
29.01.2013 | Tipps
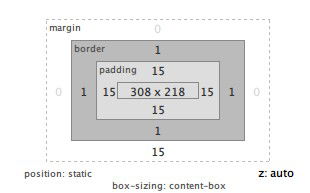
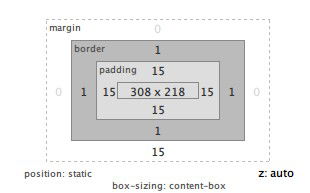
CSS, kurz für Cascading Stylesheets (deutsch etwa: ineinander geschachtelte Stilangaben), sorgt für das Aussehen von Webseiten. Wo genau die einzelnen Bereiche auf der Webseite positioniert werden, berechnet der Browser anhand des sogenannten Box-Modells.
13.01.2013 | Tipps
Wie Microsoft bekannt gegeben hat, wird die Expression-Suite mit Web- und Design-Werkzeugen nicht mehr weiter entwickelt. Ein Teil der Programme wird in das neue Visual Studio 2012 integriert, die anderen – welch Überraschung! – sind ab sofort kostenlos herunterladbar.

15.04.2012 | Tipps
Welchen Eindruck ein Text auf den Leser macht, das entscheidet nicht allein der Schreib-Stil. Auch die verwendete Schrift kann einen großen Einfluss darauf haben, wie gut ein Text lesbar ist. Schriftarten werden aber nicht nur zur Text-Formatierung eingesetzt, sondern sind auch ein gutes Mittel zur Verschönerung – zum Beispiel in dekorativen Überschriften.