


Persönliche Start-Seite mit iGoogle-Portal
Google mistet weiter aus: Nachdem im Juli schon der Google Reader geschlossen wurde, hat es nun auch iGoogle getroffen, die personalisierte Startseite. Nutzer konnten diese durch Widgets und verschiedene Layouts individualisieren und als eine Art Einstieg ins World Wide Web nutzen. Es gibt eine interessante Alternative dazu.

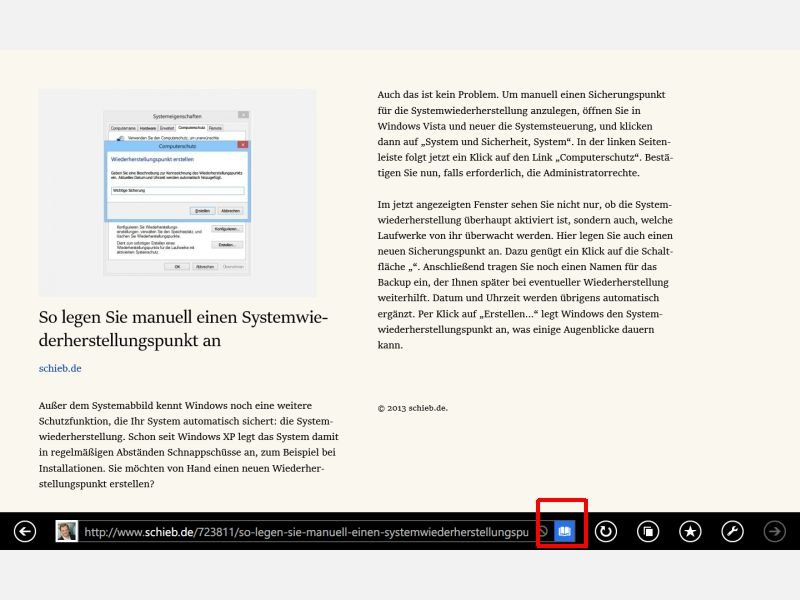
Webseiten einfacher lesen mit der Lese-Ansicht von IE11
In Windows 8.1 ist der neue IE11 eingebaut. Die Modern-UI-Version des Browsers hat eine neue Funktion spendiert bekommen: die Leseansicht. Damit wird das Lesen langer Artikel auf Webseiten einfacher, denn das ablenkende Drumherum wird solange ausgeblendet.

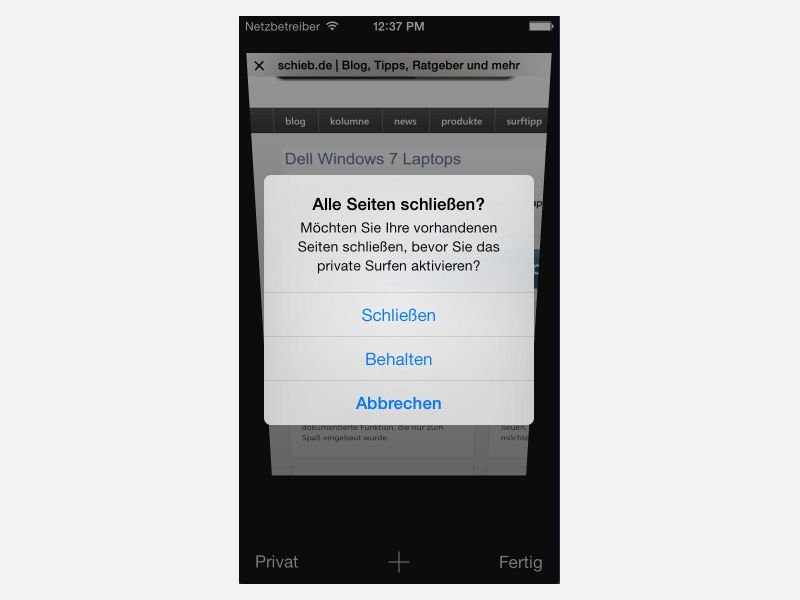
So verwenden Sie privates Browsen mit Safari in iOS 7
Im privaten Surfmodus speichert der Browser keine Website-Daten wie Cookies oder Cache. Mit iOS 7 wird das Surfen im privaten Modus mit dem Safari-Browser einfacher. Denn die zugehörige Einstellung findet sich jetzt nicht mehr nur in den System-Einstellungen.

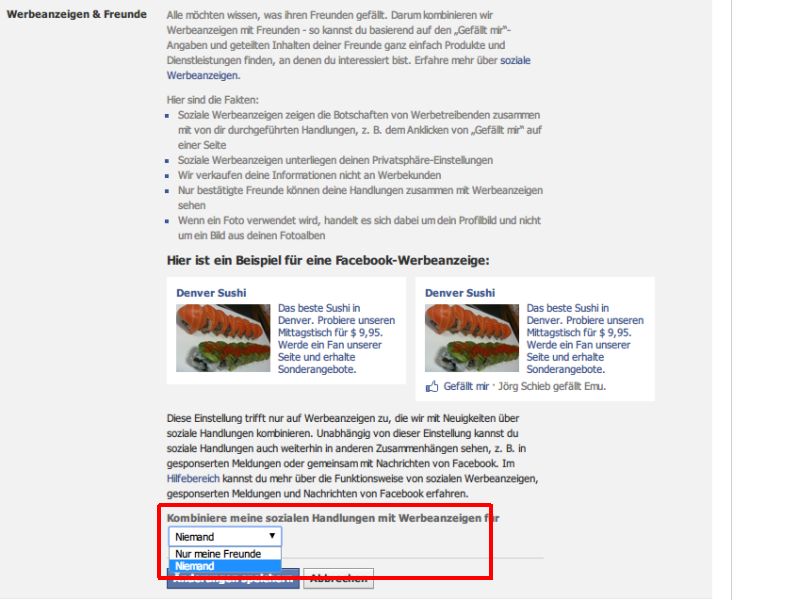
Facebook: Werbung mit Ihrem Namen und Gesicht verhindern
Google führt es ab 11. November 2013 ein, bei Facebook ist es schon länger Realität: Ihr Name und Bild stehen nicht nur bei Ihren Beiträgen, sondern erscheinen auch bei Werbeanzeigen. Wie Sie diese personalisierte Werbung verhindern, steht hier.
Die Social Books (Sobooks) kommen
Der bekannte Blogger und Buchautor Sascha Lobo setzt auf „Social Books“. Sobooks: So lautet auch der Name der neuen Plattform für E-Books, die Sascha Lobo auf der Frankfurter Buchmesse vorgestellt hat. Sein Ziel: Bücher digital zu vermarkten, im Web. Lobo will intensiv Social-Media-Funktionen nutzen und das Buch eng mit dem Web verzahnen.

Neue Firefox-Tabs mit leerer Seite anzeigen
Wie Chrome und Internet Explorer zeigt auch Firefox beim Öffnen eines neuen Tabs standardmäßig eine Auswahl oft besuchter Webseiten an. Sie wollen statt dieser Liste lieber eine leere weiße Seite sehen? Kein Problem, man kann das ändern.

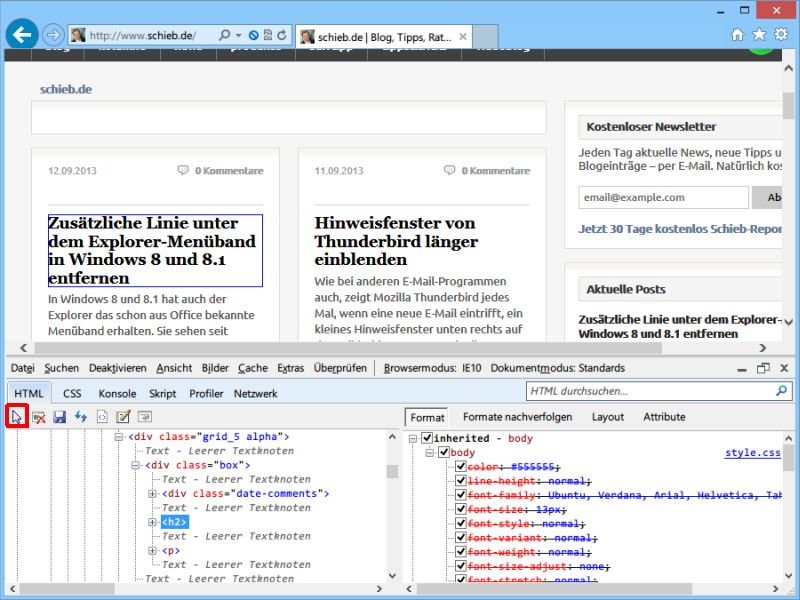
Profi-Tipp: Angewendete CSS-Stile für ein bestimmtes Website-Element herausfinden
Als Web-Entwickler interessiert man sich immer dafür, wie fremde Webseiten umgesetzt wurden. Eine besonders schöne Schriftart, ein gut aussehender Farbverlauf – viele dieser Effekte werden mit CSS-Stilen umgesetzt. Wie finden Sie heraus, welche CSS-Regeln für ein bestimmtes Element auf einer Webseite gelten?



