


Surftipp: Was kann mein Browser?
Moderne Webseiten setzen HTML5 ein. Doch längst nicht alle Funktionen werden von den gängigen Browsern unterstützt. Eine spezielle Webseite verrät, was der eigene Browser kann.

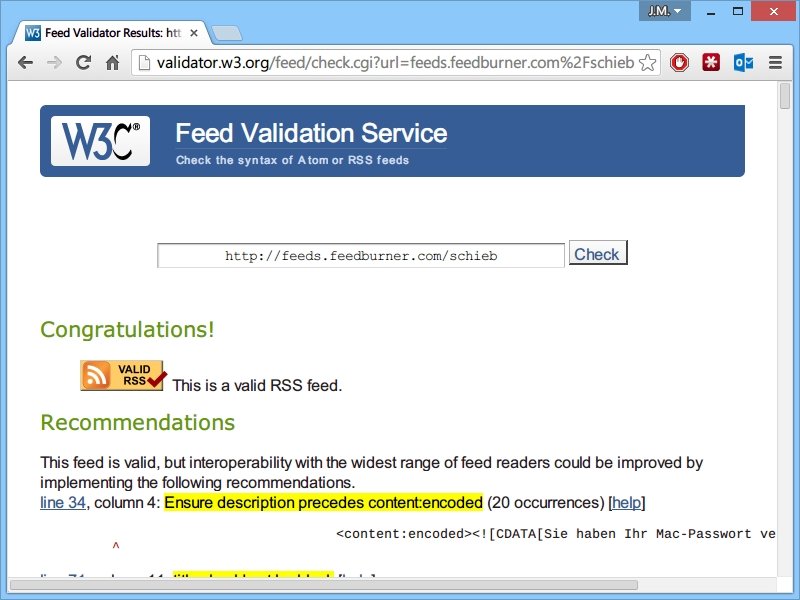
So testen Sie, ob Ihr RSS-Feed in Ordnung ist
Viele Webseiten bieten die Inhalte neben der Ansicht im Browser auch als RSS-Feed an. Manche Feed-Reader lehnen den Feed bei Syntax-Fehlern allerdings ab. Ob Ihr Feed korrekt und valide ist, finden Sie selbst leicht heraus.

Eigene Website auf validen Quellcode prüfen
Oft treffe ich auf Websites, die langsam laden oder sogar offensichtliche Programmierfehler enthalten. Wer sich beim Erstellen der eigenen Website an die offiziellen Standards hält, kann einige Fallstricke vermeiden.



