Es gibt Entwickler, die legen großen Wert darauf, dass Programmcode ordentlich aussieht. Im Eifer des Gefechts hat man aber nicht immer Zeit, auf korrekte Einrückungen, Leerzeichen und Klammerung zu achten. Für diesen Fall gibt’s den JavaScript-Beautifier.
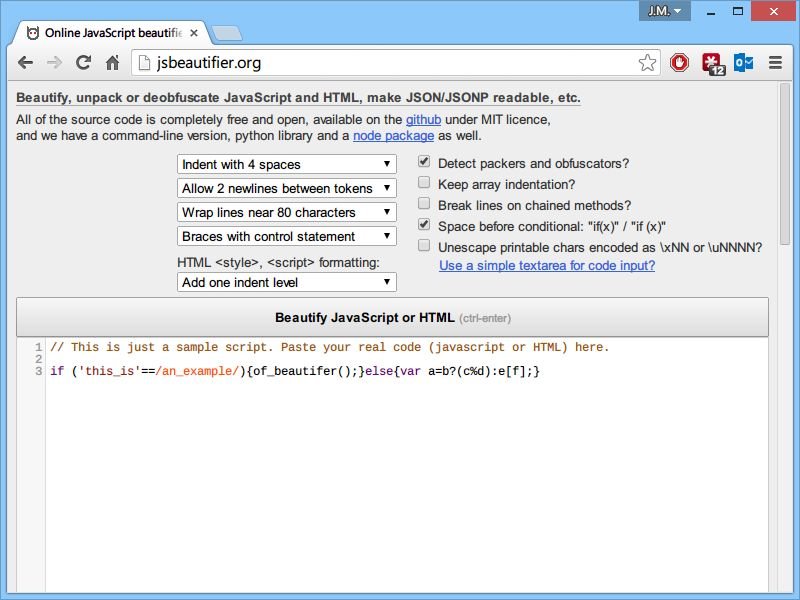
Unter der Adresse www.jsbeautifier.org finden Sie das praktische Werkzeug, das jede Art von JavaScript-Quelltext entgegennimmt, dann analysiert und ordentlich mit Zeilenumbrüchen, Leerzeichen und so weiter ausstattet. Das fördert die Lesbarkeit und hilft Ihnen, weniger Fehler zu machen.
Laden Sie also obige Adresse und fügen Sie Ihren unsortierten Quelltext in das große Textfeld ein. Nach einem Klick auf „Beautify“ zeigt das Textfeld den fertig formatierten Code an, der sich markieren und wieder in die Zwischenablage kopieren lässt. An der Programm-Logik selbst ändert der Verschönerer übrigens nichts, sondern nur an der Anordnung.
Tipp: Der Beautifier kann nicht nur JavaScript, sondern auch HTML lesbar anordnen…