
25.12.2015 | Internet
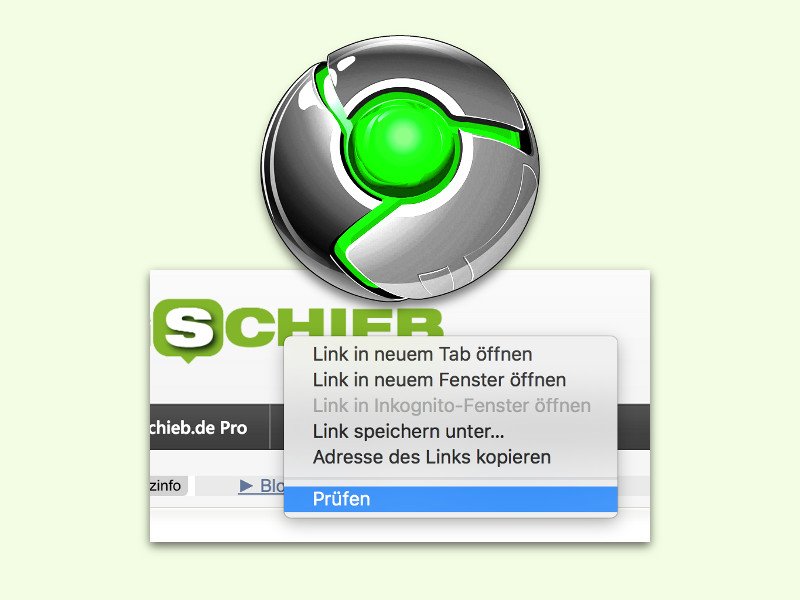
Wer schon immer mal einen Blick unter die Haube einer Internet-Seite riskieren wollte, ist mit den Entwickler-Tools des Chrome-Browsers bestens bedient. Damit lassen sich das HTML, CSS und weitere Details über die momentan geladene Webseite anzeigen.

25.10.2015 | Tipps
Mit Standard-Mitteln lässt sich eine HTML-Datei oder Webseite nicht in ein Bild konvertieren. Dabei könnte man das manchmal ganz gut gebrauchen – etwa, um eine Internetseite in eine PowerPoint-Präsentation einzubinden. Besonders einfach gelingt die Umwandlung mit dem Universal Document Converter.

27.09.2015 | Tipps
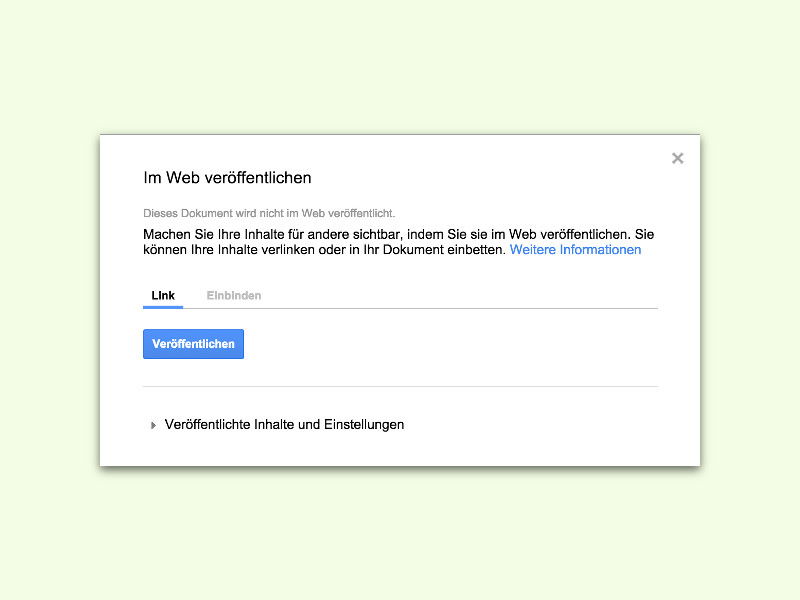
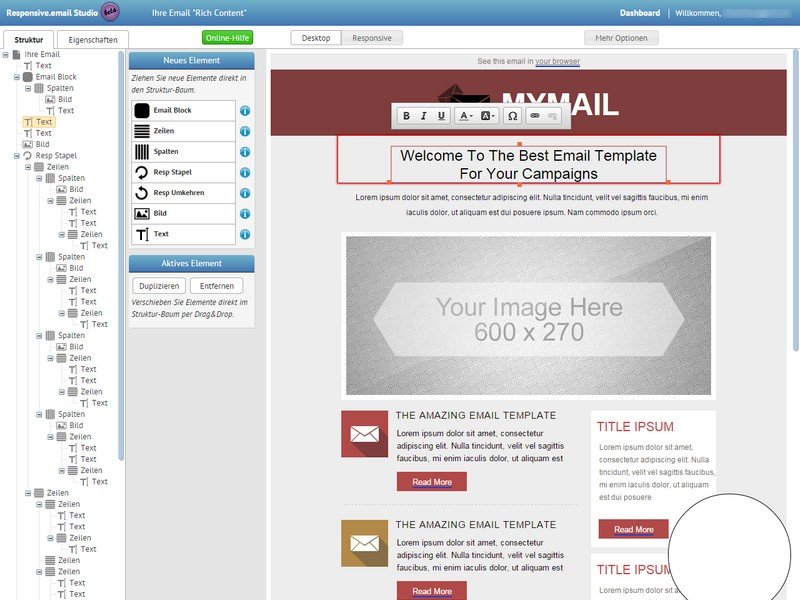
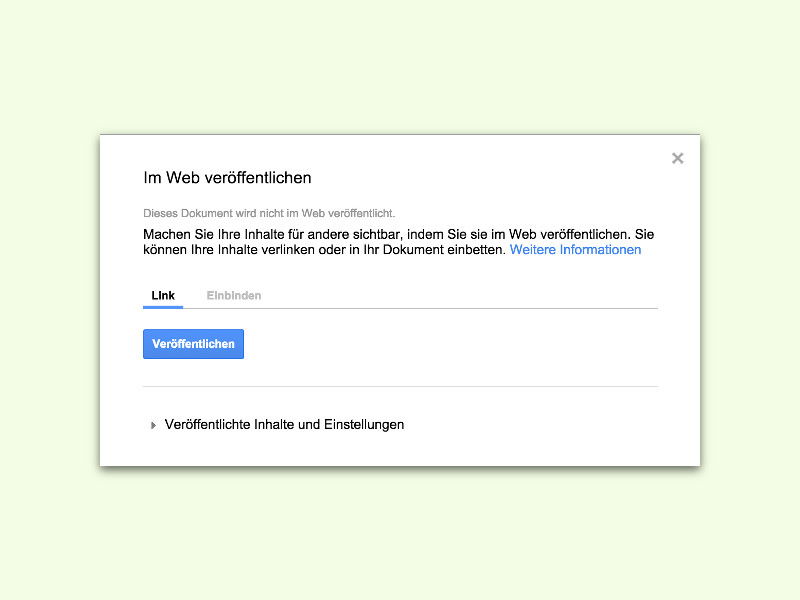
Google Docs lässt sich nicht nur für firmeninterne Dokumente nutzen, sondern auch für Dateien, um sie per Link für andere freizugeben oder direkt in eine Website einzubetten. Die nötigen Funktionen sind direkt in die Web-Oberfläche von Google Docs integriert.

30.07.2015 | Windows
In Windows 10 ist Edge der Standardbrowser. Wer seine Lesezeichen aus anderen Browsern in Edge sehen will, muss sie zuerst importieren. Hier steht Schritt für Schritt, wie das geht.

20.07.2015 | macOS
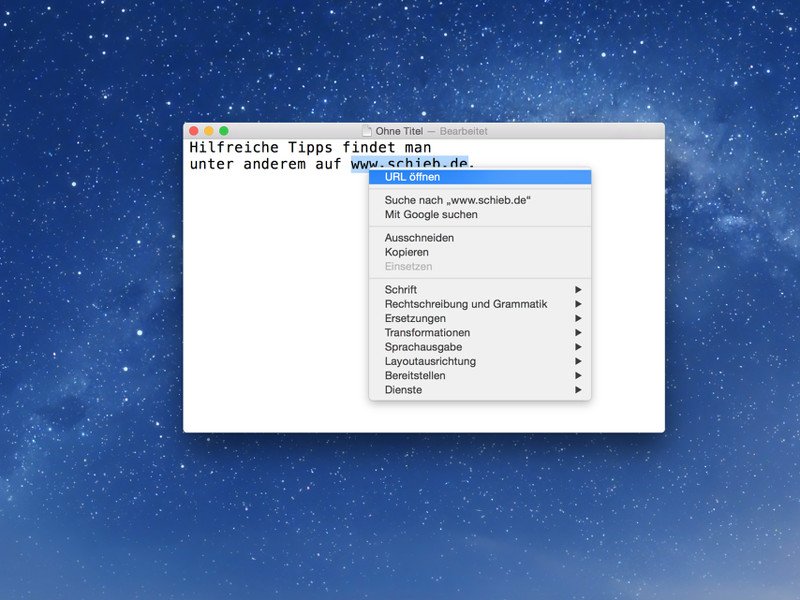
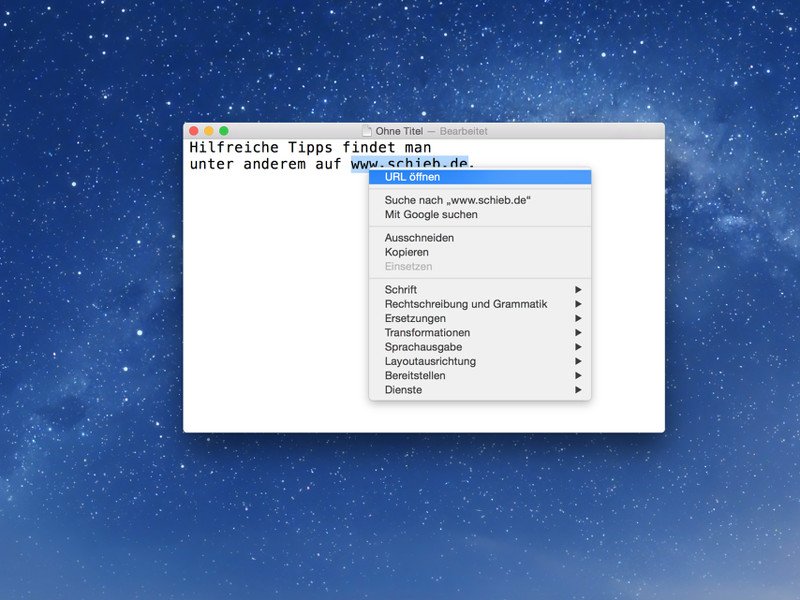
Textdateien unterstützen im Gegensatz zu HTML-, Word- oder PDF-Dokumenten bekanntlich keinerlei Formatierung – etwa für Fett, Kursiv oder auch für anklickbare Website-Links. Mac-Nutzer haben es trotzdem einfach. Denn hier lassen sich URLs aus Textdateien ohne manuelles Kopieren und Einfügen aufrufen.

09.04.2015 | Internet
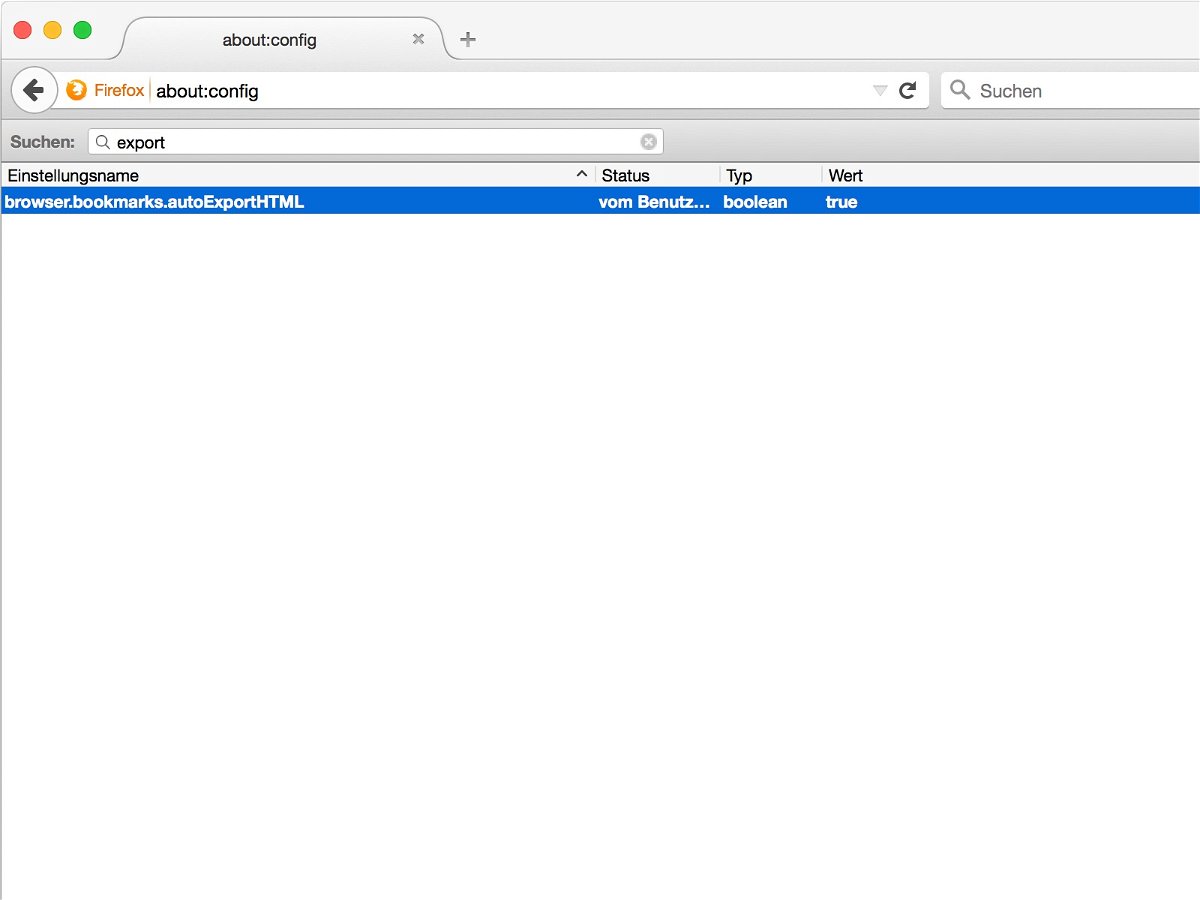
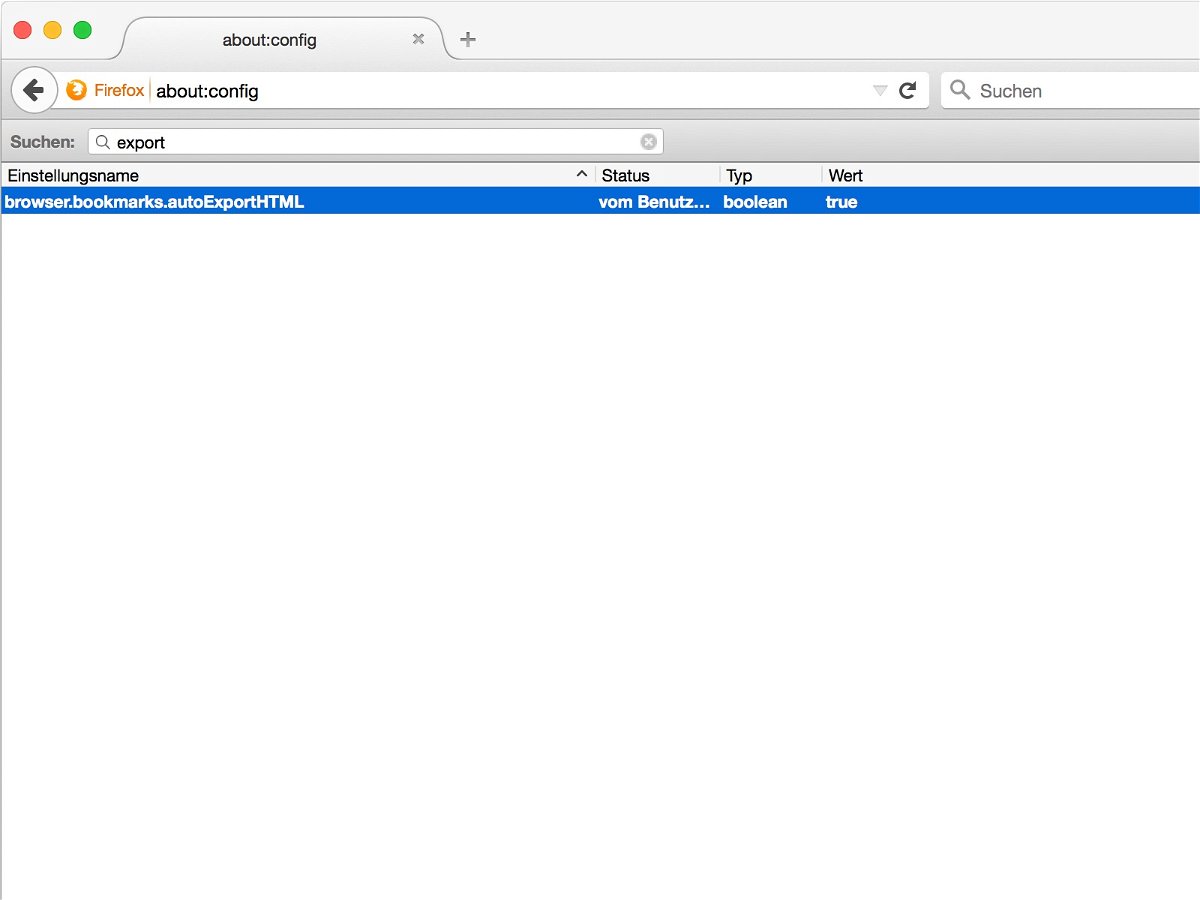
Fast alle Browser können Back-Ups der Lese-Zeichen automatisch in der Cloud sichern. Wer sie lieber in Text-Form auf der Festplatte hat, aktiviert in Firefox das automatische Exportieren als HTML-Datei. Die Lese-Zeichen werden dann bei jedem Be-enden des Browsers exportiert.

23.03.2015 | Tipps
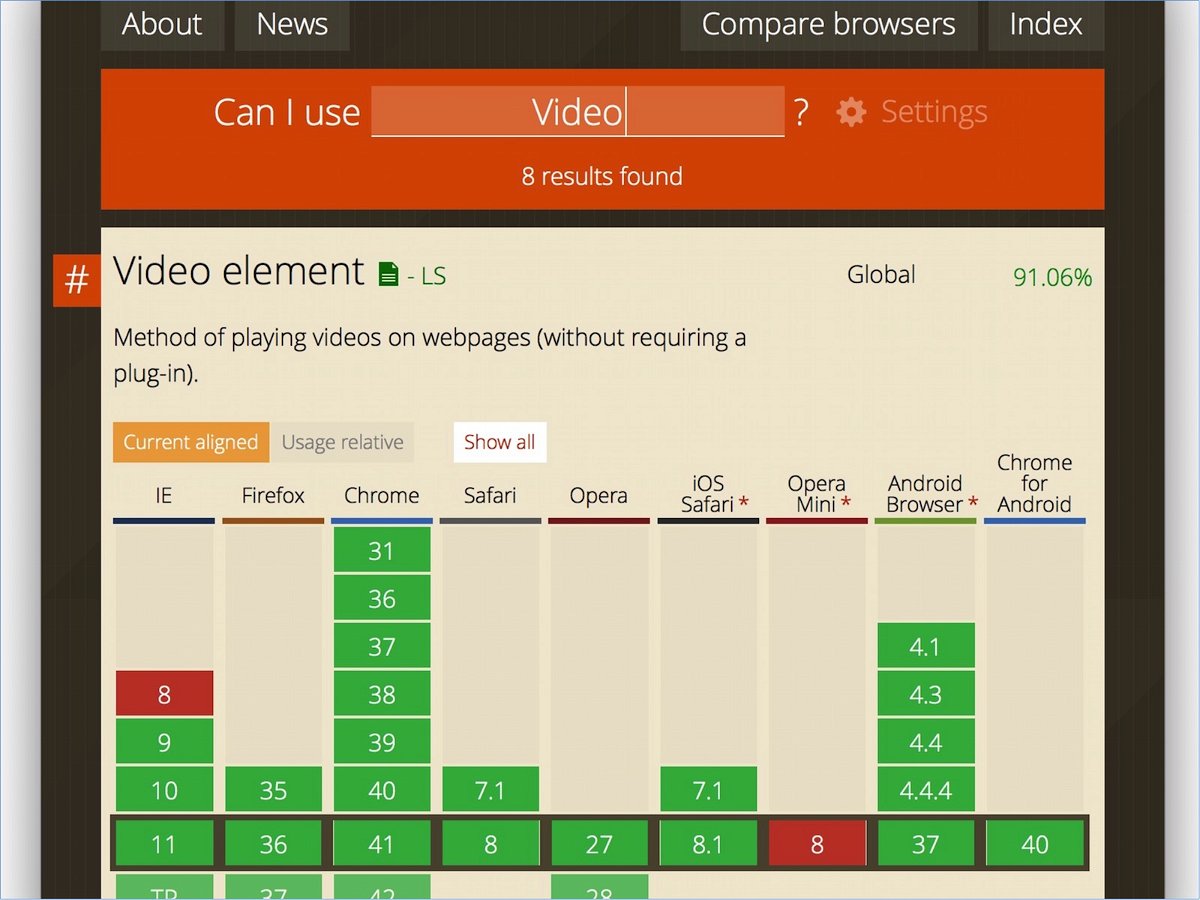
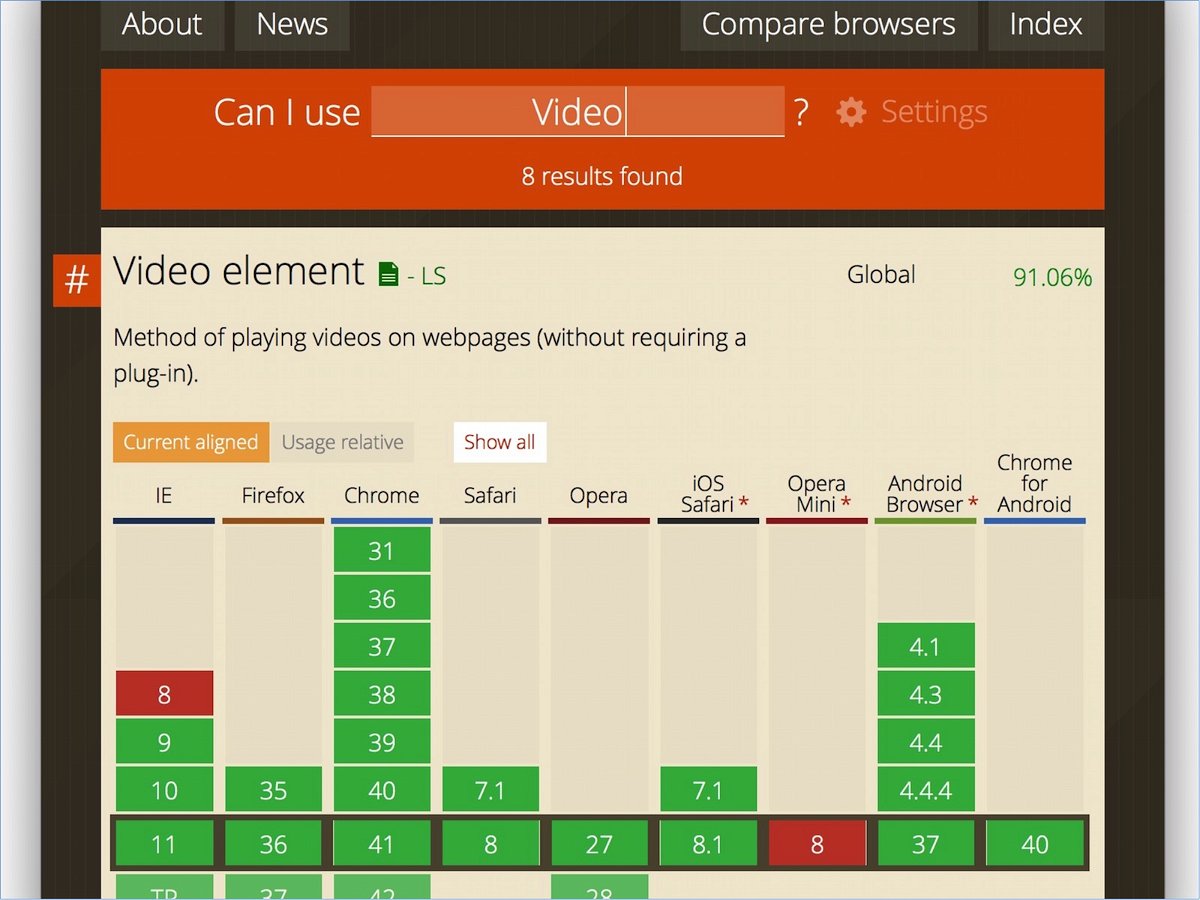
Als Webdesigner steht man oft vor dem Problem, die neusten HTML-, CSS- oder JavaScript-Techniken nutzen zu wollen, aber nicht zu können. Denn meist surft ein Anteil der Besucher mit veralteten Browsern, die die fraglichen Technologien eben (noch) nicht verstehen. Wer wissen will, ob eine bestimmte Technik „gefahrlos“ einsetzbar ist, kann dies nachschlagen.