
01.02.2018 | Office
Es gibt zwei Standards für Bilder: ein Raster aus einzelnen Punkten sowie eine Liste von Anweisungen zum Zeichnen der Grafik. Für Icons und andere Formen eignet sich das zweite Format besser, da es ungeachtet der Größe immer scharf dargestellt werden kann. Solche SVG-Bilder lassen sich jetzt auch direkt in PowerPoint bearbeiten.
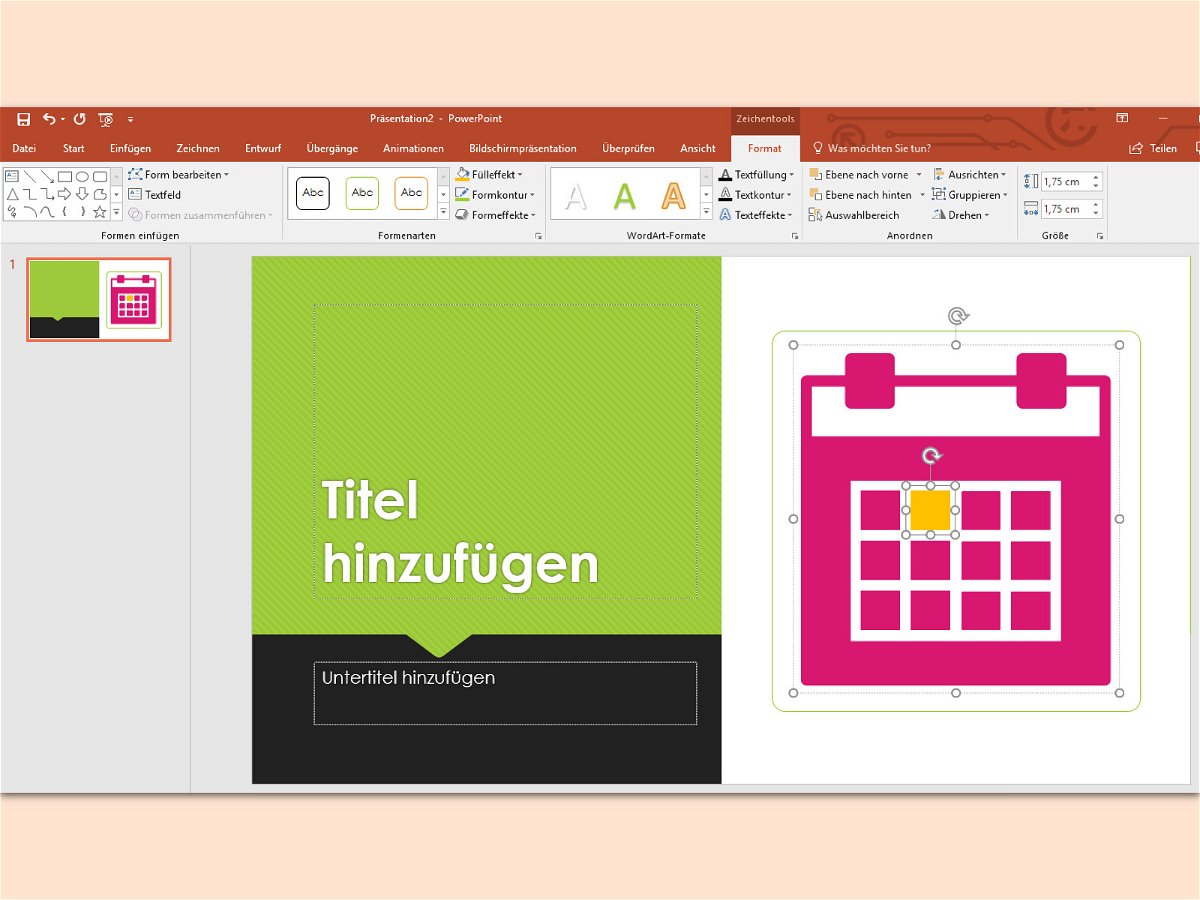
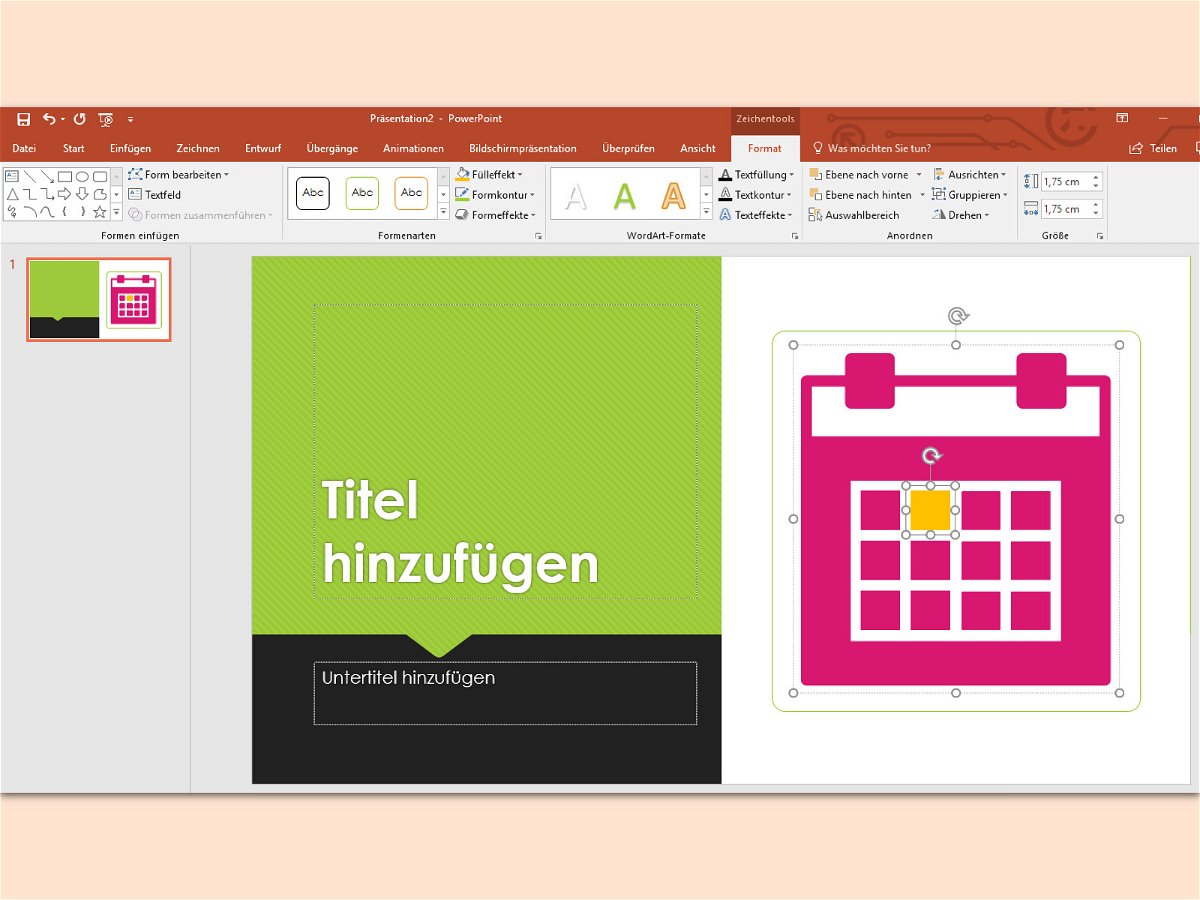
Dazu wird zuerst eine Präsentation geöffnet. Jetzt oben per Klick auf das Einfügen-Symbol eine SVG-Datei in die Präsentation importieren. Nun wird die Grafik markiert, um dann oben auf dem Kontext-Tab für Bild-Tools links die Funktion In Form konvertieren aufzurufen.
Jetzt erkennt Microsoft PowerPoint automatisch, dass es sich um eine importierte SVG-Grafik handelt, und wandelt diese vollautomatisch in mehrere Formen um. Diese lassen sich anschließend durch Zugriff auf die Gruppierung separat direkt in PowerPoint bearbeiten.


24.06.2017 | Software
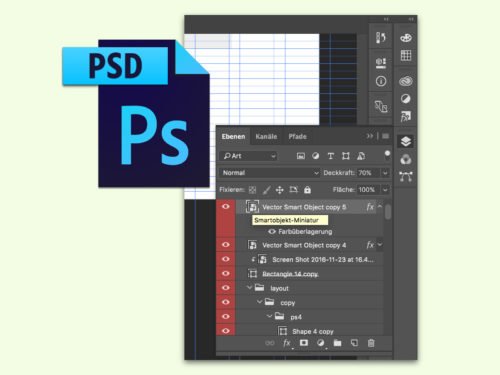
Viele Designer, etwa für Webseiten, nutzen Photoshop, um ihre Ideen zu entwerfen. Hierbei kommen oft auch Symbole zum Einsatz. Die liegen meist in Form vektorbasierter Grafiken vor anstatt als Raster. Solche eingebetteten Icons lassen sich direkt exportieren.
Mit Photoshop können Vektoren wie folgt exportiert werden:
- Als Erstes das Bild in Adobe Photoshop öffnen.
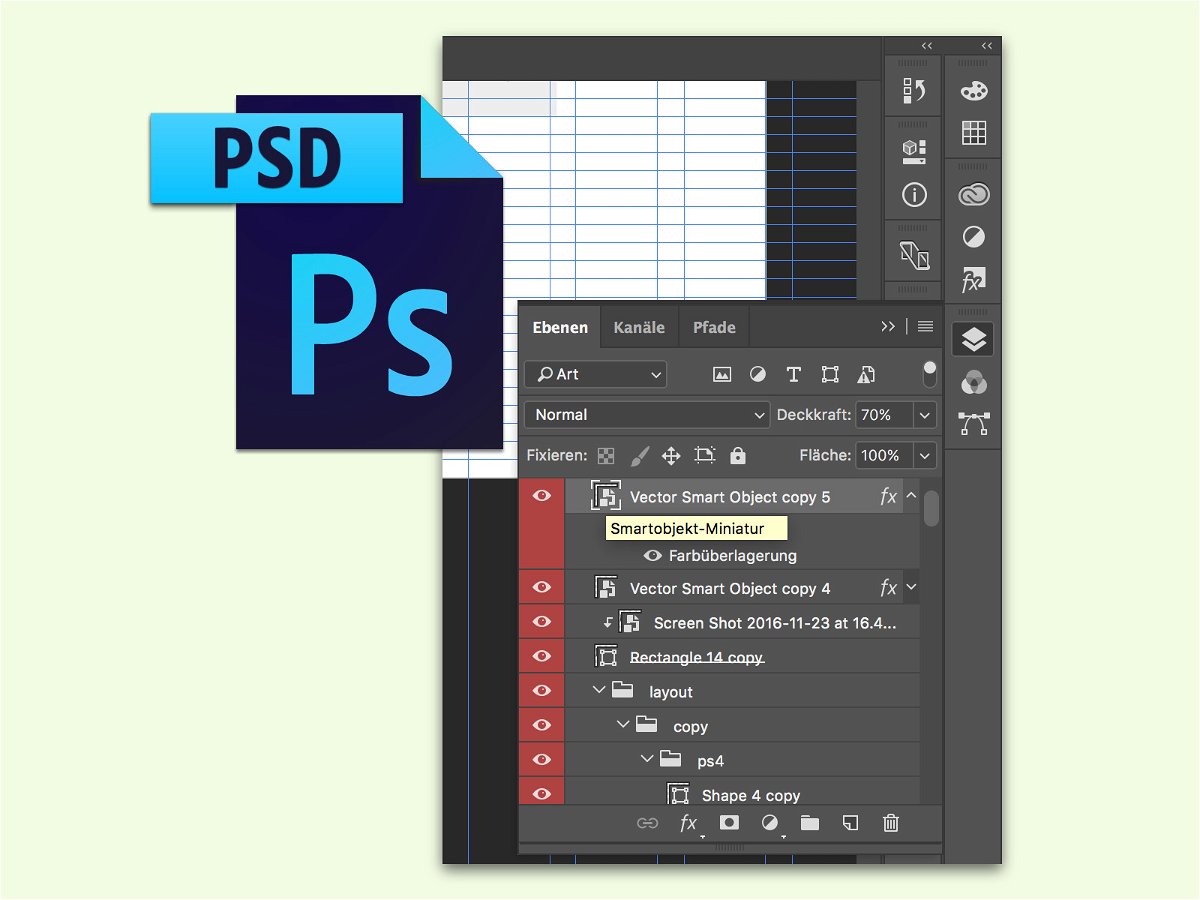
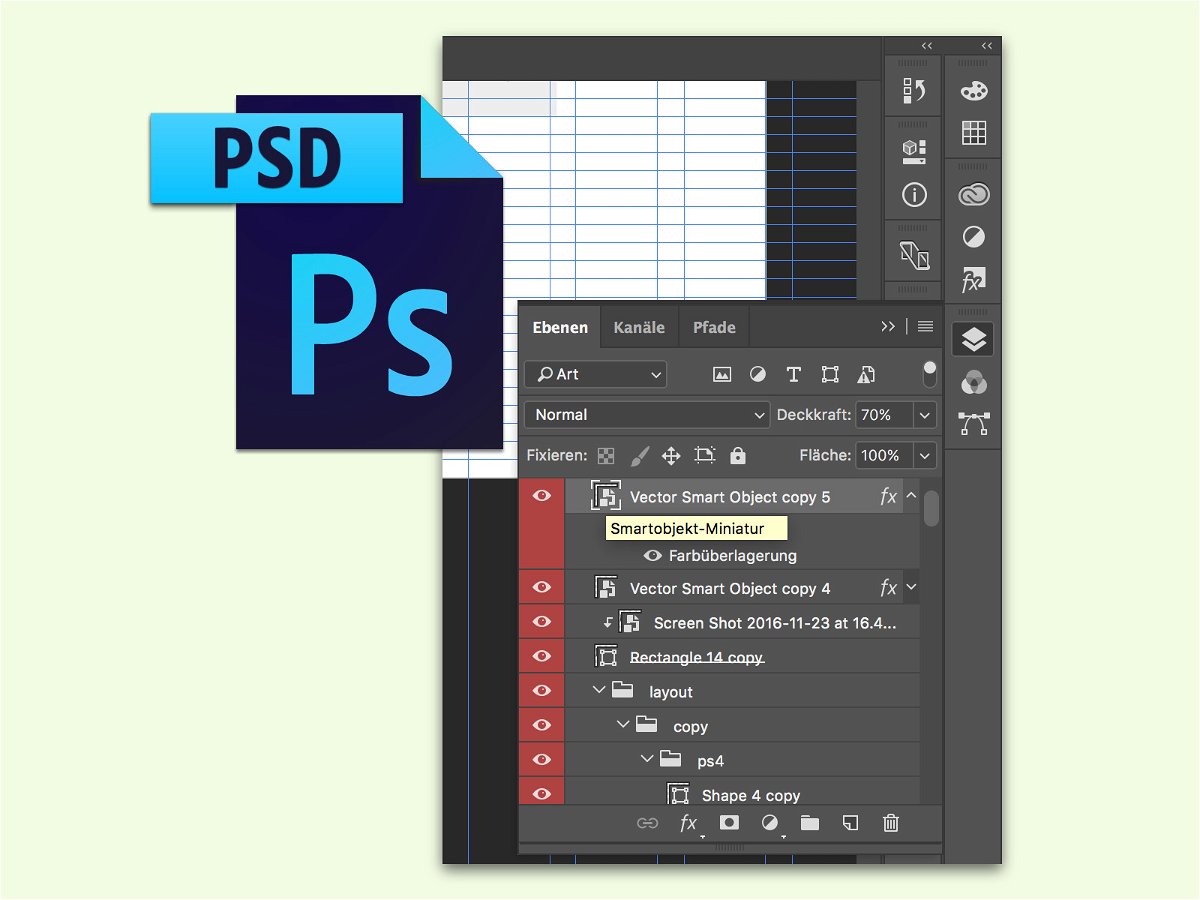
- Jetzt auf der rechten Seite die Liste der Ebenen einblenden.
- Nun mit der Maus auf das Vector Smart Object doppelklicken, das exportiert werden soll.
- Daraufhin öffnet sich eine PDF-, SVG- oder auch Illustrator-Datei, die im Anschluss separat abgespeichert werden kann – ohne Verlust der Qualität.


21.08.2016 | Tipps
Findet man im Internet eine schicke Grafik, kann man sie durch einen Klick mit der rechten Maustaste kopieren. Bei SVG-Bildern klappt das aber nicht – zumindest nicht im Safari. Mac-Nutzer helfen sich da anders weiter.
Methode 1: Man speichert die SVG-Vektor-Grafik zunächst im Downloads-Ordner. Danach lässt sie sich öffnen und kopieren.
Methode 2: Zunächst die Grafik in einem eigenen Safari-Tab anzeigen. Jetzt [Cmd]+[Shift]+[Ctrl]+[4] drücken und dann einen Rahmen um das Bild ziehen. Die Grafik ist nun automatisch kopiert worden.
Tipp: SVG-Bilder zeichnen sich dadurch aus, dass sie nicht auf Pixeln basieren, sondern auch Zeichen-Anweisungen. Wer eine SVG-Illustration daher mit besonders hoher Auflösung kopieren möchte, zoomt vor dem Kopieren hinein.


26.06.2016 | Windows
Eine eigene Schrift auf dem PC – das ist nicht nur für Firmen interessant, sondern macht auch einen tollen Eindruck etwa auf Einladungen oder anderen Dokumenten. Mit einer kostenlosen Software lassen sich eigene Schriften selber anlegen.
In BirdFont kann am Computer eine eigene Schrift erstellt und danach in anderen Anwendungen genutzt werden. Dazu lässt sich für jedes Zeichen, das in der Schriftart enthalten sein soll, die gewünschte Grafik als Vektor-Grafik hinterlegen. Auf Wunsch kann der Nutzer auch ein Hintergrund-Bild anzeigen, sodass das Erstellen des jeweiligen Zeichens einfacher wird.
Ist man fertig mit den Zeichen, die in die Schriftart integriert werden sollen, exportiert man die Schrift als TTF-Datei (TrueType-Font) und kann sie dann in Windows oder am Mac installieren und nutzen.
www.birdfont.org


02.11.2015 | macOS
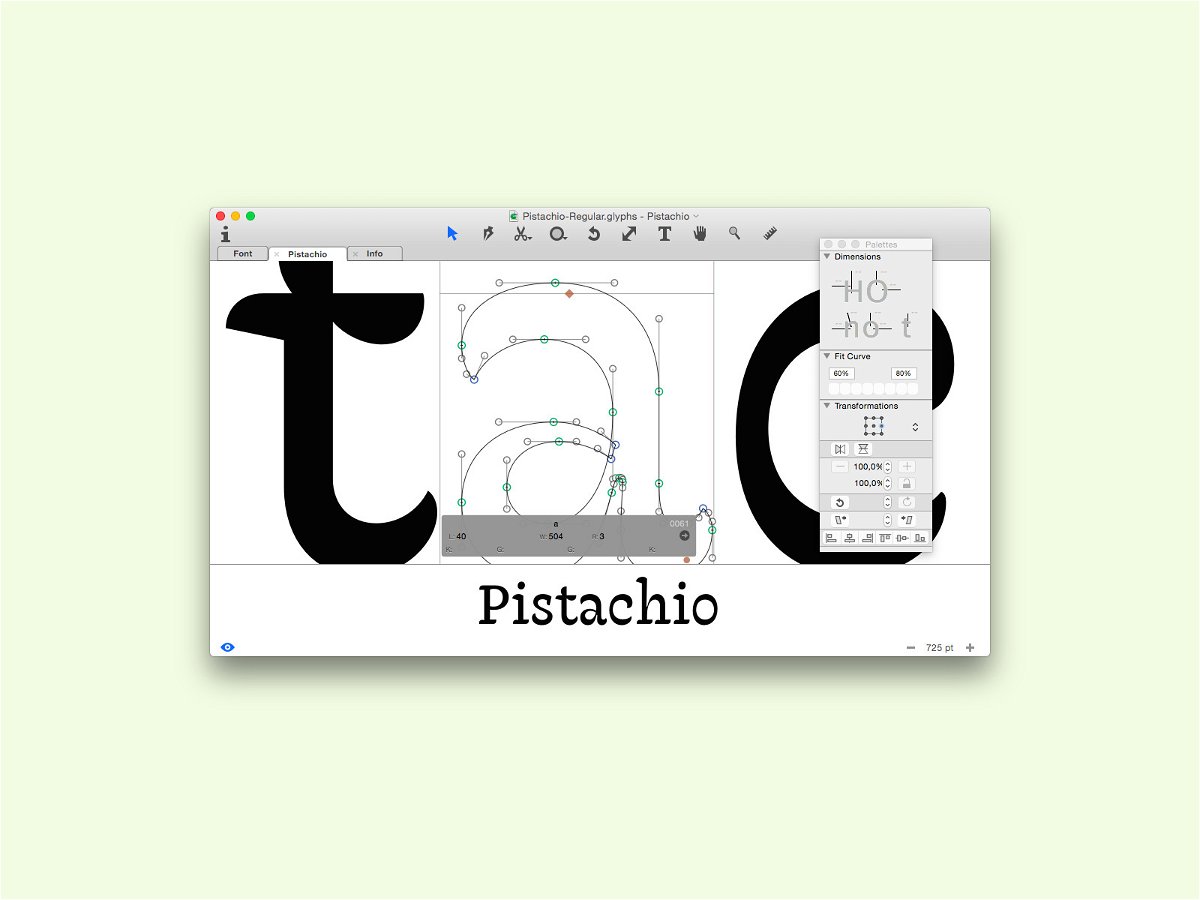
Was ist persönlicher als ein handschriftlicher Brief? Mit einer praktischen Software lässt sich die eigene Handschrift als Schriftart erstellen. Damit lassen sich auch andere Schriften bequem verändern. Dazu muss man kein Experte sein.
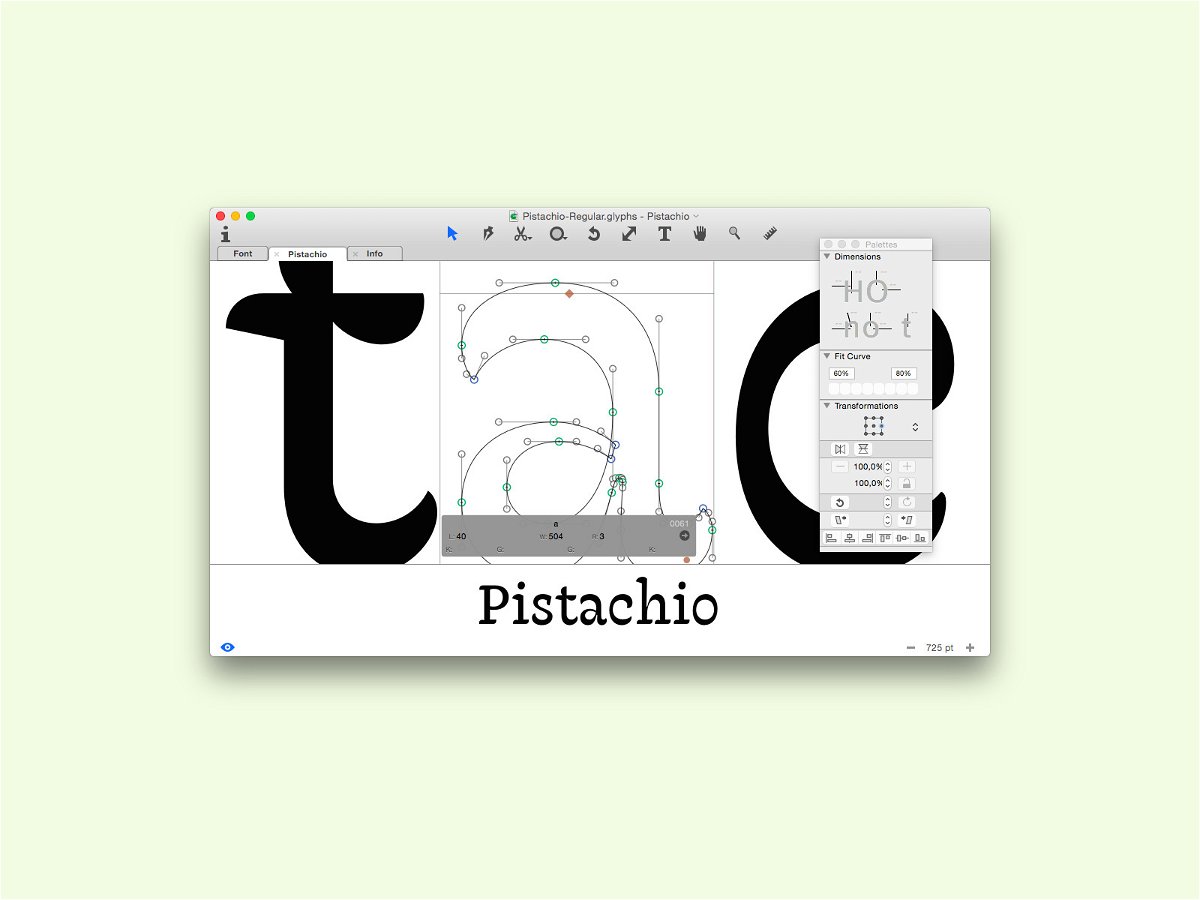
Mit Glyphs Mini, einer App für den Mac, ist das Erstellen und Bearbeiten von Schriftarten ein Kinderspiel. Zum Ausprobieren einfach eine beliebige Schrift importieren, dann auf einen Buchstaben oder ein anderes Zeichen doppelklicken, schon lässt es sich bearbeiten. Das erinnert an die Arbeit in einem Vektor-Zeichenprogramm wie Inkscape – und genau das sind Schriften in Wirklichkeit auch: Durch gerade und geschwungene Linien verbundene Punkte, sogenannte Pfade.
Über praktische Zusatzfunktionen wie das Erstellen von Ankern lassen sich auch Sonderzeichen, wie zum Beispiel die deutschen Umlaute, oder Akzente auf Buchstaben, schnell ergänzen, wenn sie in einer Schrift fehlen. Weitere Highlights sind das Bearbeiten von Zeichen im Kontext (man kann andere Zeichen links und rechts anzeigen lassen) sowie der bequeme Import von SVG-Grafiken per Drag-and-Drop.
Damit ist Glyphs Mini nicht nur für Profis interessant, sondern auch für Einsteiger und solche, die sich schon immer mit dem Erstellen von Schriftarten befassen wollten.
Tipp: Wer noch mehr Features braucht, etwa den Im-/Export zum quelloffenen UFO-Format sowie Export als TTF, sollte auch einen Blick auf den großen Bruder Glyphs werfen.
Gratis-Trial von Glyphs Mini (deutsch, 30-Tage, dann 44,99 Euro)
Gratis-Trial von Glyphs (deutsch, 30-Tage, dann 249,90 Euro)


27.01.2014 | Tipps
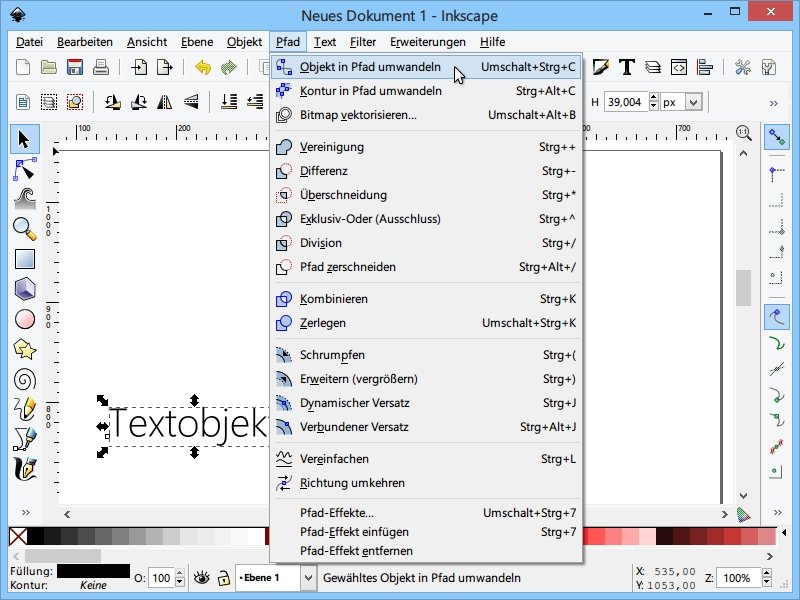
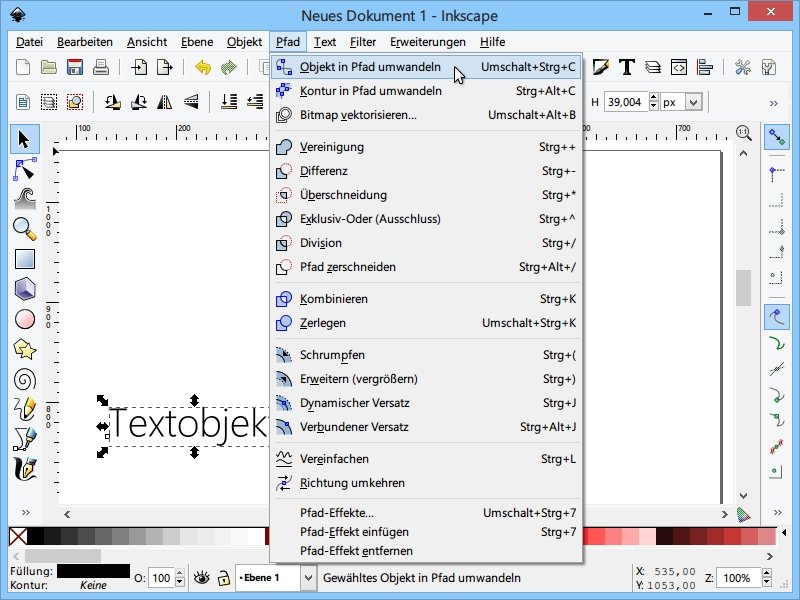
Verlustfrei skalierbare Vektorgrafiken lassen sich mit dem Vektorprogramm Inkscape gut bearbeiten. Nutzen Sie dabei aber Texte, kann es sein, dass die Grafik auf einem anderen PC anders dargestellt wird, weil die Schriftart nicht installiert ist. (mehr …)
13.01.2013 | Tipps
Wie Microsoft bekannt gegeben hat, wird die Expression-Suite mit Web- und Design-Werkzeugen nicht mehr weiter entwickelt. Ein Teil der Programme wird in das neue Visual Studio 2012 integriert, die anderen – welch Überraschung! – sind ab sofort kostenlos herunterladbar. (mehr …)

30.12.2012 | Tipps
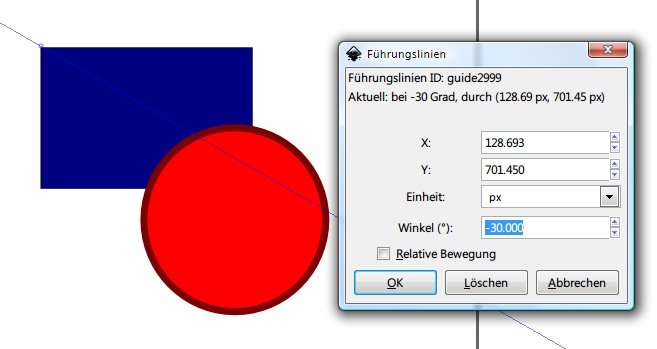
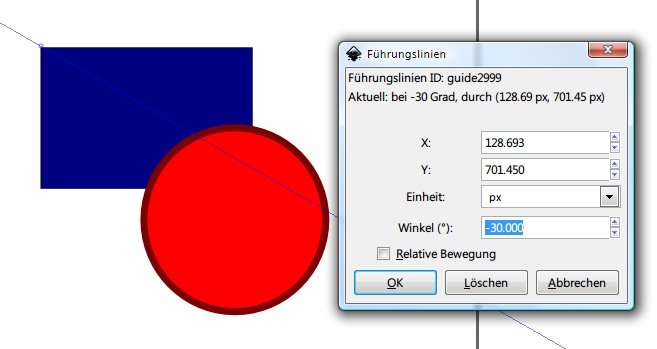
Zum genauen Ausrichten von Objekten in einer Vektor-Zeichnung können Sie Hilfslinien verwenden. Das exakte Platzieren der Hilfslinien im kostenlosen Zeichen-Programm Inkscape ist jedoch mitunter schwierig. Wir zeigen, wie es perfekt klappt. (mehr …)