
13.06.2014 | Tipps
Text in Word wird normal immer in der aktuellen Schriftfarbe unterstrichen. Sie wollen eine andere Farbe nutzen oder einen Text doppelt unterstreichen? Diese Formatierungs-Optionen verstecken sich. So greifen Sie schneller darauf zu.
Um in einem Word-Dokument die Art der Unterstreichung eines Textes schnell zu ändern, starten Sie die Textverarbeitung als Erstes. Wir zeigen das am Beispiel von Word 2013. Als Nächstes öffnen Sie die gewünschte Datei und markieren eine Passage.
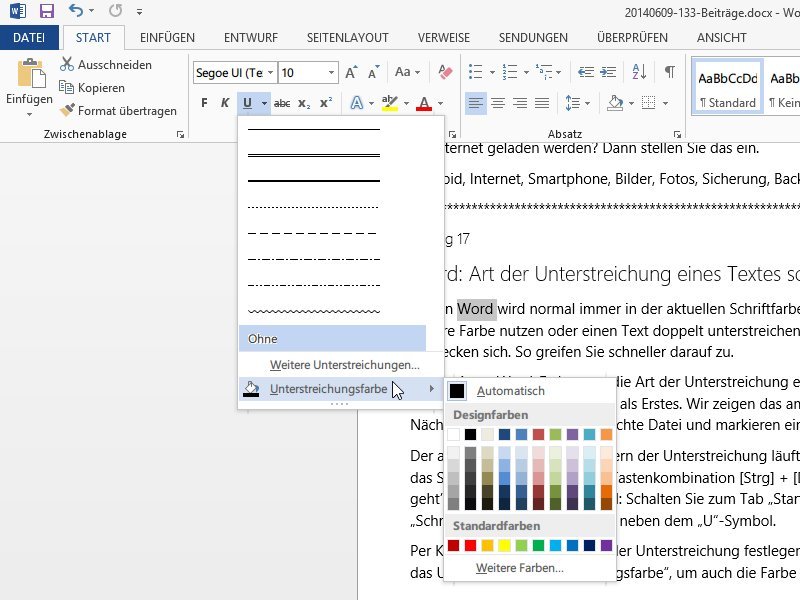
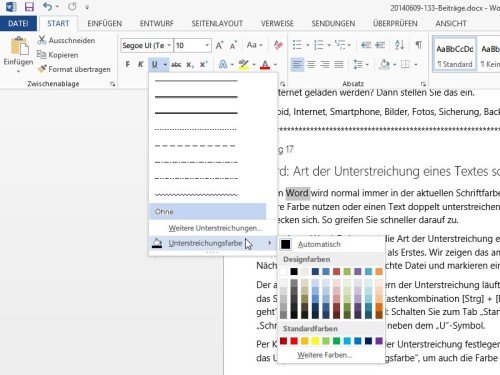
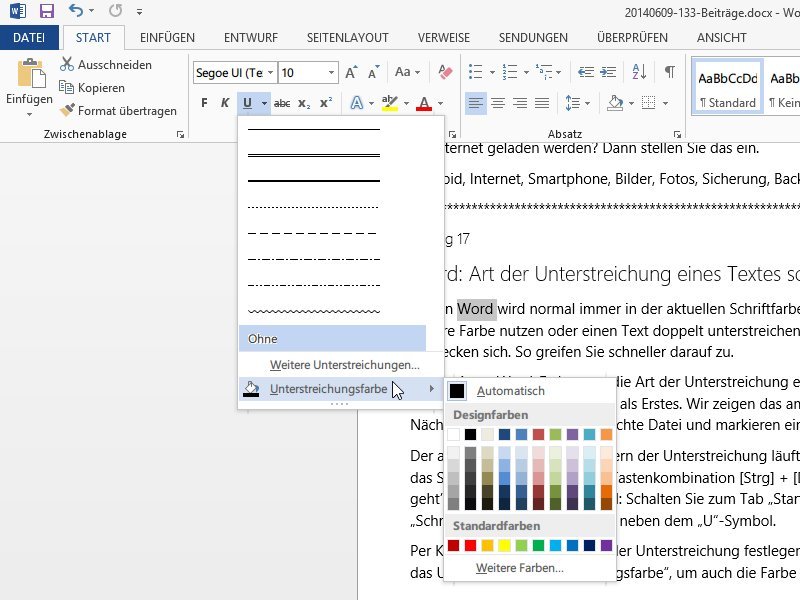
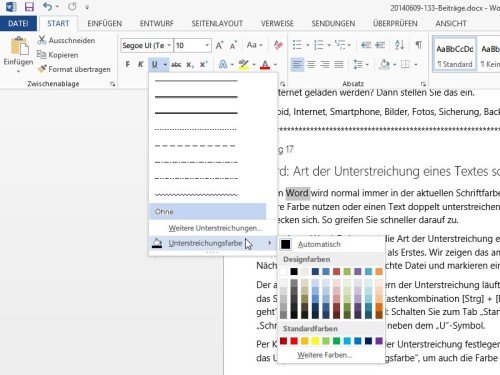
Der altmodische Weg zum Ändern der Unterstreichung läuft über das Dialogfeld „Schriftart“, das Sie am schnellsten mit der Tastenkombination [Strg] + [D] erreichen. Noch schneller geht’s aber direkt im Menüband: Schalten Sie zum Tab „Start“, und klicken Sie im Abschnitt „Schriftart“ auf den kleinen Pfeil neben dem „U“-Symbol.
Per Klick lässt sich jetzt die Art der Unterstreichung festlegen. Zeigen Sie mit der Maus auf das Untermenü „Unterstreichungsfarbe“, um auch die Farbe der Linie anzupassen.

03.05.2014 | Tipps
Früher hat man HTML-Tabellen für alles Mögliche benutzt. Selbst wer heute Tabellen nur für tabellarische Zwecke verwendet, sollte den neusten Stand der Technik nutzen. Nicht-standardmäßige HTML-Attribute für Tabellen haben dabei ausgedient. Wie gehen Sie richtig vor?
Folgende Tabellen-Attribute sollten Sie als Web-Entwickler nicht mehr verwenden:
-
<table width="123">
Ersetzen Sie dieses Attribut durch den CSS-Stil:
table { width: 123px }
-
<table bgcolor="red">
Die Hintergrundfarbe lässt sich auch per CSS einstellen:
table { background: red }
-
<table cellpadding="2">
Die Abstände lassen sich über den CSS-Innenabstand der Zellen festlegen:
td { padding: 2px }
-
<table align="center">
Die horizontale Ausrichtung klappt auch wieder per CSS:
table { text-align: center; margin: 0 auto }
-
<table valign="top">
Auch die vertikale Ausrichtung in Zellen lässt sich als CSS-Stil definieren:
table { vertical-align: top }
Bauen Sie Ihre Webseite für die Zukunft und nutzen Sie CSS-Stile, um festzulegen, wie Tabellen im Browser dargestellt werden sollen. Mehr Infos finden Sie auch im Mozilla Developer Network unter: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table.

29.01.2014 | Tipps
Die Menüleiste am oberen Rand des Mac-Bildschirms ist normalerweise immer grau oder durchsichtig. Sie hätten dort lieber eine dunklere Variante, zum Beispiel in Schwarz? (mehr …)

05.11.2013 | Windows
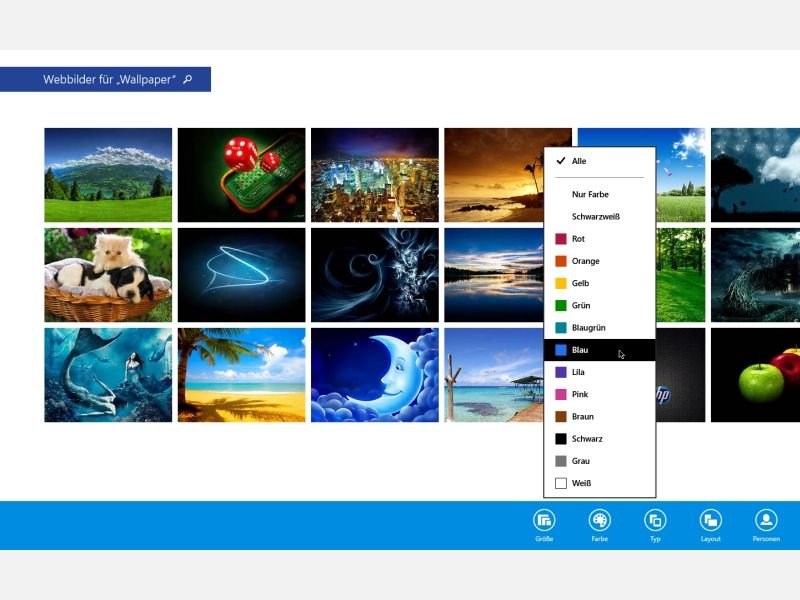
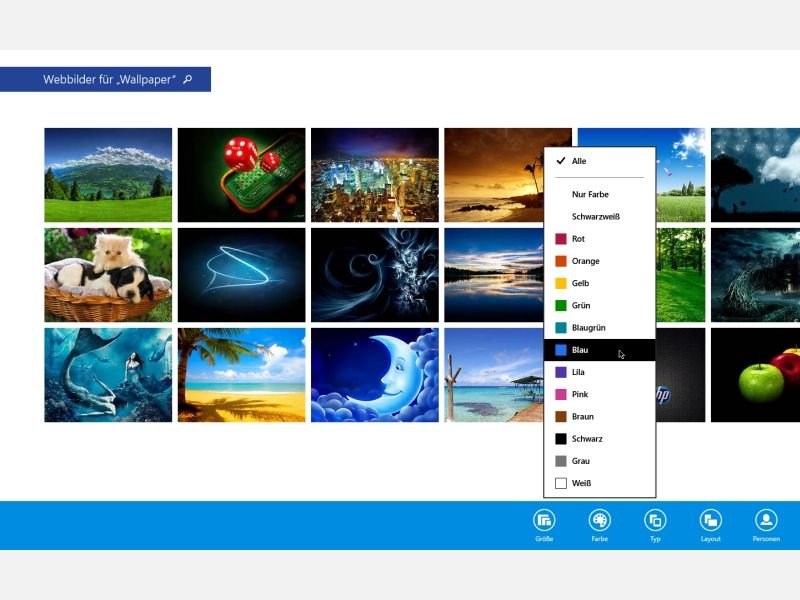
Sie sind auf der Suche nach einem blauen Hintergrundbild – oder einem roten Frosch-Foto? Kein Problem für die Suchfunktion von Windows 8.1. Suchen Sie hier nach einem Bild im Web, lässt sich auch die gewünschte Farbe festlegen. (mehr …)

11.10.2013 | Office
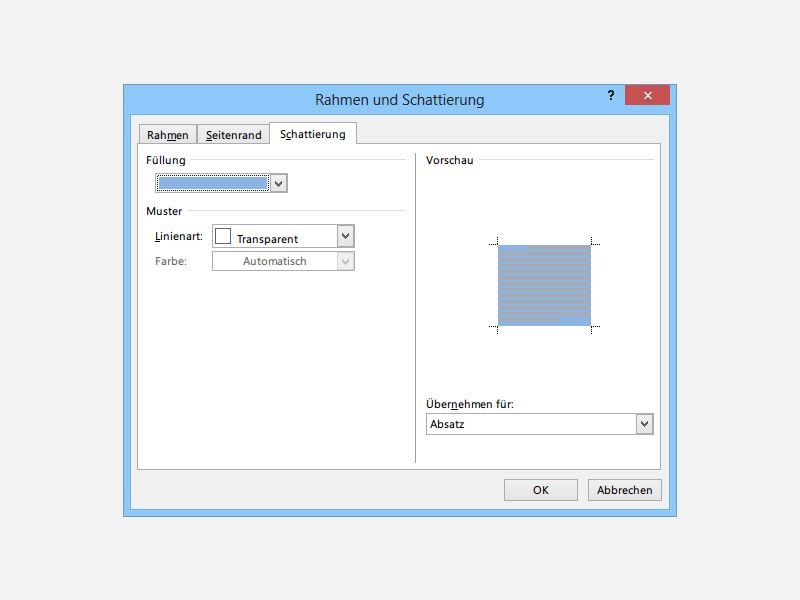
Auf fast jedem Schreibtisch findet sich ein Textmarker, mit dem man wichtige Passagen in einem Text schnell und einfach mit einer Leuchtfarbe hervorheben kann. Eine ähnliche Funktion gibt es auch in der Word-Textverarbeitung. Wie markieren Sie einen Ausdruck oder ganzen Absatz? (mehr …)

19.08.2013 | Software
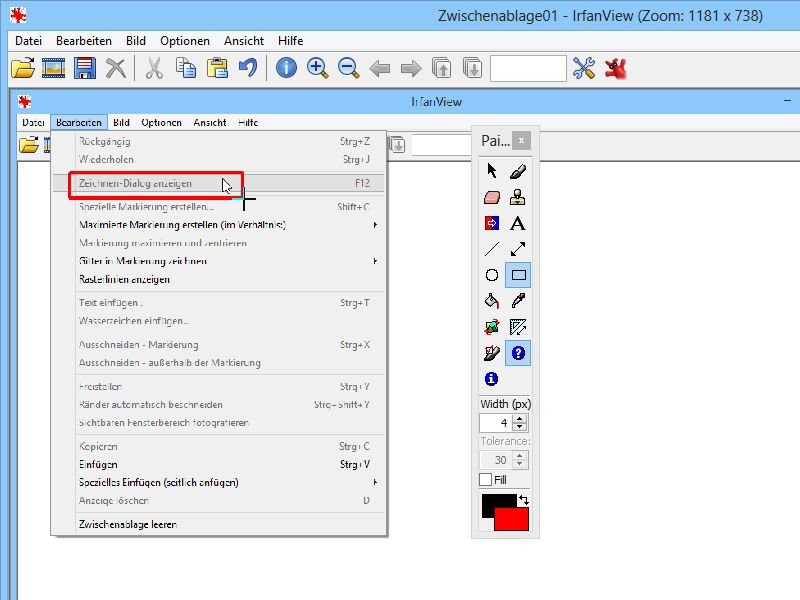
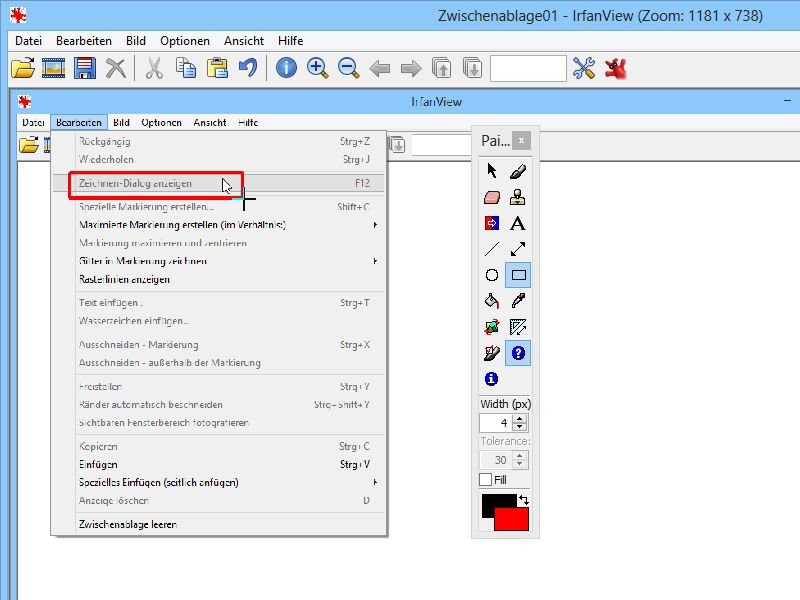
Ein Bild sagt mehr als tausend Worte. Das trifft auch auf Bildschirmfotos zu. Wenn Sie einem Freund per E-Mail bei einem PC-Problem weiterhelfen, kann ein Screenshot gut erklären, wo man klicken oder etwas eintippen muss. Noch besser erkennbar wird das Foto, wenn Sie die relevante Stelle hervorheben, zum Beispiel mit einem roten Rahmen. (mehr …)

27.06.2013 | Office
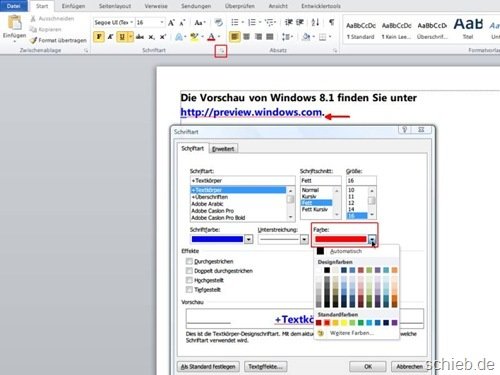
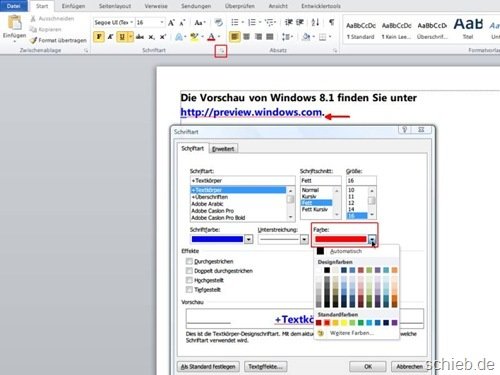
Wenn Sie in einem Word-Dokument oder einer Mail einen Link zu einer Webseite einfügen, wird er normalerweise in der gleichen blauen Farbe unterstrichen wie die Schriftfarbe. Mit einem Trick können Sie Links in jeder beliebigen anderen Farbe unterstreichen.
(mehr …)

31.12.2012 | Tipps
Fast jede Komponente von Windows 8 lässt sich an Ihre persönlichen Vorlieben anpassen. So auch der Anmelde-Bildschirm, auf dem Sie den gewünschten Benutzer für die Anmeldung auswählen. Die passenden Einstellungen sind allerdings etwas tief in der Registrierungs-Datenbank versteckt. (mehr …)