Als Web-Entwickler interessiert man sich immer dafür, wie fremde Webseiten umgesetzt wurden. Eine besonders schöne Schriftart, ein gut aussehender Farbverlauf – viele dieser Effekte werden mit CSS-Stilen umgesetzt. Wie finden Sie heraus, welche CSS-Regeln für ein bestimmtes Element auf einer Webseite gelten? Heute haben alle Browser genau für diesen Zweck Entwickler-Tools eingebaut. Diese können Sie auch nutzen, um die CSS-Stile von Webseiten auszulesen. Die Vorgehensweise ist bei allen Browsern ähnlich.
- Laden Sie als Erstes die Webseite, die Sie inspizieren wollen.
- Drücken Sie nun auf [F12]. Damit starten Sie die Entwicklertools. Als Firefox-Nutzer muss dazu das kostenlose Add-On Firebug installiert sein.
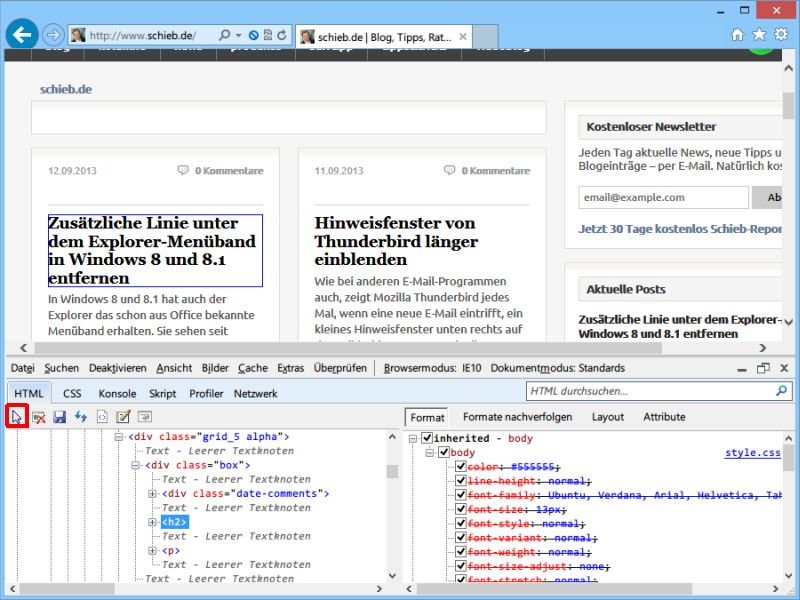
- Wenn Sie Internet Explorer nutzen, klicken Sie unten links auf die Schaltfläche mit dem Mauszeiger. Als Chrome- oder Opera-Nutzer ist ein Klick auf das Lupensymbol an der gleichen Stelle nötig. Das Icon in Firebug sieht auch ähnlich aus.
- Nun klicken Sie in der Webseite auf das Element, dessen CSS Sie anzeigen möchten.
- Die angewendeten Stile werden unten rechts eingeblendet.