
20.10.2009 | Tipps
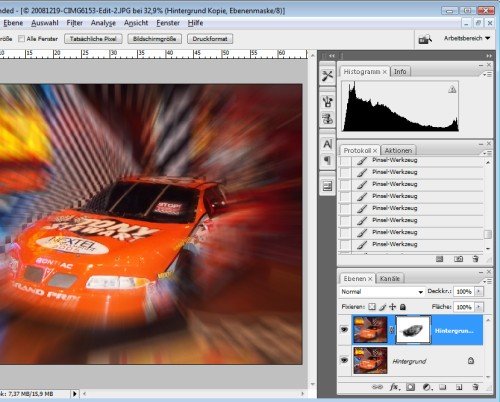
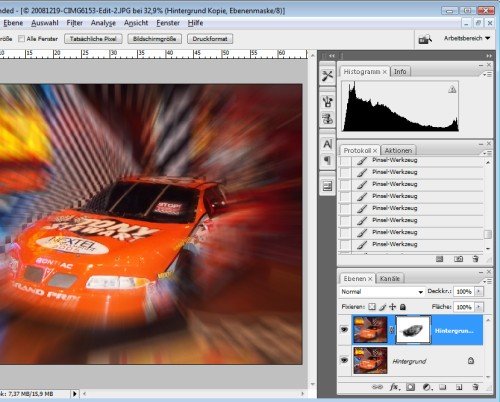
Der Zoomeffekt kommt oft in der Sportfotografie oder bei Autowerbungen zum Einsatz, um dem Bild mehr Dynamik zu verleihen. Profi-Fotografen verändern während der Belichtung die Brennweite. Wer’s nicht kann oder nicht das richtige Zoomobjektiv zur Hand hat, kann den Effekt auch in Photoshop nachbauen. Das Zauberwort heißt „Radialer Weichzeichner“.

03.10.2009 | Tipps
Was Photoshop, Picasa und Co. für den heimischen Computer sind, das gibt es auch für unterwegs. Komplizierte Bedienung, erforderliche Browser-Plugins oder USB-Sticks, die man dabei haben sollte? Weit gefehlt: im Netz geht es meist schneller und einfacher. Denn findige Programmierer haben kostenlose Webdienste entwickelt, mit denen das Bearbeiten von Fotos und anderen Bilddateien kinderleicht ist.
15.09.2009 | Tipps
Filter für besondere Grafikeffekte gibt es beim Profiprogramm Adobe Photoshop eigentlich genug. Wer regelmäßig mit Photoshop Bilder nachbearbeitet, wird mit der Zeit aber den einen oder anderen Filter vermissen. Etwa zum harmonischen Farbentausch oder perfekte Graustufenbilder. Wer Filter vermisst, muss nicht gleich zu kostenpflichtigen Zusatzfiltern greifen. Profifilter gibt es im Web auch kostenlos.
23.07.2009 | Tipps
Mit der Maus lassen sich zwar alle Photoshop-Befehle erreichen – doch das dauert. Profis lassen daher für die wichtigsten Befehle die Maus links liegen und verwenden Tastenkombinationen. Mit Tastenkürzeln geht’s einfacher schneller.
08.06.2009 | Tipps
Dreidimensionale Schaltflächen sehen schick aus und machen etwas her. Wer 3D-Buttons auf der eigenen Webseite oder im Blog einsetzen möchten, muss nicht extra nach fertigen Vorlagen suchen. Mit dem Bildbearbeitungsprogramm Adobe Photoshop lassen sich 3D-Schaltflächen im Eigenbau produzieren.
04.05.2009 | Tipps
Photoshop ist bereits von Hause aus mit Dutzenden Pinselvarianten ausgestattet. Für erste digitale Malereien reicht das aus. Für kreative Köpfe ist das Standardrepertoire aber schnell erschöpft. Gut, dass es Profi-Pinsel auch kostenlos gibt.
19.02.2009 | Tipps
Unscharfe Fotos werden mit den Schärfefiltern von Adobe Photoshop knackig scharf. Bei den meisten Fotos klappt das sehr gut. Nur bei knallbunten Fotos und Bildern mit feinen Farbabstufungen kommt es nach dem Schärfen häufig zu Farbstörungen. Dann fransen zum Beispiel die Kanten aus, da beim Schärfen auch die Farbinformationen verändert und die Farbsättigung angehoben wird. Wer das verhindern möchte, sollte farblos im sogenannten Lab-Modus schärfen. Dabei wird das Bild genau so scharf wie mit den Photoshop-Filtern, allerdings ohne die Farbinformationen zu verändern.
19.01.2009 | Tipps
Es gibt immer mehr anspruchsvolle Programme, die nicht auf dem eigenen PC installiert werden, sondern im Web laufen. Prominentes Beispiel ist Google Text&Tabellen oder Adobes Photoshop Express. Browser und ein Internetzugang genügen, um Office-Dokumente zu erstellen oder Grafiken direkt im Web zu bearbeiten. Es gibt allerdings einige Nachteile. So droht kompletter Datenverlust, wenn man versehentlich das Browser-Fenster schließt. Ein Gratisprogramm hilft, die Nachteile zu verkleinern.