Ganz versteckt enthält der Internet Explorer einige Extra-Tools und Werkzeuge für Entwickler. Damit lassen sich zum Beispiel die HTML-Quelltexte analysieren, JavaScripts auf Fehler untersuchen oder die Ladezeiten prüfen.
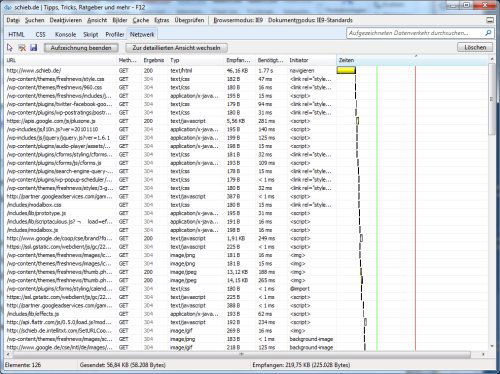
Aktiviert werden die verborgenen Entwicklertools mit der Taste [F12]. Im neuen Fenster wird der HTML-Quellcode in Baumstruktur und farbig formatiert dargestellt. Das Register „CSS“ erlaubt einen schnellen Blick in die CSS-Formate. Liefert die Webseite JavaScript-Fehler, kann man im Register „Skript“ den Fehlermeldungen auf den Grund gehen. Wie schnell eine Seite lädt, verrät das Register „Netzwerk“. Zum Speedcheck auf „Aufzeichnung starten“ klicken, die Webseite neu laden und auf „Aufzeichnung beenden“ klicken. Die Übersicht zeigt die Ladezeiten jedes einzelnen Seitenelements.