


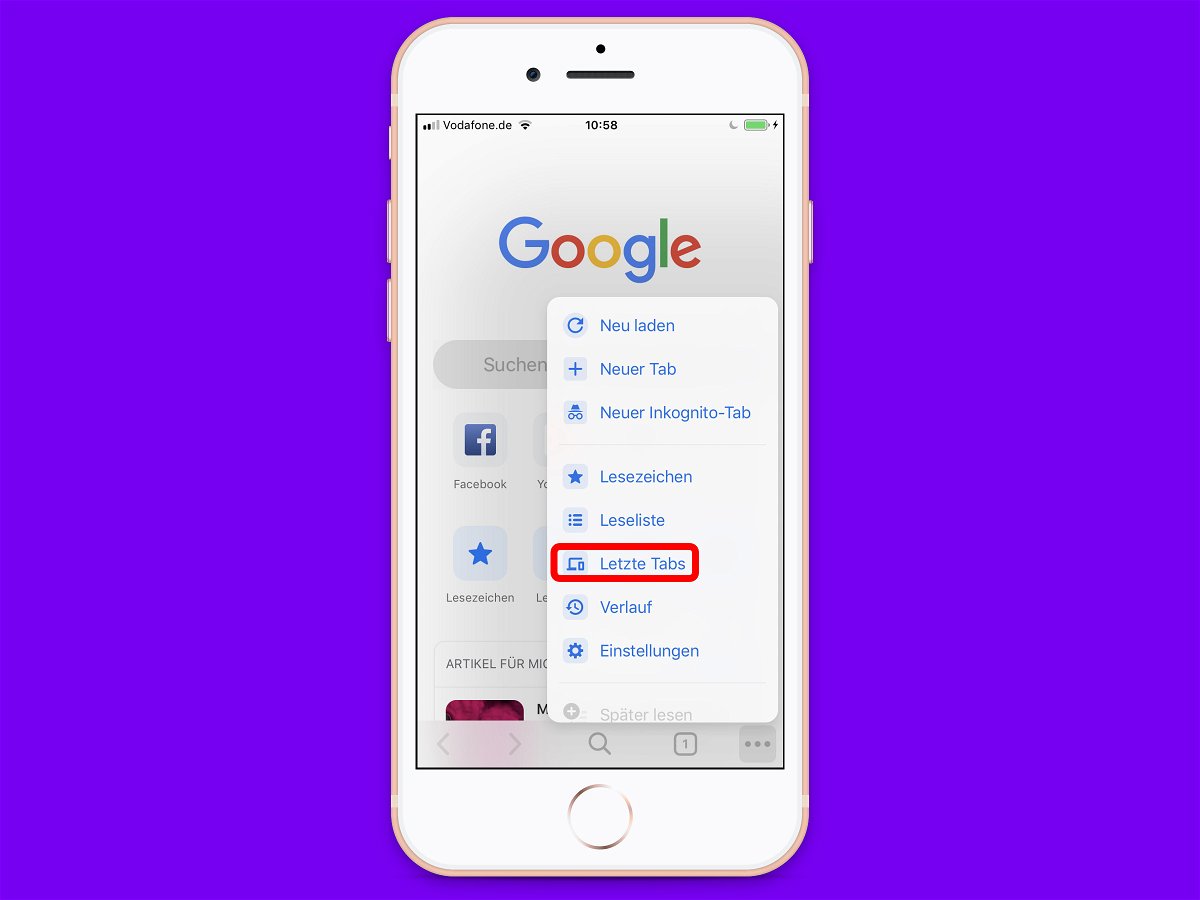
Chrome-Tabs synchronisieren auf mobilen Geräten
Wer auf dem Smartphone den gleichen Browser nutzt wie am Desktop-PC, hat einen Vorteil: Lesezeichen und die offenen Website-Tabs stehen automatisch auf allen Geräten zur Verfügung. Diese Synchronisierung ist zum Beispiel über den Chrome-Browser nutzbar.

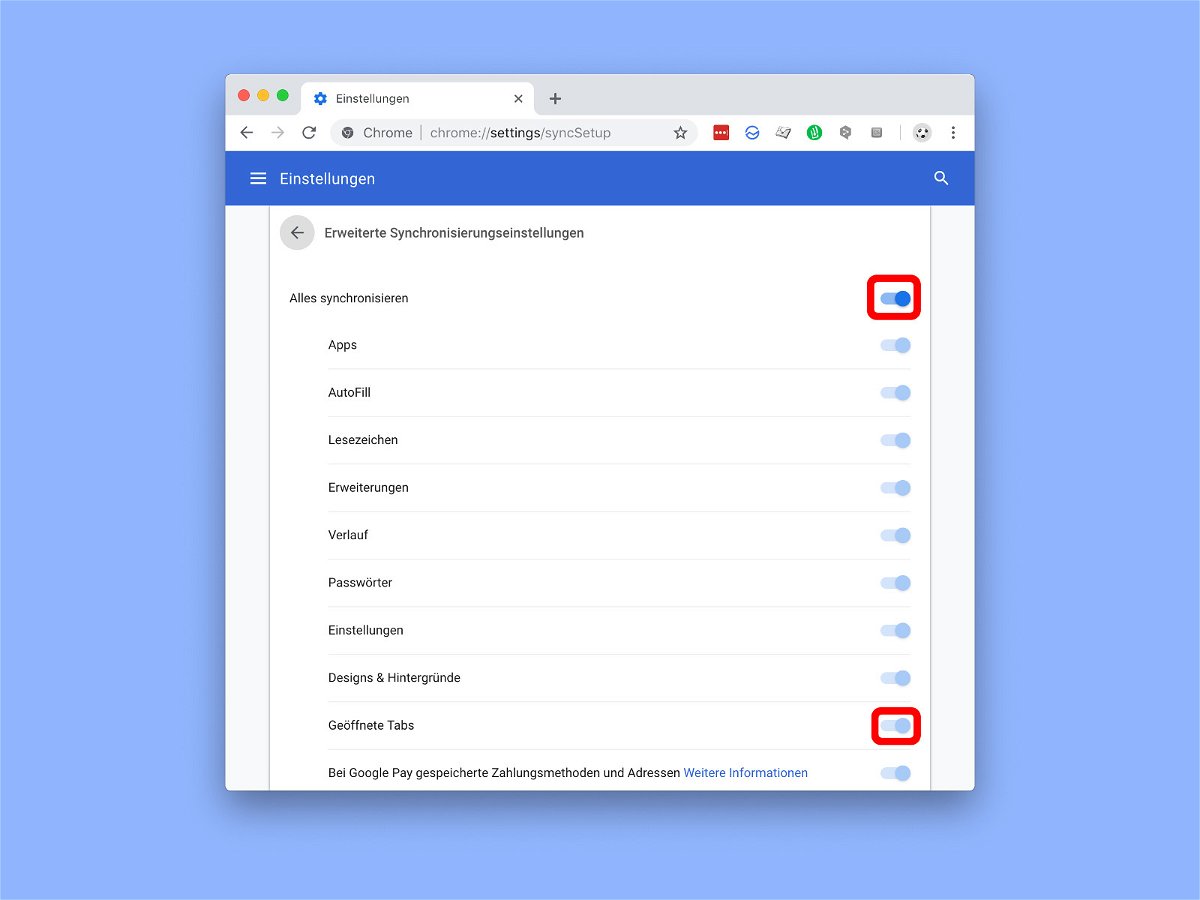
Chrome-Tabs am Desktop synchronisieren
Wer an mehreren Geräten arbeitet – etwa an einem Desktop-PC und einem Laptop –, ist auch mit mehreren Computern im Internet unterwegs. Da ist es sinnvoll, geöffnete Browser-Tabs an jedem dieser Geräte abrufbar zu haben. Mit Chrome geht das automatisch.

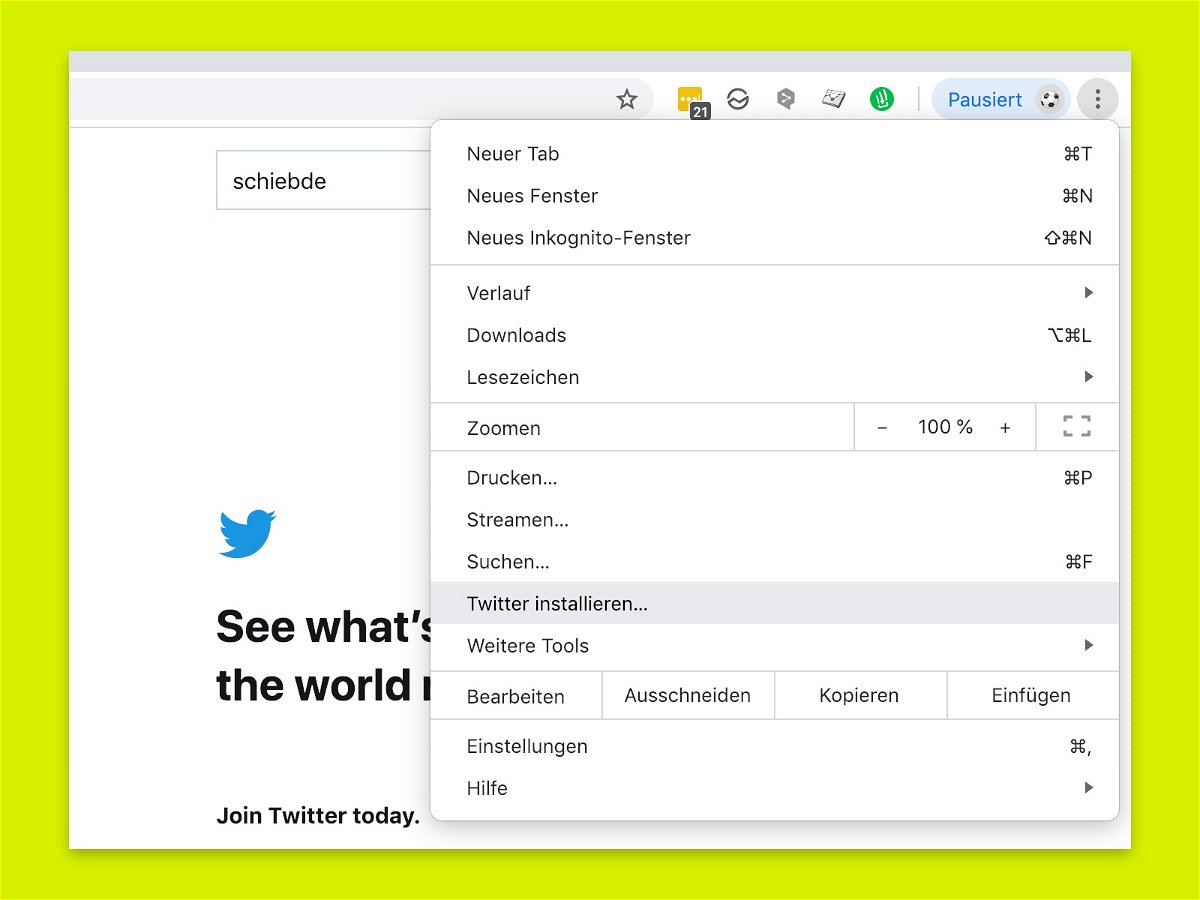
Chrome: Progressive Web Apps nutzen
Eines der neuen Features, das in Google Chrome 70 vorgestellt wurde, ist die Unterstützung von Progressive Web Apps (PWAs). Eine PWA ist eine Website oder ein Dienst, der als App auf Ihrem Desktop oder mobilen Gerät installiert werden kann.

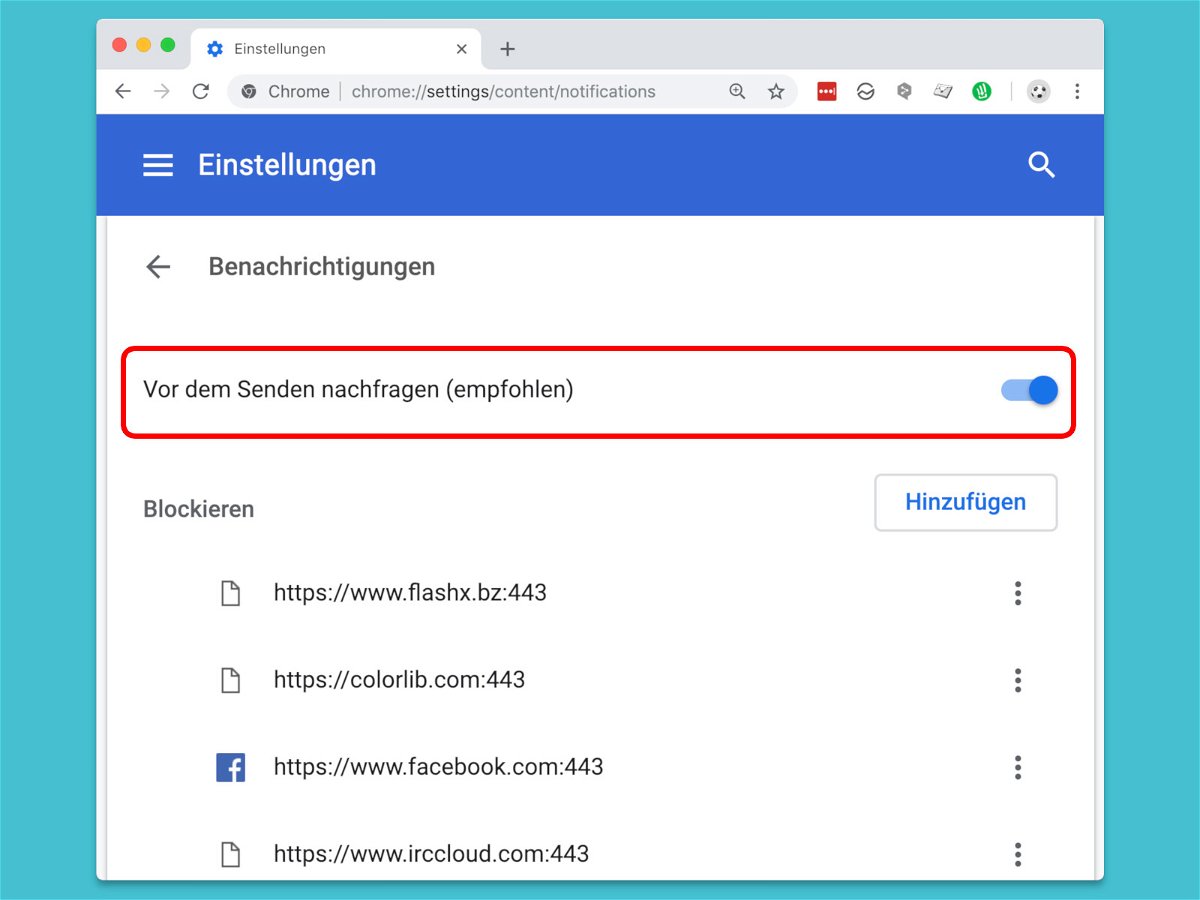
Chrome: Keine Website-Benachrichtigungen
Der Chrome-Browser unterstützt native Desktop-Benachrichtigungen. Bei Nutzung einer Web-App, wie Facebook oder YouTube, werden Hinweise also direkt über die Systemfunktion für Benachrichtigungen eingeblendet. Wer keine derartigen Aufforderungen erhalten möchte, kann die Website-Benachrichtigungen in Chrome generell abschalten.

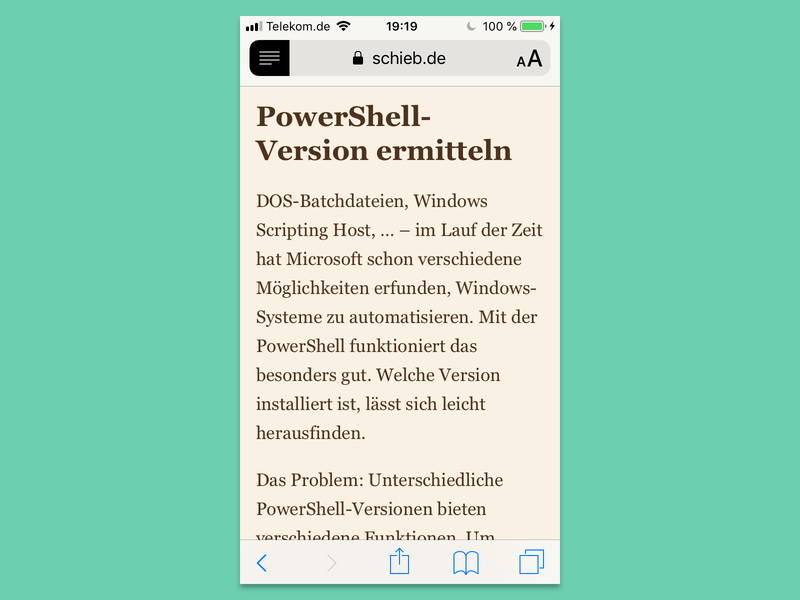
Lese-Modus für iOS und Android
Das Lesen von Nachrichten und Online-Artikeln auf dem Handy kann manchmal überwältigend sein, weil die Seiten überladen sind. Mit einem Trick können Sie Artikel in einem Browser auf Ihrem Smartphone ablenkfrei lesen.

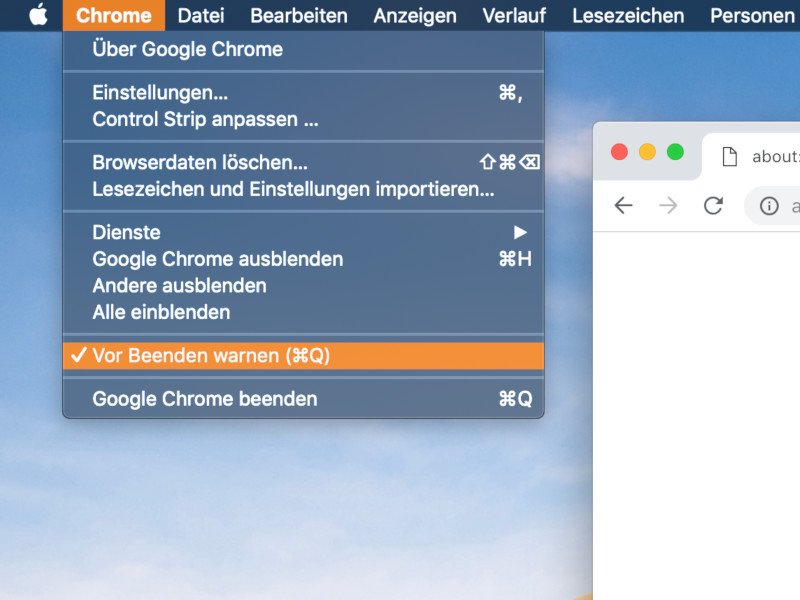
Chrome beenden ohne Warnung
Manchmal hat der Chrome-Browser ein Problem damit, wenn man ihn beenden will. Zumindest, wenn man dazu das System-Tastenkürzel drückt. Dann muss man Cmd+Q länger drücken, damit Chrome sich wirklich beendet. Wer das nicht will, schaltet die Funktion ab.

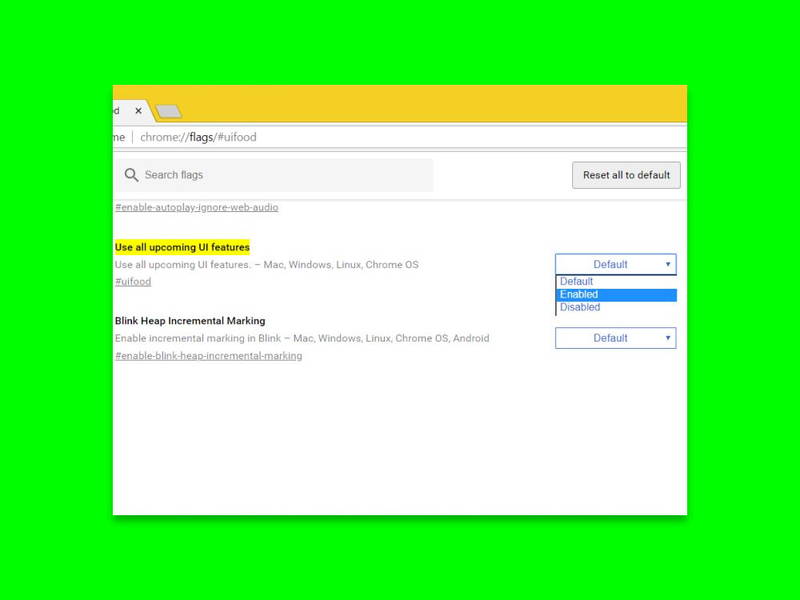
Neues Chrome-Design aktivieren
Bei Google arbeitet man an einem neuen Design für den Chrome-Browser. Ausprobieren lässt es sich in der Vorschau-Version von Google Chrome, den sogenannten Canary-Builds. Und auch hier klappt es nur mit einem versteckten Schalter.



