
22.12.2014 | Tipps
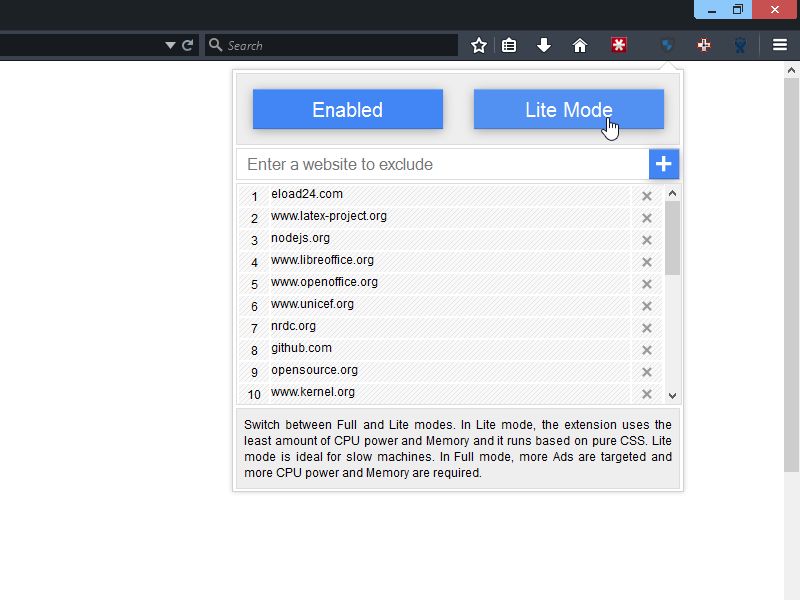
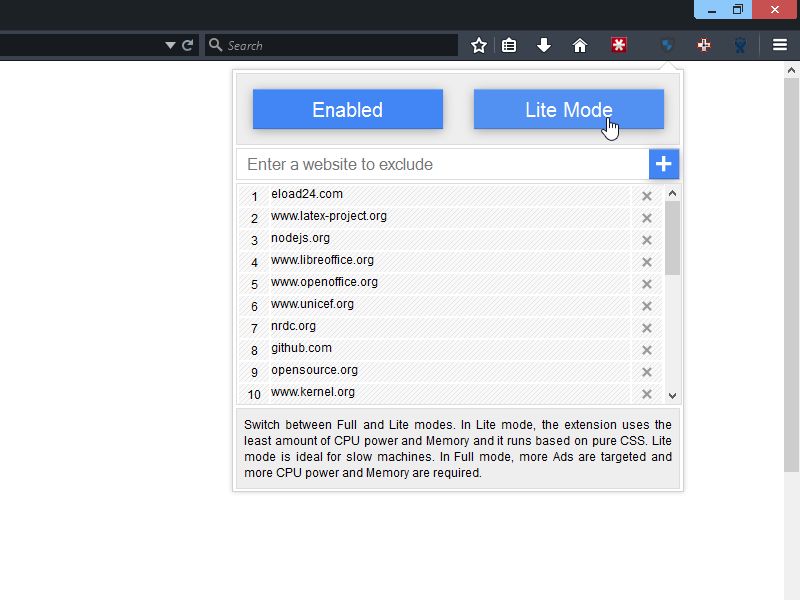
Wer auf Webseiten keine Werbung sehen will, nutzt oft die Browser-Erweiterung Adblock Plus. Leider ist dieses Add-On ein Speicherfresser – oft werden mehrere Hundert Megabyte Arbeitsspeicher belegt. URLFilter ist eine schlanke Alternative.

26.06.2014 | Tipps
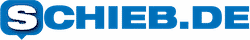
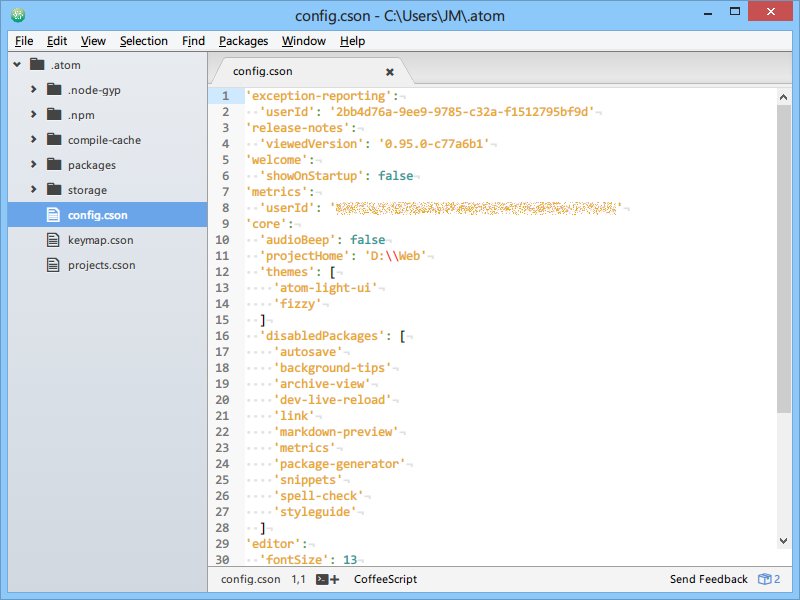
Das Herzstück eines Entwickler-PCs ist der Editor. Die Code-Plattform GitHub stellt jetzt einen neuen Editor vor, der ganz in HTML und CSS geschrieben ist: Atom ist ein Editor für das Web, mit dem Web.

11.06.2014 | Tipps
Nicht immer war die Anzeige von Webseiten auch im Internet Explorer so fehlerfrei wie heute. Besonders die IE-Versionen 6, 7, 8 und teilweise 9 haben oft Probleme, Webseiten richtig darzustellen. Wie beheben Sie solche Darstellungs-Fehler bei Ihrer Webseite?

08.06.2014 | Tipps
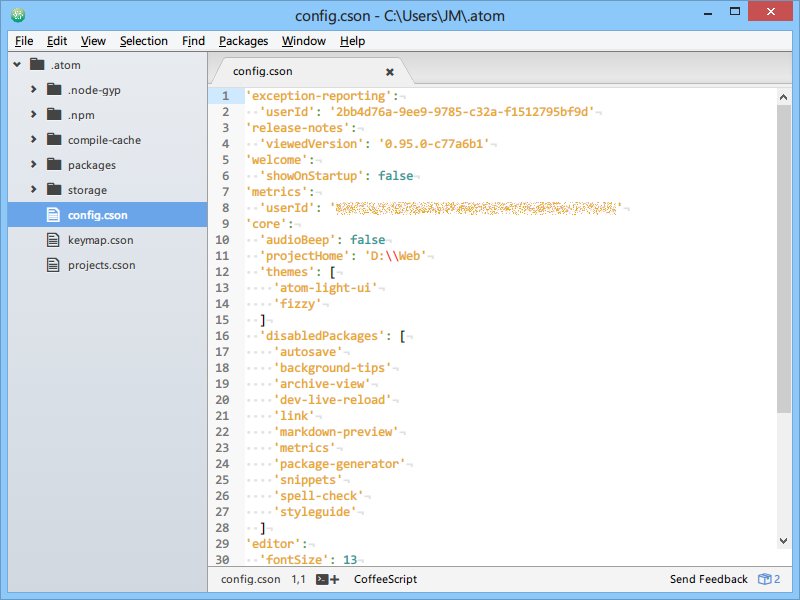
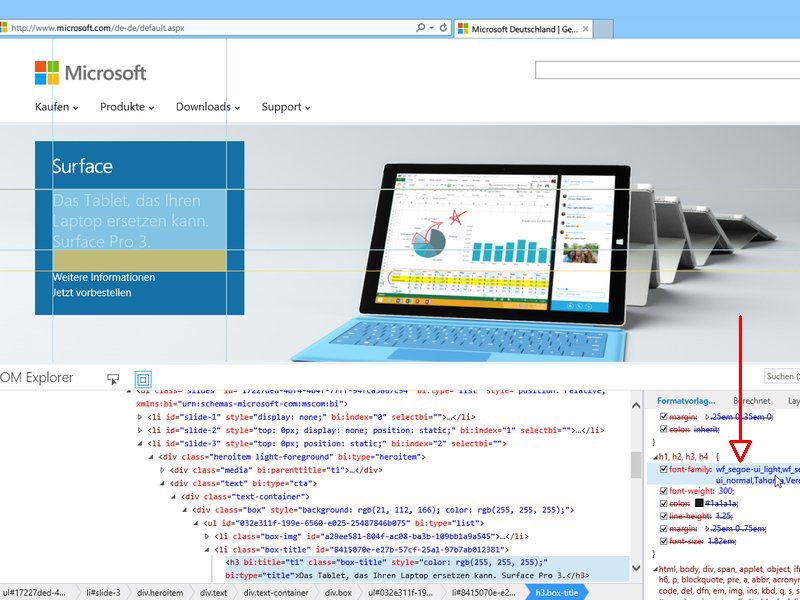
Endlich können Webseiten neben den Standardschriften wie Helvetica, Arial und Times auch eigene Fonts nutzen, um sich von der Masse abzuheben. Wie heißt die Schriftart, die eine bestimmte Webseite nutzt? Das lässt sich leicht ermitteln.
03.05.2014 | Tipps
Wer heute Tabellen in HTML verwendet, sollte den neusten Stand der Technik nutzen. Nicht-standardmäßige HTML-Attribute für Tabellen haben dabei ausgedient. Wie gehen Sie richtig vor?

04.04.2014 | Tipps
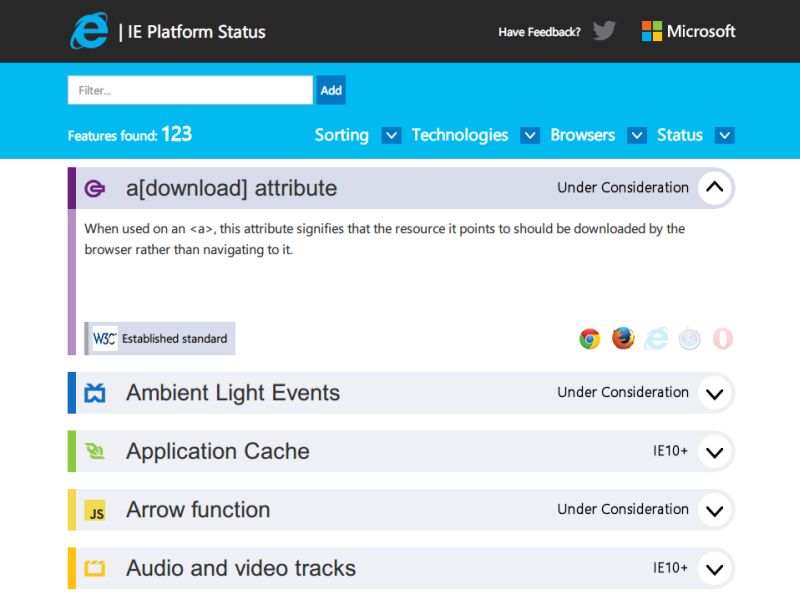
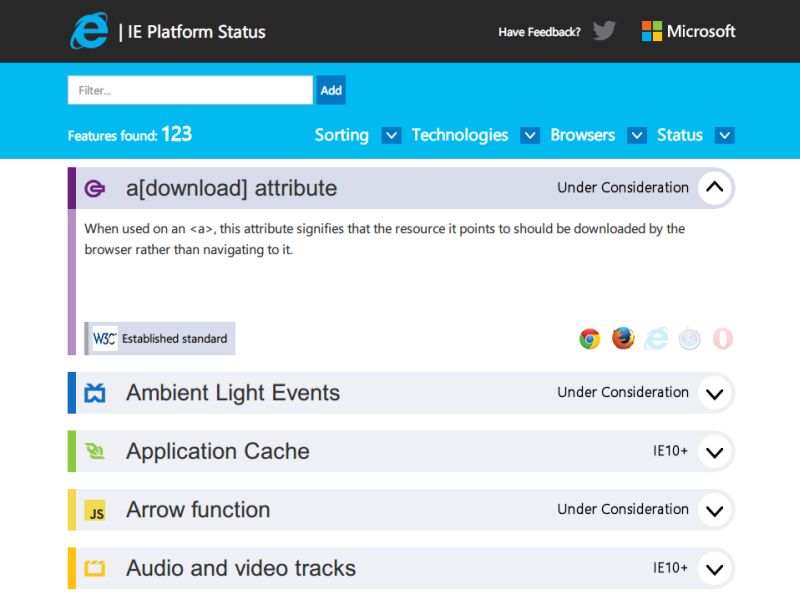
Wer Webseiten programmiert, muss auf die Fähigkeiten der verschiedenen Browser Rücksicht nehmen. Welche neuen HTML- und CSS-Funktionen werden vom Internet Explorer bereits unterstützt?

09.03.2014 | Tipps
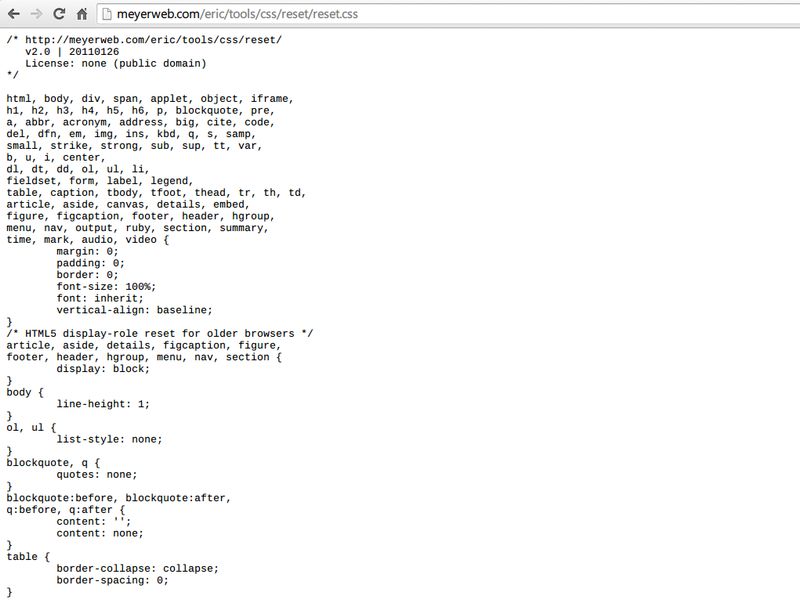
HTML wird immer leicht anders angezeigt – je nachdem, welchen Browser man verwendet. Damit Sie es als Web-Entwickler einfacher haben, können Sie das Aussehen von HTML und CSS vereinheitlichen.

01.01.2014 | Internet
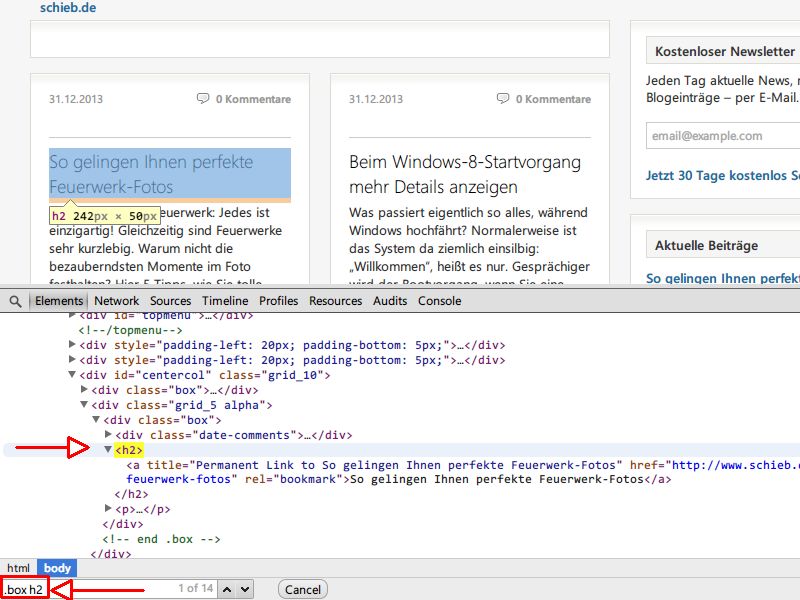
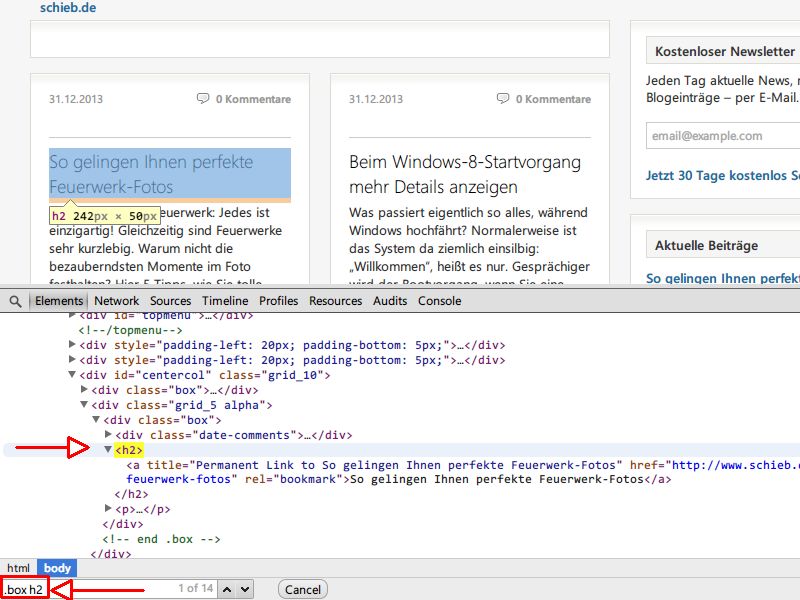
In Google Chrome helfen die Entwicklertools beim Entwickeln von Webseiten wirklich weiter. Um bestimmte Elemente zu finden, können Sie nach ihnen suchen. Aber wussten Sie schon, dass Sie dazu auch CSS-Selektoren nutzen können?