
Wie zukunftssicher ist Ihr Browser?
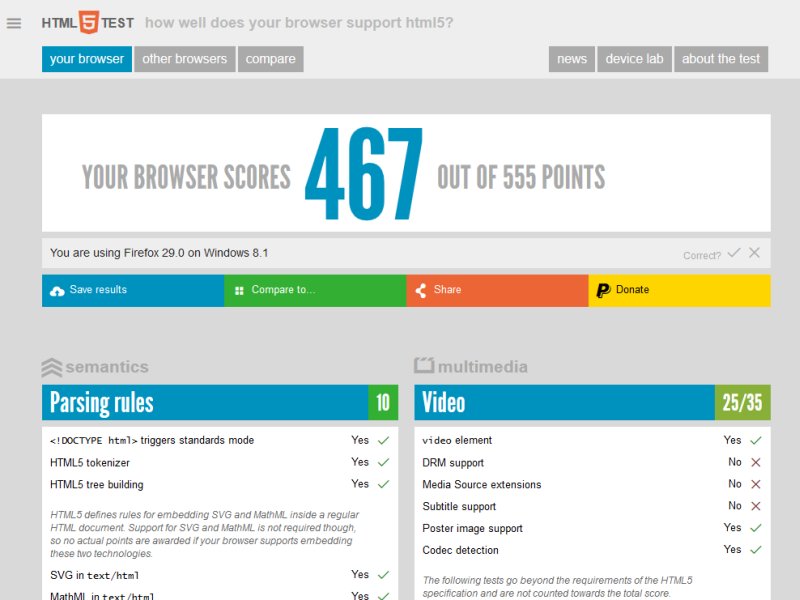
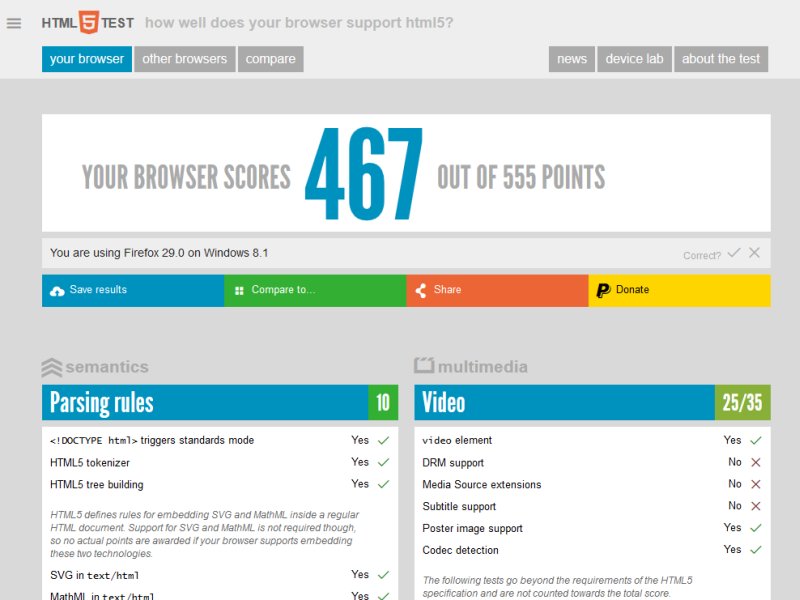
Wie viele der Funktionen von HTML5 werden von Ihrem Browser unterstützt? Finden Sie es heraus – mit dem HTML5-Test.

Wie viele der Funktionen von HTML5 werden von Ihrem Browser unterstützt? Finden Sie es heraus – mit dem HTML5-Test.
Wer heute Tabellen in HTML verwendet, sollte den neusten Stand der Technik nutzen. Nicht-standardmäßige HTML-Attribute für Tabellen haben dabei ausgedient. Wie gehen Sie richtig vor?

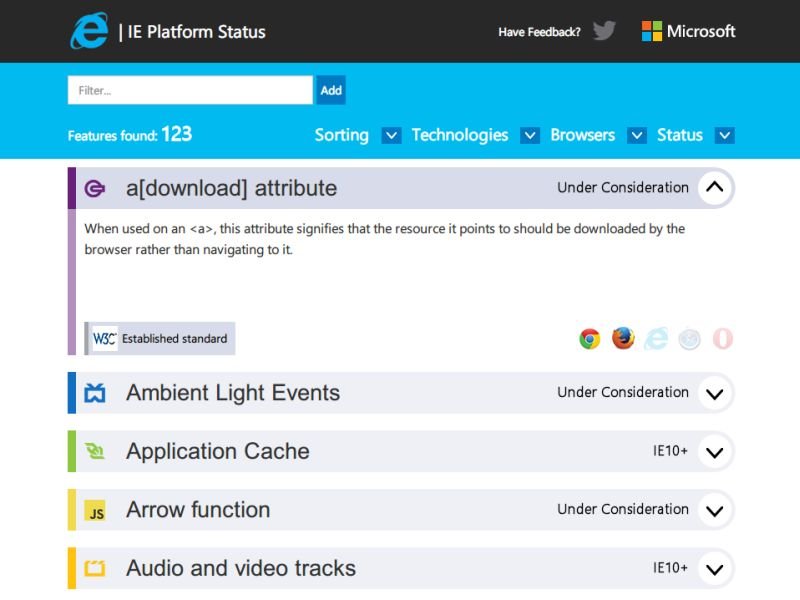
Wer Webseiten programmiert, muss auf die Fähigkeiten der verschiedenen Browser Rücksicht nehmen. Welche neuen HTML- und CSS-Funktionen werden vom Internet Explorer bereits unterstützt?

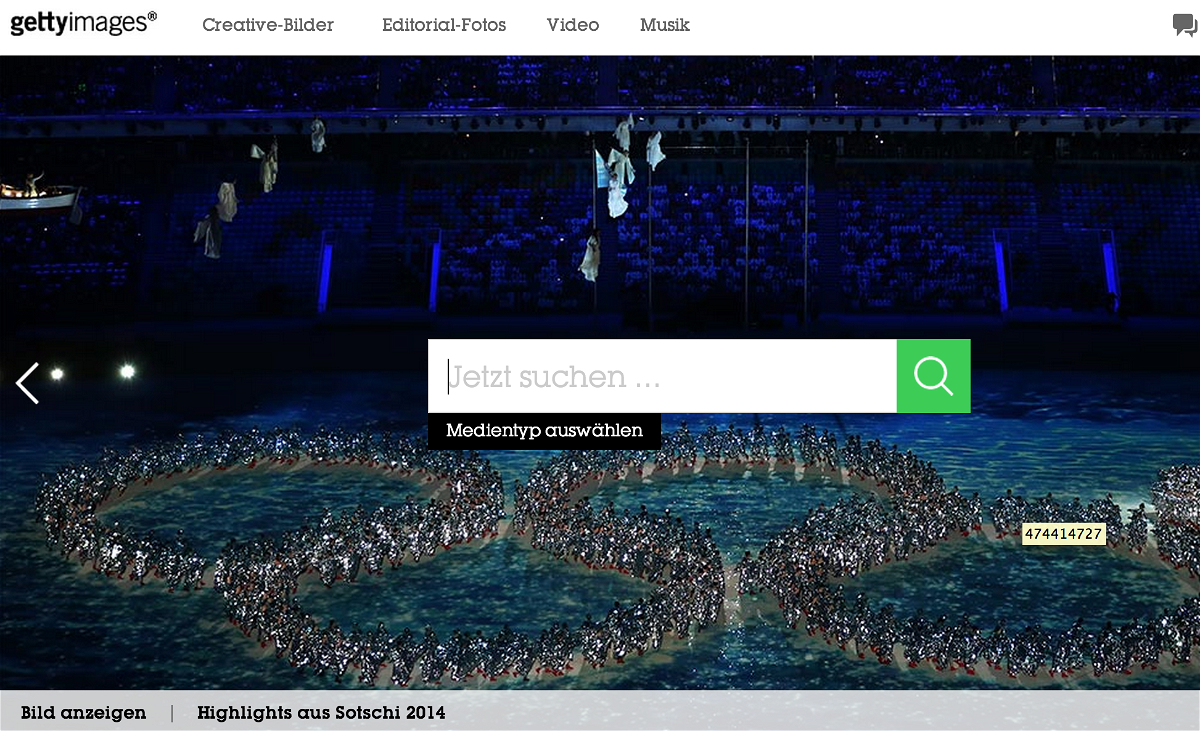
Sicher haben Sie schon gehört, dass Sie neuerdings Bilder der Agentur Getty auf eigenen Webseiten verwenden dürfen, wenn Sie sie dort einbetten. Wie betten Sie ein Bild auf Ihrer eigenen Seite ein?

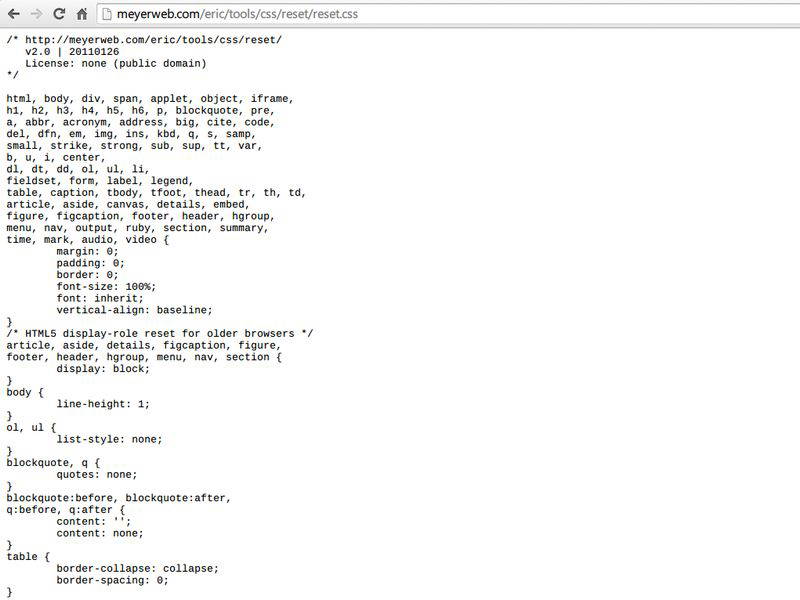
HTML wird immer leicht anders angezeigt – je nachdem, welchen Browser man verwendet. Damit Sie es als Web-Entwickler einfacher haben, können Sie das Aussehen von HTML und CSS vereinheitlichen.


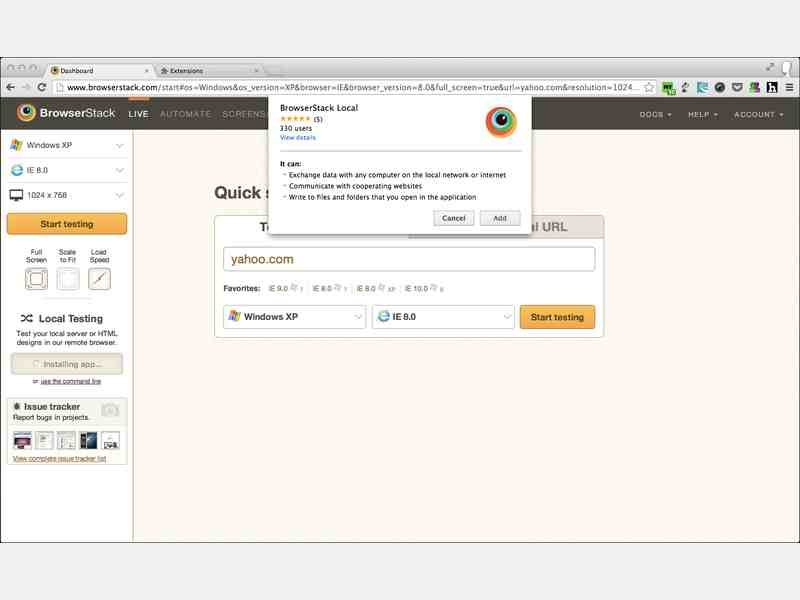
Als Entwickler einer Webseite steht man vor der Aufgabe, die Seite mit möglichst vielen Browsern kompatibel zu halten. Was aber, wenn die Adresse nur in Ihrem Intranet erreichbar ist?

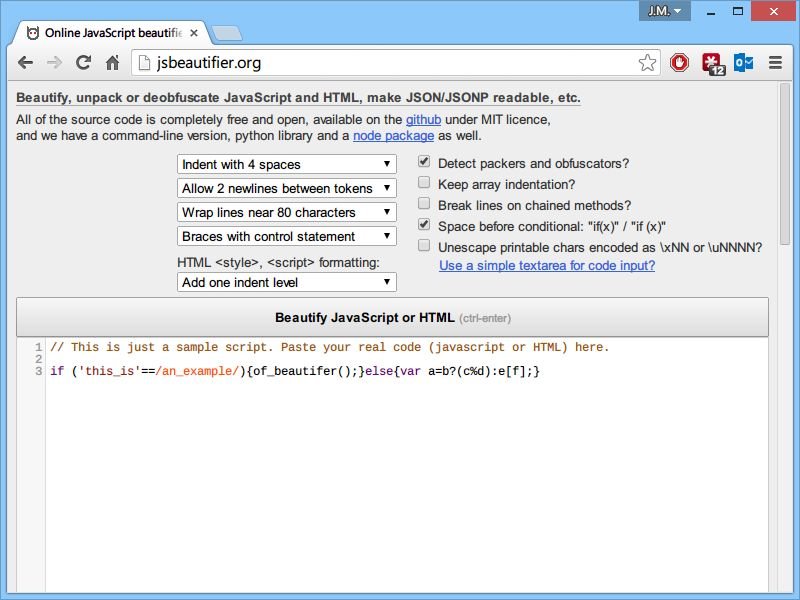
Programmcode sollte immer ordentlich aussehen. Man hat aber nicht immer Zeit, auf korrekte Einrückungen, Leerzeichen und Klammerung zu achten. Für diesen Fall gibt’s den JavaScript-Beautifier.