


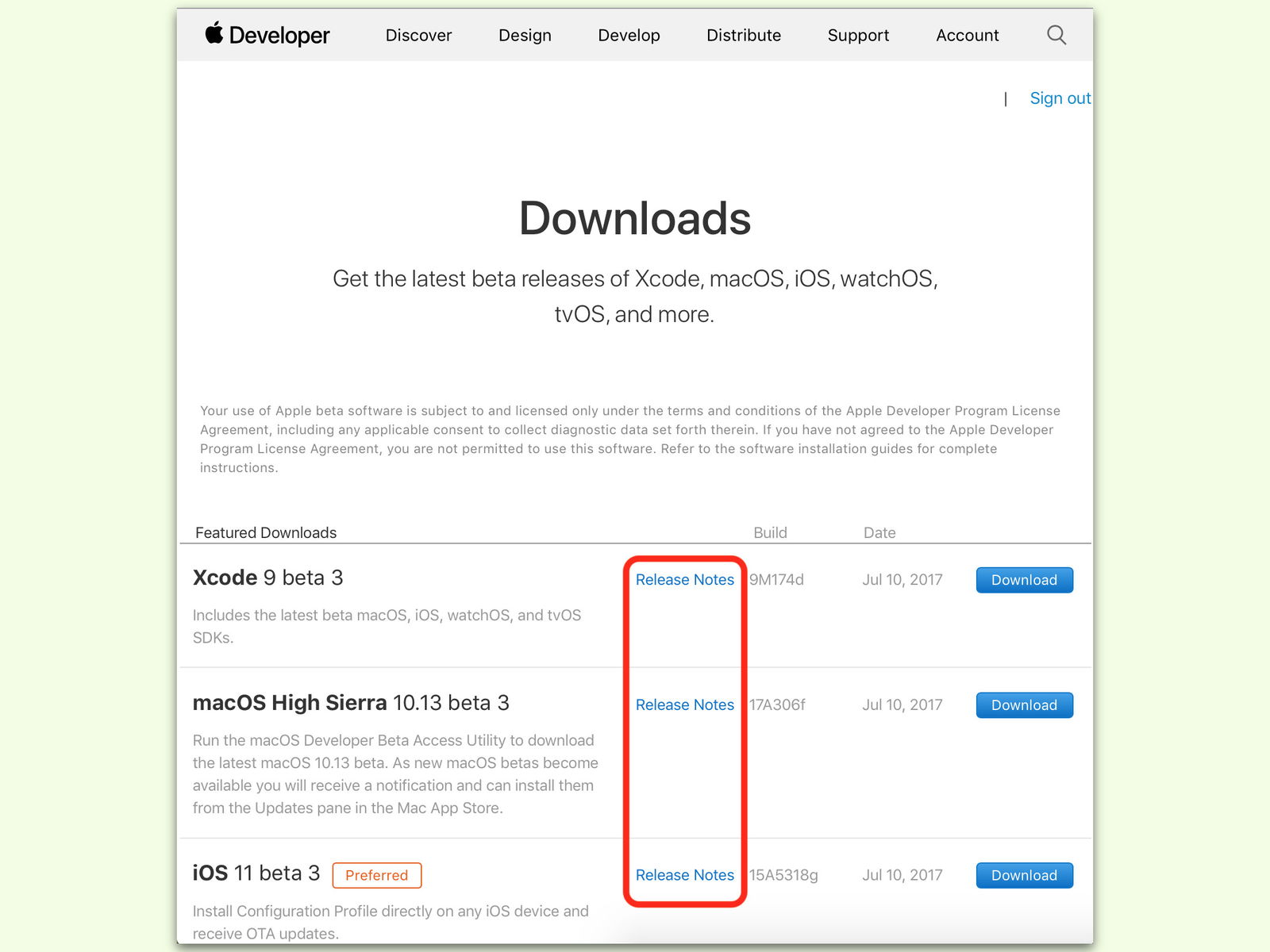
Beta-Änderungen von macOS einsehen
Von Zeit zu Zeit veröffentlicht Apple für die Mitglieder des Entwickler-Programms neue Vorschau-Versionen von macOS zum Testen. Dabei wird allerdings nicht angegeben, was geändert, behoben oder ergänzt wurde. Diese Notizen stellt Apple auf einer eigenen Webseite bereit.

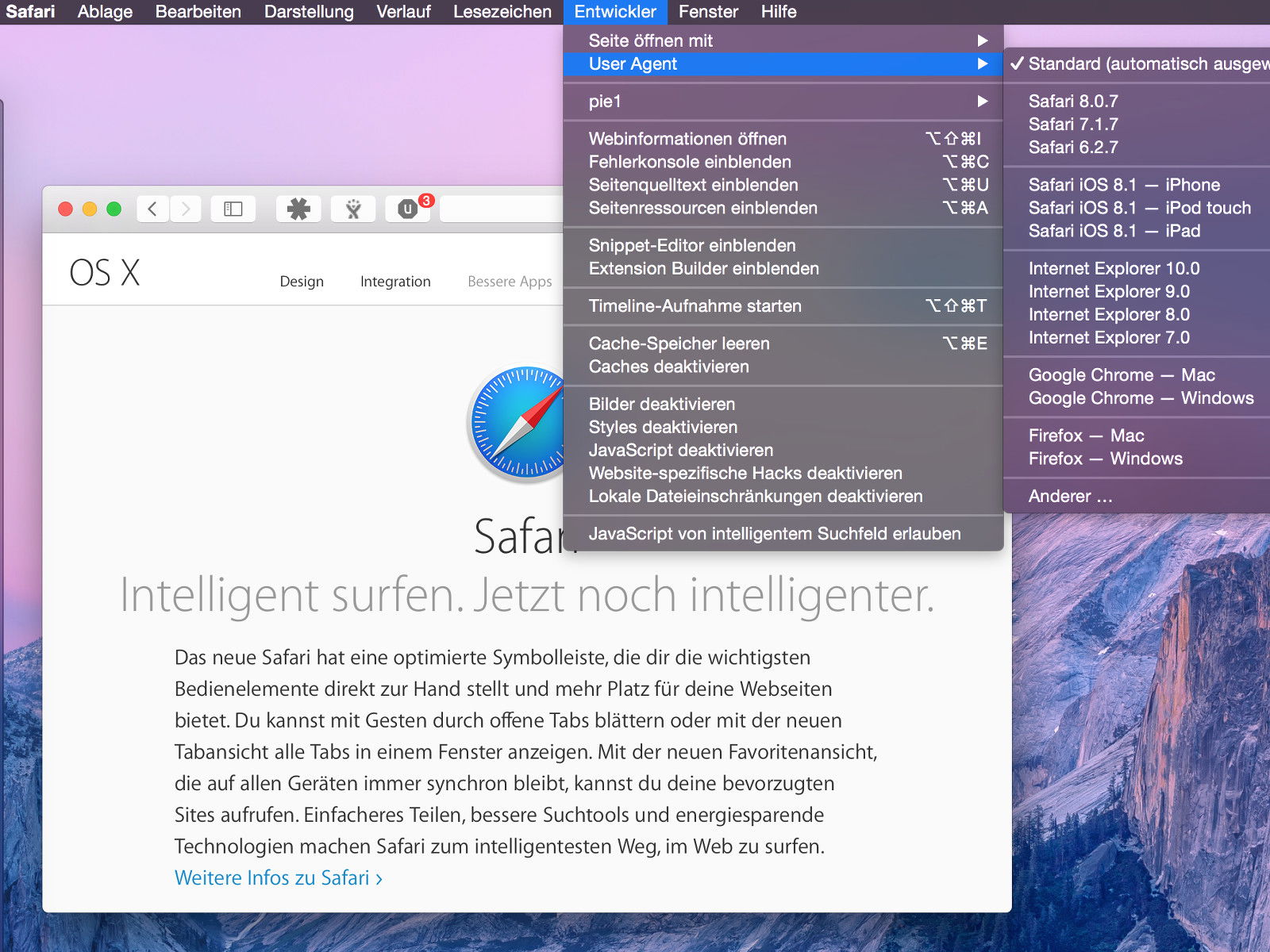
Safari: Webseiten mit anderem User-Agent aufrufen
Bei jeder besuchten Webseite sendet der Browser den sogenannten User-Agent mit. Das ist wie ein Ausweis, anhand dessen der Server erkennt, welcher Browser die Anfrage stellt. In Safari kann dieser User-Agent auch umgestellt werden.

KOSTENLOSEN Code-Editor von Microsoft auf Linux installieren
Auf der diesjährigen Build-Konferenz hat Microsoft unter anderem einen neuen Code-Editor vorgestellt, der auf Windows, Linux und OS X läuft. Wir zeigen, wie Sie Visual Studio Code auf Ubuntu einspielen.

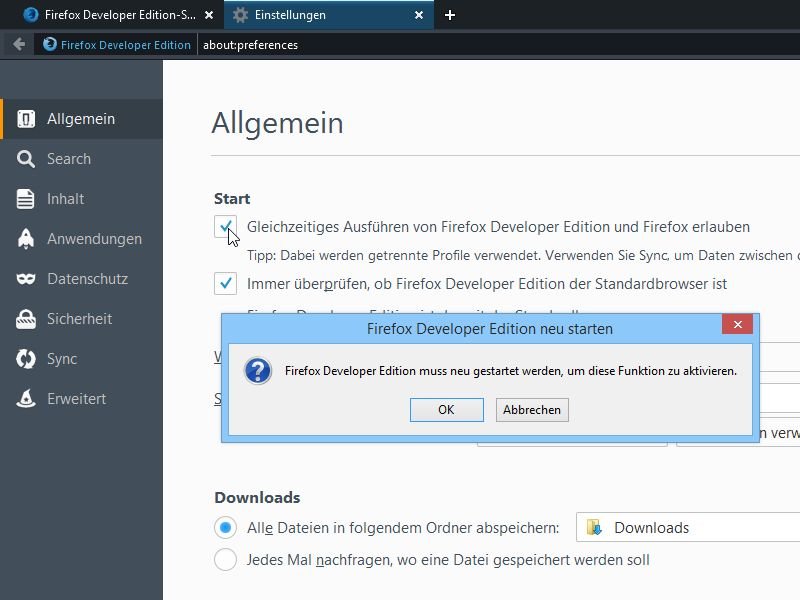
Firefox Developer Edition: Separates Profil nutzen
Experimentierfreudige Nutzer können den Mozilla-Browser in einer fast täglich aktualisierten Variante installieren. Damit die Daten des Browser-Profils nicht durcheinander geraten, lässt sich dafür auch ein eigenes Profil einrichten.

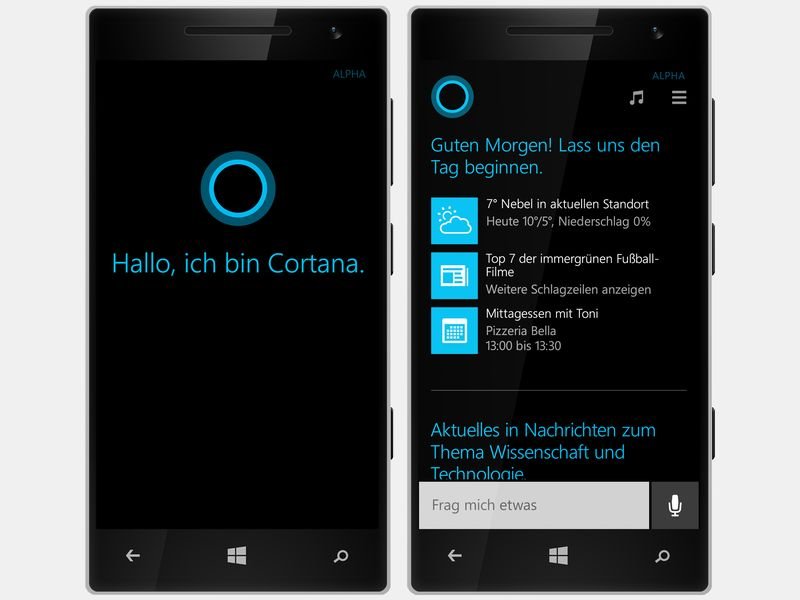
Sprach-Assistentin Cortana gratis auf Deutsch testen
Cortana, die sprachgesteuerte digitale Assistentin von Microsoft, kann jetzt auch Deutsch. Wie lässt sich Cortana auf Deutsch ausprobieren?
Alte HTML-Tabellen auf HTML5 updaten
Wer heute Tabellen in HTML verwendet, sollte den neusten Stand der Technik nutzen. Nicht-standardmäßige HTML-Attribute für Tabellen haben dabei ausgedient. Wie gehen Sie richtig vor?

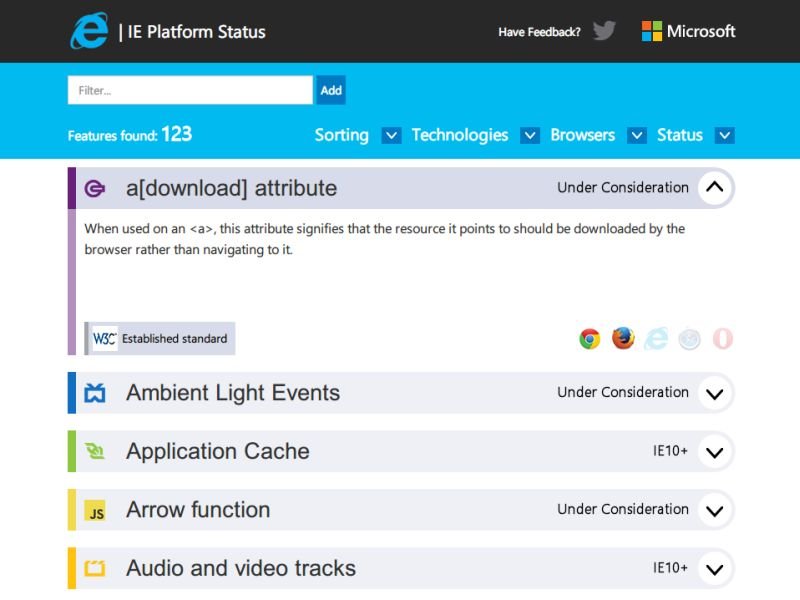
Neue kostenlose HTML-/CSS-Referenz für Internet Explorer
Wer Webseiten programmiert, muss auf die Fähigkeiten der verschiedenen Browser Rücksicht nehmen. Welche neuen HTML- und CSS-Funktionen werden vom Internet Explorer bereits unterstützt?



