
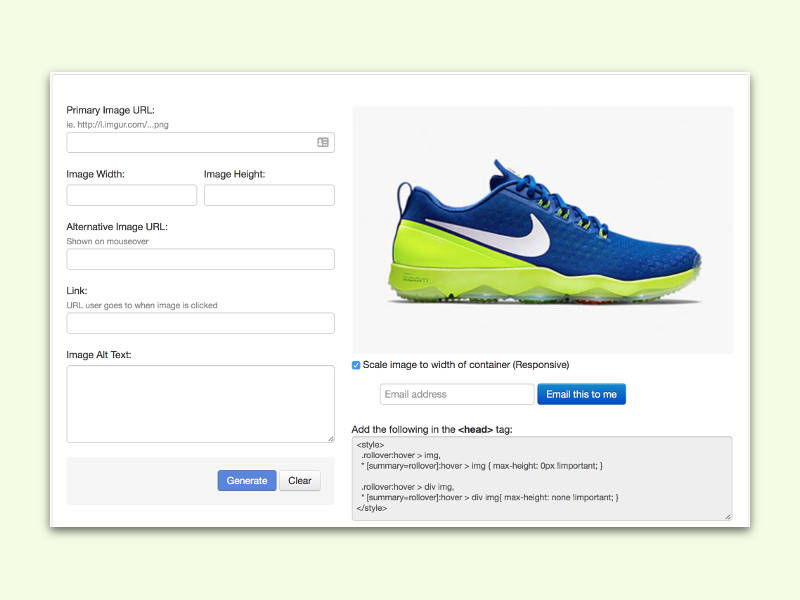
Roll-Over-Bilder erstellen
Bilder, die sich verändern, wenn man mit der Maus darüberfährt, nennt man Roll-Over-Bilder. Damit lassen sich Produkt-Bilder oder andere Inhalte für Besucher interaktiver machen. Wer auf seiner eigenen Webseite ebenfalls Roll-Over-Bilder einsetzen möchte, muss dazu nicht selbst Code erstellen.