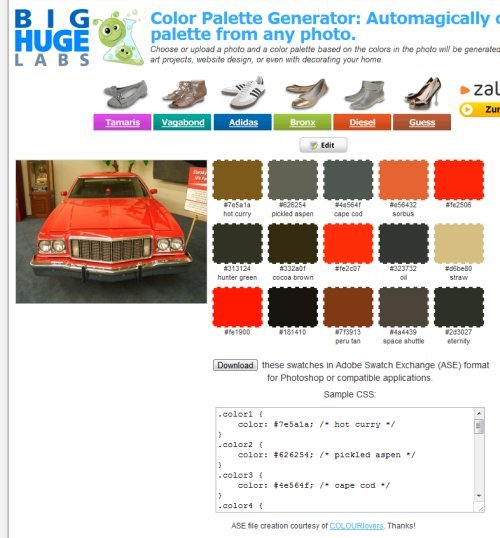
Welche Farben dominieren auf einem Bild? Die Antwort bietet ein kostenloser Onlinedienst, der hochgeladene Fotos analysiert und daraus eine Farbpalette der verwendeten Farben plus den passenden HTML/CSS-Farbcodes generiert.
Das Ganze funktioniert folgendermaßen: Die Webseite https://bighugelabs.com/colors.php aufrufen, auf „Datei auswählen“ klicken. Das passende Foto auswählen, mit OK bestätigen und auf „Create“ klicken. Die Grafikdatei wird daraufhin hochgeladen und analysiert. Nach dem Upload erscheint die Farbpalette sowie kopierbarer CSS-Code für Webdesigner und Grafiker.
Hier aus Fotos die passende Farbpalette erzeugen lassen:
https://bighugelabs.com/colors.php