
28.06.2014 | Tipps
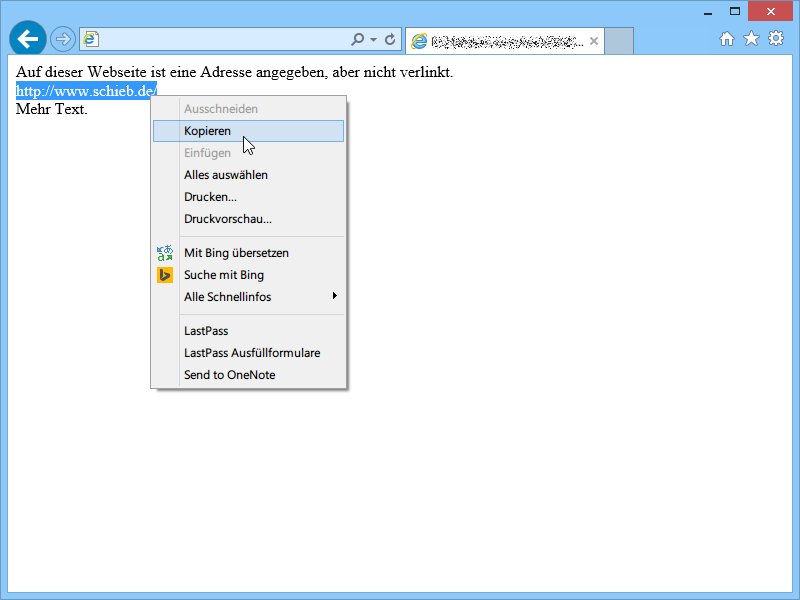
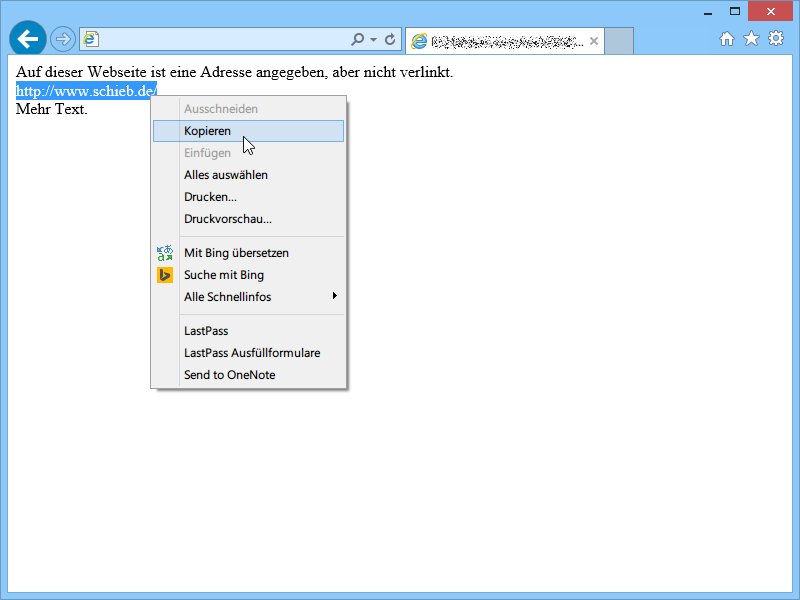
Kommt auf einer Webseite eine Internetadresse vor, ist diese meist mit einem Hyperlink versehen. So können Sie die Adresse gleich anklicken. Wie wechseln Sie zur angegebenen Seite, wenn kein Link sichtbar ist?

25.06.2014 | Tipps
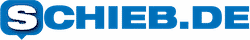
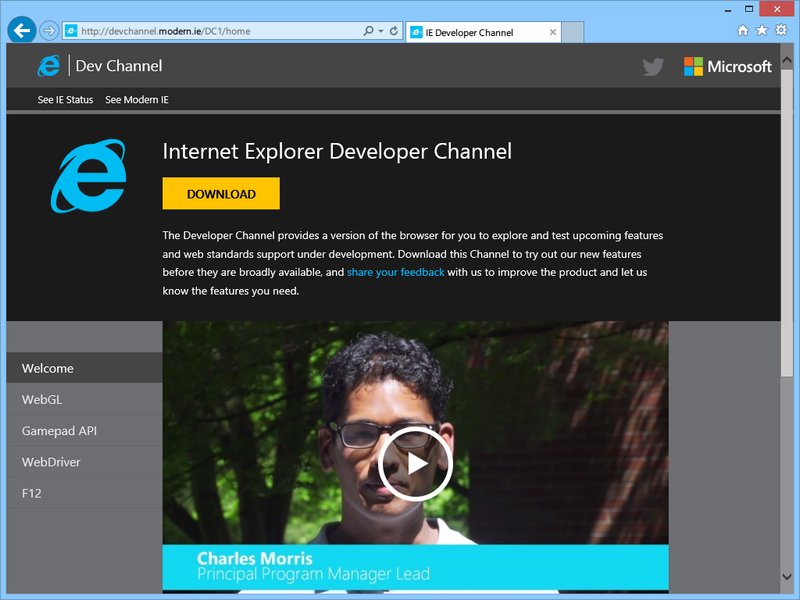
Nicht nur Webentwickler sind gern immer auf dem neusten Stand, was Browser angeht. Welche Funktionen werden in die nächste Internet-Explorer-Version eingebaut? Eine Vorschau gibt ab sofort der Internet Explorer Developer Channel.

19.06.2014 | Tipps
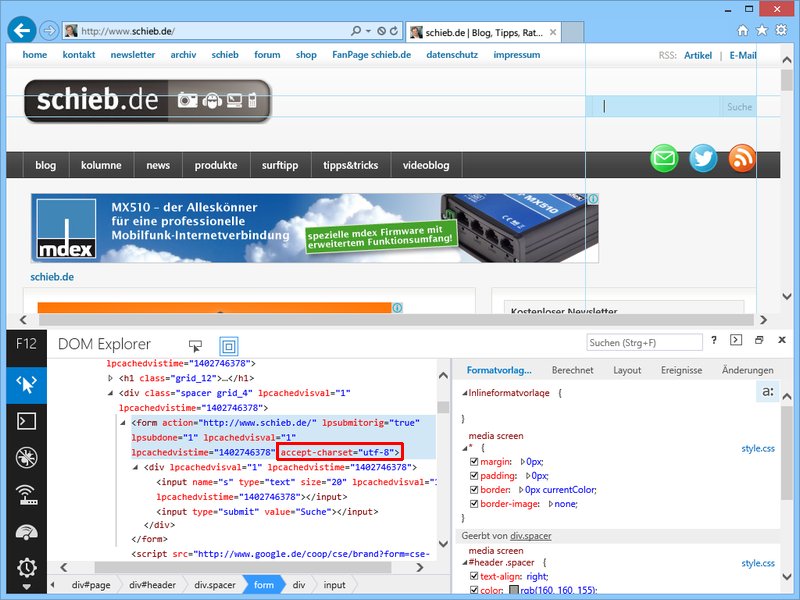
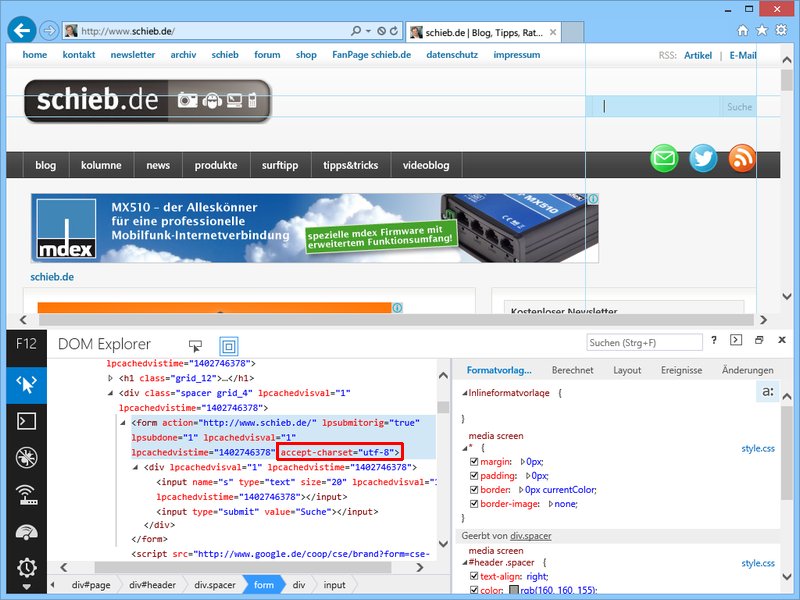
Wer auf seiner Webseite verschiedene Sprachen verarbeitet, muss auch mit unterschiedlichen Sonderzeichen umgehen können. Die gebräuchlichste Kodierung für Sonderzeichen ist UTF-8. Wie lassen Sie den Browser Formulare in UTF-8-Kodierung senden?

08.06.2014 | Tipps
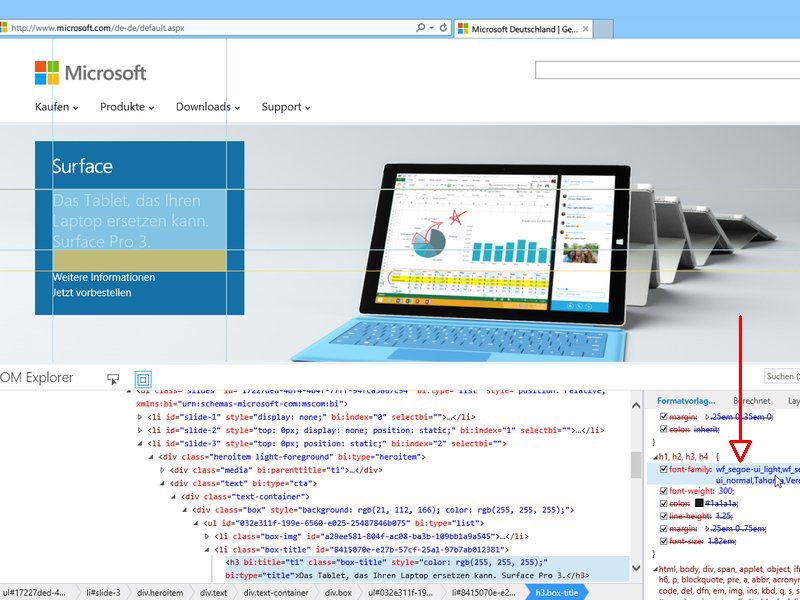
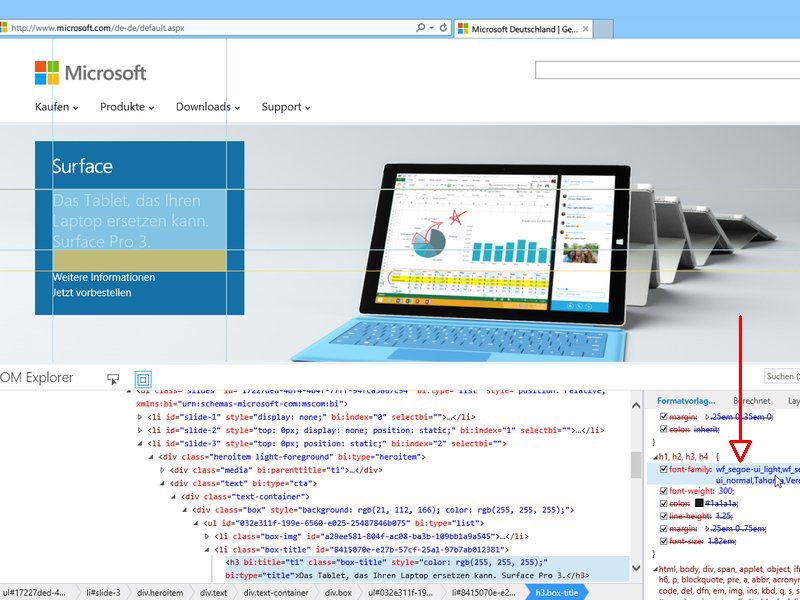
Endlich können Webseiten neben den Standardschriften wie Helvetica, Arial und Times auch eigene Fonts nutzen, um sich von der Masse abzuheben. Wie heißt die Schriftart, die eine bestimmte Webseite nutzt? Das lässt sich leicht ermitteln.

26.05.2014 | Tipps
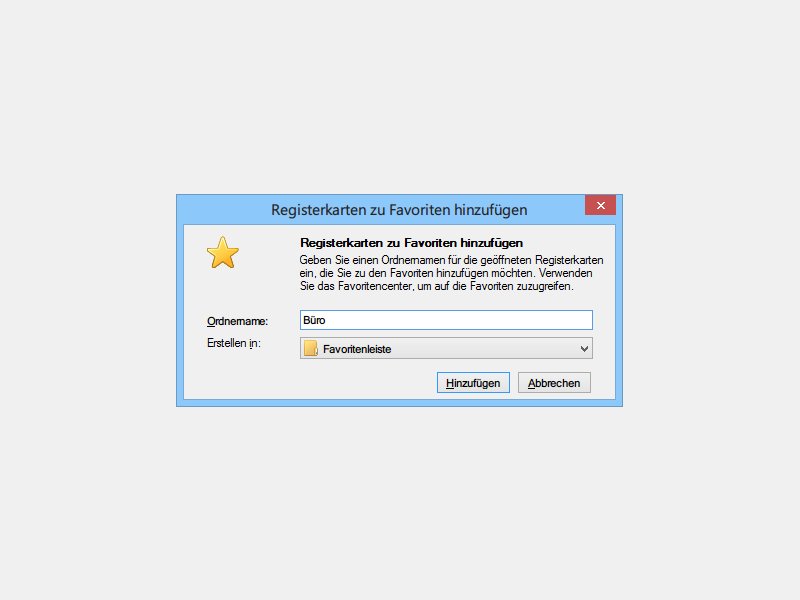
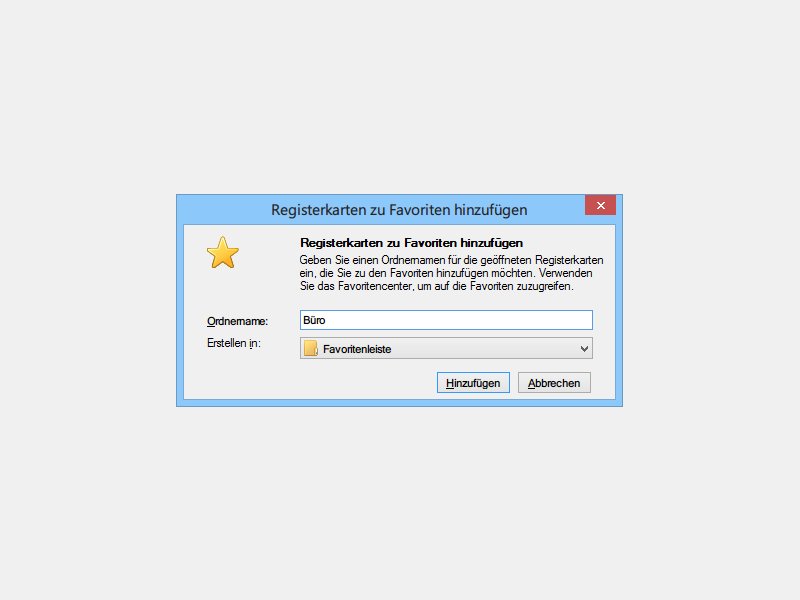
Viele verwenden ihr Notebook sowohl im Büro als auch privat. Auf der Arbeit brauchen Sie aber andere Webseiten beim Start des Browsers als zuhause. Wie öffnen Sie je nachdem, unterschiedliche Sammlungen von Webseiten?

24.05.2014 | Tipps
Auf einer Webseite lassen sich nicht nur Text und Bilder, sondern auch Videos einbinden. Beim Internet Explorer lässt sich auch der Windows Media Player in die Webseite einbinden. Wie?

19.05.2014 | Internet
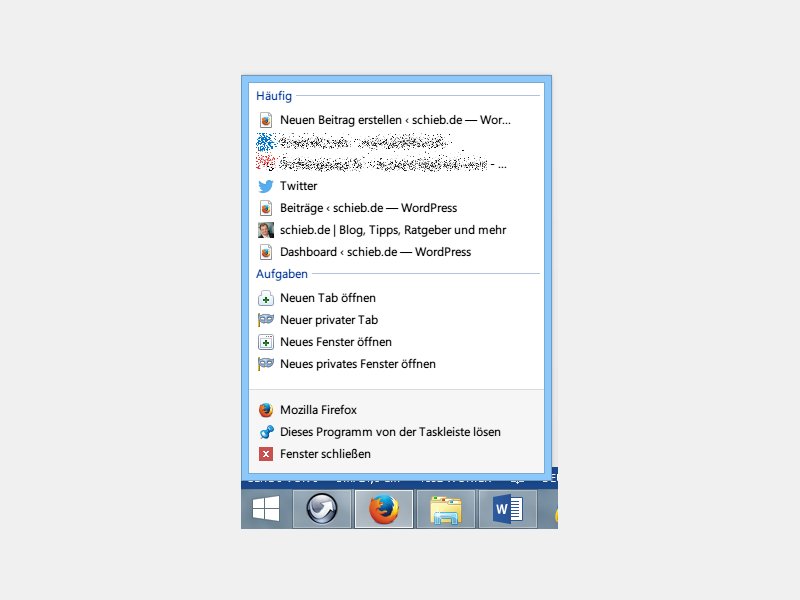
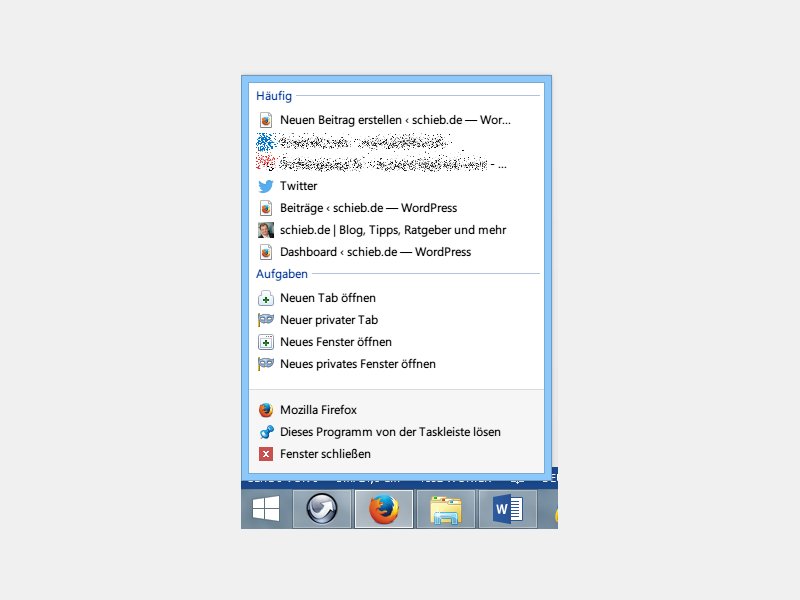
Wenn Sie das Symbol Ihres Browsers an die Windows-Taskleiste angeheftet haben, erreichen Sie Webseiten schneller, die Sie häufig aufrufen. Wie?

16.05.2014 | Windows
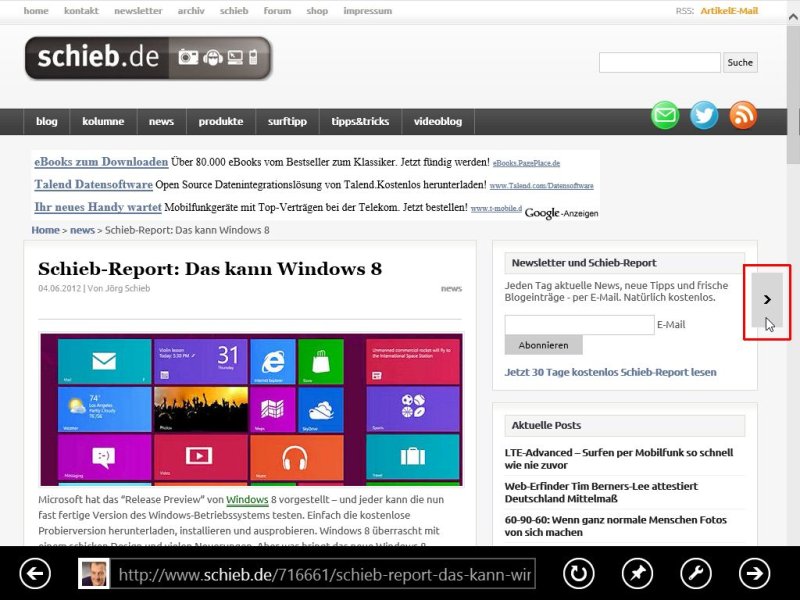
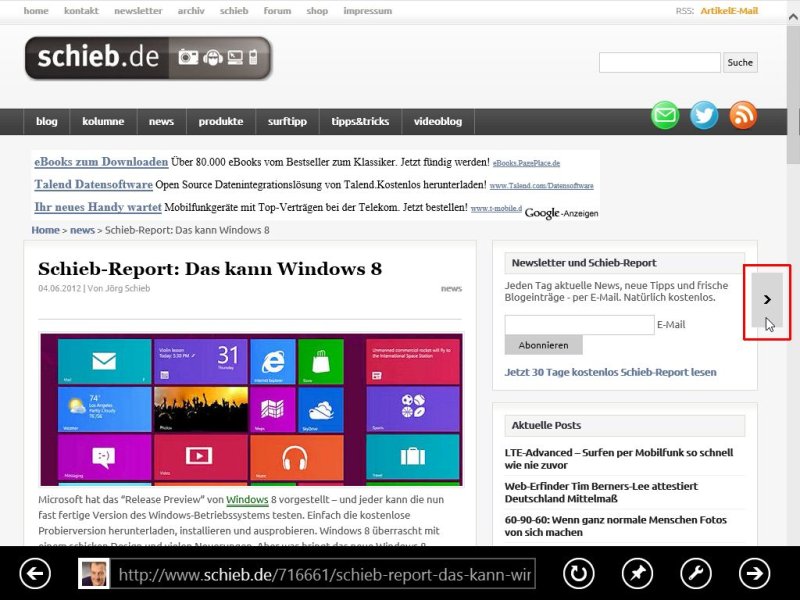
In der App-Version des Internet-Explorer-Browsers von Windows 8.1 navigieren Sie zurück oder vorwärts, indem Sie links oder rechts mit der Maus an den Monitorrand gehen. Per Touch geht’s einfacher.