
19.02.2016 | Internet
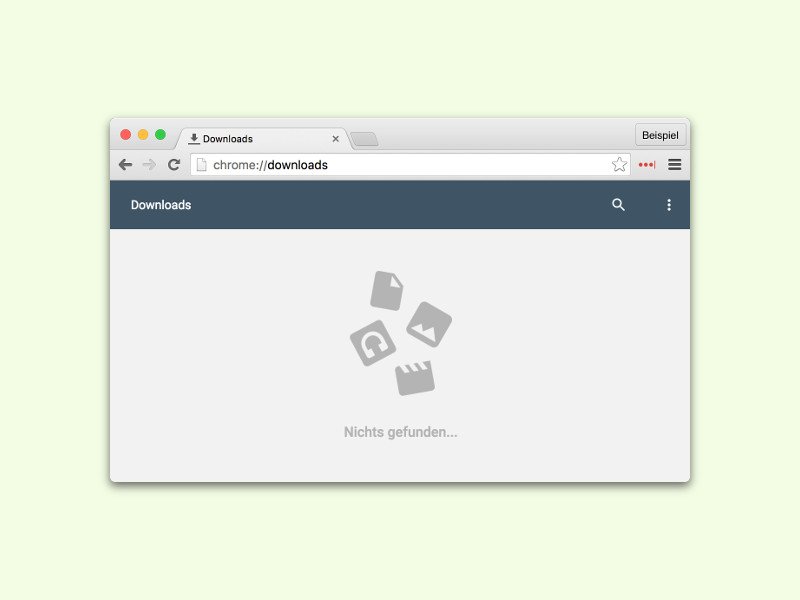
Viele Produkte von Google erhalten derzeit ein überarbeitetes Aussehen im sogenannten Material Design. Zum Beispiel wird auch die Download-Seite in Google Chrome derzeit neugestaltet. Wer will, kann das neue Design schon jetzt ausprobieren.

24.09.2015 | Tipps
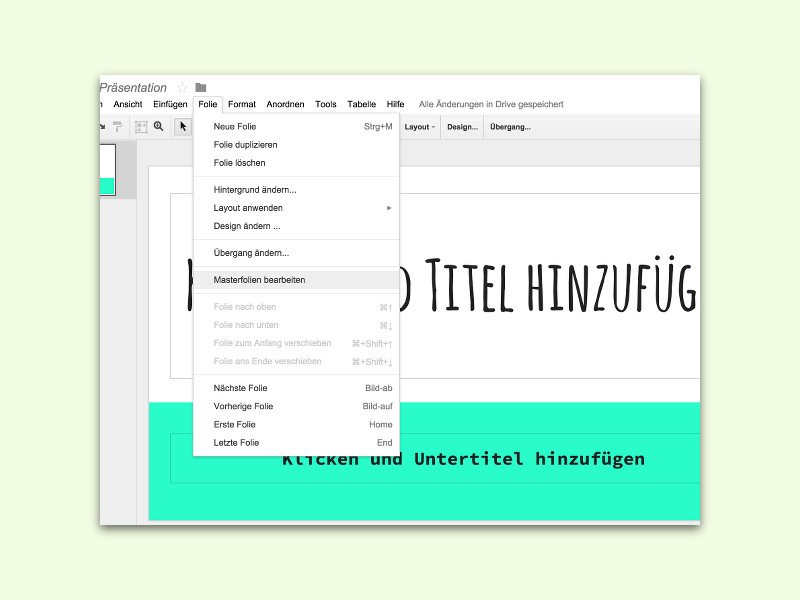
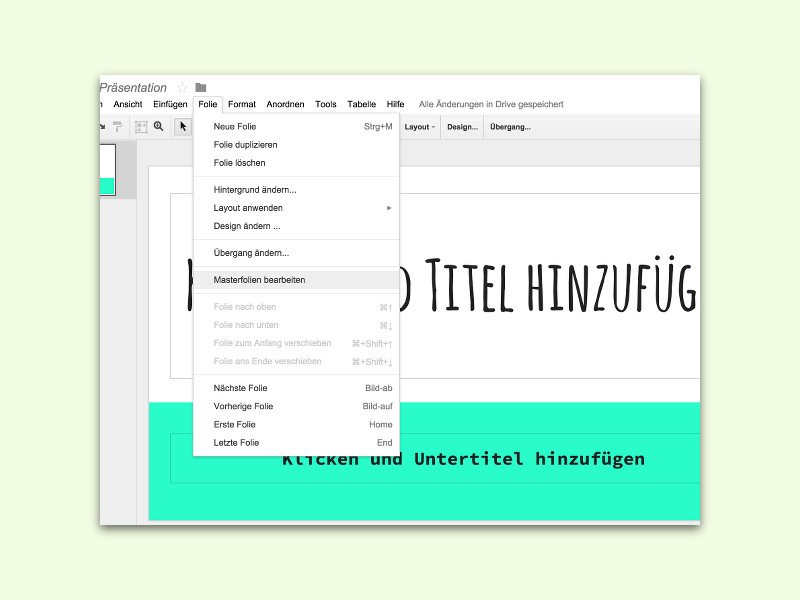
Mit einem angepassten Design macht auch eine auf die Schnelle per Google Docs erstellte Präsentation etwas her. Noch einfacher klappt’s, wenn man die Master-Folie anpasst – sprich, die Vorlage für neu zur Präsentation hinzugefügte Folien.

22.08.2015 | Internet
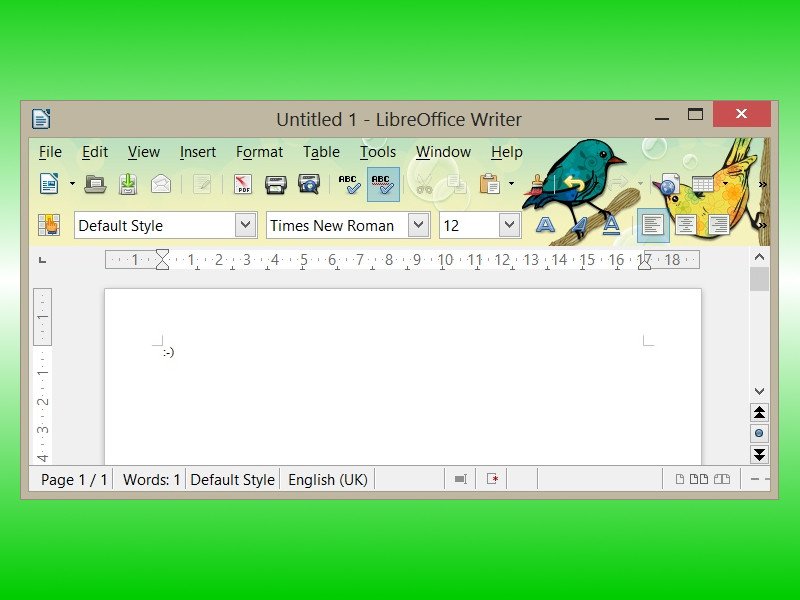
Das alternative, kostenlose Büropaket LibreOffice ist zwar funktional, sieht aber nicht besonders interessant aus. Während Office-Nutzer ihr Fensterdesign wenigstens geringfügig anpassen können, haben es LibreOffice-Nutzer schwer. Es sei denn, man verwendet einfach ein Firefox-Fensterdesign.

26.12.2014 | Tipps
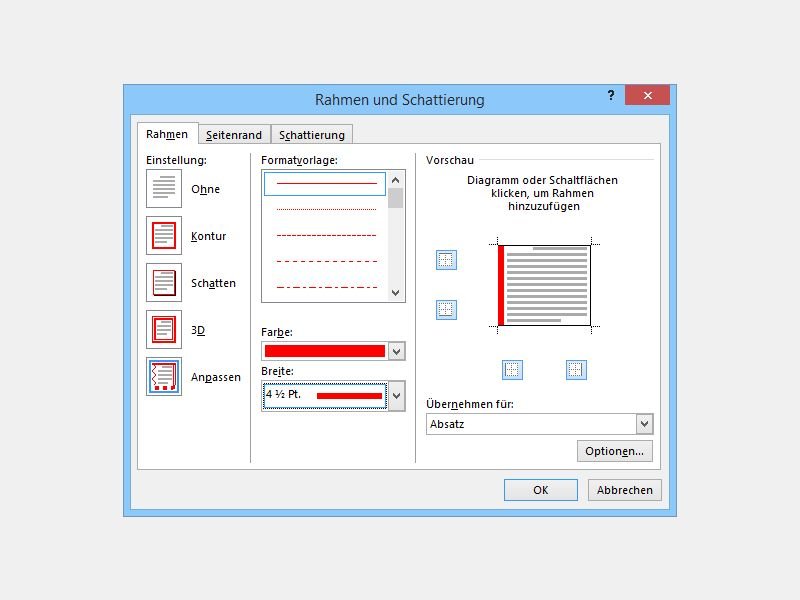
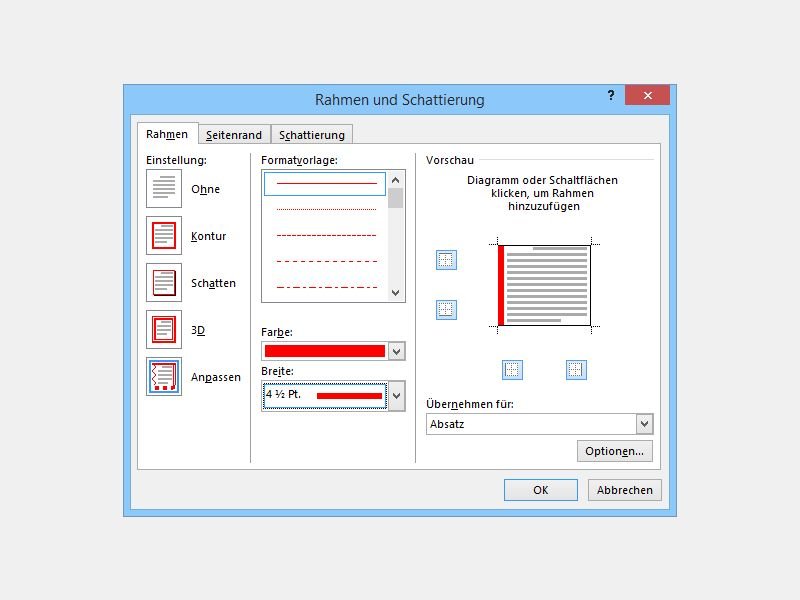
Bilder, Tabellen und Absätze lassen sich in Microsoft Word mit einem Rahmen versehen. Dabei werden standardmäßig alle vier Seiten in der gleichen Rahmenfarbe dekoriert. Wie stellt man für eine Seite eine andere Farbe ein?

28.08.2014 | Tipps
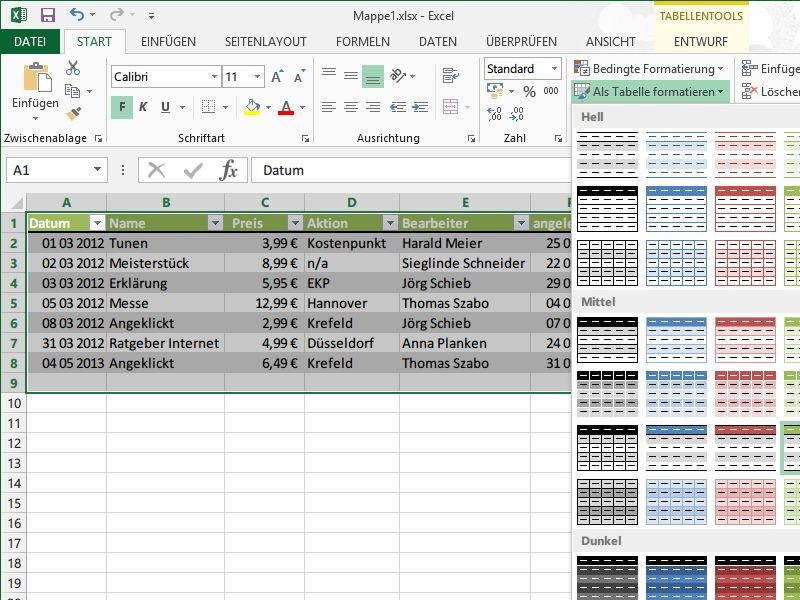
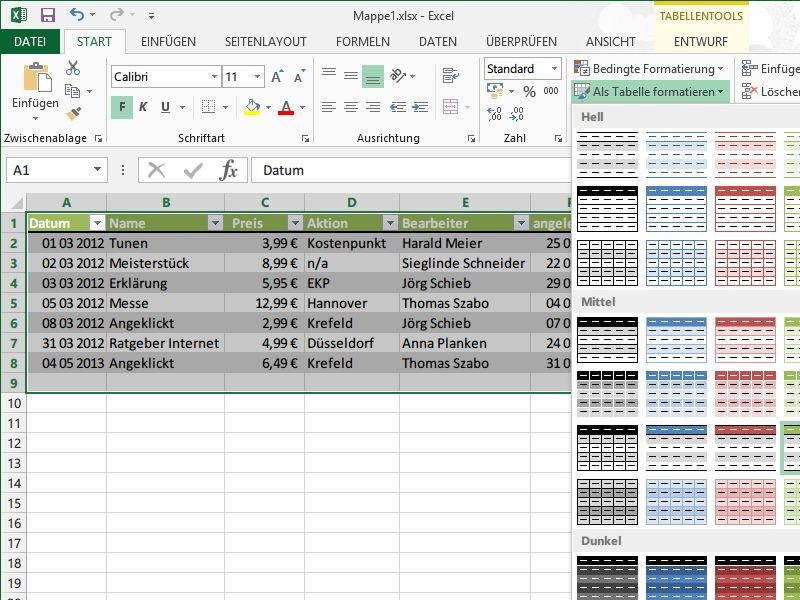
Tabellarische Daten sind nicht immer leicht zu erfassen. Sie brauchen für einen bestimmten Zweck eine Excel-Tabelle? Anstelle sich lange mit der grafischen Aufbereitung der Daten zu befassen, überlassen Sie diese Aufgabe doch einfach Excel. Sie werden staunen, wie einfach das ist.

18.05.2014 | Internet
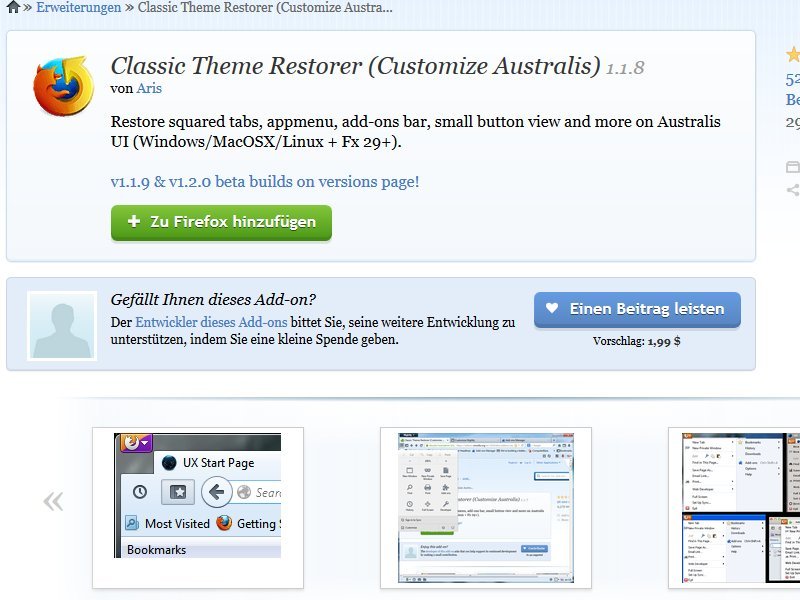
Mit der Version 29 wurde die Oberfläche des beliebten Firefox-Browsers komplett überarbeitet. Das neue „Australis“-Design ist allerdings nicht jedermanns Sache. Sie haben sich an das Aussehen von früheren Firefox-Versionen gewöhnt?

09.03.2014 | Tipps
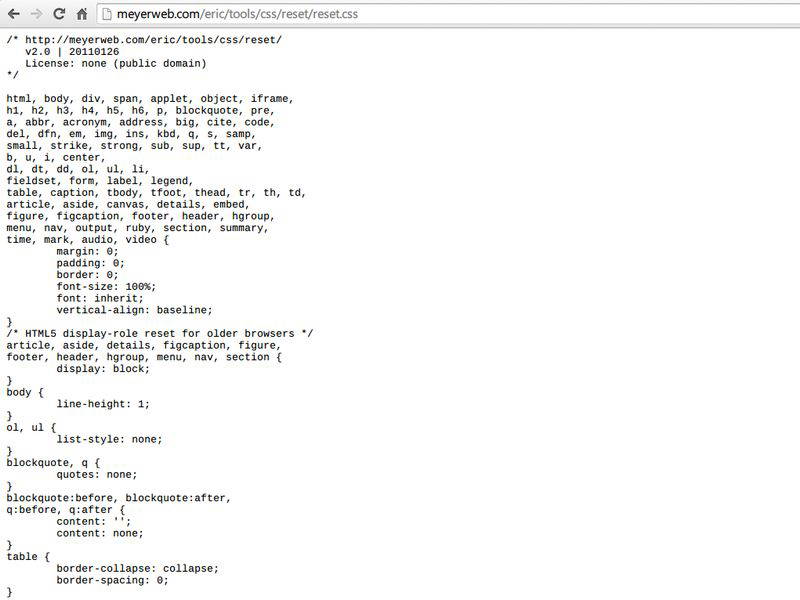
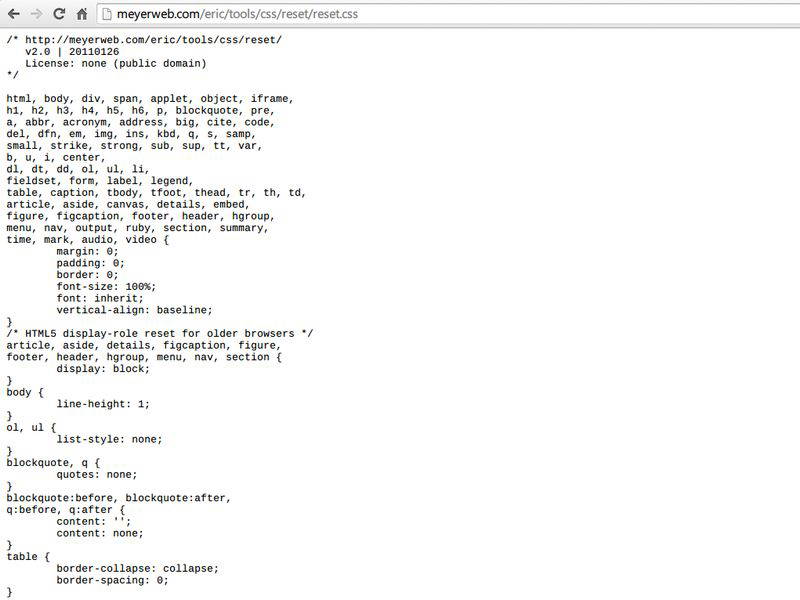
HTML wird immer leicht anders angezeigt – je nachdem, welchen Browser man verwendet. Damit Sie es als Web-Entwickler einfacher haben, können Sie das Aussehen von HTML und CSS vereinheitlichen.