
05.04.2017 | Internet
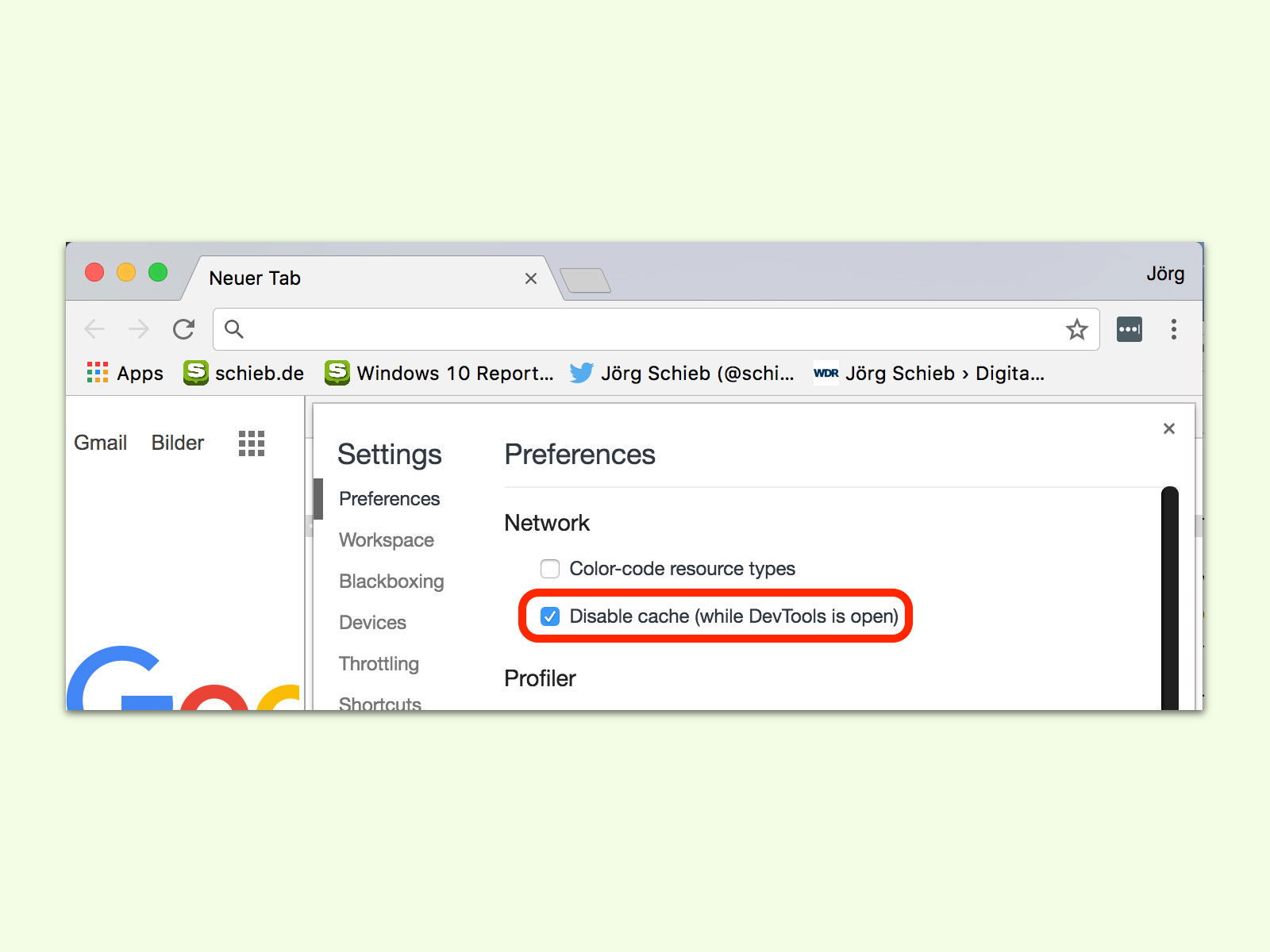
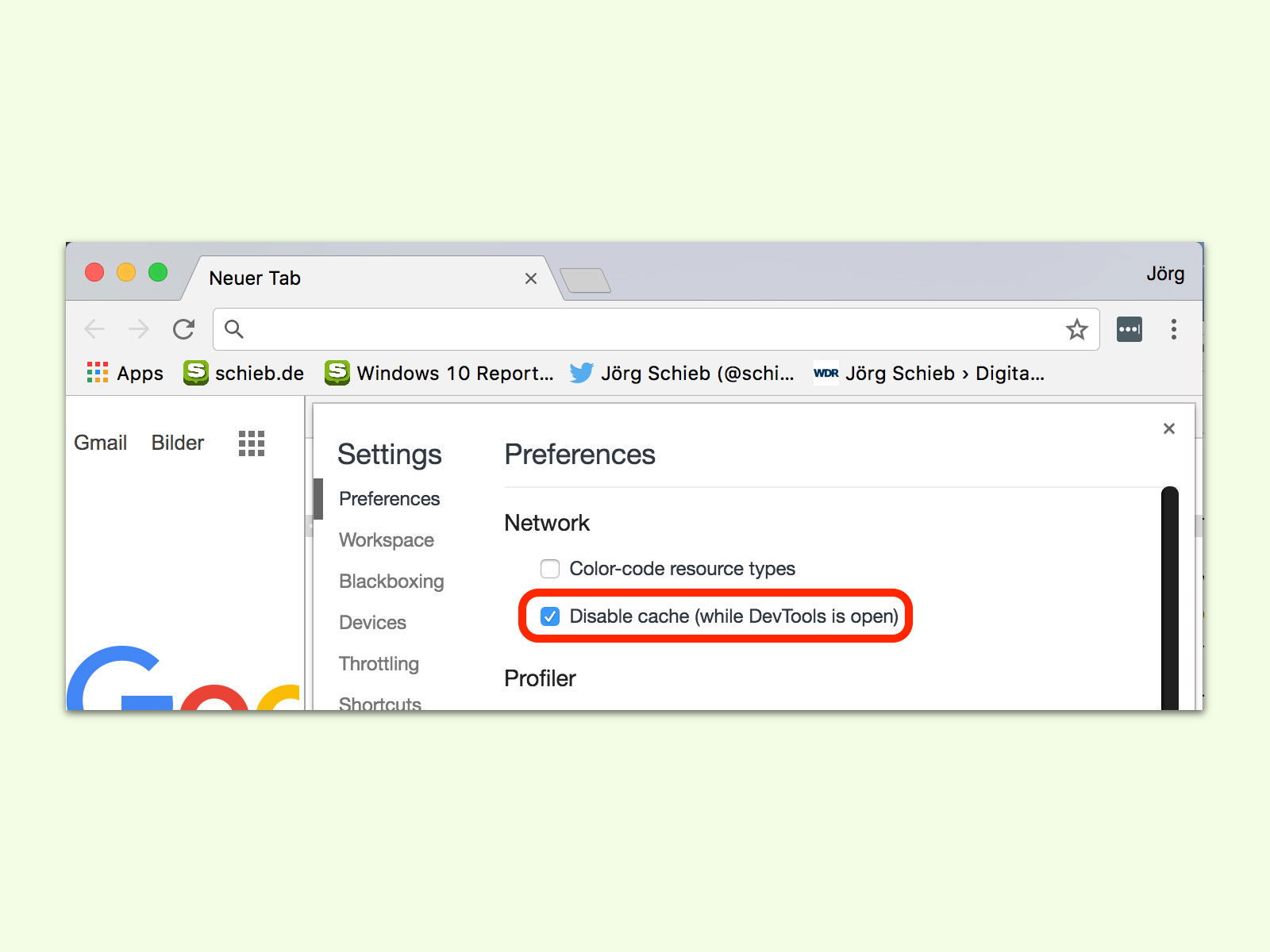
Beim Surfen speichert der Browser Bilder und weitere Daten im Cache auf der Festplatte. Wer eine Seite mehrmals neu laden will, ohne den Cache zu nutzen, schaltet ihn vorübergehend ab. In Google Chrome geht das besonders einfach.

25.06.2014 | Tipps
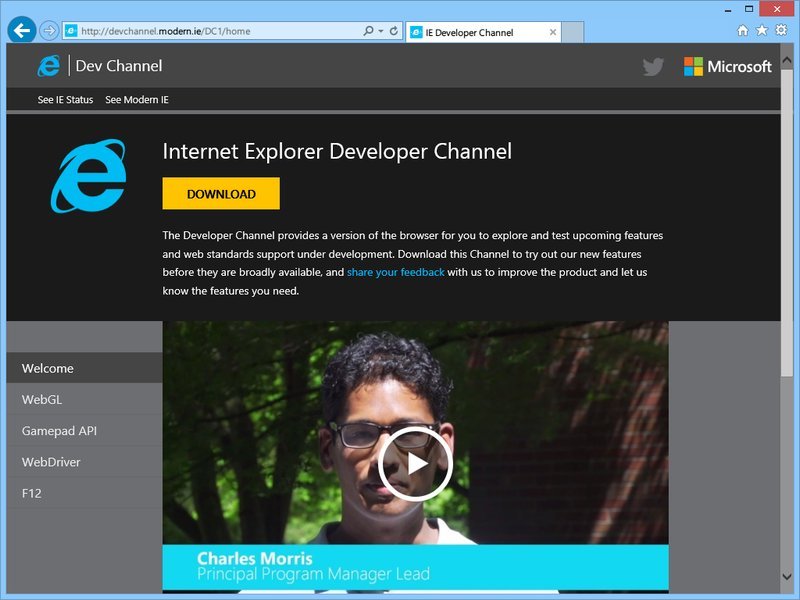
Nicht nur Webentwickler sind gern immer auf dem neusten Stand, was Browser angeht. Welche Funktionen werden in die nächste Internet-Explorer-Version eingebaut? Eine Vorschau gibt ab sofort der Internet Explorer Developer Channel.

08.06.2014 | Tipps
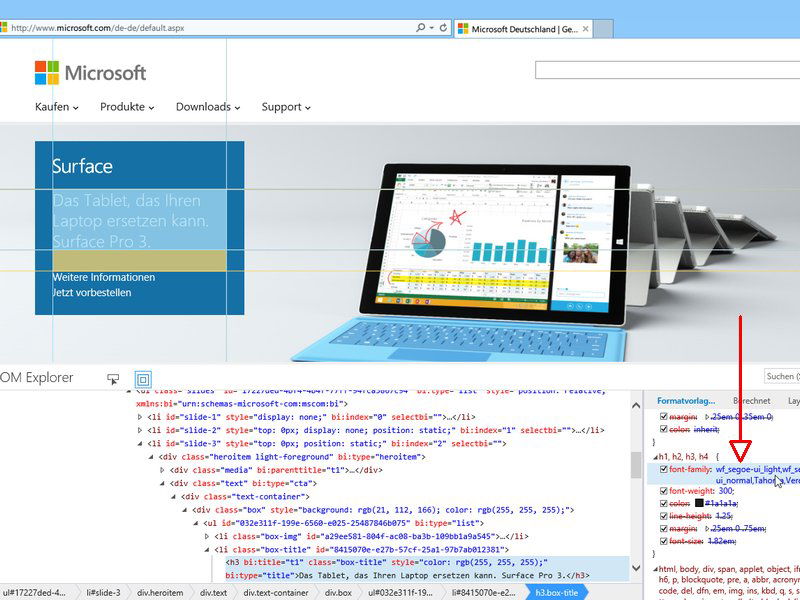
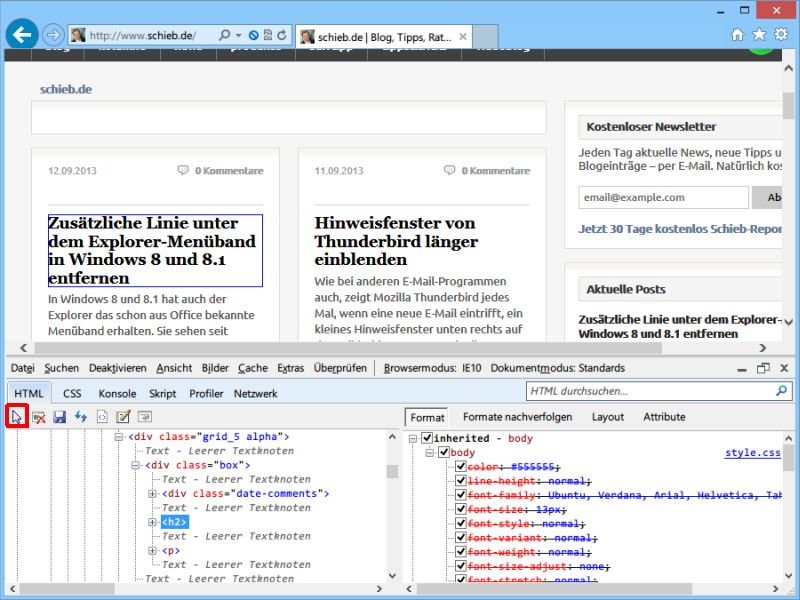
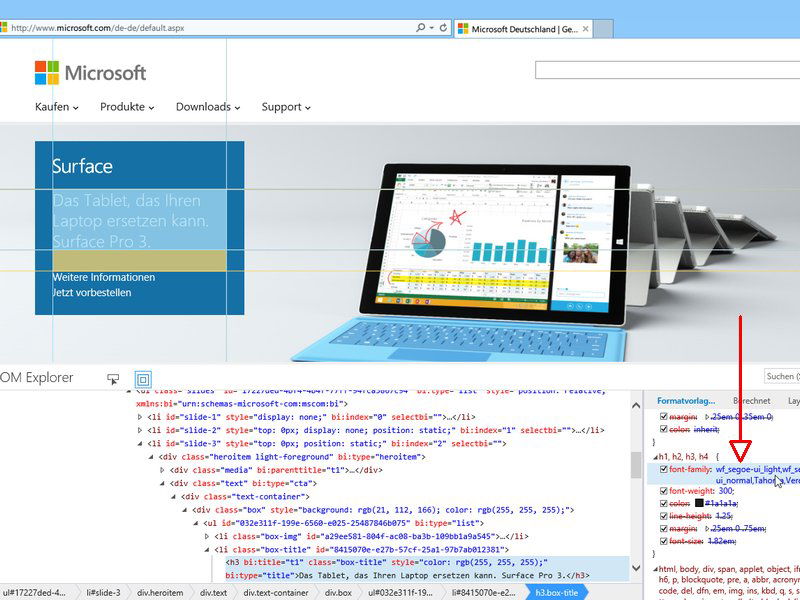
Endlich können Webseiten neben den Standardschriften wie Helvetica, Arial und Times auch eigene Fonts nutzen, um sich von der Masse abzuheben. Wie heißt die Schriftart, die eine bestimmte Webseite nutzt? Das lässt sich leicht ermitteln.

27.01.2014 | Netzwerk
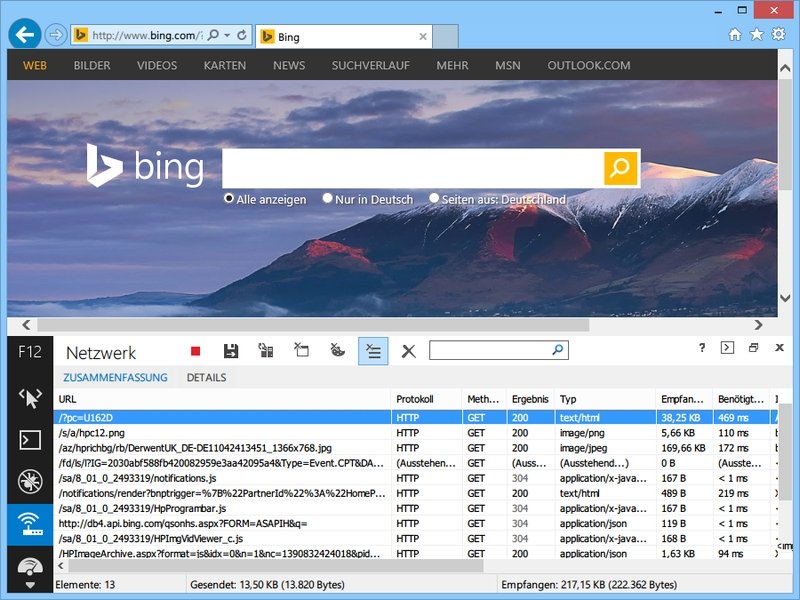
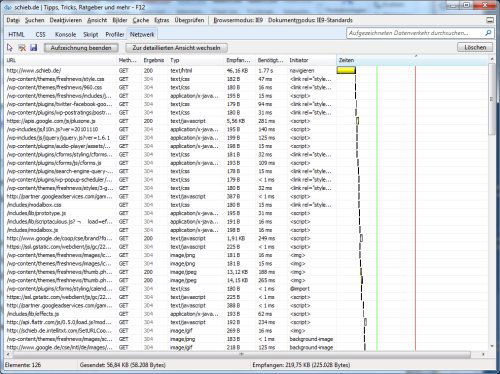
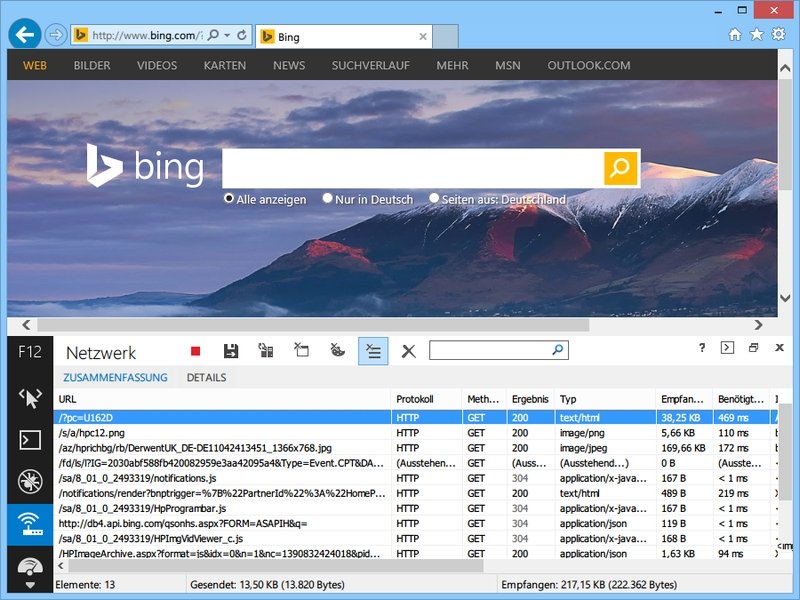
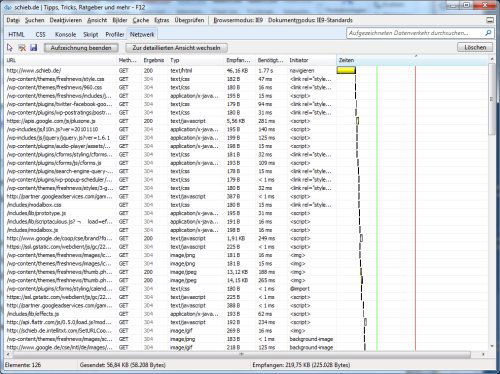
Beim Laden von Webseiten werden Daten aus verschiedenen Quellen im Netz geladen. Welche Server genau kontaktiert werden, lässt sich leicht ermitteln – mit den Internet-Explorer-Entwicklertools.

01.01.2014 | Internet
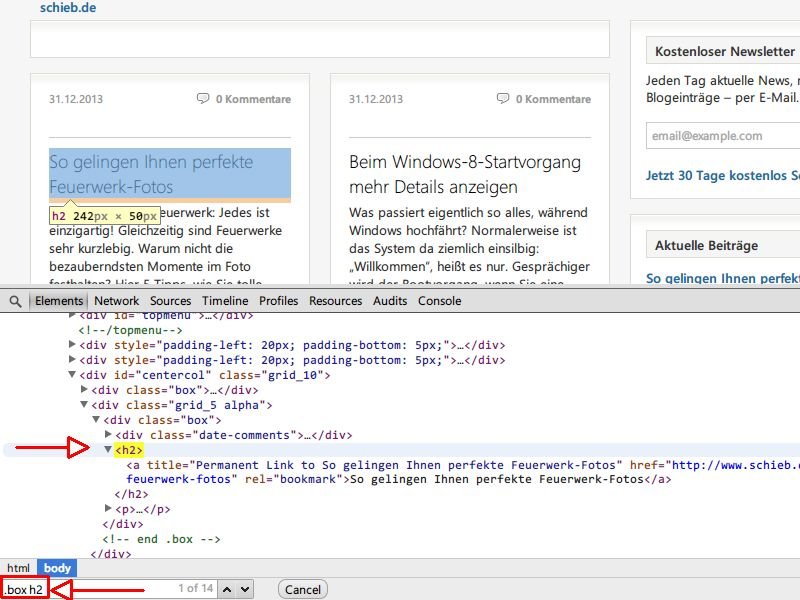
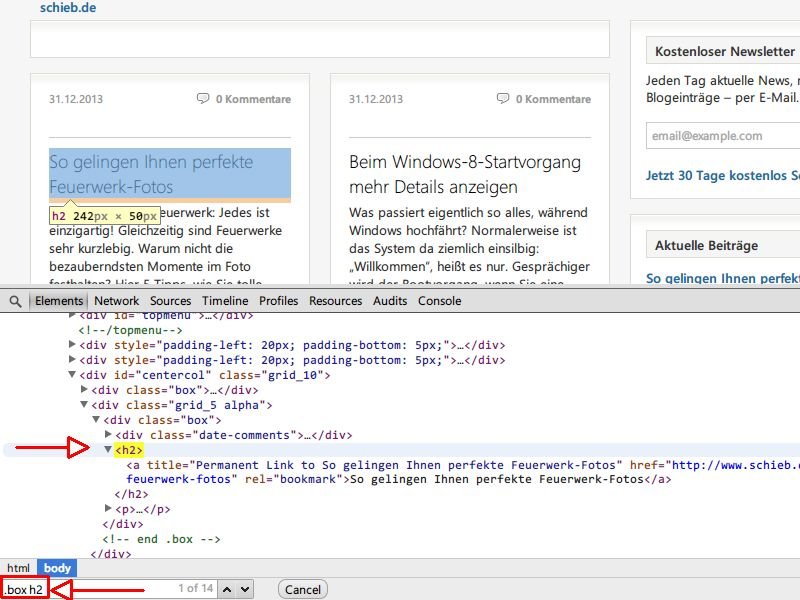
In Google Chrome helfen die Entwicklertools beim Entwickeln von Webseiten wirklich weiter. Um bestimmte Elemente zu finden, können Sie nach ihnen suchen. Aber wussten Sie schon, dass Sie dazu auch CSS-Selektoren nutzen können?

12.09.2013 | Internet
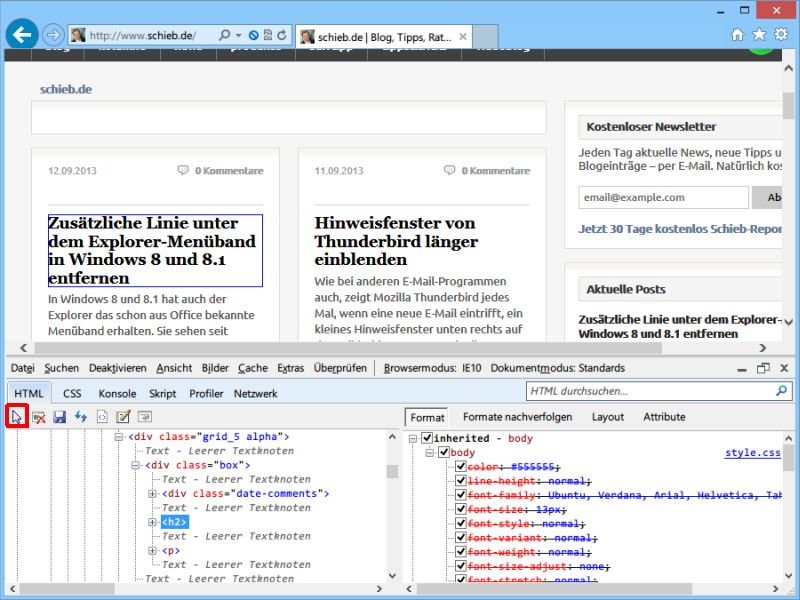
Als Web-Entwickler interessiert man sich immer dafür, wie fremde Webseiten umgesetzt wurden. Eine besonders schöne Schriftart, ein gut aussehender Farbverlauf – viele dieser Effekte werden mit CSS-Stilen umgesetzt. Wie finden Sie heraus, welche CSS-Regeln für ein bestimmtes Element auf einer Webseite gelten?

25.07.2011 | Tipps
Ganz versteckt enthält der Internet Explorer einige Extra-Tools und Werkzeuge für Entwickler. Damit lassen sich zum Beispiel die HTML-Quelltexte analysieren, JavaScripts auf Fehler untersuchen oder die Ladezeiten prüfen.