CSS, kurz für Cascading Stylesheets (deutsch etwa: ineinander geschachtelte Stilangaben), sorgt für das Aussehen von Webseiten. Wo genau die einzelnen Bereiche auf der Webseite positioniert werden, berechnet der Browser anhand des sogenannten Box-Modells.
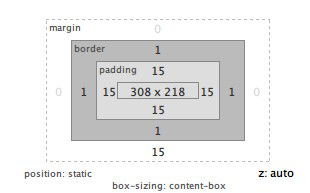
Das Box-Modell gibt an, wie die unterschiedlichen Angaben wie zum Beispiel Breite/Höhe, Innenabstand, Rahmendicke und Außenabstand verrechnet werden. Hier ein Beispiel:
In diesem Beispiel ist die Breite („width“) 308 Pixel. Links und rechts werden dann noch jeweils 15 Pixel Innenabstand („padding“) hinzugefügt, bevor der Rahmen gezeichnet wird. Der Rahmen („border“) ist hier 1 Pixel dick. Zusätzlich hat die Box unten noch einen Außenabstand („margin“) von 15 Pixeln.
Ältere Versionen von Internet Explorer berechnen das Ganze übrigens leicht anders (die Breite schließt dann die Innenabstände ein) – also nicht wundern…