
02.01.2018 | Internet
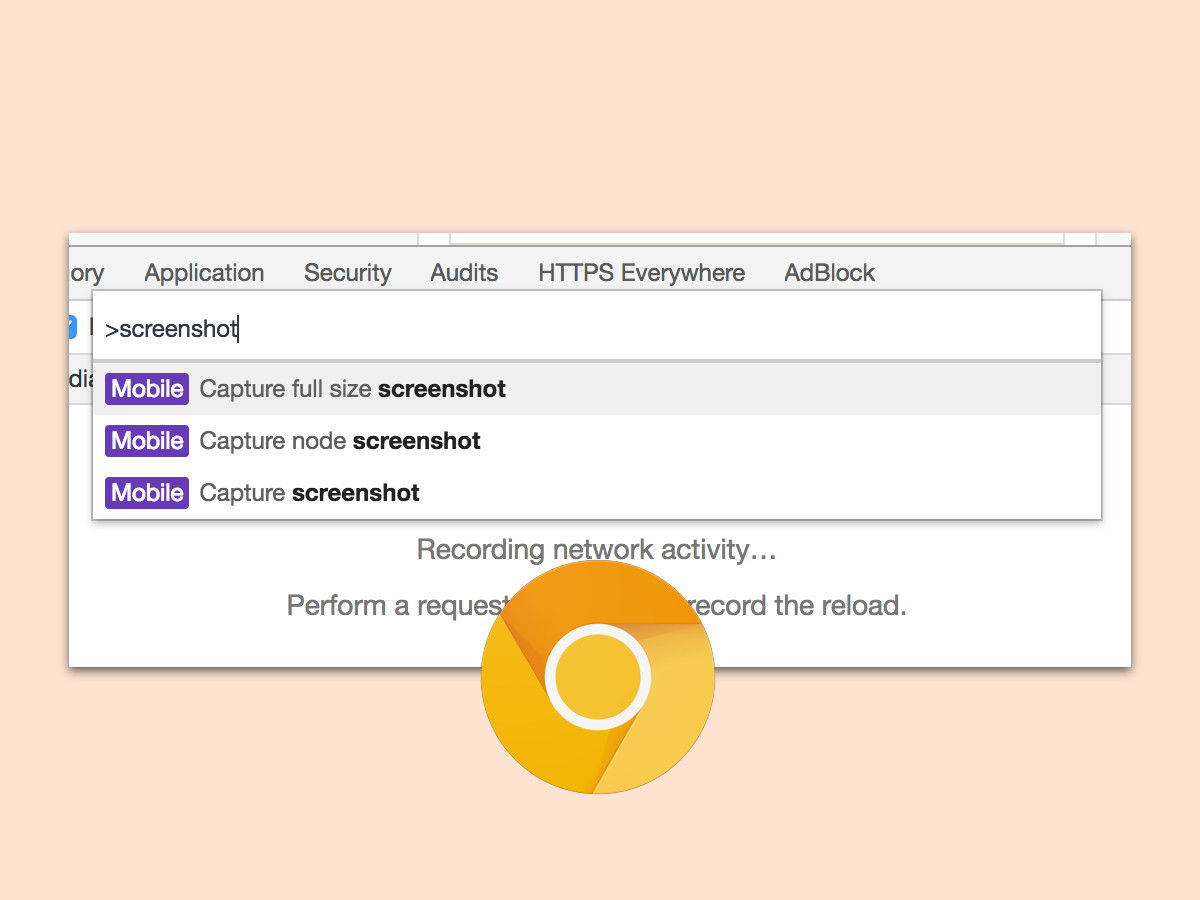
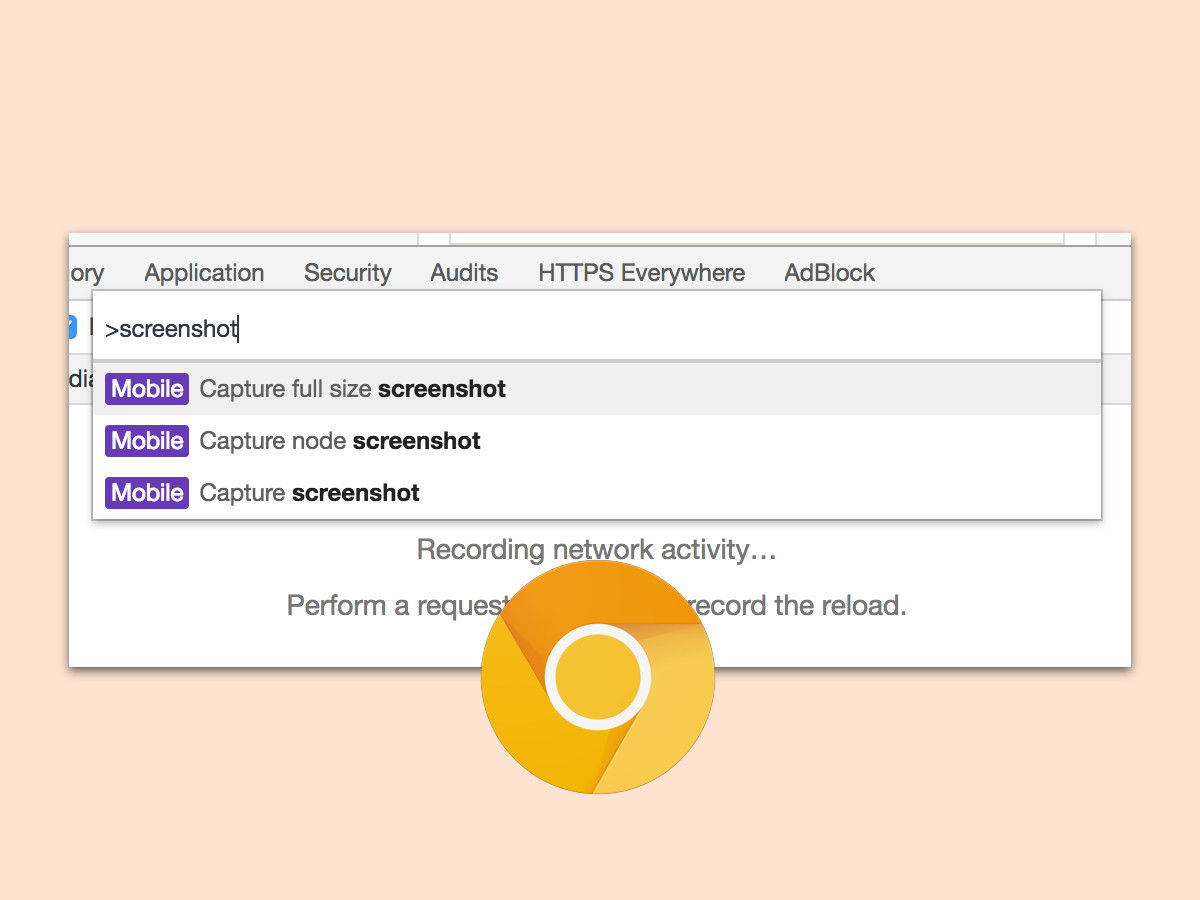
Wer ein Foto einer Webseite machen möchte, die gerade im Browser geöffnet ist, steht oft vor dem Problem, dass die Seite länger ist als eine Bildschirmseite. Viele Nutzer installieren dann in ihrem Browser eine entsprechende Erweiterung, mit der längere Fotos erstellt werden können. Dabei klappt dies auch gänzlich ohne eigenes Add-On.

13.04.2016 | Internet
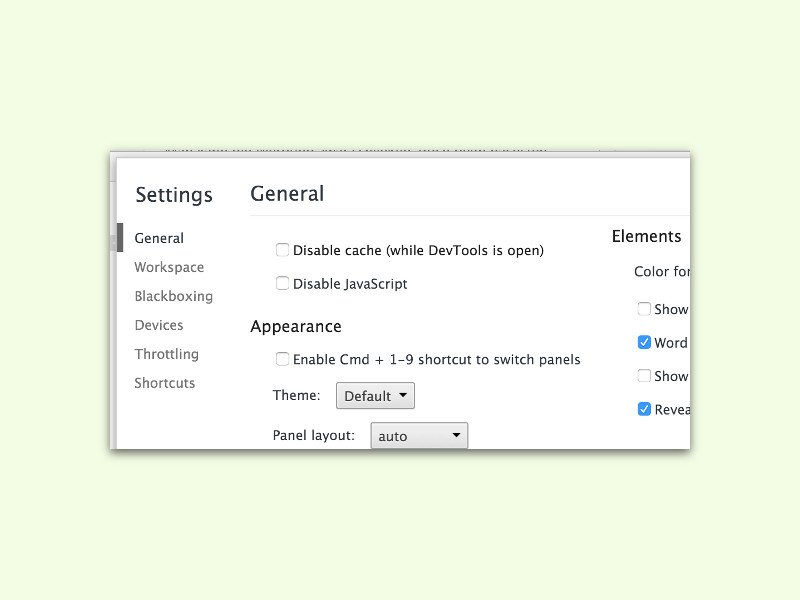
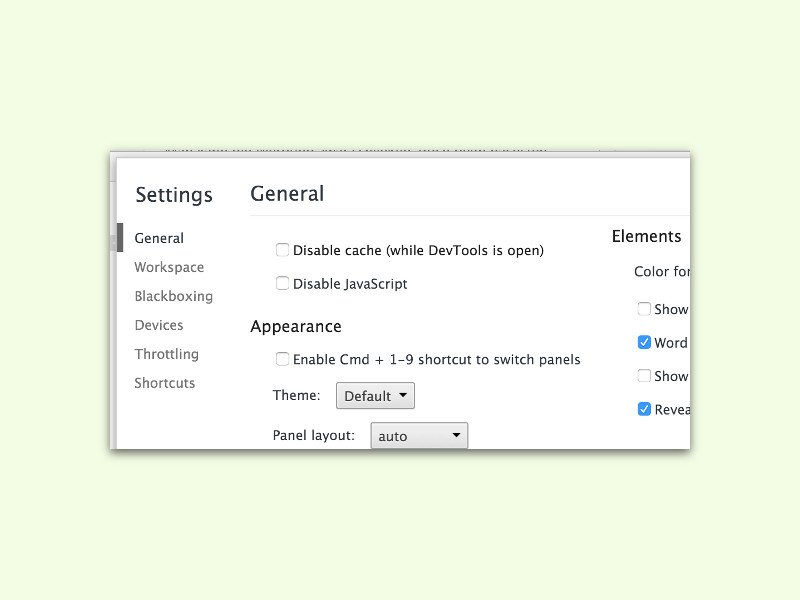
Der Cache des Browsers hilft, dass Seiten im Internet schneller geladen werden können. Dazu werden Seiten-Elemente wie Bilder und Stile auf der Festplatte gespeichert und können direkt von dort wieder geladen werden. Für einzelne Seiten kann man den Cache aber auch umgehen. Wir zeigen, wie das bei Google Chrome funktioniert.

25.12.2015 | Internet
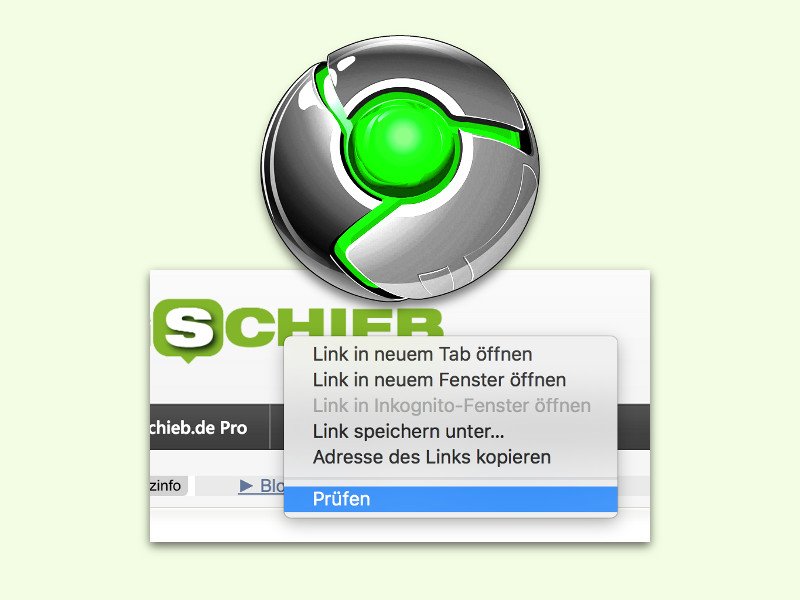
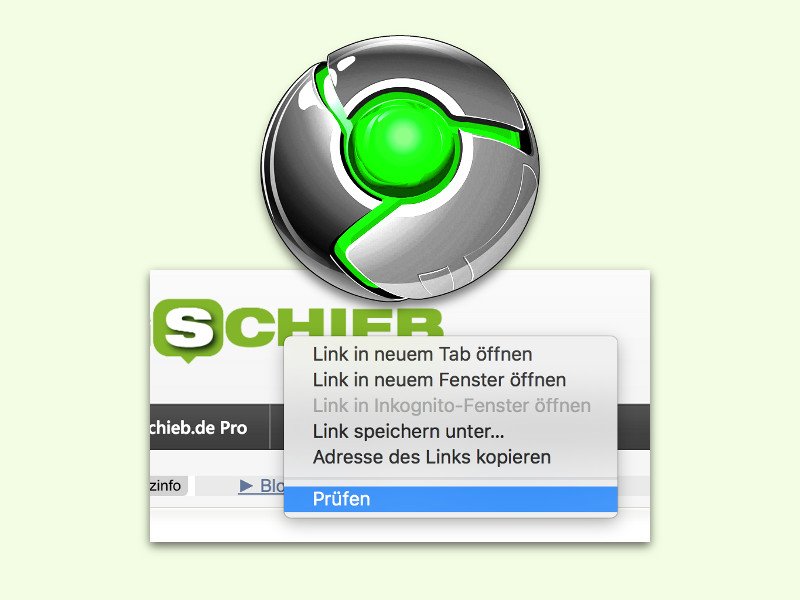
Wer schon immer mal einen Blick unter die Haube einer Internet-Seite riskieren wollte, ist mit den Entwickler-Tools des Chrome-Browsers bestens bedient. Damit lassen sich das HTML, CSS und weitere Details über die momentan geladene Webseite anzeigen.