
25.06.2014 | Tipps
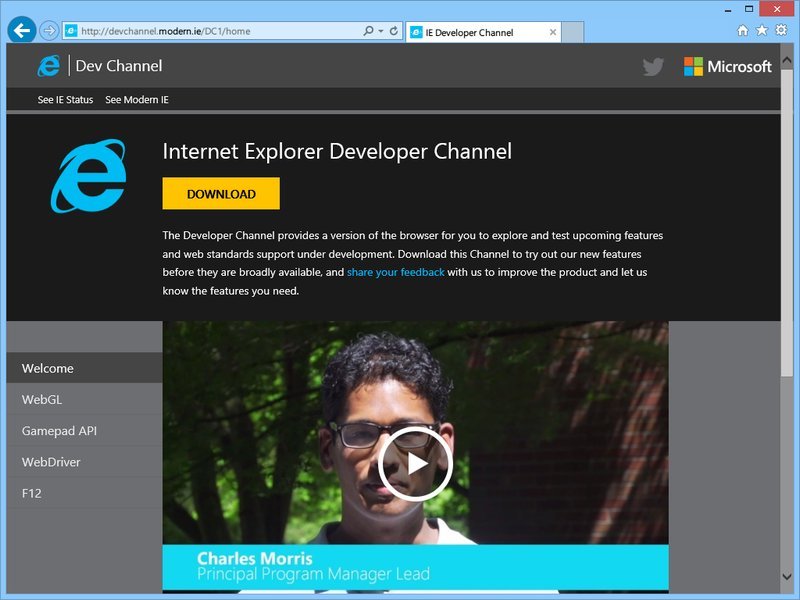
Nicht nur Webentwickler sind gern immer auf dem neusten Stand, was Browser angeht. Welche Funktionen werden in die nächste Internet-Explorer-Version eingebaut? Eine Vorschau gibt ab sofort der Internet Explorer Developer Channel.
Ähnlich wie beim Google Chrome Developer Channel und der Firefox-Aurora-Version können Sie mit dem Internet Explorer Developer Channel neue Browserfunktionen testen, schon bevor sie veröffentlicht werden. Dazu wird der Testbrowser parallel zum bestehenden IE installiert. So kommen die Browser sich nicht gegenseitig in die Quere.
In der ersten Version des IE-Dev-Channels ist die Erweiterung für JavaScript-Webdriver enthalten, Updates für die F12-Entwicklertools, sowie weitere Web-Features, die Teil des neusten Standards sind oder werden. Der Developer Channel ist ein wichtiges Signal an Webentwickler, dass man sich auf IE genauso verlassen kann wie auf die anderen Browser.
Sie erhalten den Internet Explorer Developer Channel kostenlos unter der Adresse:
https://devchannel.modern.IE/
Der Developer Channel ist für Windows 8.1 und Windows 7 SP1 verfügbar, jeweils als 32-Bit- und 64-Bit-Version.


19.06.2014 | Tipps
Wer auf seiner Webseite verschiedene Sprachen verarbeitet, muss auch mit unterschiedlichen Sonderzeichen umgehen können. Die gebräuchlichste Kodierung für Sonderzeichen ist UTF-8. Wie lassen Sie den Browser Formulare in UTF-8-Kodierung senden?
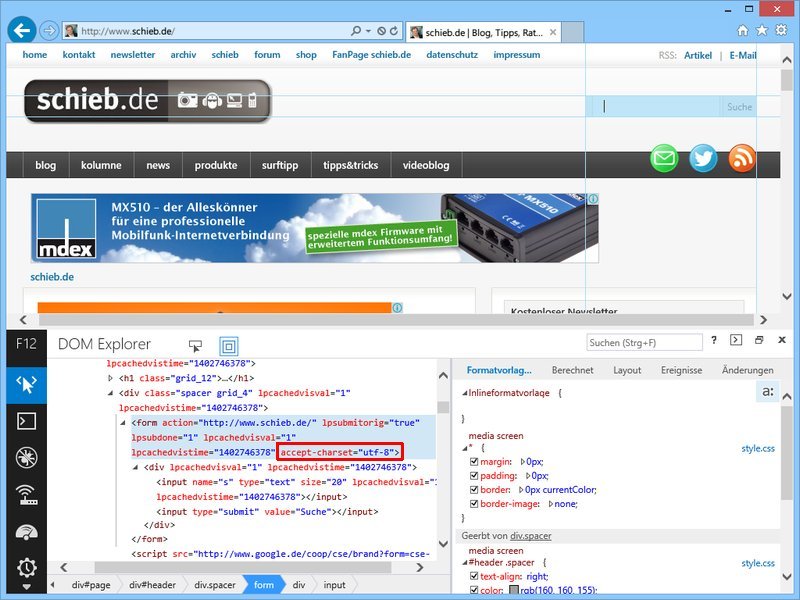
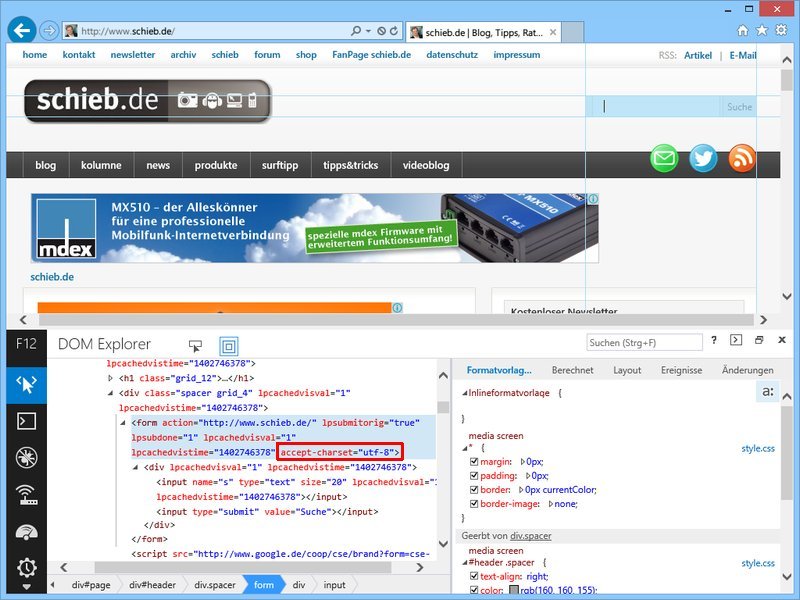
Selbst wenn Sie auf einer Webseite überall UTF-8 eingestellt haben (so auch im Content-Type-Header), werden Formulare, die der Nutzer ausfüllt, dennoch in latin1 gesendet. Das kann zu Problemen bei der Weiterverarbeitung der Daten führen – wie etwa falsch angezeigte Umlaute. Nutzen Sie deswegen bei Ihren HTML-Formularen ein besonderes Attribut, um die Zeichenkodierung anzugeben, die Internet Explorer beim Senden der Daten nutzen soll:
<form accept-charset="utf-8">
Durch das „accept-charset“-Attribut wird die Standardkodierung des Browsers beim Übermitteln der Formulardaten überschrieben. Zusätzlich empfiehlt es sich aber, durch einen versteckten Testparameter serverseitig gegenzuprüfen, dass die Kodierung auch wirklich stimmt.


11.06.2014 | Tipps
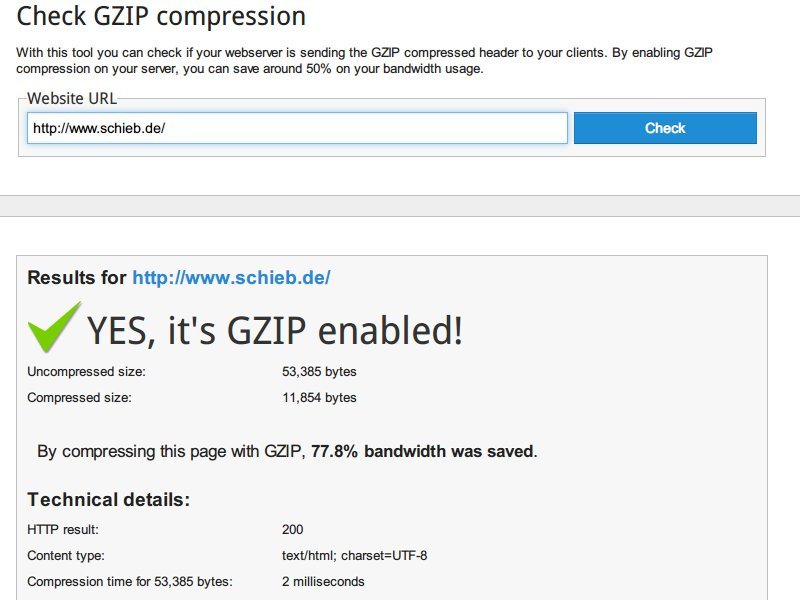
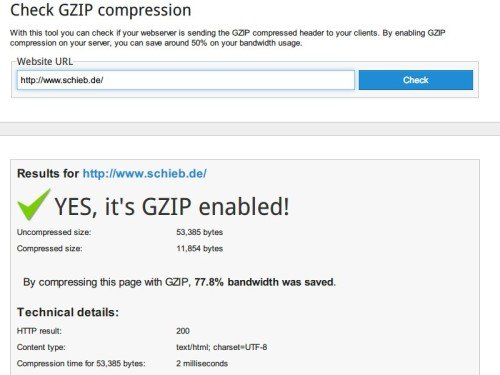
Ihre Webseite lädt nur sehr langsam? Mit einem Trick lässt sich der Ladevorgang spürbar beschleunigen. Dazu aktivieren Sie die automatische Komprimierung der Daten, die an den Browser gesendet werden.
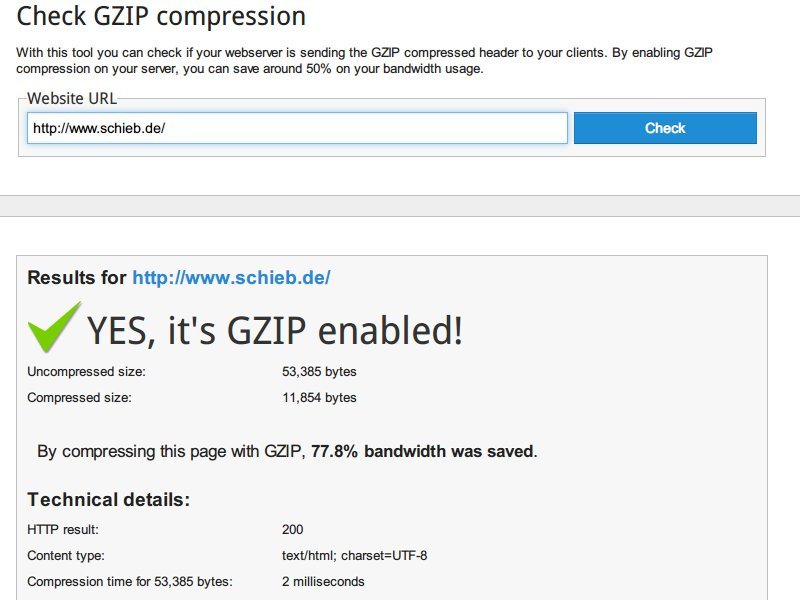
Ob Ihr Webserver die Daten bereits komprimiert ausliefert, stellen Sie mit dem Webdienst checkgzipcompression.com fest. Einfach eine URL eingeben und auswerten lassen. Testen Sie auch die Adresse Ihres CSS-Stylesheets.
Falls Ihr Webserver ein Apache ist, lässt sich die Komprimierung mit den folgenden Einstellungen in der Konfigurations-Datei (oder in der .htaccess) aktivieren:
<IfModule mod_deflate.c>
# Insert filter
SetOutputFilter DEFLATE
<IfModule mod_setenvif.c>
# Netscape 4.x has some problems…
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Netscape 4.06-4.08 have some more problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# Don’t compress images
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
</IfModule>
<IfModule mod_headers.c>
# Make sure proxies don’t deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
</IfModule>
Voraussetzung ist, dass die Apache-Module mod_deflate schon aktiviert ist. Nach dem Einspielen der geänderten Konfiguration starten Sie den Apache-Webserver neu und prüfen dann erneut mit dem obigen Webdienst, ob die GZIP-Komprimierung jetzt aktiv ist.


11.06.2014 | Tipps
Nicht immer war die Anzeige von Webseiten auch im Internet Explorer so fehlerfrei wie heute. Besonders die IE-Versionen 6, 7, 8 und teilweise 9 haben oft Probleme, Webseiten richtig darzustellen. Wie beheben Sie solche Darstellungs-Fehler bei Ihrer Webseite? (mehr …)

04.04.2014 | Tipps
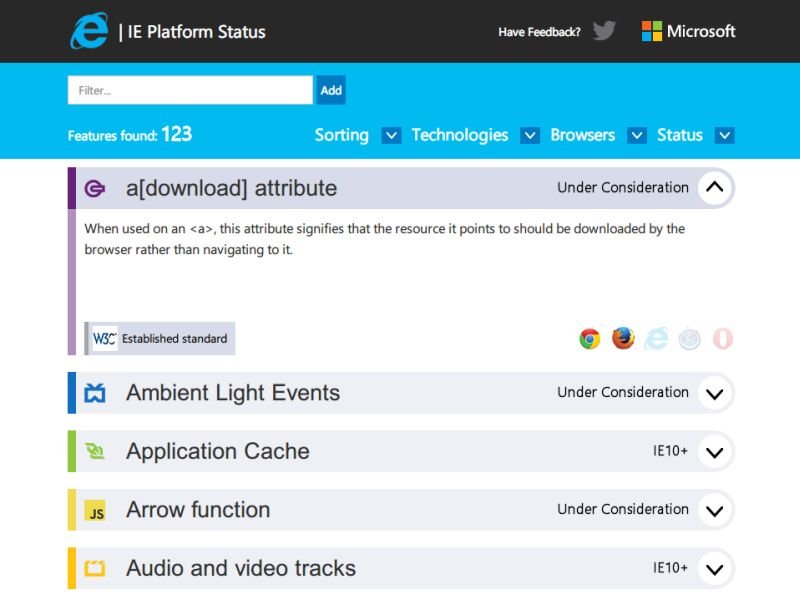
Wer Webseiten programmiert, muss auf die Fähigkeiten der verschiedenen Browser Rücksicht nehmen. Welche neuen HTML- und CSS-Funktionen werden vom Internet Explorer bereits unterstützt?
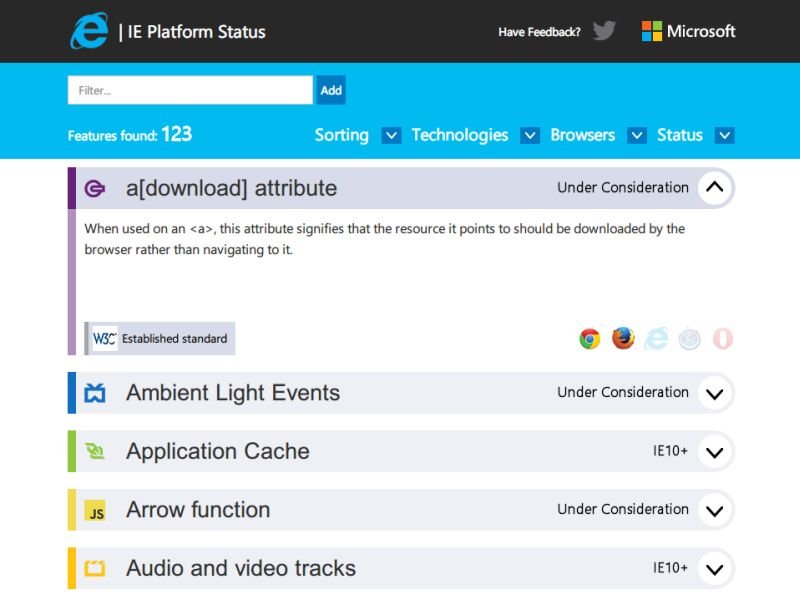
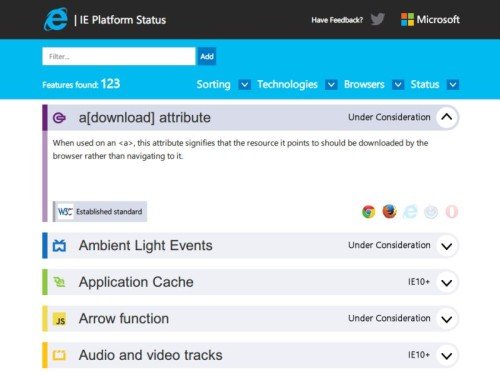
Bei der Programmierung von modernen Webseiten hilft eine neue Referenz weiter, die vom IE-Team selbst erstellt wurde. Im Rahmen der Microsoft-Konferenz Build wurde sie vorgestellt. Unter https://status.modern.ie/ suchen Sie per Direkteingabe eine bestimmte HTML- oder CSS-Funktion und sehen auf Anhieb, ob der IE-Browser sie unterstützt, und wenn ja, ab welcher Internet-Explorer-Version sie eingesetzt werden kann.
In der Liste finden sich neben offiziellen neuen Standards auch Vorschläge, die in anderen Browsern bereits laufen – etwa zum Drag-und-Drop von Ordnern zusätzlich zu einzelnen Dateien. Für Web-Entwickler eine unverzichtbare Referenz zum schnellen Nachschlagen.
https://status.modern.ie/


14.02.2014 | Linux
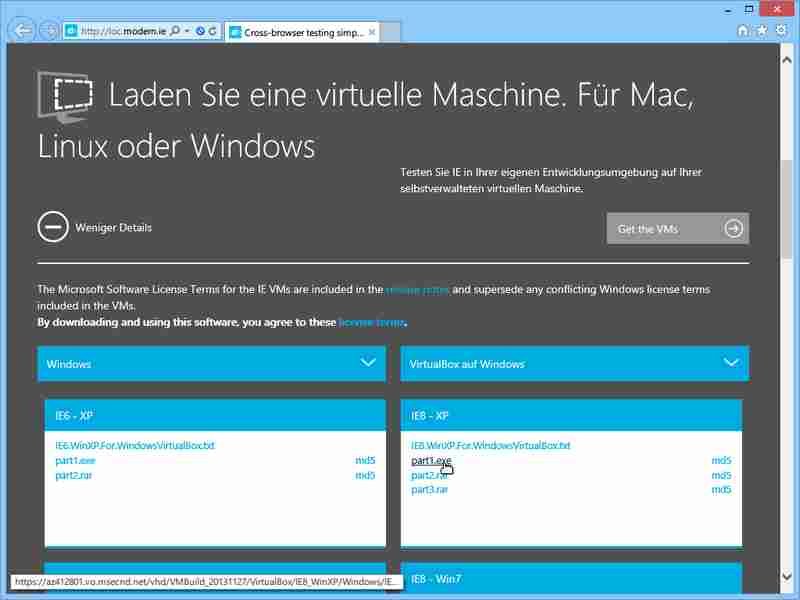
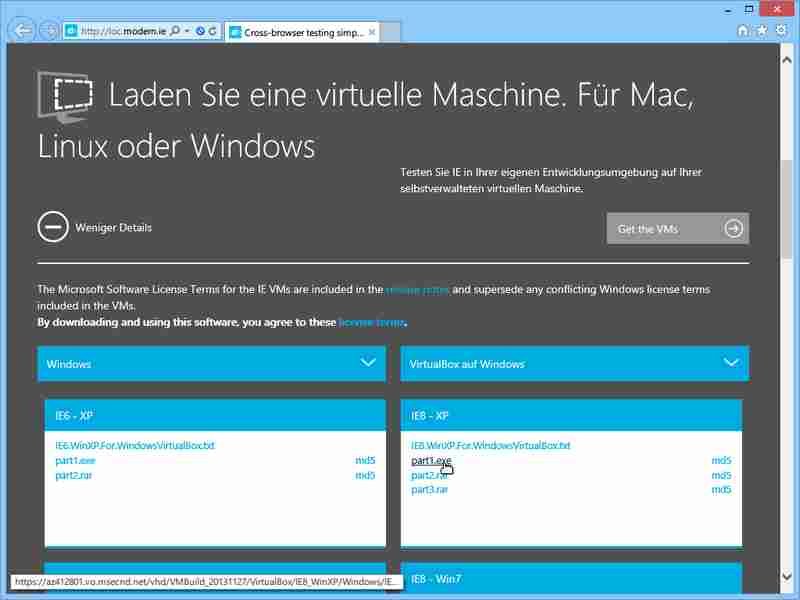
Bei Microsoft weiß man, dass ältere Internet-Explorer-Versionen sich nicht immer korrekt verhalten, wenn es um Webstandards geht. Damit Sie Webseiten auch in früheren IE-Versionen testen können, gibt’s kostenlose PCs, die sich virtuell nutzen lassen.
Diese PCs finden Sie auf der Webseite https://loc.modern.ie/de-de/virtualization-tools#downloads zum Herunterladen. Einfach Ihr eigenes System auswählen (Windows, Mac oder Linux) und dann einstellen, welches VM-Programm Sie verwenden wollen. Anschließend laden Sie sich die Dateien herunter, die die gewünschte IE-Variante enthalten. Im Beispiel interessieren wir uns für VirtualBox auf Windows und wollen IE8 testen.
Nach dem Download entpacken Sie die virtuelle Maschine per Doppelklick auf die EXE-Datei. Anschließend lässt sie sich direkt in Ihrem VM-Programm öffnen, und der virtuelle Computer kann starten.

08.04.2012 | Tipps
Für viele Web-Entwickler ist die JavaScript-Bibliothek jQuery zum De-Facto-Standard für dynamische Websites geworden. Das liegt an der einfachen Programmierung mit dieser Bibliothek und an ihrer weiten Verbreitung. Wer zum Erstellen von Webseiten gern den HTML-Editor Adobe Dreamweaver nutzt und gleichzeitig jQuery verwendet, kann in Dreamweaver CS5.5 auf jQuery-Unterstützung zählen. Wenn Sie nicht die neueste Dreamweaver-Version verwenden, sondern noch CS4, können Sie Dreamweaver die Grammatik (Syntax) von jQuery dennoch beibringen.
Dafür gibt es eine Dreamweaver-Erweiterung für die jQuery-API. Damit färbt der CS4-Editor auch jQuery-Quelltexte farblich ein und bietet automatische Code-Vervollständigung. Auch stehen Ihnen mit der Erweiterung praktische Tastenkürzel zur Verfügung, mit denen Sie häufig verwendete Script-Textbausteine sofort einfügen können.
Die jQuery-API-Erweiterung für ältere Versionen von Dreamweaver lässt sich kostenlos von der Website https://xtnd.us/dreamweaver/jquery herunterladen.