


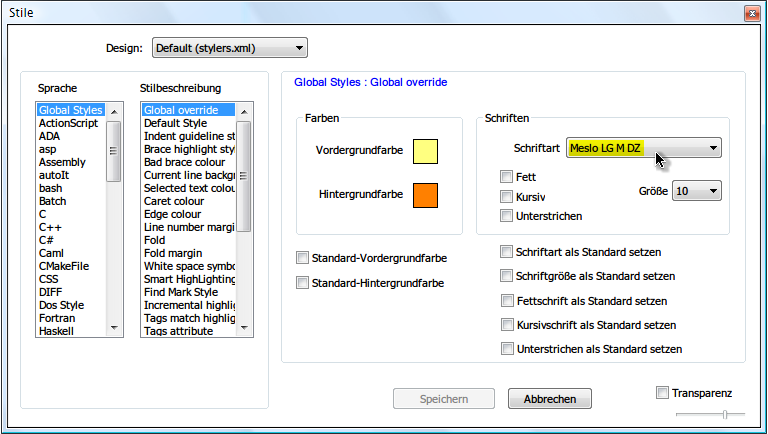
Standard-Schrift-Art von Notepad++ einstellen
Zum Programmieren ist der Editor, den Windows mitliefert, nur bedingt geeignet. Eine kostenloser Editor, der sich gut an die eigenen Wünsche anpassen lässt, ist Notepad++, kostenlos erhältlich auf www.notepad-plus-plus.org. Standardmäßig verwendet Notepad++ die...
Was ist eigentlich … Dart?
Wenn man heute eine dynamische Webseite nutzt, hat man meist eine Kombination aus HTML (zuständig für die Struktur), CSS (für das Aussehen) und Javascript (Motor hinter der Technik) vor sich. Die Möglichkeiten von Javascript haben sich in den letzten Jahren stark...
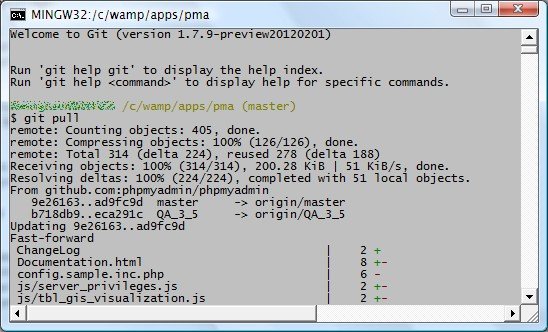
7 erste Schritte mit der Versions-Verwaltung Git
Wenn mehrere Kollegen an einem Projekt arbeiten, muss sichergestellt werden, dass keiner die Arbeit der anderen überschreiben kann. Dafür gibt es Versionsverwaltungen. Eine beliebte Anwendung für diesen Zweck ist Git. Hier die grundsätzliche Vorgehensweise beim Nutzen von Git.

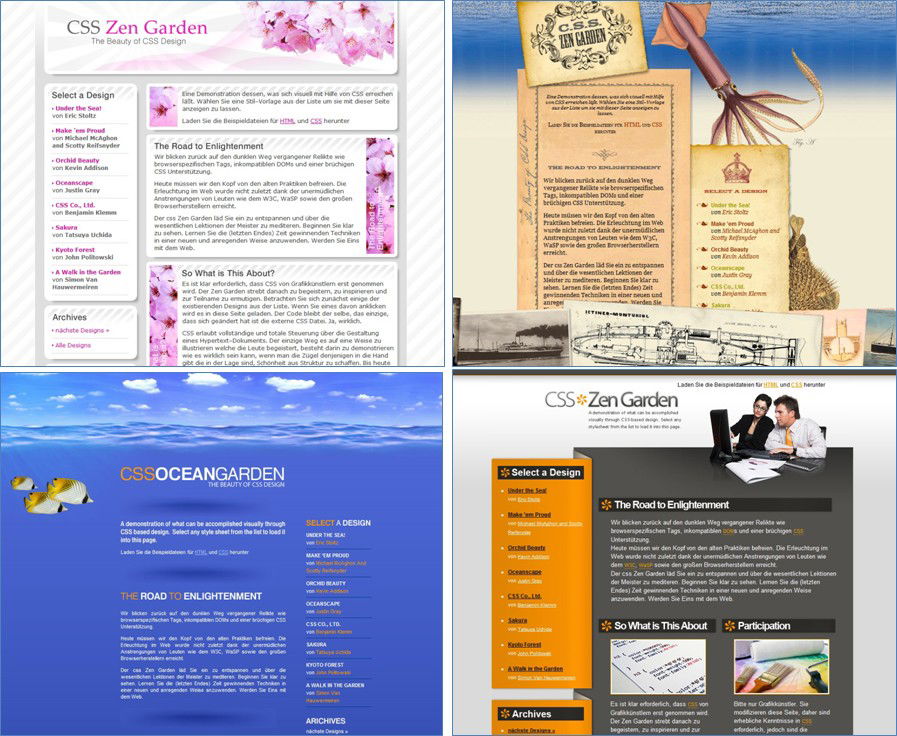
Was versteht man unter… CSS?
Farben, Schriftarten, Hintergrundbilder – alles, was eine Webseite schön anzusehen und leicht zu bedienen macht, ist Sache von CSS. Diese sogenannten Cascading Stylesheets sind Angaben in Textform, die Internet Explorer und Co. sagen, wie Überschriften, Hyperlinks oder auch Menü-Elemente auszusehen haben.

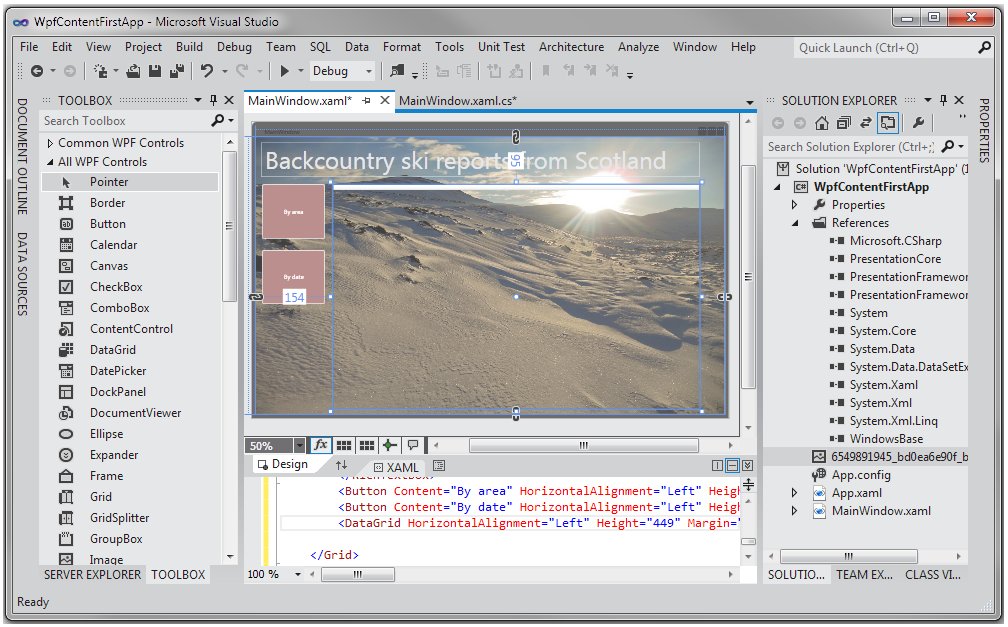
Visual Studio 11: Beta in Kürze herunterladen
eitgleich mit der Veröffentlichung der Vorabversion von Windows 8 plant Microsoft auch, die Beta der Programmier-Umgebung Visual Studio 11 zum Download anzubieten. Bereits am 23. Februar hatte das Entwickler-Team einen Einblick in die Neuerungen gegeben. Am offensichtlichsten: Die Oberfläche ist nun dunkler und einfacher, sie erscheint im zu Windows 8 passenden Metro-Stil.



