
01.07.2022 | Netzwerk, Windows
Der Klassiker unterwegs: Gewicht muss gespart werden, und Ihr wollt darum möglichst wenig Geräte mitnehmen. Warum den Kindle einstecken, wenn Ihr Euer Tablet mithabt? Dann solltet Ihr Eure Bücher und Lesezeichen/Fortschritte synchronisieren!
(mehr …)

28.11.2018 | iOS
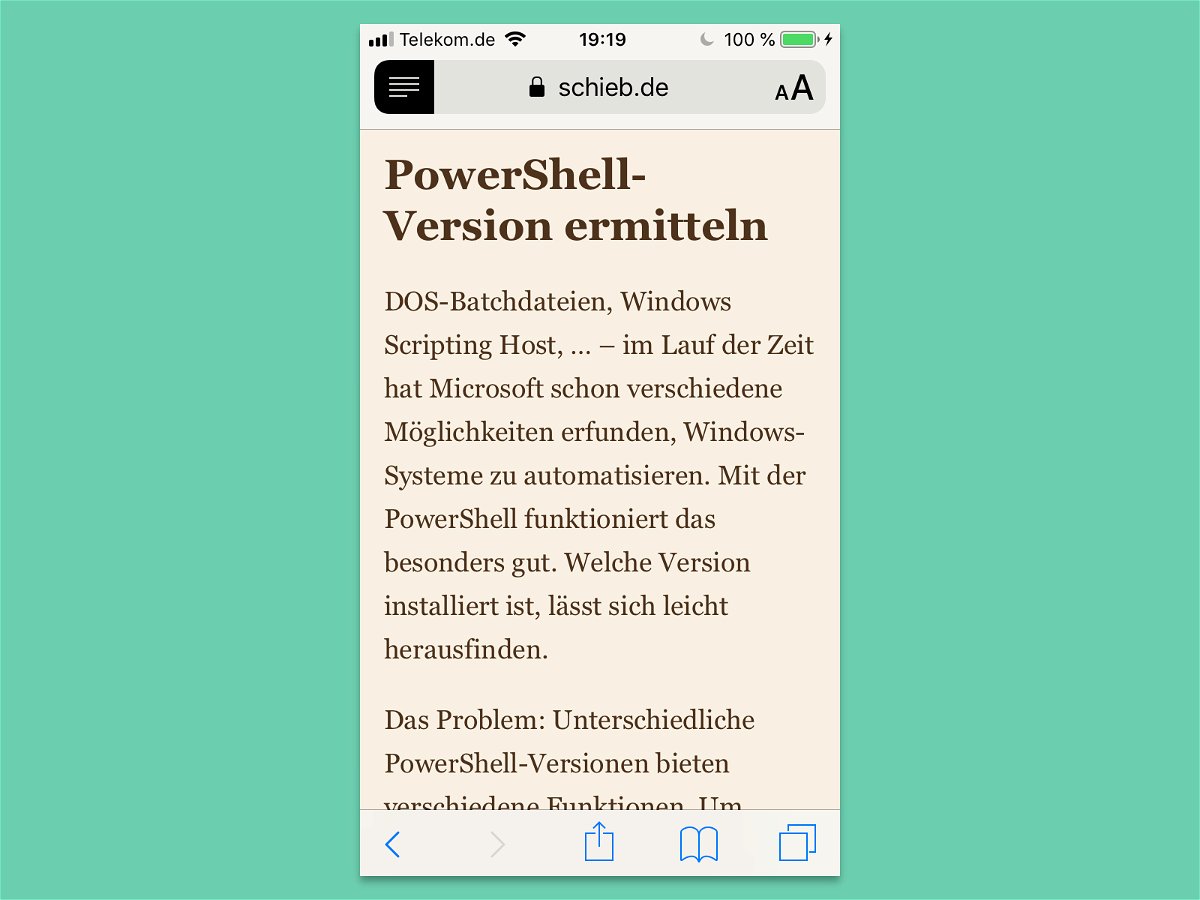
Wer am Handy im Internet surft, kann Artikel leichter lesen, wenn die Schrift größer ist. Im Safari-Browser von iOS lässt sich die Schrift wie gewünscht einstellen.
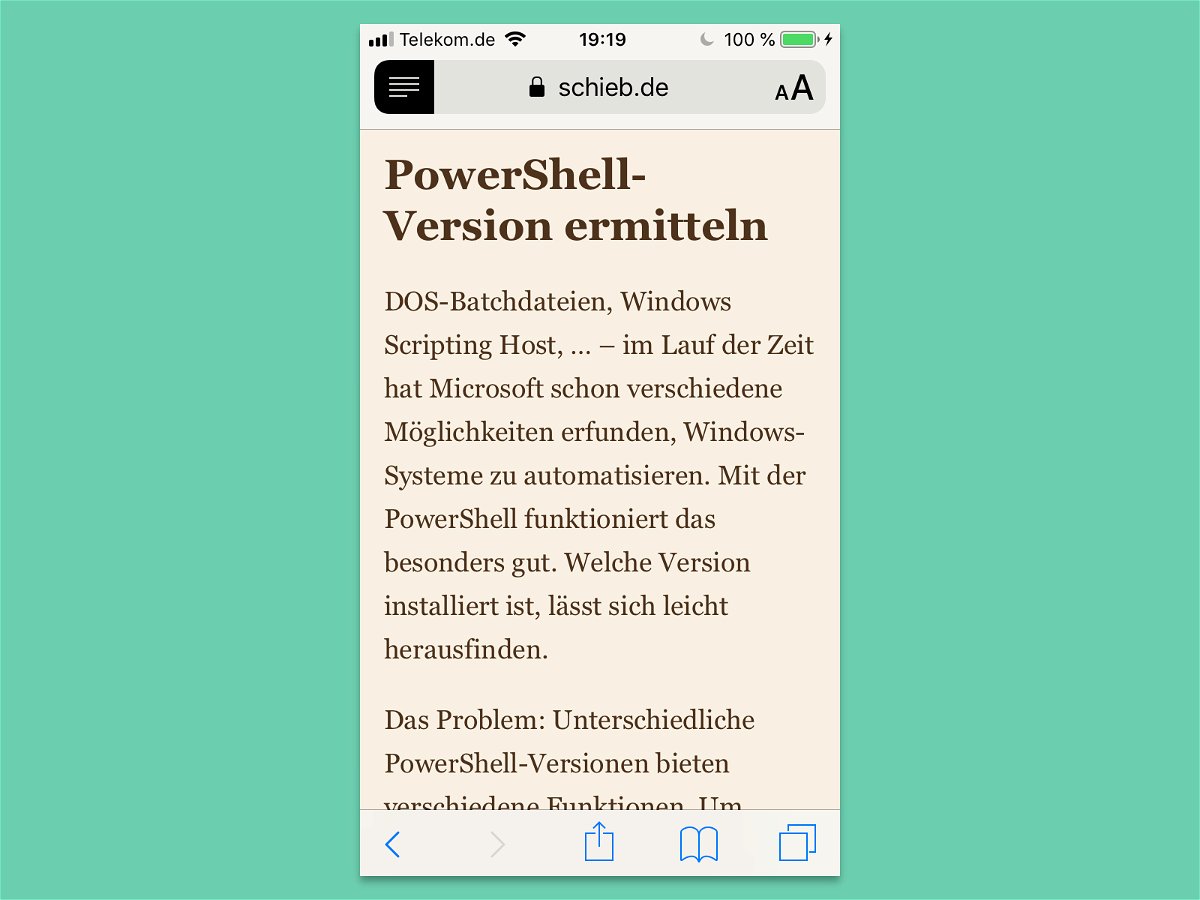
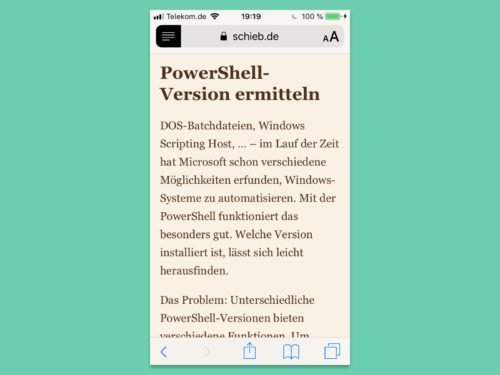
- Zunächst eine Webseite mit einem Artikel im mobilen Safari-Browser öffnen.
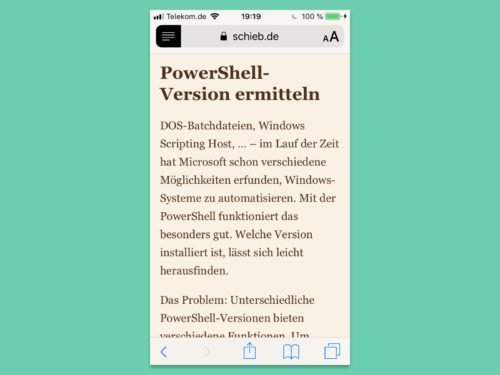
- Jetzt oben links in der Adressleiste auf das Leseansicht-Symbol tippen.
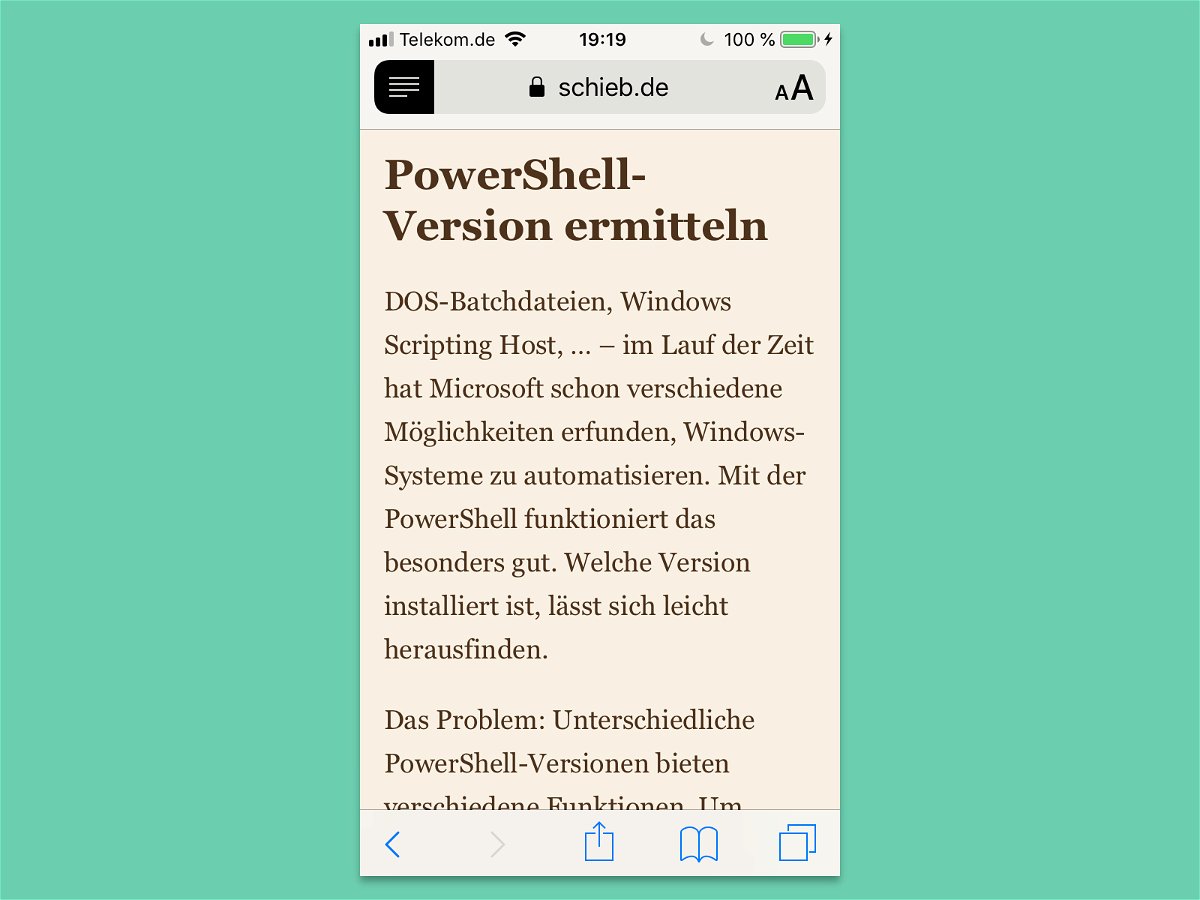
- Anschließend oben in der Leseansicht auf das Buchstaben-Icon tippen. Über das Pop-up-Menü kann die Darstellung der Leseansicht jetzt gesteuert werden – mit dem kleineren A lässt sich die Schrift verkleinern, mit dem größeren A kann die Schrift vergrößert werden.
Übrigens: Über die Auswahl der verschiedenen farbigen Kreise können Sie auch den Hintergrund der Leseansicht anpassen, damit der Text einfacher zu lesen ist. Schließlich können Sie auch die ausgewählte Schriftart nach Belieben verändern.


16.10.2018 | Mobility
Das Lesen von Nachrichten und Online-Artikeln auf dem Handy kann manchmal überwältigend sein, weil die Seiten überladen sind. Mit einem Trick können Sie Artikel in einem Browser auf Ihrem Smartphone ablenkfrei lesen.
- Lesemodus auf Chrome für Android
Gehen Sie zu den Chrome-Einstellungen, Erweitert, Barrierefreiheit, und aktivieren Sie das Kontrollkästchen, um die vereinfachte Ansicht anzuzeigen. Dadurch wird nur der Artikeltext auf der Seite angezeigt. Wenn Sie das nächste Mal einen Artikel lesen, sehen Sie unten eine Benachrichtigung mit der Aufschrift „Vereinfachte Ansicht anzeigen“ – tippen Sie darauf, um ungestört zu lesen.
- Lesemodus für Safari auf iOS
Starten Sie Safari und navigieren Sie zu dem Artikel, den Sie lesen möchten. Tippen Sie dann auf die Schaltfläche „Reader“ links in der Adressleiste, um in den Lesemodus zu gelangen. Dort haben Sie Optionen, mit denen sich Schriftart, Textgröße und Seitenfarbe ändern lassen.
- Leseansicht auf Microsoft Edge für Android und iOS
Tippen Sie auf das Buchsymbol auf der linken Seite der Adressleiste, um in die Leseansicht zu gelangen. Dadurch erscheint die offene Webseite aufgeräumt und sorgt für ein störungsfreies Lesen. Sie können Edge auf Android sowie Edge für iOS nutzen.


28.05.2018 | Internet
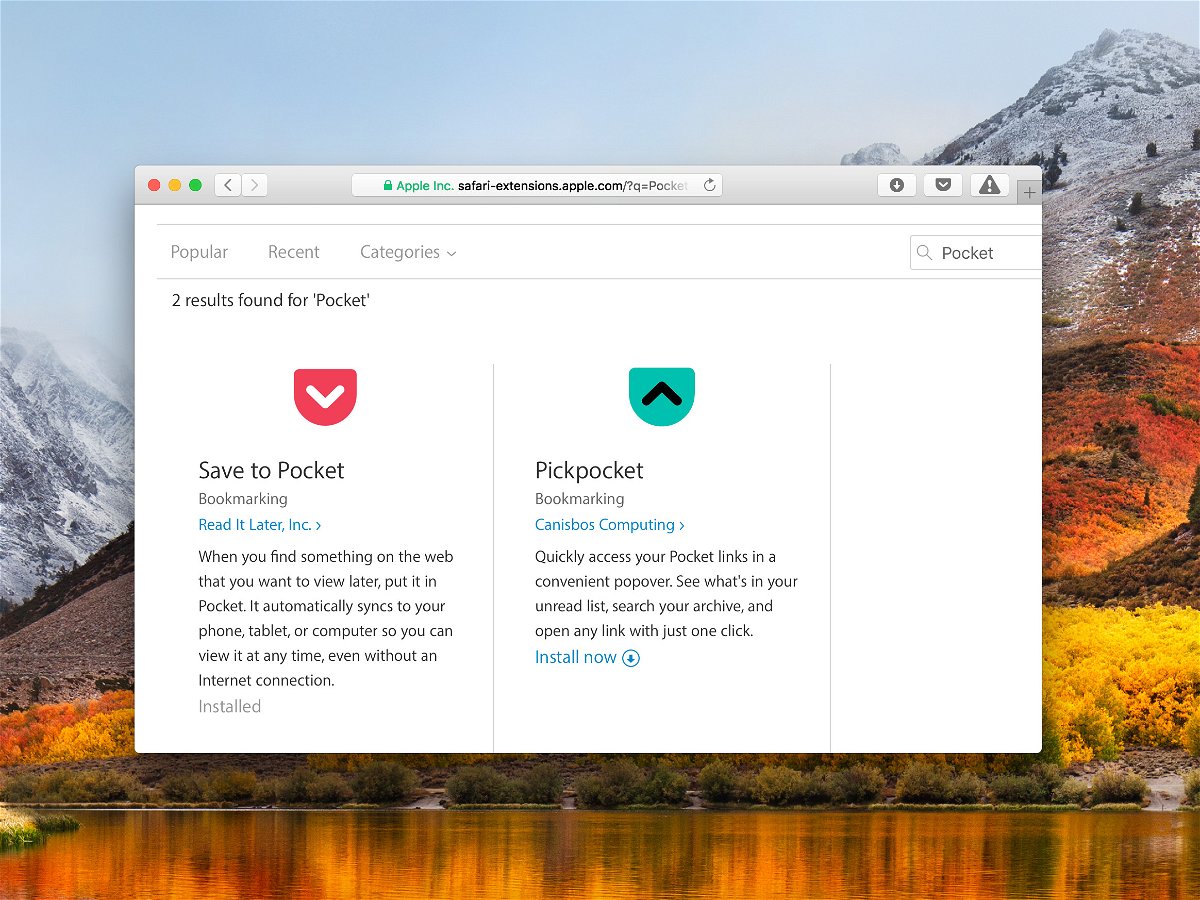
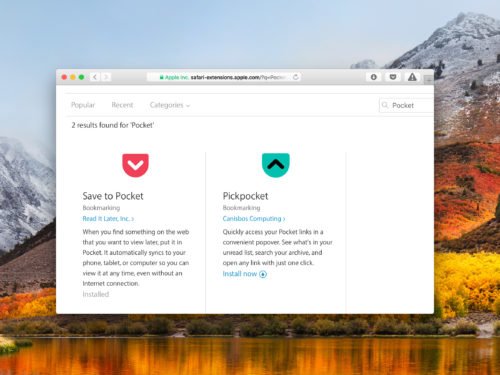
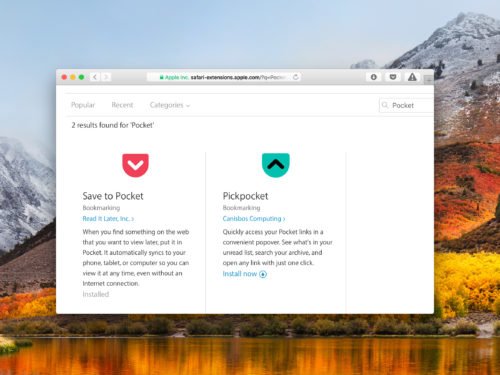
Im Firefox-Browser ist der Lesezeichen-Service Pocket integriert. Mit einem Klick lassen sich hier beliebige Webseiten abspeichern, die man später lesen will. Safari bietet dazu eigentlich die integrierte Lese-Liste. Wer lieber auch hier Pocket nutzt, installiert ein kostenloses Add-On.
Es trägt den passenden Namen „Save to Pocket“ und steht in der Add-On-Galerie für Safari zur Installation bereit. Hier die Schritte im Einzelnen:
- Zunächst ein neues Safari-Fenster öffnen.
- Jetzt oben im Menü auf Safari, Safari-Erweiterungen … klicken.
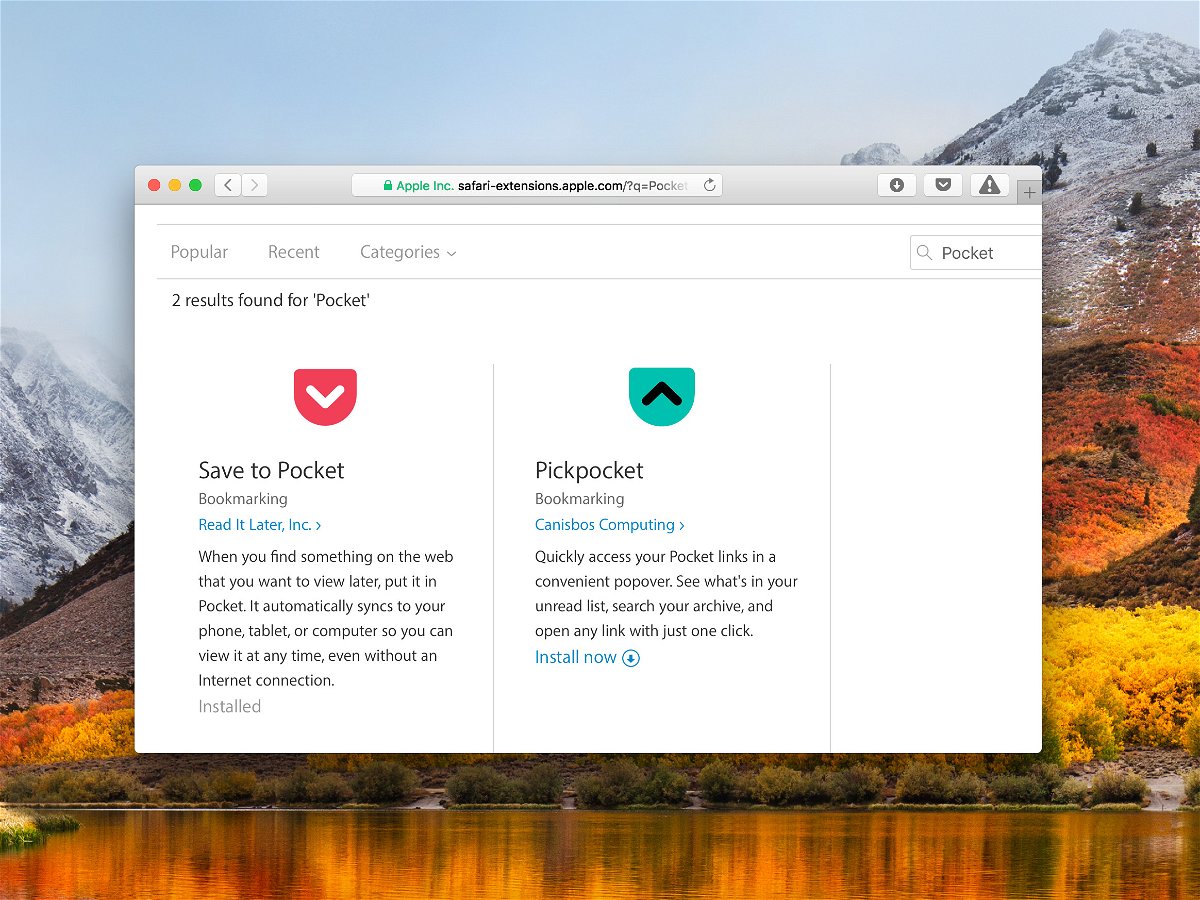
- Unter den hervorgehobenen Add-Ons findet sich ein Suchfeld, in das wir das Stichwort Pocket eingeben und dann auf [Enter] drücken.
- Nun unterhalb des Eintrags Save to Pocket auf den Install-Link klicken und sich dann beim eigenen Pocket-Account einloggen.
Fertig! Ab sofort genügt beim Betrachten einer Webseite in Safari ein Klick auf das neu eingeblendete Pocket-Symbol oben rechts in der Browser-Leiste.


16.05.2018 | Tipps
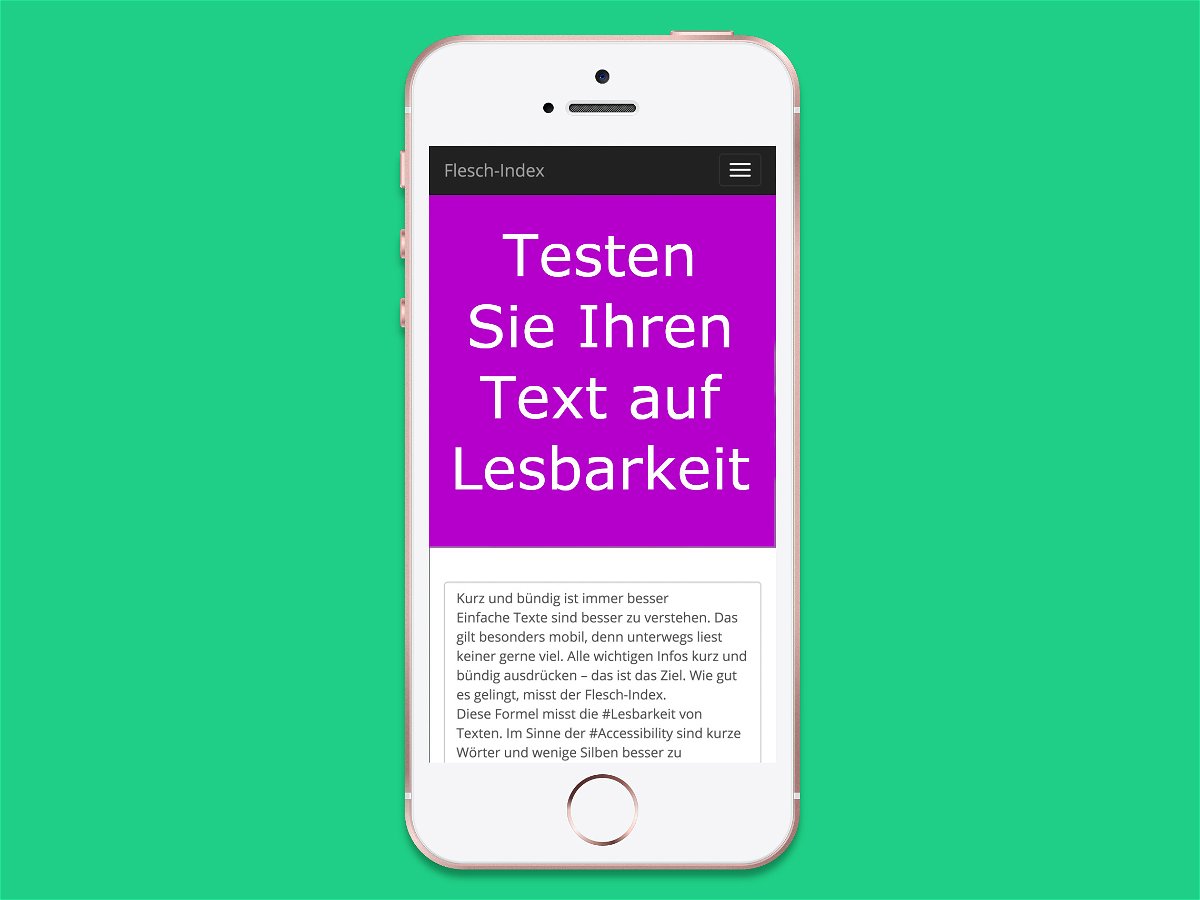
Einfache Texte sind besser zu verstehen. Das gilt besonders mobil, denn unterwegs liest keiner gerne viel. Alle wichtigen Infos kurz und bündig ausdrücken – das ist das Ziel. Wie gut es gelingt, misst der Flesch-Index.
Diese Formel misst die #Lesbarkeit von Texten. Im Sinne der #Accessibility sind kurze Wörter und wenige Silben nämlich besser zu verstehen. #EinfachFürAlle, findet auch die Aktion Mensch und bietet Infos zu Webseiten, die jeder nutzen kann. Die Tipps passen gut zum Global Accessibility Awareness Day – dem Welttag des Bewusstseins für die Barrierefreiheit.
Den Flesch-Index ausrechnen, das geht mit einem Web-Dienst. Der ist gratis und steht unter https://fleschindex.de/berechnen bereit. Einfach den eigenen Text einfügen. Nach einem Klick auf den Button erscheint der Index. Dabei gilt: Je höher die Zahl, desto besser. Von 0 bis 50 gilt als schwer. Am besten lesbar ist ein Text mit 100 Punkten.


03.03.2018 | macOS
Mit der Leseliste können im Safari-Browser Internetseiten gespeichert werden, wenn sie später gelesen werden sollen. Dabei archiviert das Programm nicht nur die jeweilige URL, sondern kopiert auch die Inhalte der Seite auf die Festplatte. Der Vorteil: Später können sie auch ohne Verbindung zum Internet gelesen werden.
Die Leseliste im Safari-Browser ist über die Seitenleiste jederzeit erreichbar. Dazu befindet sich oben in der Kopfzeile des Fensters ein eigener Button, mit dem sich diese seitliche Leiste ein- und ausblenden lässt. Innerhalb der Seitenleiste dann auf das Brillen-Symbol klicken, um zur Leseliste umzuschalten.
Hier ein weiterer Clou: Hat man eine bestimmte Webseite aus der Leseliste geöffnet und zu Ende gelesen, genügt es, weiter nach unten zu scrollen. Dann öffnet Safari automatisch die nächste archivierte Webseite aus dieser Liste. So spart man sich das einzelne Anklicken der archivierten Seiten.


31.12.2017 | Android
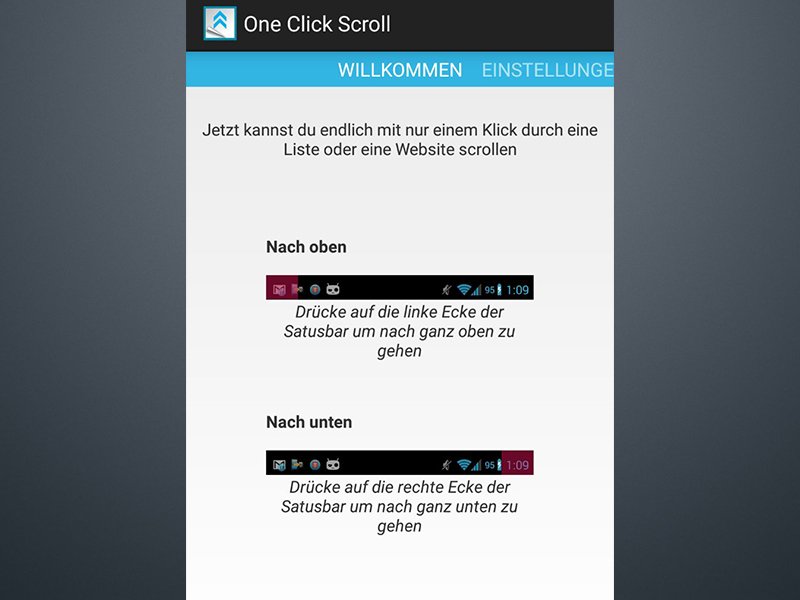
Lange Texte im Smartphone zu lesen, ist nicht immer ganz einfach – schon allein, weil viel gescriollt werden muss. Mit einem Trick lässt sich das aber einfacher und bequemer gestalten.
(mehr …)

04.06.2017 | Internet
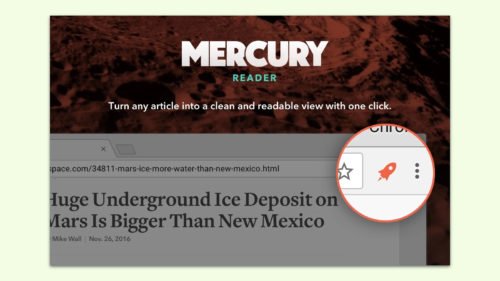
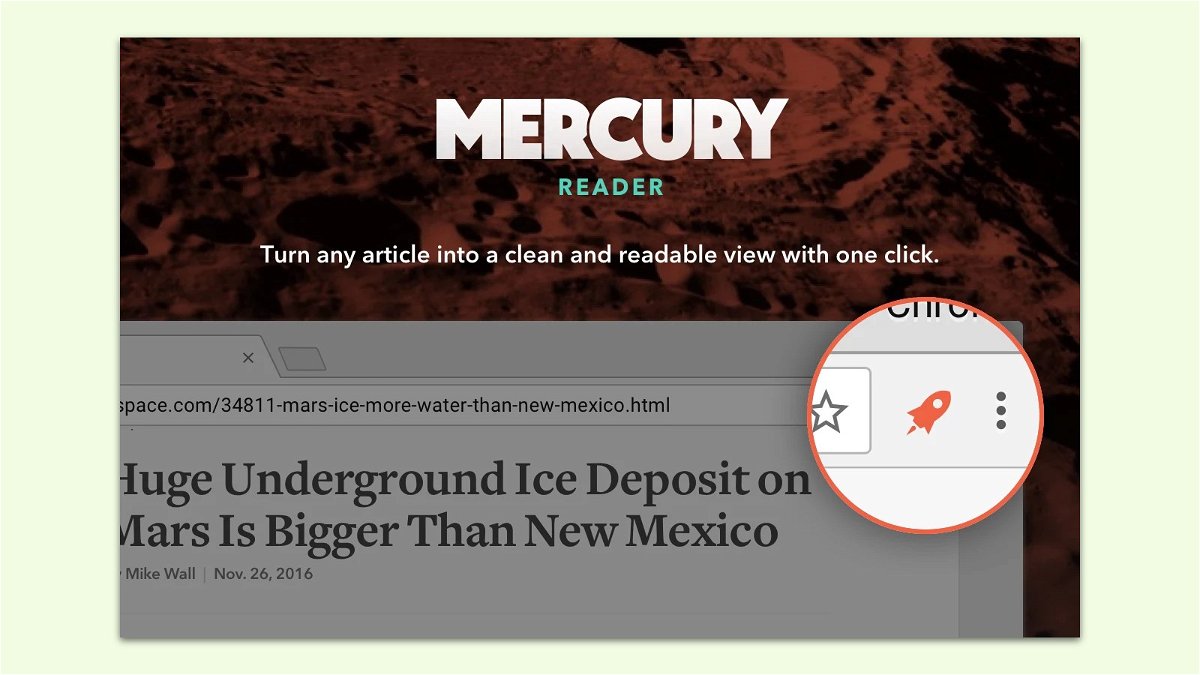
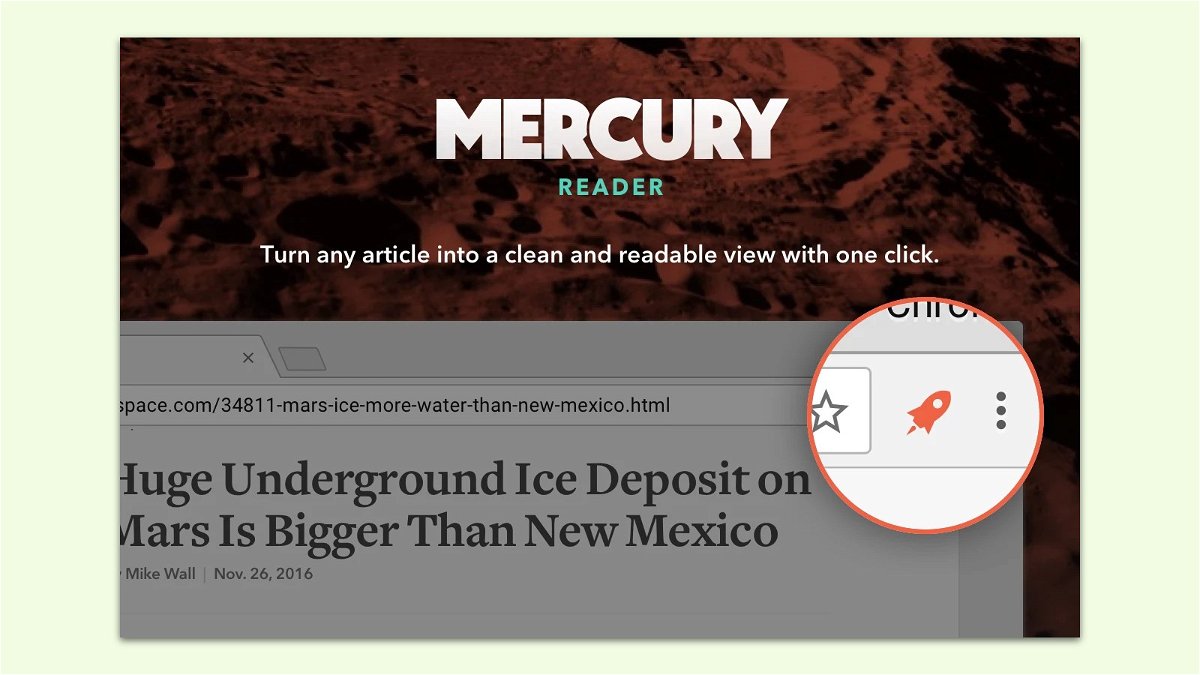
In den Browsern Safari, Mozilla Firefox und Microsoft Edge ist ein sogenannter Lesemodus eingebaut. Der optimiert die Darstellung eines Web-Artikels für bestmögliche Lesbarkeit – mit großer Schrift, angenehmen Kontrasten und durch Ausblenden unnötiger Elemente einer Webseite. Dieser Lesemodus lässt sich mit einem Trick auch in Google Chrome nutzen.
Dazu als Erstes den Chrome Web Store aufrufen. Dadurch landet man auf der Seite für den Mercury Reader, der sich als Raketen-Icon rechts in die Chrome-Leiste integriert.
Jetzt auf eine Webseite mit einem Artikel zum Lesen gehen, dann auf das Raketensymbol klicken. Die Ansicht kann anschließend durch Anklicken des Zahnradsymbols noch weiter konfiguriert werden.