Eine Webseite ist oft das Aushängeschild eines Projekts oder einer Firma. Da ist es wichtig, dass diese möglichst fehlerfrei und gut in der Darstellung ist. Dazu gehört nicht nur, dass sie auf Ihrem Rechner gut aussieht. Unterschiedliche Endgeräte und Browser habe hier unterschiedliche Ansprüche und Fehlermöglichkeiten. Kontrollieren Sie Ihre Seite mit wenig Aufwand mit Bordmitteln!
Unter Windows 10 ist Edge der vorinstallierte und auch als Standard eingerichtete Browser. Der hat einige Analysefunktionen (das so genannte Debugging) bereits integriert. Rufen Sie die Webseite, um die es geht, auf. Dann klicken Sie in Edge auf die drei Punkte oben rechts und dann auf F12-Entwicklungstools. Alternativ können Sie – wie der Name schon sagt – die Taste F12 drücken.
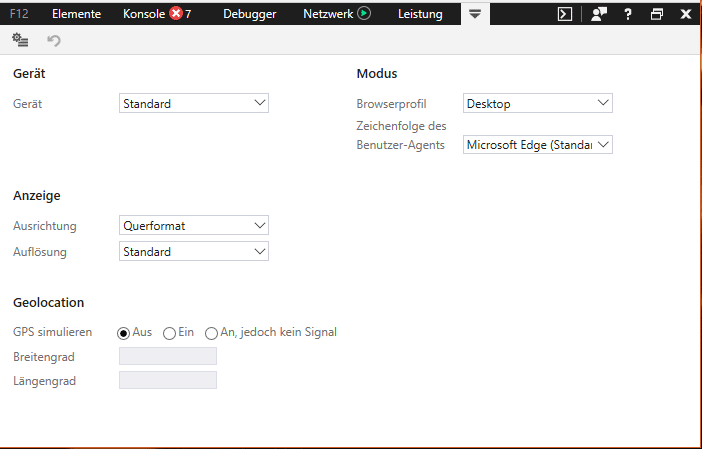
Um zu sehen, wie die Webseite in verschiedenen Browsern aussieht, klicken Sie auf Emulation. Dort können Sie festlegen, welcher Browser verwendet werden soll, ob die Desktop- oder Mobilansicht verwendet werden soll und welche Auflösung verwendet wird. Probieren Sie alle Kombinationen, die möglich sind. Hier kann eine Kombination mit den Webseiten-Statistiken Sinn machen. Dort finden Sie eine Auflistung der Besucher nach genau diesen Parametern.

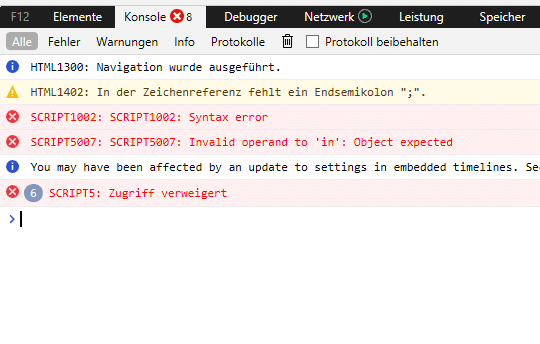
Wenn Sie die Seite auf Fehler untersuchen wollen, dann klicken Sie auf die Registerkarte Konsole. Darin finden Sie im optimalen Fall keine Einträge, damit enthält die Webseite keine offensichtlichen Fehler. Das muss allerdings nicht für Unterseiten gelten, im Zweifel rufen Sie alle relevanten URLs auf.