
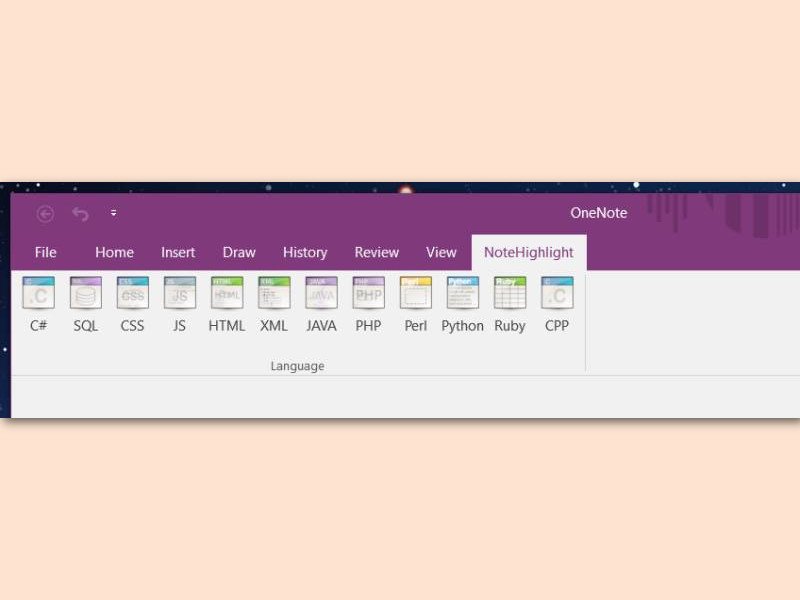
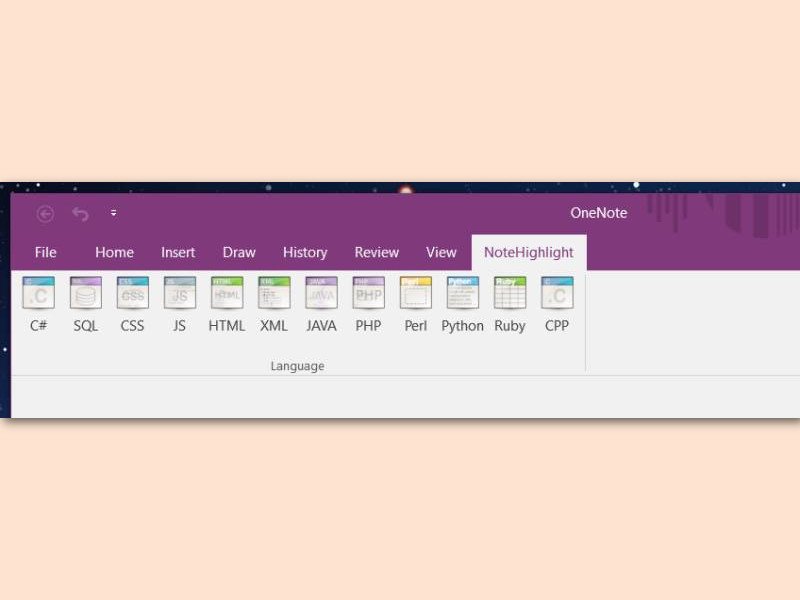
Code in OneNote formatieren
Mit OneNote lassen sich nicht nur Notizen zu Ideen, Bilder und Audio-Nachrichten speichern. Damit kann sogar Programmier-Code bequem notiert werden. Möglich wird dies durch ein kostenloses Add-In.

Mit OneNote lassen sich nicht nur Notizen zu Ideen, Bilder und Audio-Nachrichten speichern. Damit kann sogar Programmier-Code bequem notiert werden. Möglich wird dies durch ein kostenloses Add-In.
In Windows 10 können Fenster auf Wunsch über die Einstellungen mit einer farbigen Leiste versehen werden. Beim Firefox-Browser klappt das aber nicht. Es sei denn, man nutzt ein praktisches Add-On.

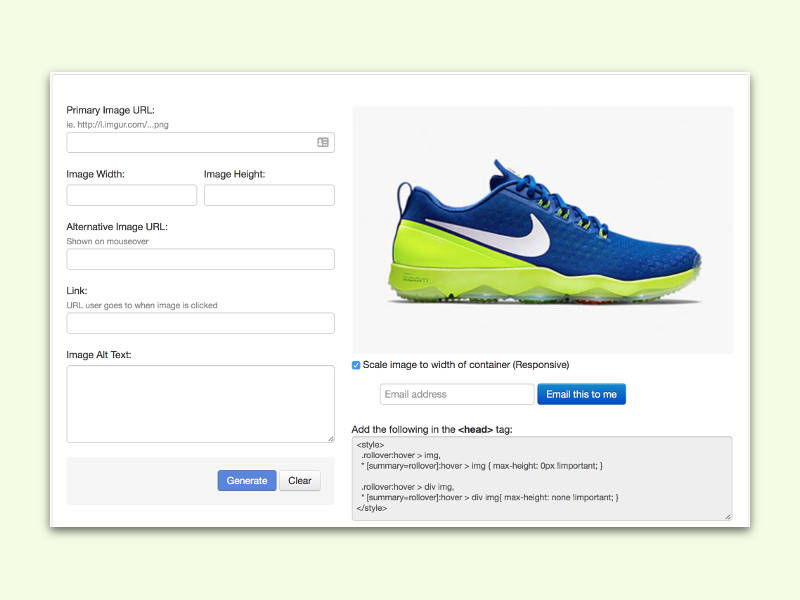
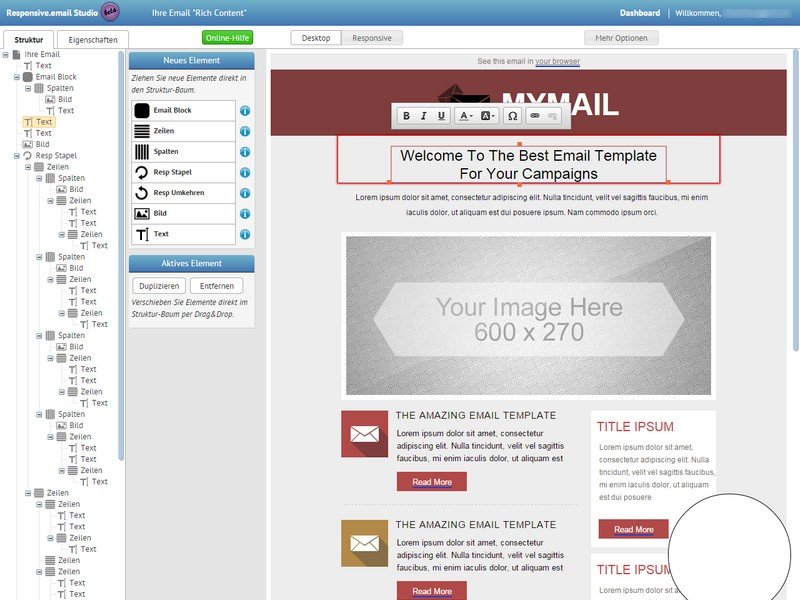
Bilder, die sich verändern, wenn man mit der Maus darüberfährt, nennt man Roll-Over-Bilder. Damit lassen sich Produkt-Bilder oder andere Inhalte für Besucher interaktiver machen. Wer auf seiner eigenen Webseite ebenfalls Roll-Over-Bilder einsetzen möchte, muss dazu nicht selbst Code erstellen.

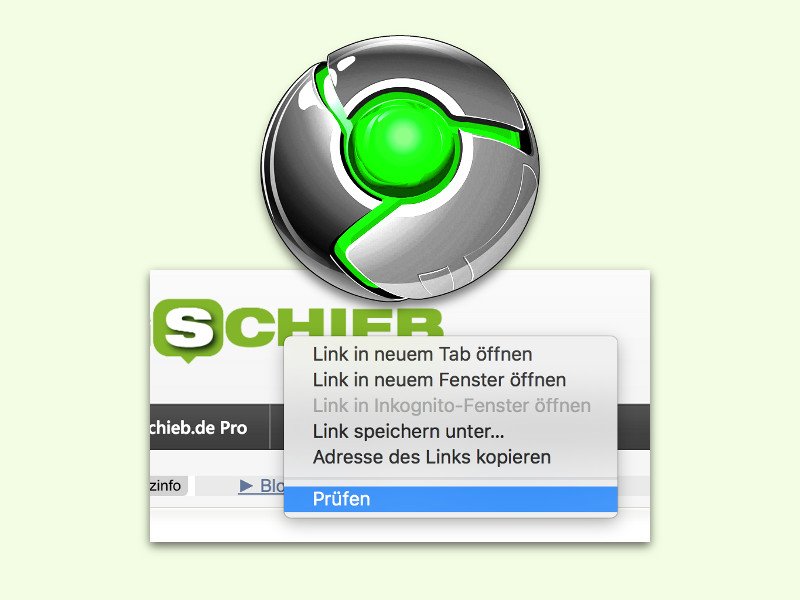
Wer schon immer mal einen Blick unter die Haube einer Internet-Seite riskieren wollte, ist mit den Entwickler-Tools des Chrome-Browsers bestens bedient. Damit lassen sich das HTML, CSS und weitere Details über die momentan geladene Webseite anzeigen.

Nicht jedes Internetprogramm arbeitet gleich schnell, besonders wenn es um neue HTML5-Funktionen oder CSS-Darstellungen geht. Auf die Aussagen der Browserhersteller will man sich aber nicht verlassen. Wie schnell der eigene Lieblingsbrowser tatsächlich ist, findet man am besten selbst heraus.

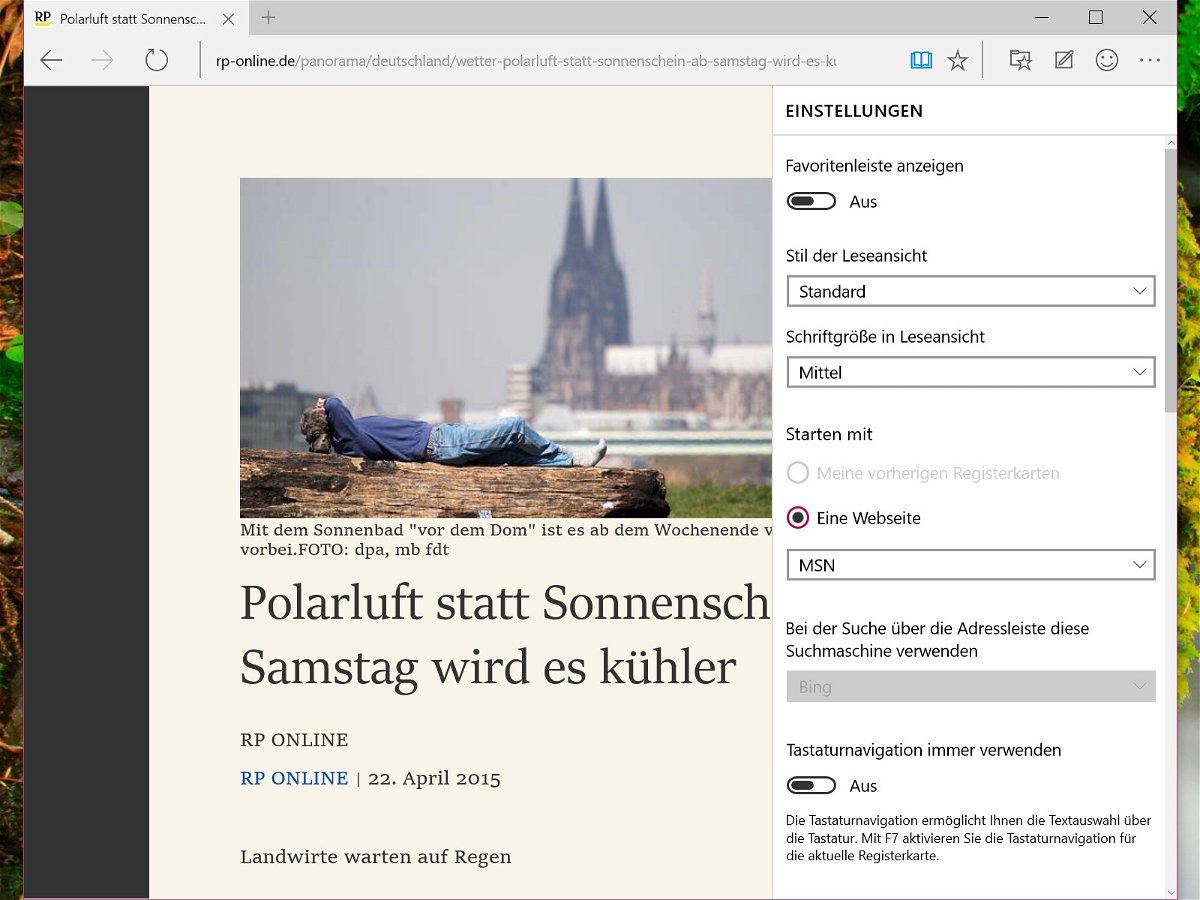
Eine praktische neue Funktion des Spartan-Browsers ist die Leseansicht. Damit werden auf Webseiten alle Ablenkungen wie Werbung und CSS-Stile ausgeblendet, um den Fokus auf den Inhalt zu lenken.


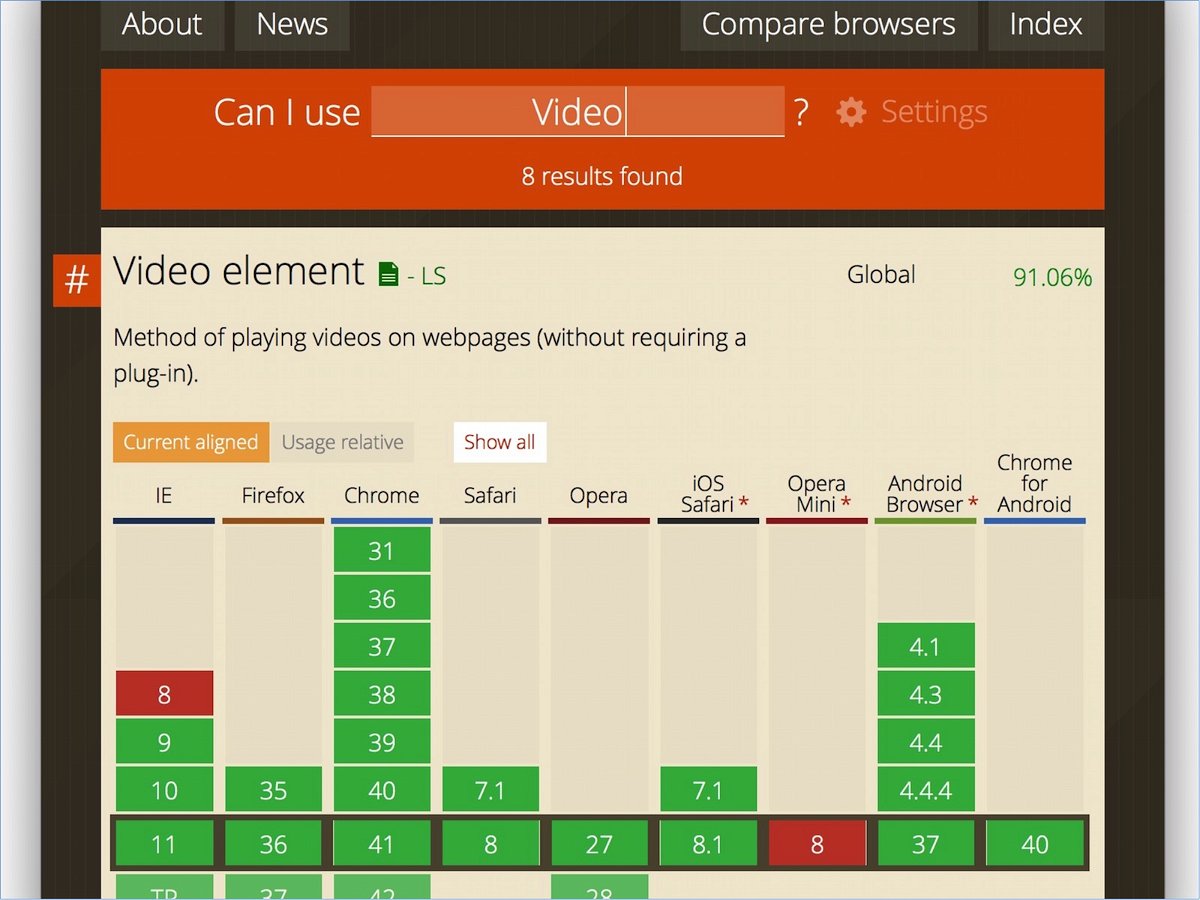
Als Webdesigner steht man oft vor dem Problem, die neusten HTML-, CSS- oder JavaScript-Techniken nutzen zu wollen, aber nicht zu können. Denn meist surft ein Anteil der Besucher mit veralteten Browsern, die die fraglichen Technologien eben (noch) nicht verstehen. Wer wissen will, ob eine bestimmte Technik „gefahrlos“ einsetzbar ist, kann dies nachschlagen.