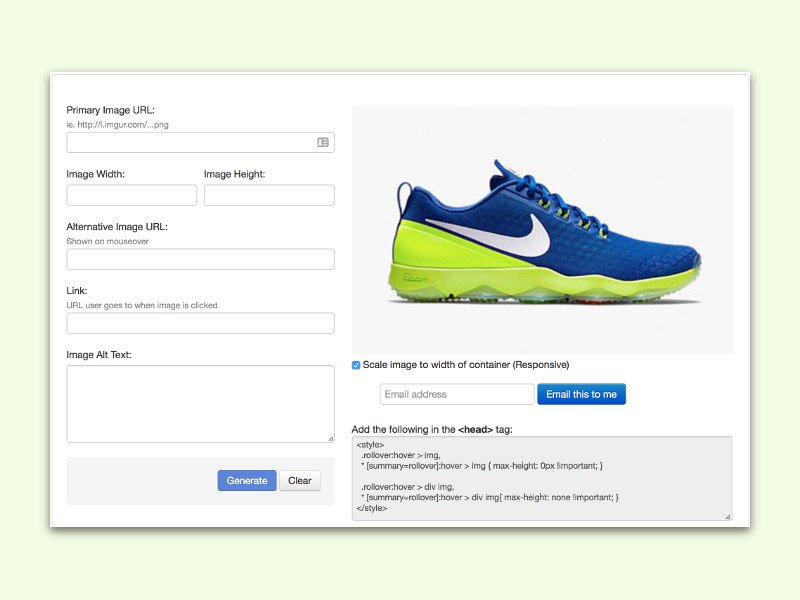
Nun zum Roll-Over-Tool wechseln, hier die beiden Grafik-URLs sowie die Maße eingeben. Zudem kann noch eine Link-Adresse angegeben werden, die beim Anklicken geladen wird. Nach Klick auf Generate werden die Vorschau und der passende Code erzeugt.