
12.09.2013 | Internet
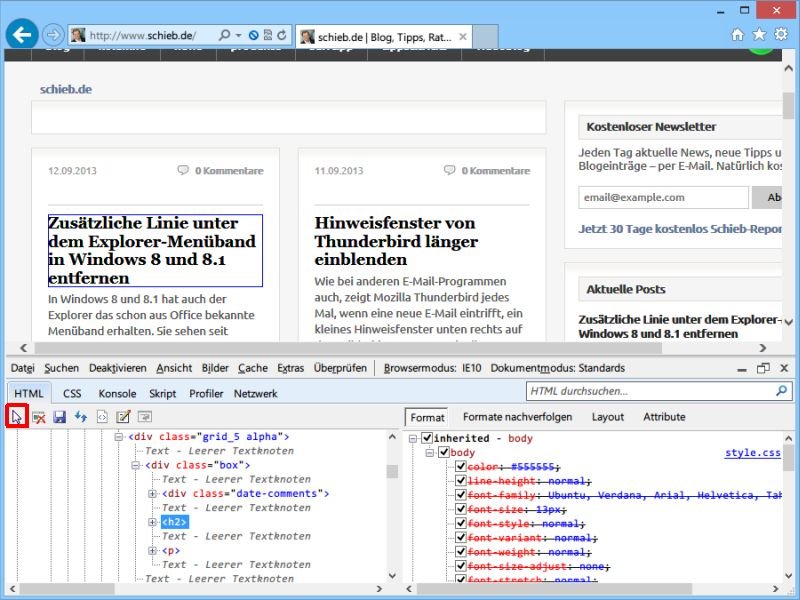
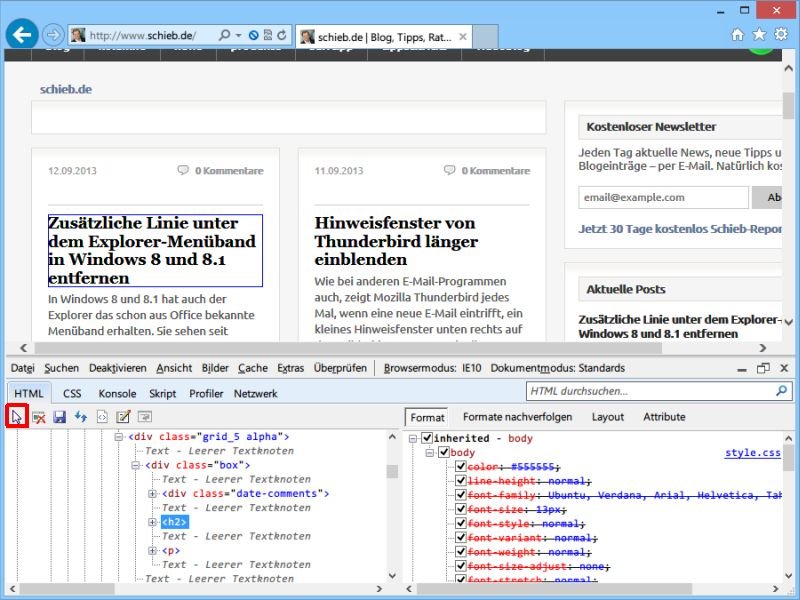
Als Web-Entwickler interessiert man sich immer dafür, wie fremde Webseiten umgesetzt wurden. Eine besonders schöne Schriftart, ein gut aussehender Farbverlauf – viele dieser Effekte werden mit CSS-Stilen umgesetzt. Wie finden Sie heraus, welche CSS-Regeln für ein bestimmtes Element auf einer Webseite gelten? (mehr …)

29.01.2013 | Tipps
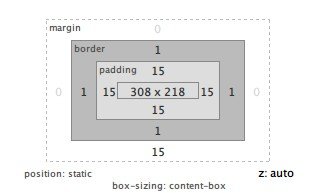
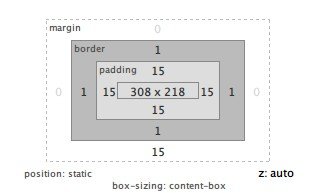
CSS, kurz für Cascading Stylesheets (deutsch etwa: ineinander geschachtelte Stilangaben), sorgt für das Aussehen von Webseiten. Wo genau die einzelnen Bereiche auf der Webseite positioniert werden, berechnet der Browser anhand des sogenannten Box-Modells. (mehr …)
23.01.2013 | Tipps
CSS – diese Abkürzung wird oft in einem Atemzug mit HTML genannt, der Sprache für Webseiten. Das CSS einer Seite bestimmt, wie die Webseite in Ihrem Browser aussehen soll. Dazu werden einzelnen Elementen der Seite Stilangaben zugewiesen, und Firefox und Co. „zeichnen“ die Webseite dann so, wie angegeben. (mehr …)
13.09.2012 | Tipps
Schon seit ich denken kann, hat der Standardbrowser von Windows Webseiten anders angezeigt als Mozilla Firefox, Google Chrome und Co. Immerhin hat Microsoft in den letzten Jahren kräftig nachgebessert. Und das Ergebnis kann sich sehen lassen – IE10 zeigt die meisten Internetseiten korrekt an. (mehr …)

15.04.2012 | Tipps
Welchen Eindruck ein Text auf den Leser macht, das entscheidet nicht allein der Schreib-Stil. Auch die verwendete Schrift kann einen großen Einfluss darauf haben, wie gut ein Text lesbar ist. Schriftarten werden aber nicht nur zur Text-Formatierung eingesetzt, sondern sind auch ein gutes Mittel zur Verschönerung – zum Beispiel in dekorativen Überschriften.
Beim Erstellen von Webseiten ist der Entwickler normalerweise auf einen sehr kleinen Satz an Schriften beschränkt: Einerseits die Familie der serifenlosen glatten Helvetica und Arial, andererseits die eleganteren Times und ihre Windows-Schwester Times New Roman. Nicht gerade abwechslungsreich.
Um eigene Schriften auch auf Websites nutzen zu können, musste man lange Zeit die entsprechenden Texte als Grafik in die Webseite einbauen. Für Suchmaschinen, die Bilder schlecht lesen können, ist das nachteilig. Deswegen wurde die Sprache CSS, mit der das Design von Webseiten festgelegt wird, mit einer Funktion für sogenannte Web-Fonts ausgestattet, also Schriften extra fürs Web.
Leider verwendet bisher jeder Browser sein eigenes Format für Web-Fonts. Während Internet Explorer sich auf das EOT-Format versteht, nutzen Firefox und andere Browser vorwiegend das WOFF-Format. Sie müssen sich aber keine genauen Gedanken über diese Formate machen.
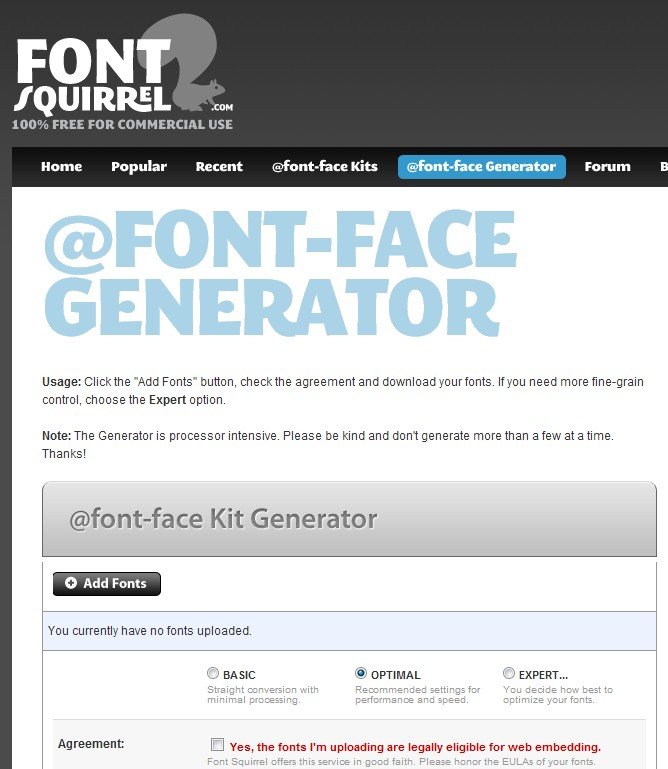
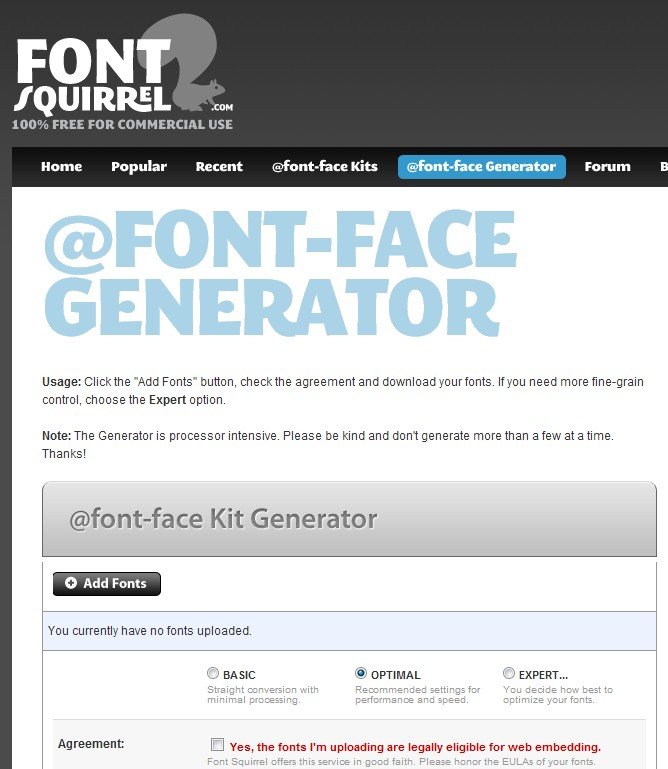
Mit dem @font-face Generator schnüren Sie aus einer hochgeladenen Schrift-Datei ein Paket mit verschiedenen Formaten und den passenden CSS-Stilregeln. Diese brauchen Sie nur noch 1-zu-1 in Ihre Webseite zu übernehmen, um die Schrift dort zu nutzen.


08.04.2012 | Tipps
Alle Farben am Monitor setzen sich aus einem Rot-, Grün- und Blau-Anteil zusammen. Durch Mischen lassen sich alle Farbtöne erzeugen. Für diese sogenannten RGB-Farben gibt es zwei verbreitete Schreibweisen.
Entweder die 3 Werte werden als Zahlen zwischen 0 und 255 angegeben, oder man verwendet die hexadezimale Version. Dabei werden die 3 Werte zwischen 00 und FF direkt hintereinander geschrieben. FF0000 entspricht somit Rot=255, Grün=0, Blau=0 und ergibt ein leuchtendes Rot.
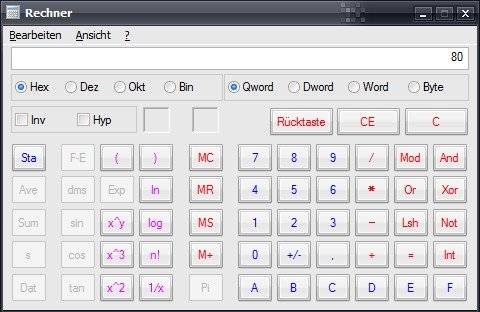
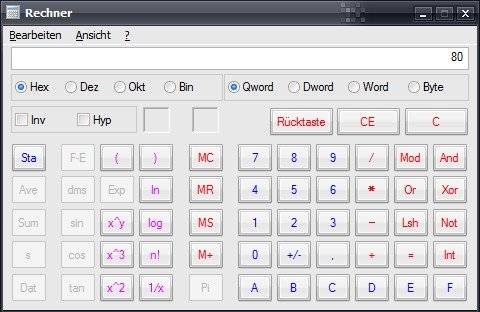
Mit Windows-Bordmitteln lassen sich hexadezimale Zahlen in dezimale konvertieren und umgekehrt – das hilft auch beim Wandeln von RGB-Farbwerten. Dazu in Windows 7 und früher auf „Start, Alle Programme, Zubehör, Rechner“ klicken. Oben im Menü die „Ansicht“ auf „Wissenschaftlich“ umschalten. Jetzt eine Dezimal-Zahl eintippen, beispielsweise „128“. Anschließend oben den runden Schalter von „Dez“ auf „Hex“ stellen, schon lässt sich die hexadezimale Entsprechung ablesen – in diesem Fall „80“.
Wandelt man nacheinander den Rot-, den Grün- und dann den Blau-Anteil von dezimal nach hexadezimal um und schreibt die Ergebnisse hintereinander (mit Nullen auf 2 Stellen aufgefüllt), erhält man den passenden RGB-Hex-Farbwert. Dieser wird zum Beispiel beim Erstellen von Farben in Websites benötigt.


20.03.2012 | Tipps
Farben, Schriftarten, Hintergrundbilder – alles, was eine Webseite schön anzusehen und leicht zu bedienen macht, ist Sache von CSS. Diese sogenannten Cascading Stylesheets sind Angaben in Textform, die Internet Explorer und Co. sagen, wie Überschriften, Hyperlinks oder auch Menü-Elemente auszusehen haben.
Bevor es CSS gab, war es üblich, das Aussehen einer Seite im HTML einzubauen. Da wurden zum Beispiel unsichtbare Tabellen gezückt, damit Banner und Listen dort blieben, wo sie sein sollten. All das ist lange her, und heute nutzt fast jede Webseite ordentlich CSS.
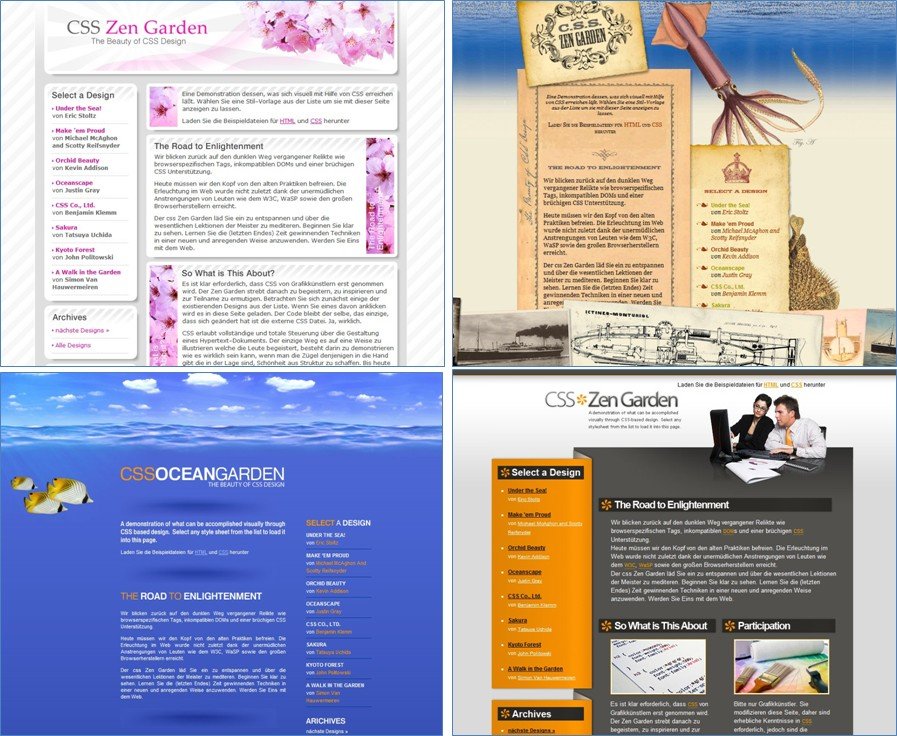
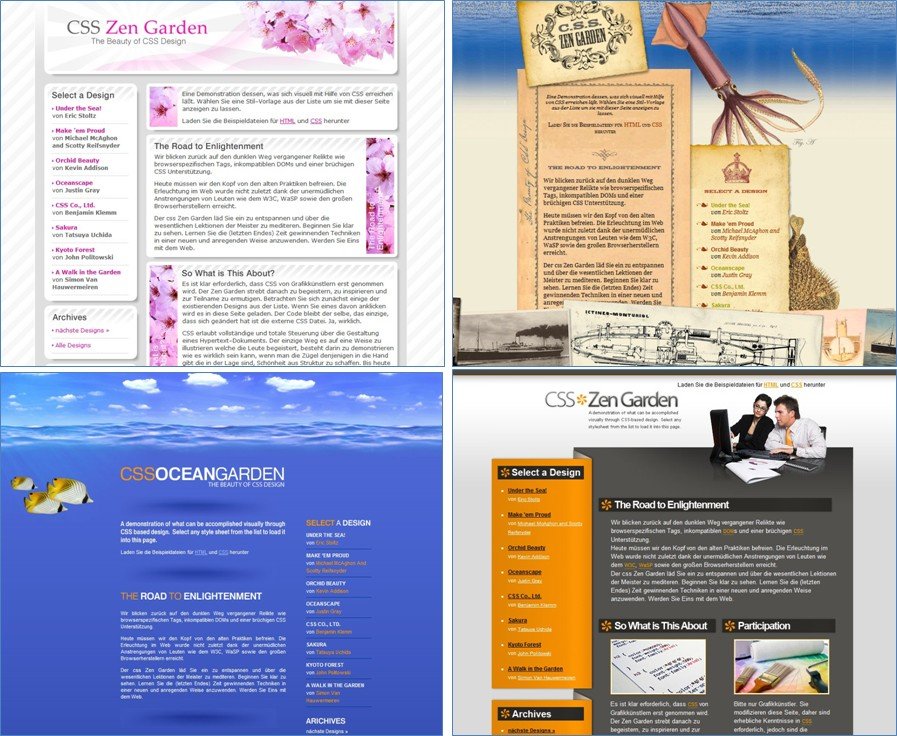
Was alles mit reinem CSS möglich ist, stellt auf eindrucksvolle Weise der CSS Zen Garden vor. Hinter jedem Design steckt der gleiche HTML-Quelltext – nur das CSS unterscheidet sich jeweils. Wunderbar anzusehen, und nebenbei auch eine gute Quelle für eigene Inspirationen.


23.05.2010 | Tipps
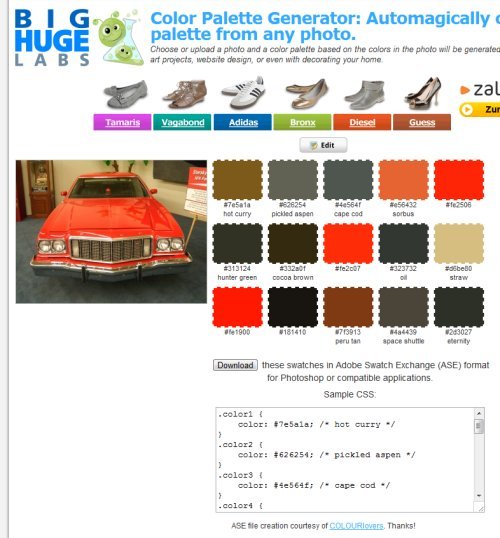
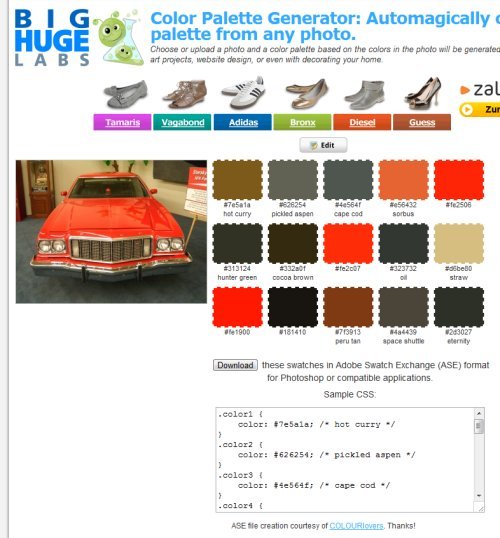
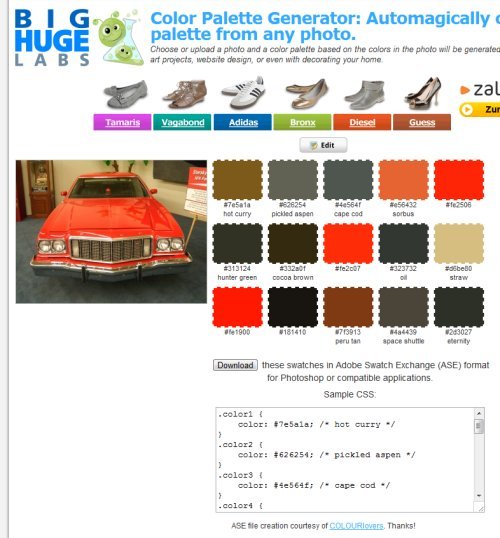
Welche Farben dominieren auf einem Bild? Die Antwort bietet ein kostenloser Onlinedienst, der hochgeladene Fotos analysiert und daraus eine Farbpalette der verwendeten Farben plus den passenden HTML/CSS-Farbcodes generiert.
Das Ganze funktioniert folgendermaßen: Die Webseite https://bighugelabs.com/colors.php aufrufen, auf „Datei auswählen“ klicken. Das passende Foto auswählen, mit OK bestätigen und auf „Create“ klicken. Die Grafikdatei wird daraufhin hochgeladen und analysiert. Nach dem Upload erscheint die Farbpalette sowie kopierbarer CSS-Code für Webdesigner und Grafiker.
Hier aus Fotos die passende Farbpalette erzeugen lassen:
https://bighugelabs.com/colors.php