
04.12.2018 | Windows
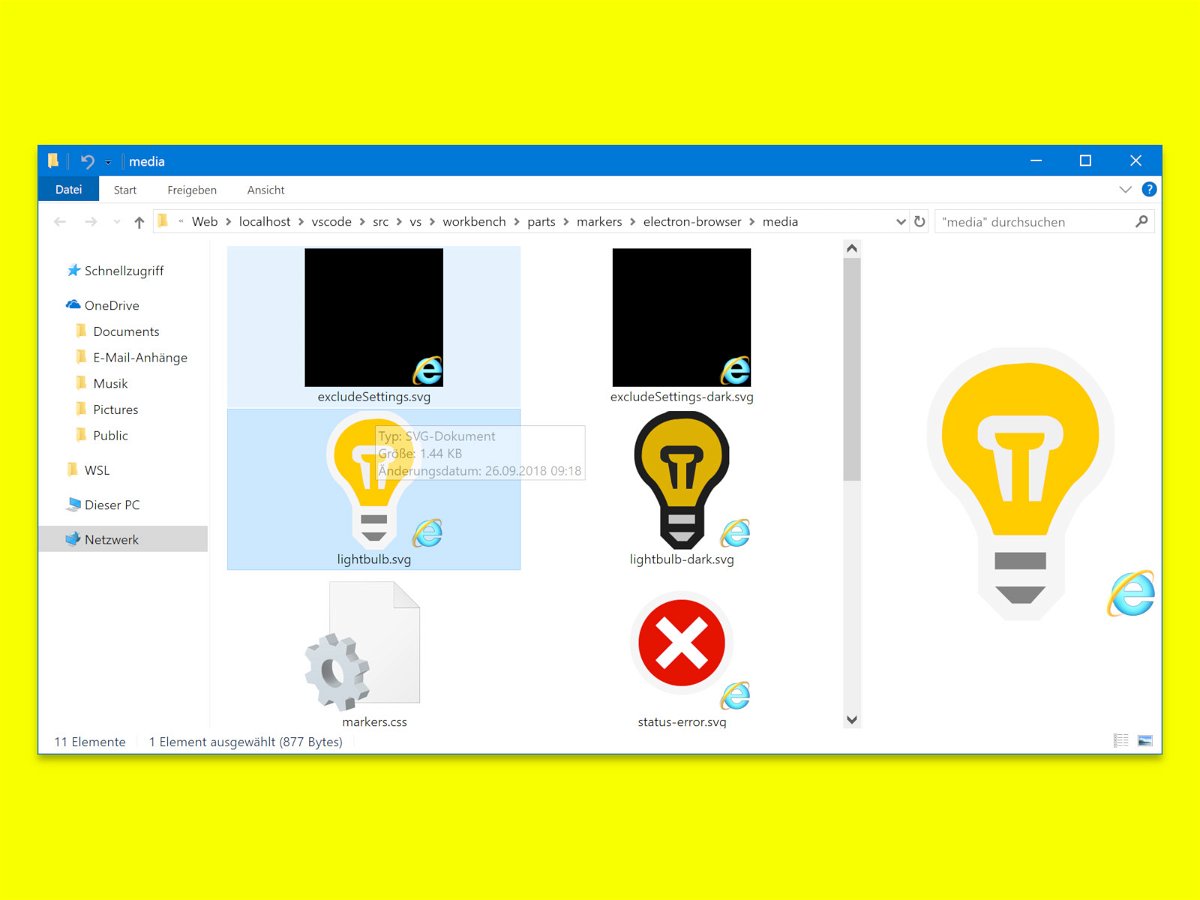
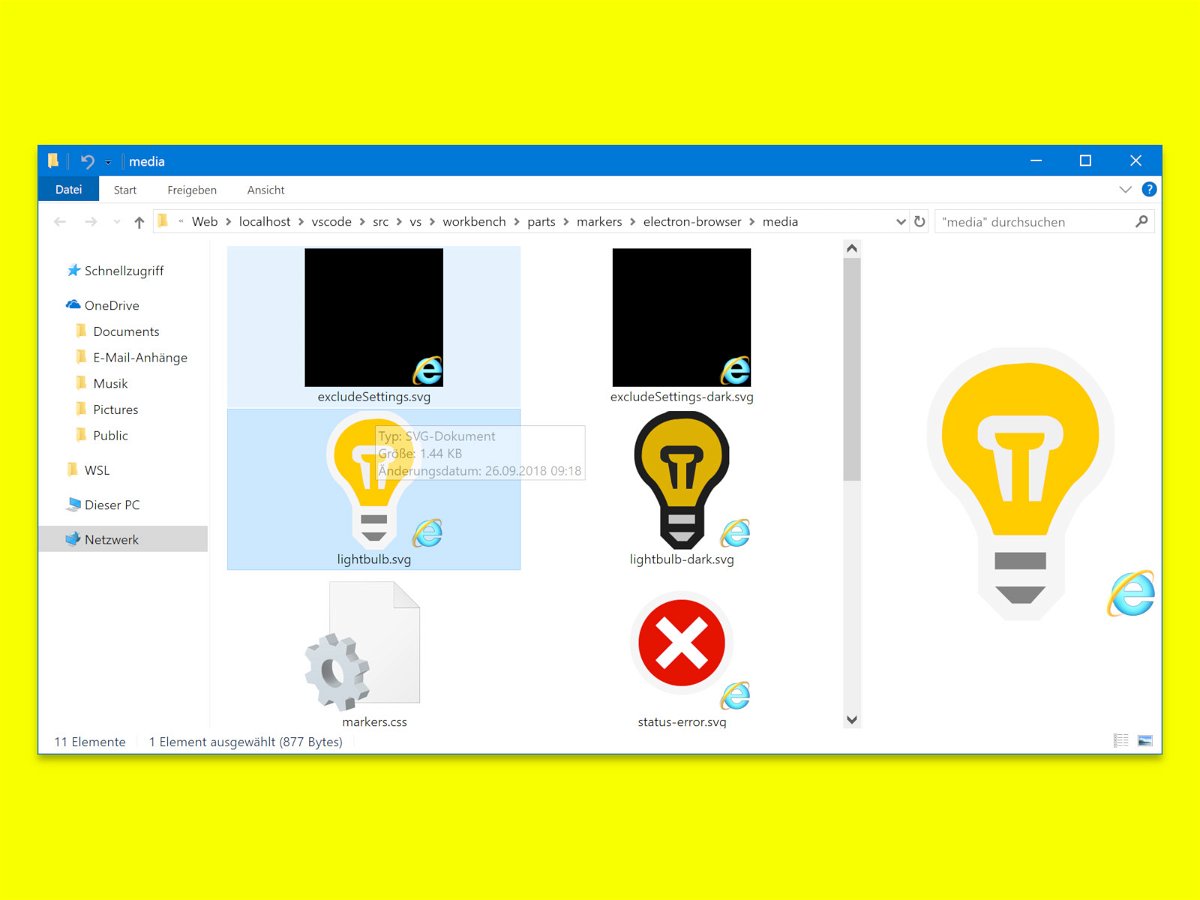
Wer im Windows-Explorer die Ansicht für große oder extragroße Miniaturansichten aktiviert und dann ein JPG- oder PNG-Bild markiert, kann sich direkt eine Vorschau anzeigen lassen. Mit SVG-Grafiken funktioniert das normal nicht – es sei denn, Sie nutzen eine System-Erweiterung.

01.02.2018 | Office
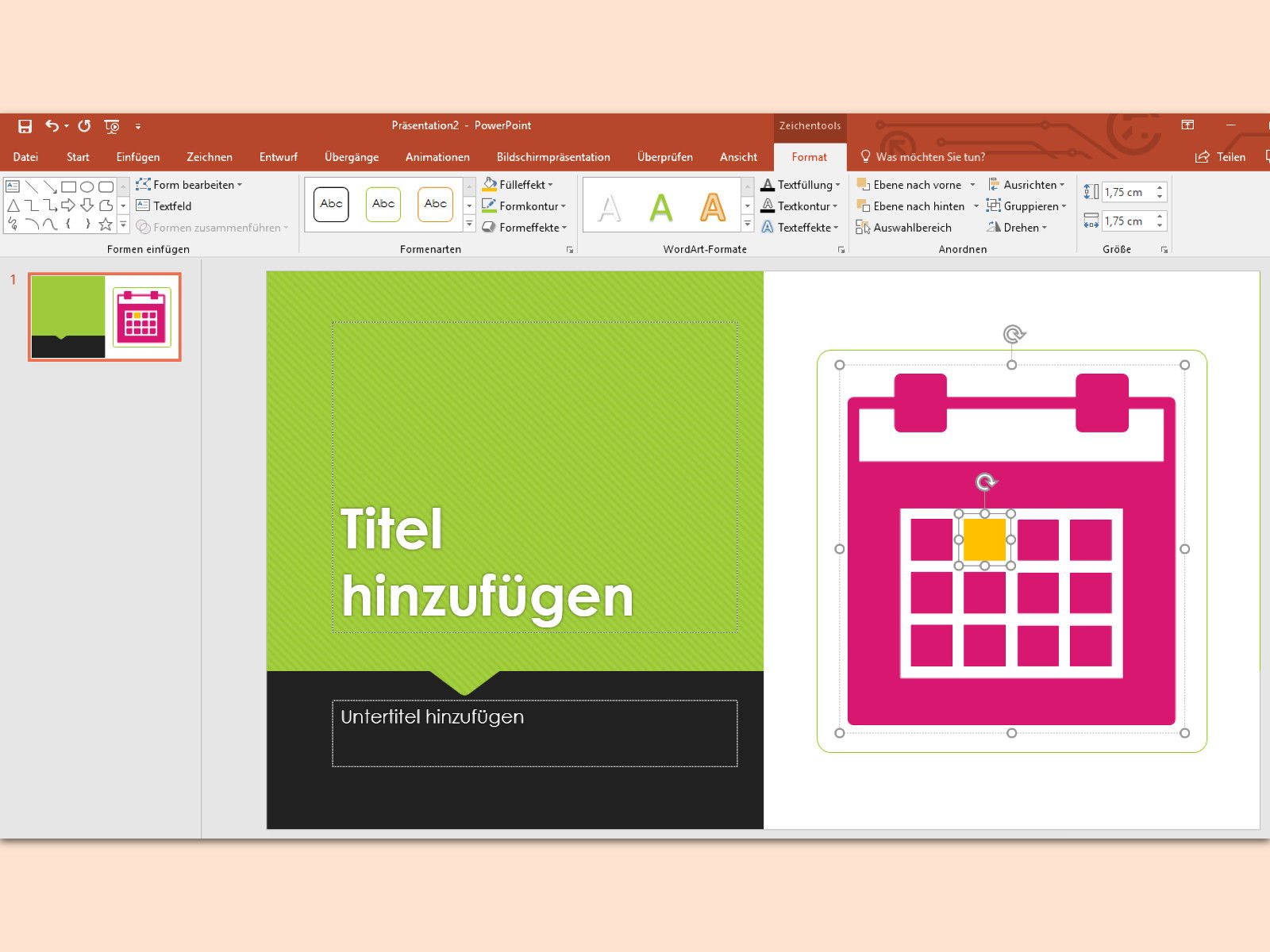
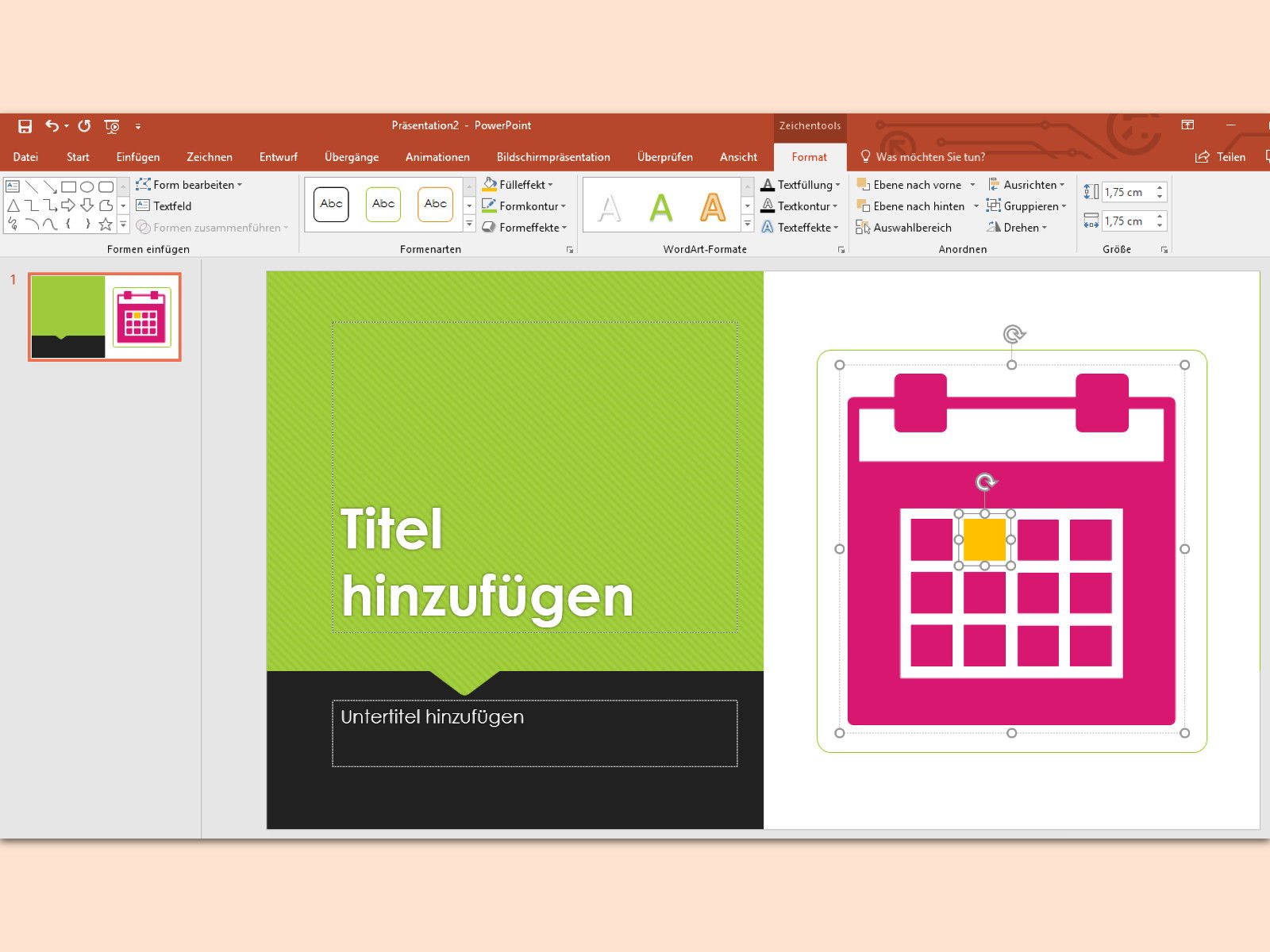
Es gibt zwei Standards für Bilder: ein Raster aus einzelnen Punkten sowie eine Liste von Anweisungen zum Zeichnen der Grafik. Für Icons und andere Formen eignet sich das zweite Format besser, da es ungeachtet der Größe immer scharf dargestellt werden kann. Solche SVG-Bilder lassen sich jetzt auch direkt in PowerPoint bearbeiten.

24.06.2017 | Software
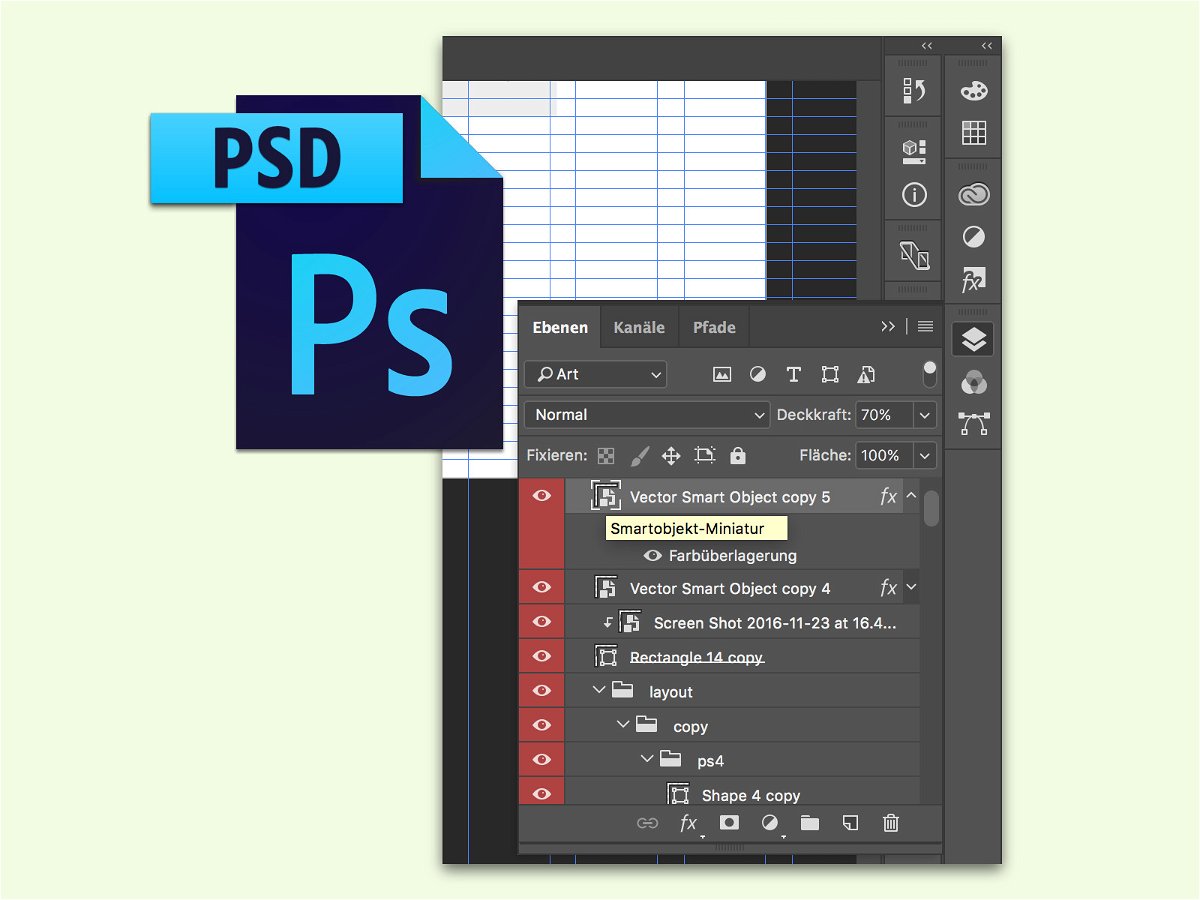
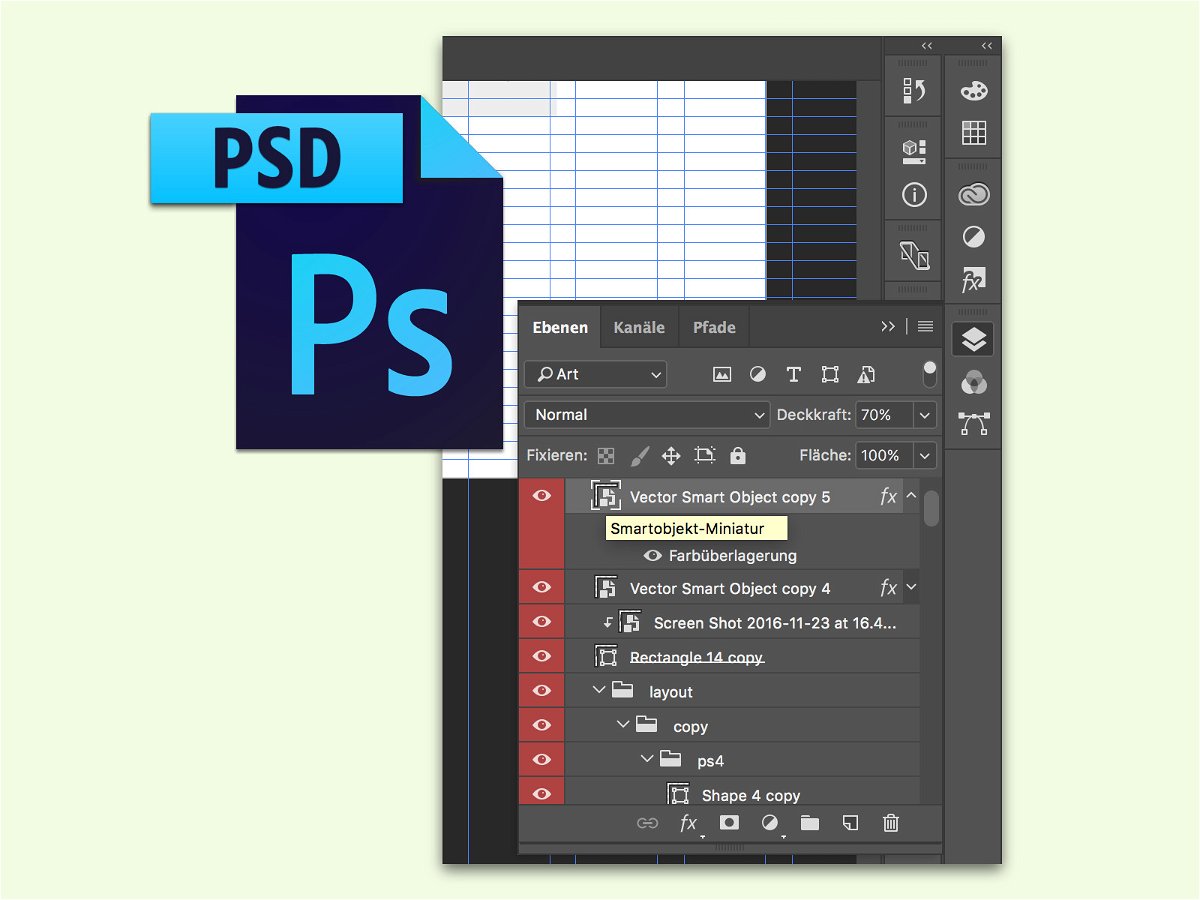
Viele Designer, etwa für Webseiten, nutzen Photoshop, um ihre Ideen zu entwerfen. Hierbei kommen oft auch Symbole zum Einsatz. Die liegen meist in Form vektorbasierter Grafiken vor anstatt als Raster. Solche eingebetteten Icons lassen sich direkt exportieren.

21.08.2016 | Tipps
Findet man im Internet eine schicke Grafik, kann man sie durch einen Klick mit der rechten Maustaste kopieren. Bei SVG-Bildern klappt das aber nicht – zumindest nicht im Safari. Mac-Nutzer helfen sich da anders weiter.

02.11.2015 | macOS
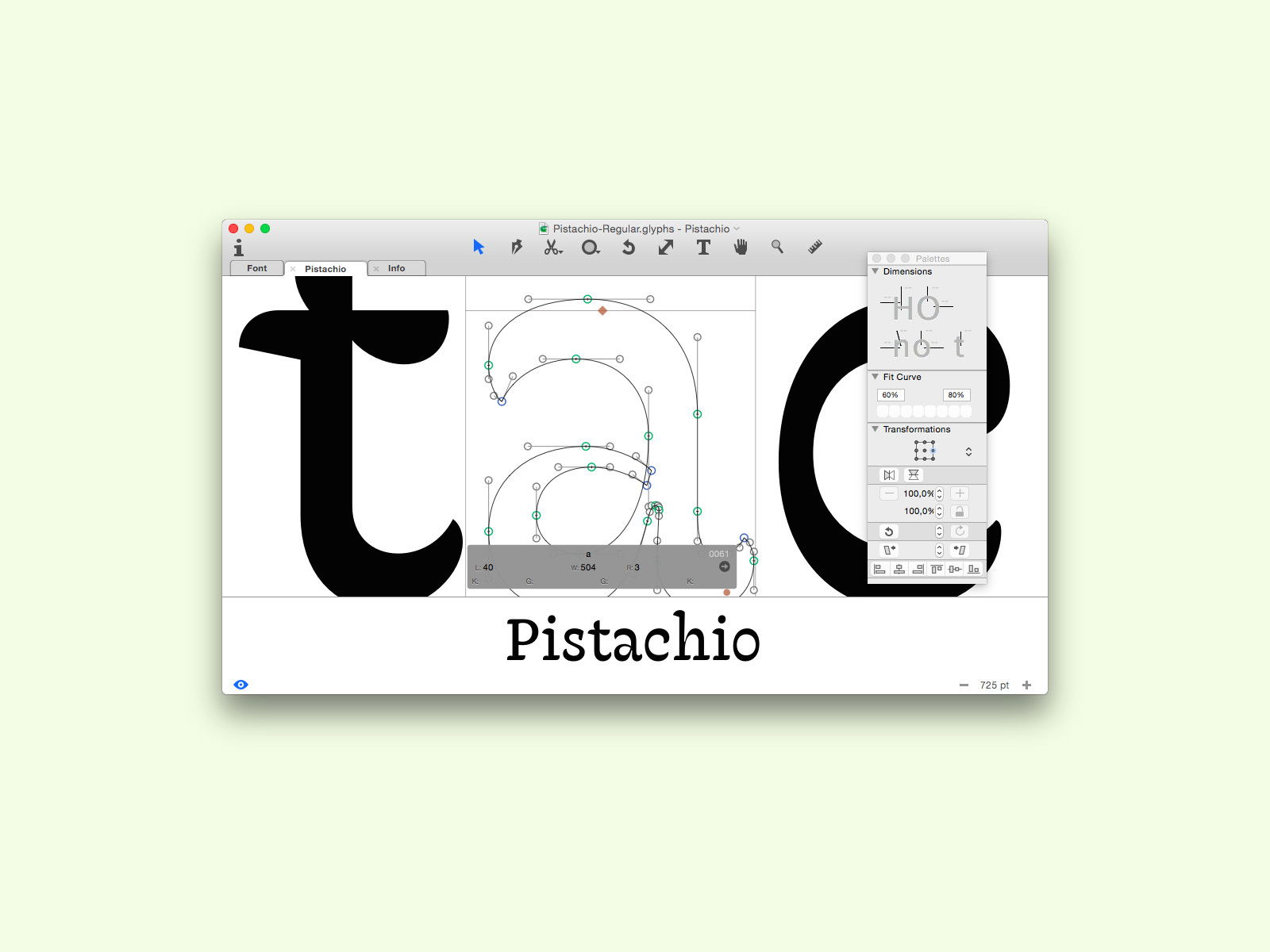
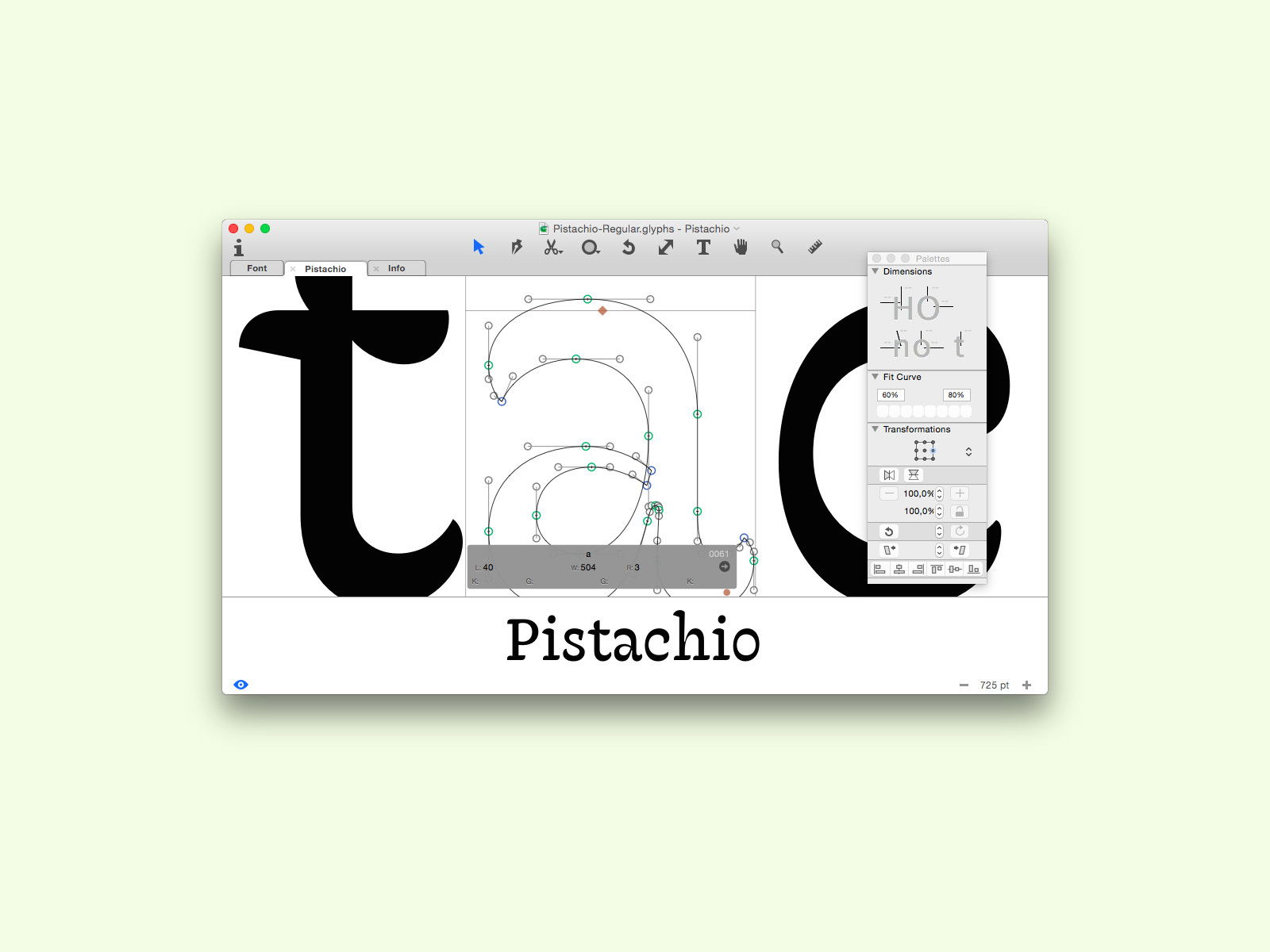
Was ist persönlicher als ein handschriftlicher Brief? Mit einer praktischen Software lässt sich die eigene Handschrift als Schriftart erstellen. Damit lassen sich auch andere Schriften bequem verändern. Dazu muss man kein Experte sein.

03.08.2014 | Tipps
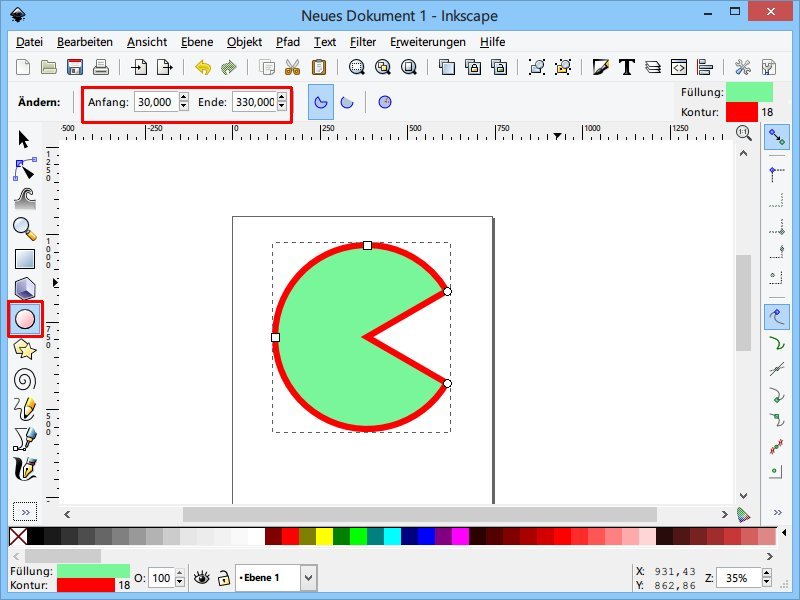
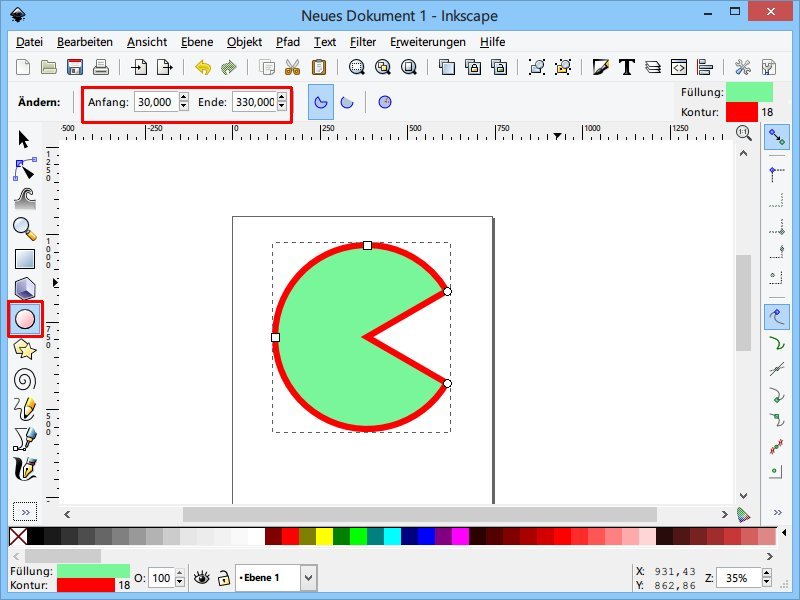
Zum Erstellen und Bearbeiten von Logos und anderen Illustrationen eignet sich gut das Gratis-Zeichenprogramm Inkscape. Hier lassen sich die verschiedensten Formen zeichnen, und das Ergebnis wird als SVG exportiert. Unter anderem sind auch Kreis-Segmente möglich. Wie?

19.07.2014 | Tipps
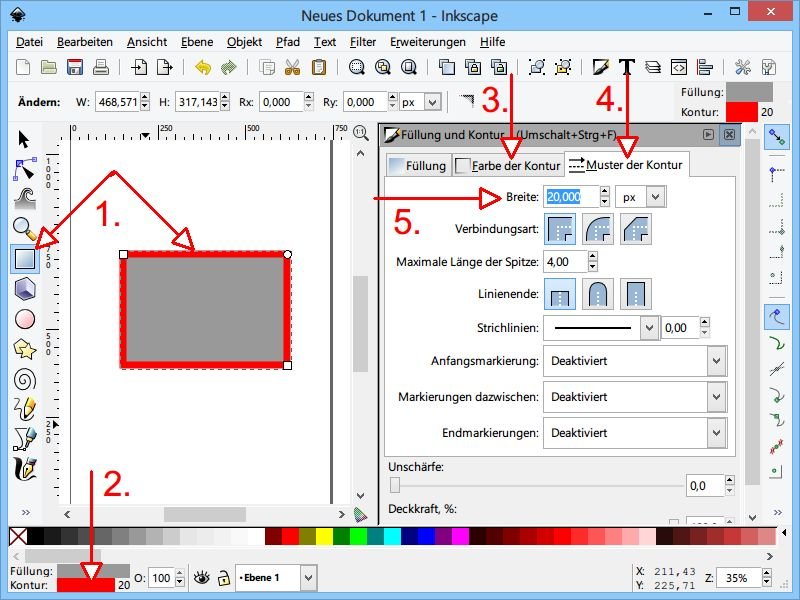
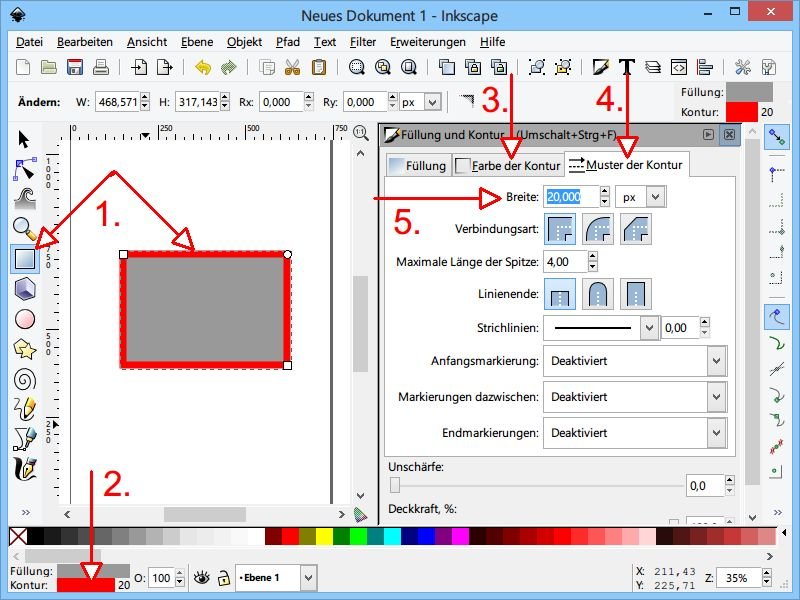
Was GIMP für Pixelbilder ist, ist Inkscape für Vektorgrafiken, die sich ohne Qualitätsverlust beliebig vergrößern lassen. Hiermit zeichnen Sie Formen mit beliebigen Konturen. Sie können sogar festlegen, wie dick die Randlinie sein soll. Wie geht das?

26.05.2014 | Tipps
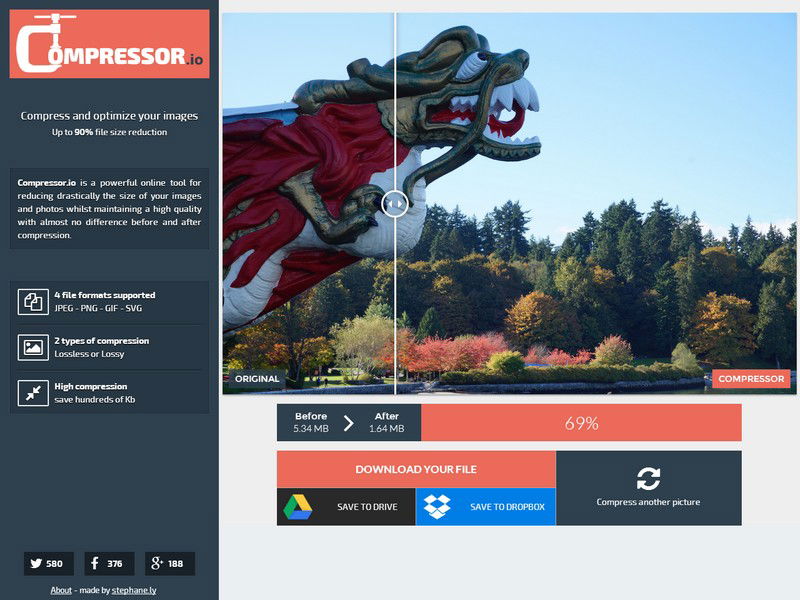
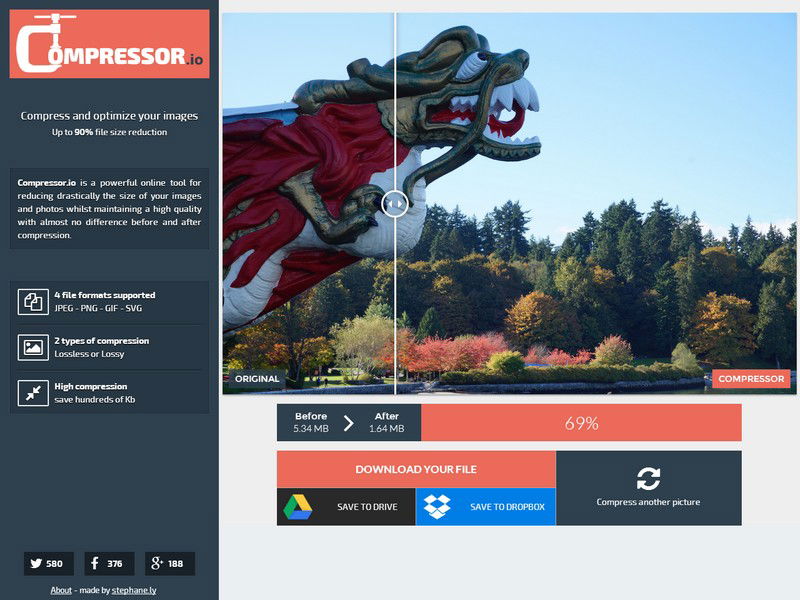
Mit modernen Digitalkameras aufgenommene Fotos haben sind heute oft fünf MByte und mehr groß. Die Bilder lassen sich bequem im Umfang verringern, ohne dass die Bildqualität darunter leidet.