
06.11.2016 | Internet
Bei Web-Formularen stehen in leeren Formular-Feldern oft Platzhalter-Texte. Leider sind diese in hellgrauer Schrift – und damit schlecht lesbar. Mit einem Browser-Trick lässt sich das in Chrome und Firefox ändern.
Dazu zunächst das Add-On Stylish einspielen, aus dem Chrome Web Store oder dem Mozilla Add-Ons Store. Danach auf das Stylish-Symbol in der Leiste oben rechts klicken und einen neuen Stil anlegen, der folgenden CSS-Code enthält:
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: blue;
}
::-moz-placeholder { /* Firefox 19+ */
color: blue;
}
Dann noch einen Namen für den neuen Stil eingeben und auf Speichern klicken. Anschließend sind sämtliche Platzhalter besser lesbar, da sie jetzt in Blau statt in Hellgrau erscheinen.


12.11.2015 | Internet
Wer immer wieder die gleichen Formulare auf Internet- oder Intranet-Seiten mit denselben Daten ausfüllen muss, kann sich das Leben leichter machen und dafür ein Firefox-Add-On nutzen.
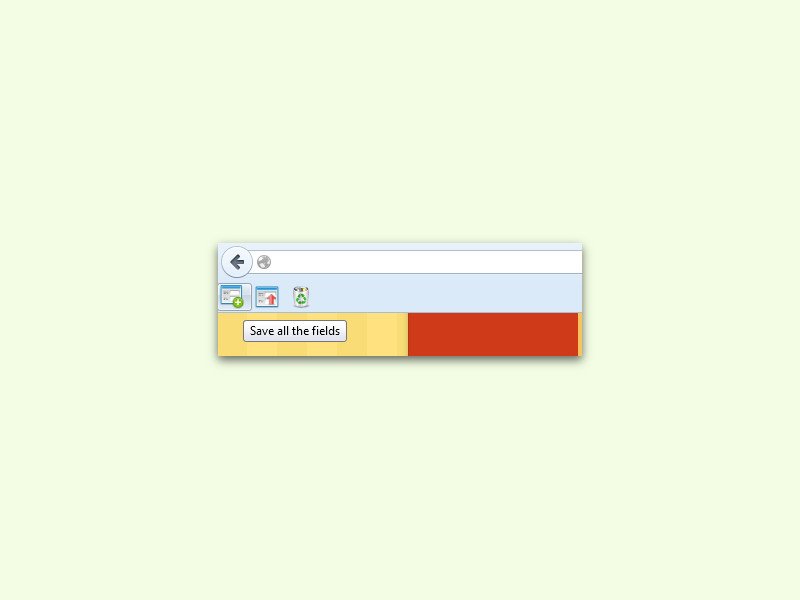
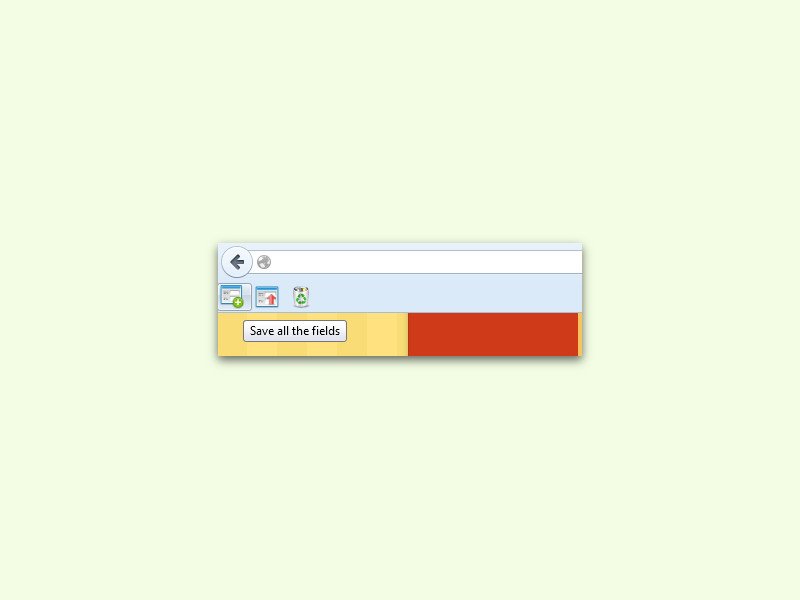
Es heißt Auto Form und kann aus der Firefox-Add-Ons-Galerie heruntergeladen werden. Nach der Installation und dem Neustart des Browsers finden sich einige neue Symbole in der Leiste:
- Das erste Icon dient zum Speichern von Daten aus einem Web-Formular.
- Das mittlere Symbol fügt Daten in ein anderes Formular ein.
- Mit dem dritten Icon werden alle Cookies gelöscht.
Jetzt ein Web-Formular ausfüllen, zum Schluss auf das erste Symbol klicken, damit die eingetippten Daten gespeichert werden. Nach dem Löschen des Formulars kann es durch Klick auf den zweiten Button wieder mit den gleichen Daten ausgefüllt werden.


06.06.2015 | Windows
Die Auto-Ausfüllen-Funktion des Internet Explorers ist wirklich praktisch, vor allem wenn man immer wieder die gleichen Daten in Web-Formulare eingeben muss. Manchmal klappt das aber nicht mehr wie gewünscht – dann erscheinen alle möglichen wirren Zahlen und Adressen, die man gar nicht haben will. Wie kann das repariert werden?
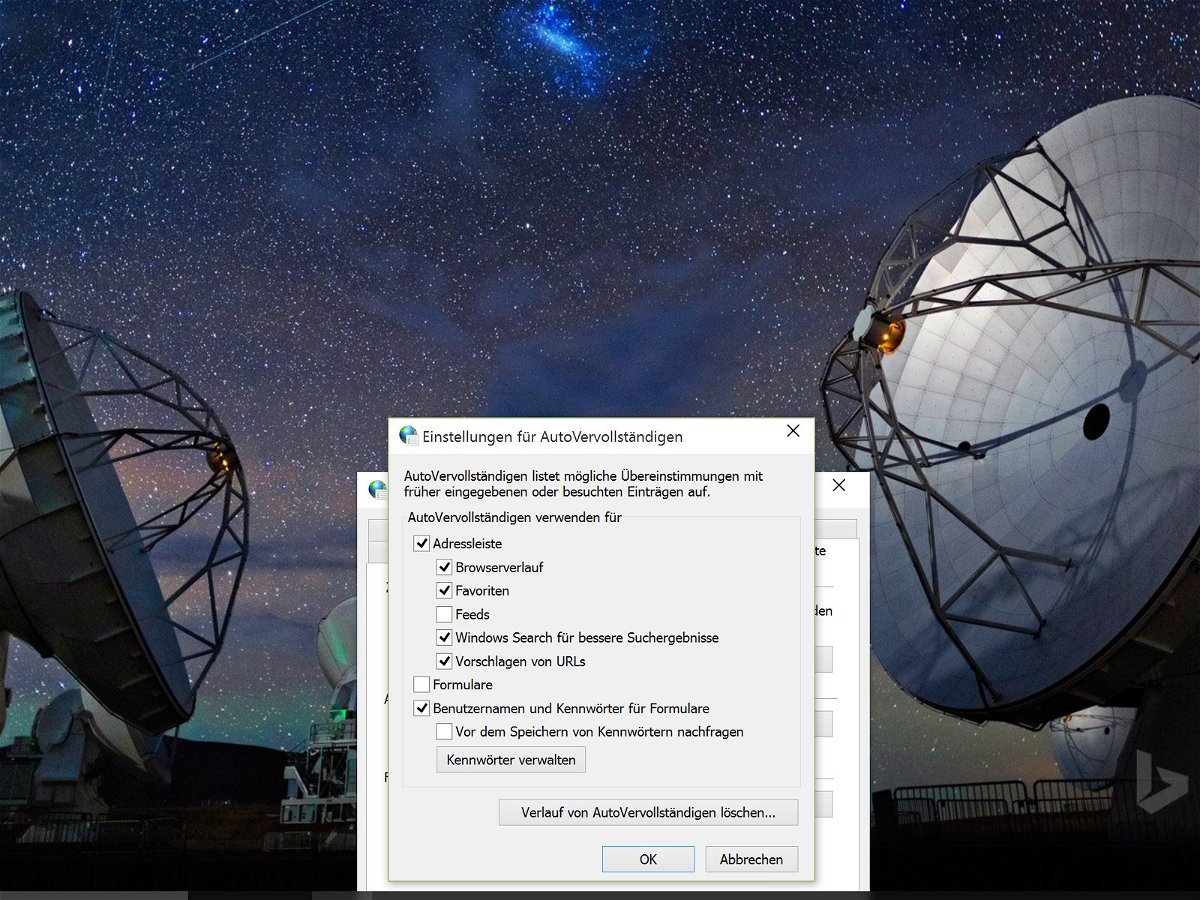
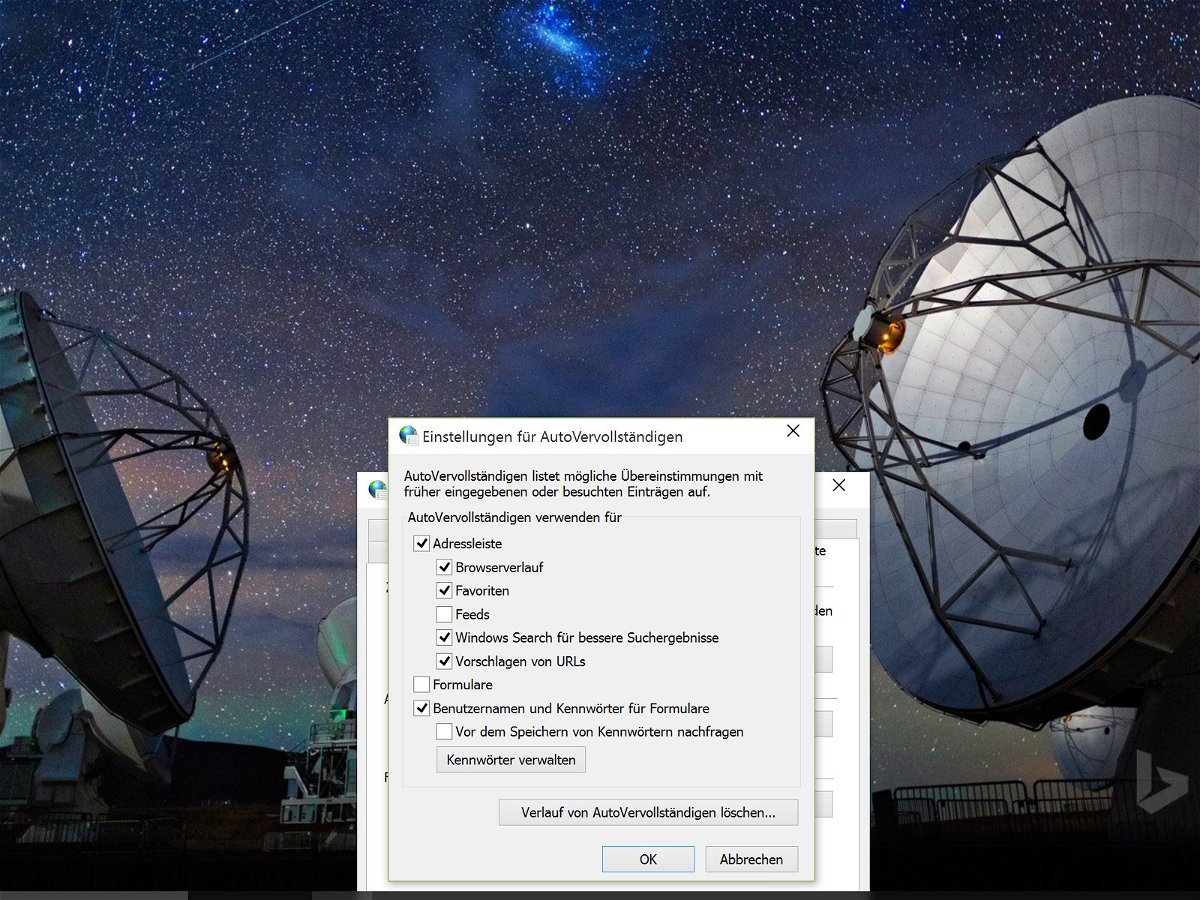
Im Internet Explorer klickt man zur Reparatur der Auto-Ausfüllen-Funnktion zuerst oben rechts auf das Zahnradsymbol und wählt dort die „Internetoptionen“. Jetzt zum Tab „Inhalte“ wechseln und hier auf den Knopf „AutoVervollständigen“ klicken.
Mit dem Fenster, das sich daraufhin auftut, kann der AutoVervollständigen-Verlauf geleert werden. Anschließend sollte die Funktion wieder wie gewohnt arbeiten.
Hilft das nicht weiter, treibt möglicherweise auch ein Schadprogramm sein Unwesen. Deswegen schadet es nicht, einen Antiviren- und Antimalware-Scan auszuführen, nur um auf Nummer sicher zu gehen.


30.11.2014 | Tipps
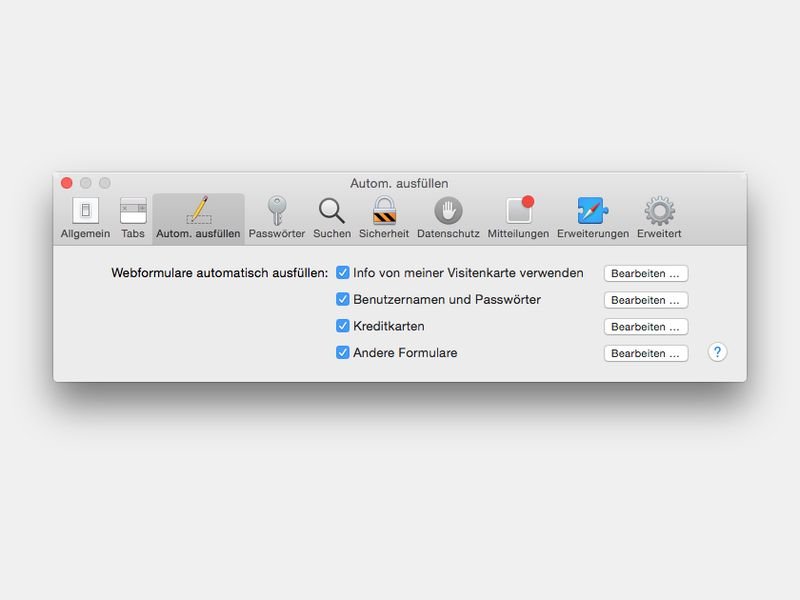
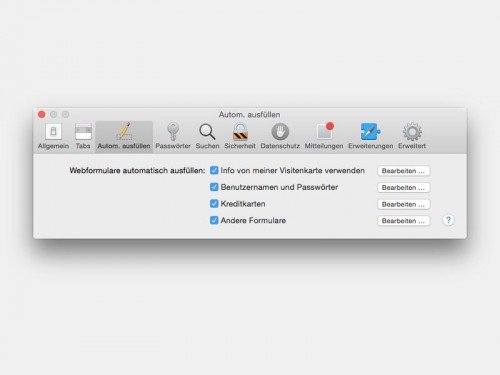
Damit Sie auf Webseiten nicht ständig ähnliche Informationen eintippen müssen, kann der Safari-Browser diese Infos für Sie in AutoFill-Profilen speichern – zum Beispiel für Adress-Datensätze oder Logindaten.
Um Daten zum automatischen Ausfüllen von Web-Formularen anzusehen und zu bearbeiten, führen Sie in Safari für OSX folgende Schritte aus:
- Starten Sie Safari zunächst, zum Beispiel per Klick auf das entsprechende Symbol im Dock am unteren Bildschirmrand.
- Oben in der Menüleiste folgen jetzt Klicks auf „Safari, Einstellungen“.
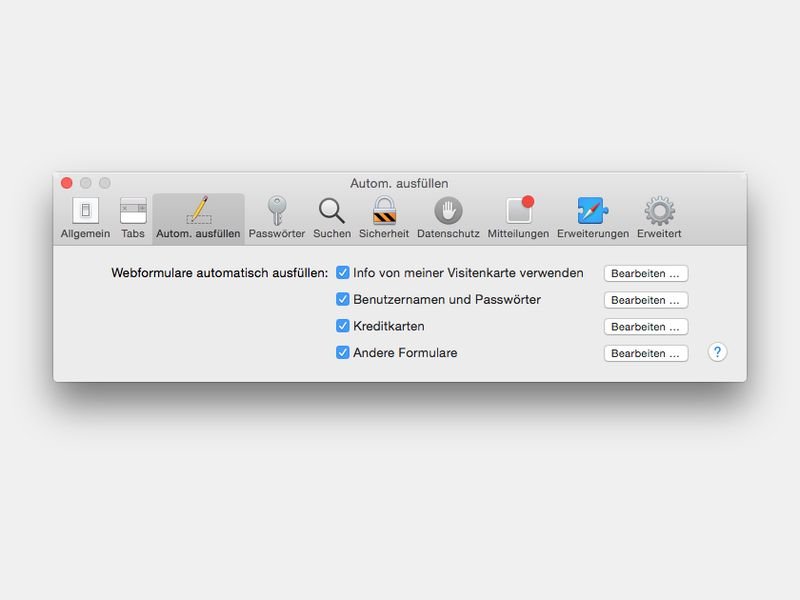
- Navigieren Sie nun zum Tab „Autom. ausfüllen“.
- Wählen Sie jetzt eine der Rubriken, deren Daten Sie anzeigen oder ändern wollen, und klicken Sie dahinter auf „Bearbeiten“.
- Zum Schluss folgt unten ein Klick auf „Fertig“, damit die Änderungen wirksam werden.


19.06.2014 | Tipps
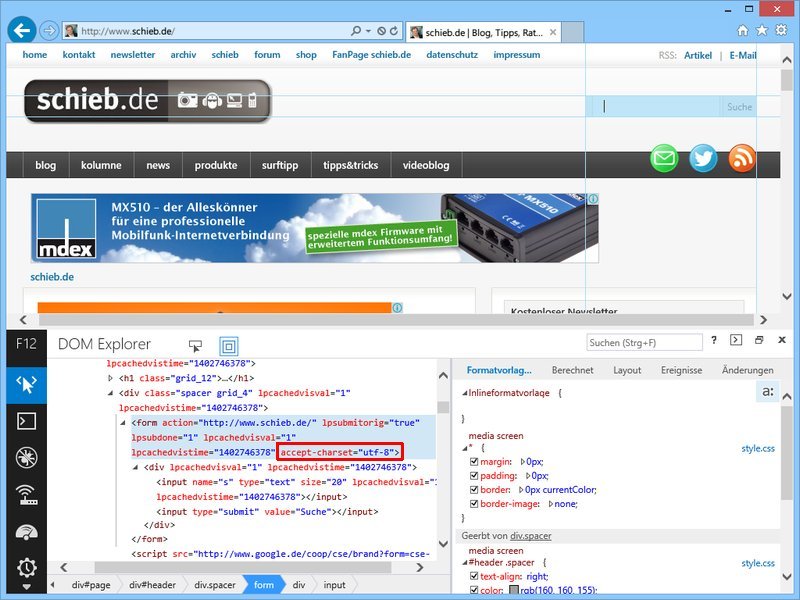
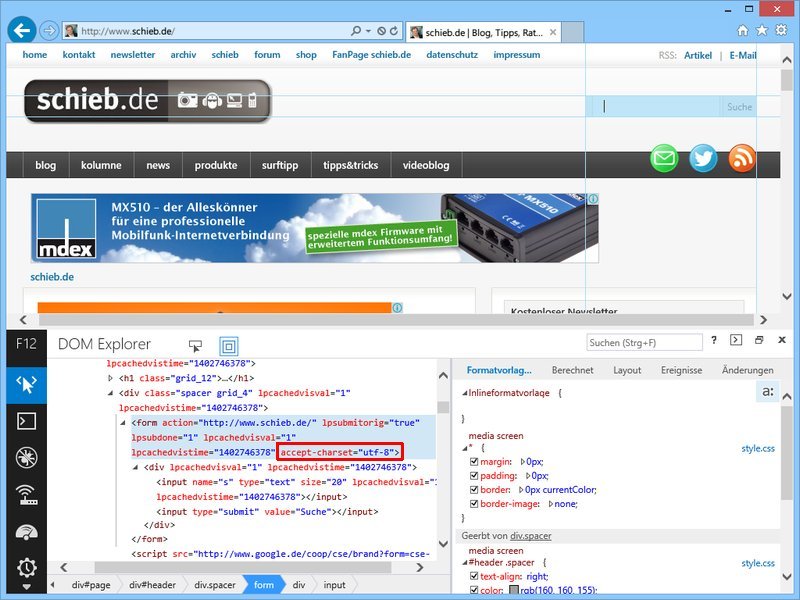
Wer auf seiner Webseite verschiedene Sprachen verarbeitet, muss auch mit unterschiedlichen Sonderzeichen umgehen können. Die gebräuchlichste Kodierung für Sonderzeichen ist UTF-8. Wie lassen Sie den Browser Formulare in UTF-8-Kodierung senden?
Selbst wenn Sie auf einer Webseite überall UTF-8 eingestellt haben (so auch im Content-Type-Header), werden Formulare, die der Nutzer ausfüllt, dennoch in latin1 gesendet. Das kann zu Problemen bei der Weiterverarbeitung der Daten führen – wie etwa falsch angezeigte Umlaute. Nutzen Sie deswegen bei Ihren HTML-Formularen ein besonderes Attribut, um die Zeichenkodierung anzugeben, die Internet Explorer beim Senden der Daten nutzen soll:
<form accept-charset="utf-8">
Durch das „accept-charset“-Attribut wird die Standardkodierung des Browsers beim Übermitteln der Formulardaten überschrieben. Zusätzlich empfiehlt es sich aber, durch einen versteckten Testparameter serverseitig gegenzuprüfen, dass die Kodierung auch wirklich stimmt.


05.05.2014 | Tipps
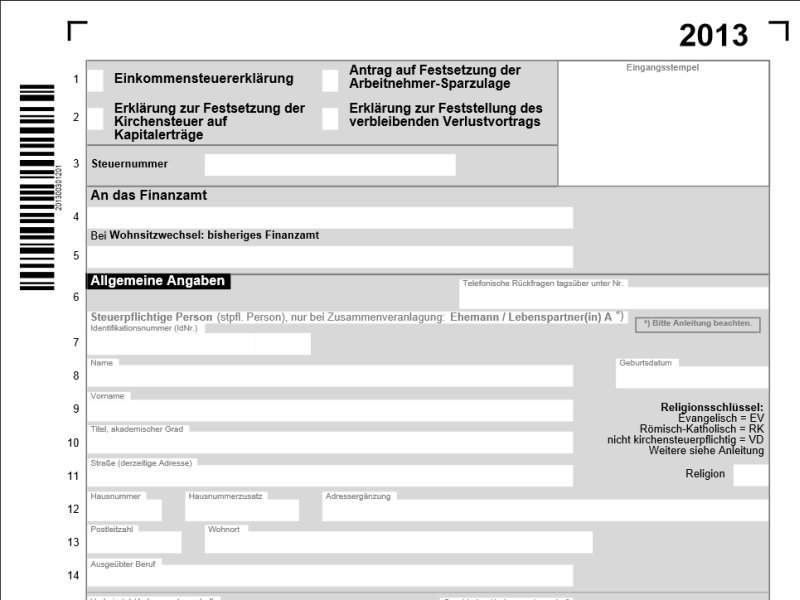
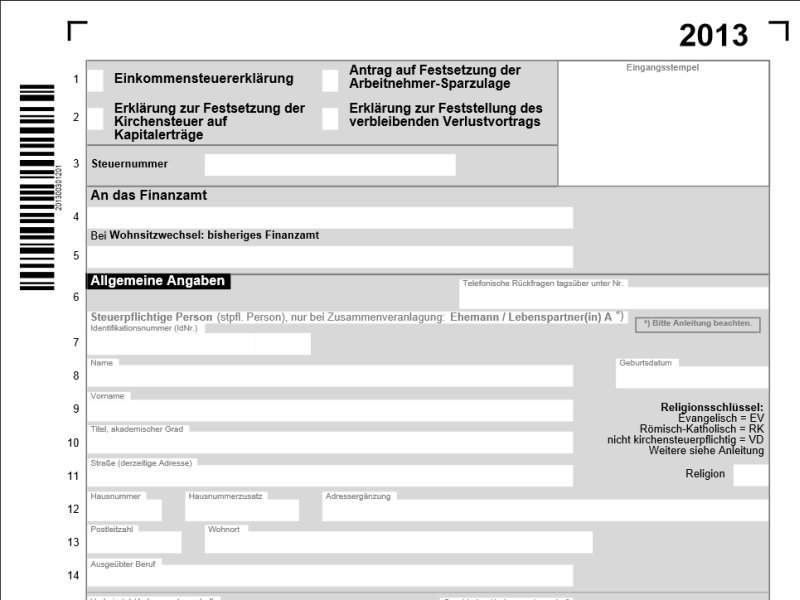
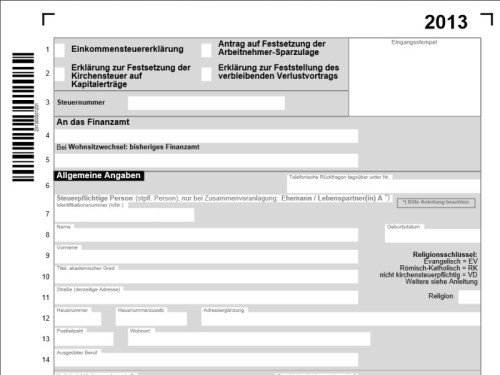
Wer seine Steuererklärung am PC ausfüllt, hat’s etwas leichter bei der jährlich anfallenden Arbeit. Was aber, wenn die vorgegebenen Formular-Felder nicht ausreichen für das, was Sie steuerlich geltend machen können? Dann füllen Sie die Formulare einfach so aus, wie Sie das brauchen.
Dazu laden Sie die PDF-Version des jeweiligen Formulars (Gratis-Download unter https://www.formulare-bfinv.de) in Adobe Reader, stellen den Zoom auf 200%, rufen dann „Bearbeiten, Schnappschuss“ auf und markieren (genau!) die Seite von oben links nach unten rechts. Anschließend Word starten, per Menüband („Seitenlayout, Seitenränder“) die Papier-Ränder auf „0“ stellen. Jetzt lässt sich das fotografierte Formular ganz einfach einfügen. Genauso verfahren Sie im Anschluss mit den Folgeseiten des Formulars.
Nun haben Sie das ganze Formular in Word. Fügen Sie jetzt auf jeder Seite ein neues Textfeld ein, dessen Füllfarbe Sie ausschalten, sodass es durchsichtig wird. Nun lassen sich Ihre benötigten Angaben an die Stellen setzen, wo Sie sie brauchen. Dabei können Sie die Position durch Absatz-Einrückungen, Tabstopps, Abstände und nötigenfalls per Leerzeichen so ausrichten, dass die Daten in den vorgegebenen Feldern erscheinen. Zum Schluss speichern Sie das Formular als PDF und drucken es aus.


08.03.2014 | Office
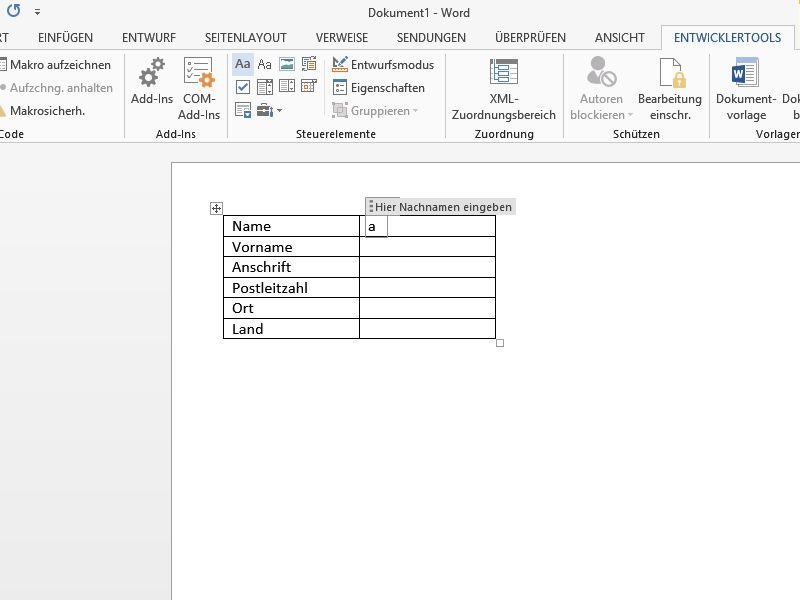
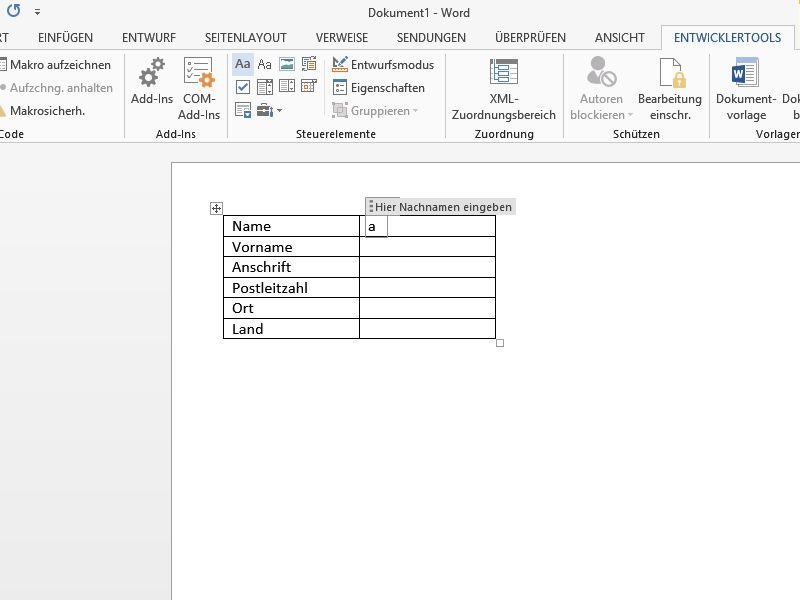
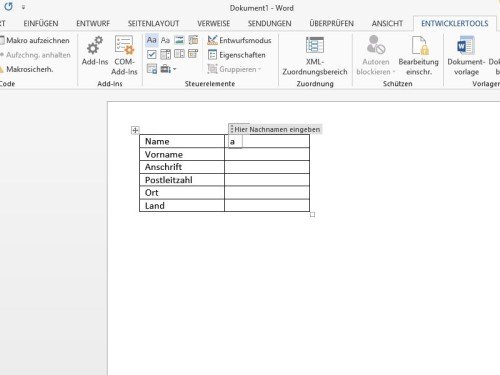
Um Formulare am PC auszufüllen, muss man keine PDF-Datei erstellen oder ein Spezial-Programm bemühen. Ausfüllbare Formulare lassen sich auch in Word erzeugen. Wie fügen Sie beispielsweise ein Textfeld in Ihr Dokument ein, das sich ausfüllen lässt?
Um in einem Word-Formular ein am PC ausfüllbares Textfeld einzufügen, nutzen Sie die Entwicklertools. Dazu starten Sie Word (im Beispiel Office 2013), klicken dann auf „Datei, Optionen, Menüband anpassen“ und aktivieren dann rechts den Haken bei „Entwicklertools“. Nach einem Klick auf „OK“ schalten Sie im Menüband zum jetzt neu angezeigten Tab „Entwicklertools“.
Im Bereich „Steuerelemente“ finden Sie unter anderem auch ein Textfeld („Aa“), das Sie per Klick in Ihr Word-Formular übernehmen. Ausfüllen lässt es sich, wenn Sie im Bereich „Schützen“ auf „Bearbeitung einschränken“ klicken. So dürfen Nutzer Ihres Formulars nur die Formularfelder ändern, nicht aber den Rest des Dokuments.


12.10.2013 | Tipps
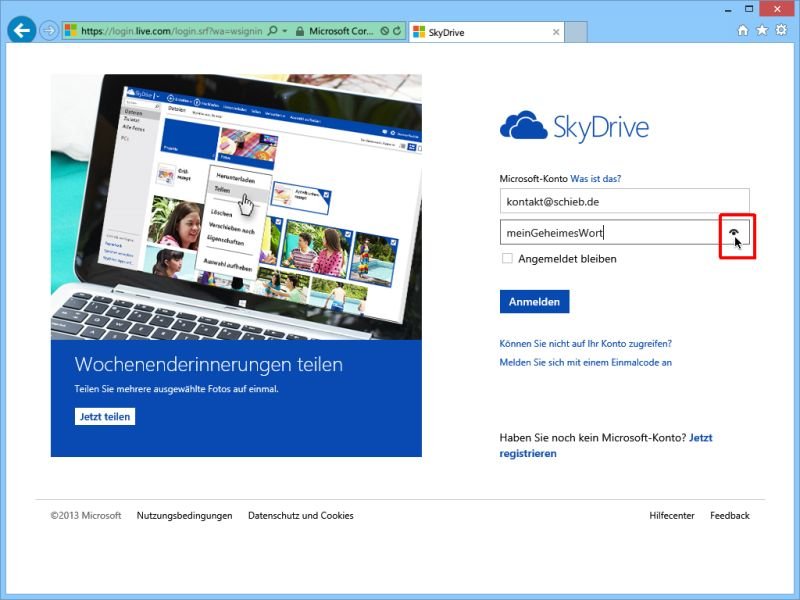
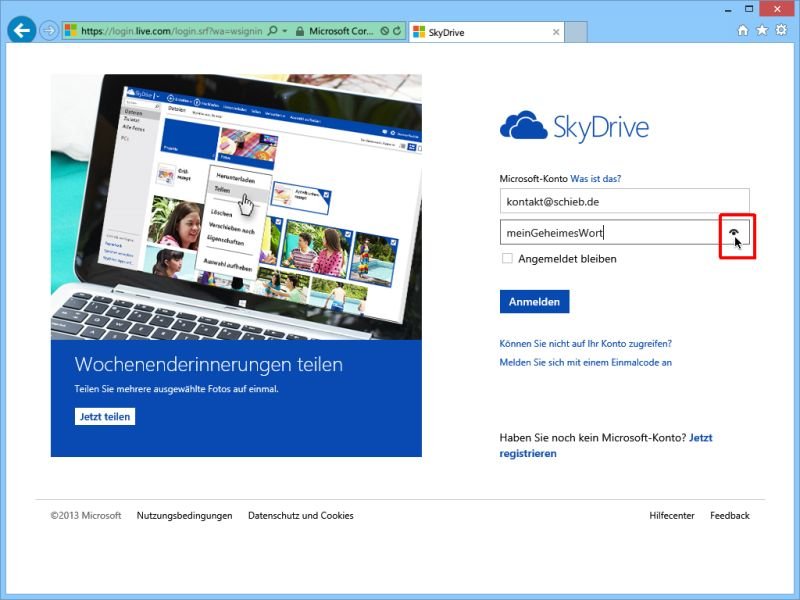
Aus Sicherheitsgründen wird in Passwortfeldern nie angezeigt, was Sie eingegeben haben. Sie möchten vor dem Absenden eines Web-Formulars nachsehen, ob das getippte Kennwort stimmt? Das geht im IE10 sehr einfach. (mehr …)
![]()