


Mit Google Photos Animationen erstellen und auf Instagram teilen
Wem normale Fotos auf Instagram zu langweilig sind, der kann sich mit Hilfe von Google Photos mit wenig Aufwand eine kleine Animation aus mehreren Bildern erstellen lassen. So entstehen Hingucker, die jeder anschauen möchte.

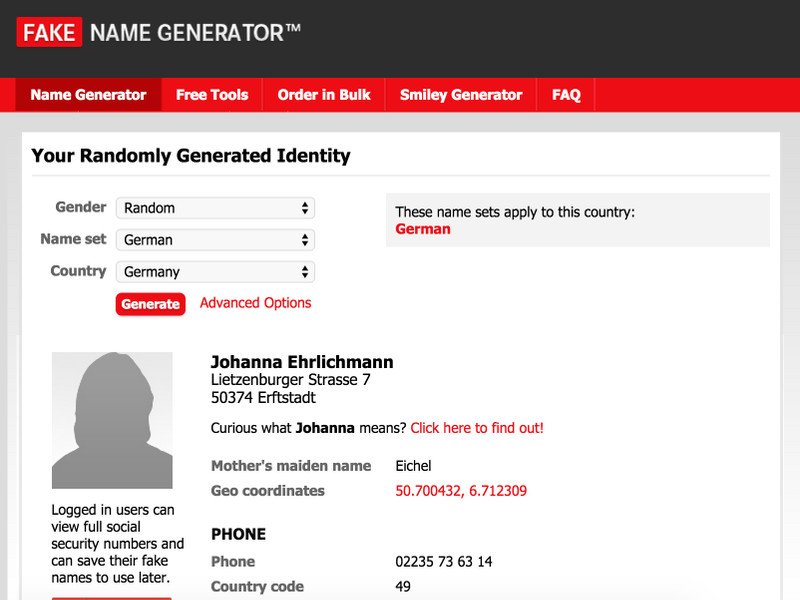
Zufalls-Namen gratis per Generator generieren
Beim Verfassen von Kurzgeschichten braucht man Namen, die zu den Personen passen. Doch was, wenn einem partout keine sinnvollen Namen einfallen? Dann kann der Fake Name Generator genutzt werden.

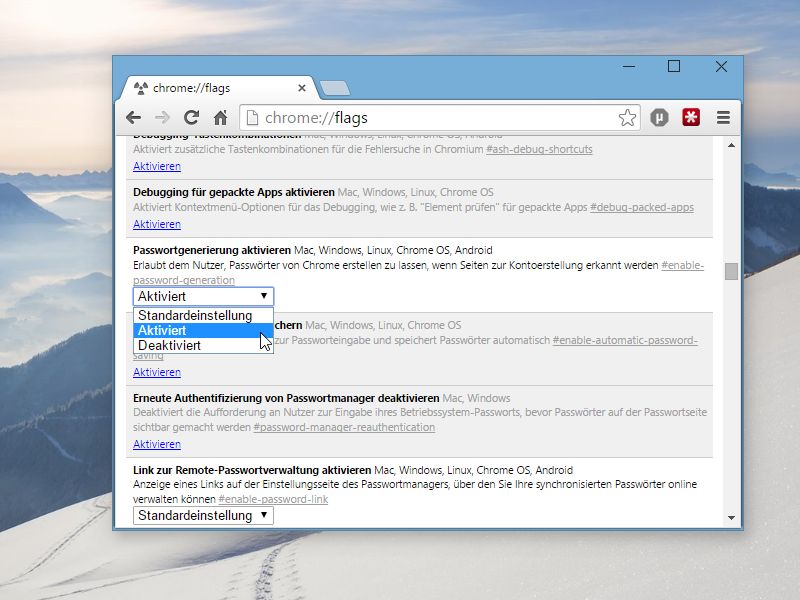
Chrome: Auf Registrierungs-Webseiten sichere Passwörter generieren
Man kennt das Problem: Auf jeder Website, bei der man sich registriert, muss man sich ein neues Kennwort ausdenken. Und sicher soll es auch noch sein. Dabei kann der Chrome-Browser jetzt helfen.
Word 2010: Aus Texten eine Dokument-Vorlage erzeugen
Word hat zahlreiche fertige Dokumentvorlagen im Gepäck. Weitere lassen sich von der Microsoft-Homepage nachladen. Ist nichts Passendes dabei, kann man mit wenigen Handgriffen aus jedem beliebigen Word-Dokument eine eigene Vorlage basteln. Wir zeigen, wie’s geht.

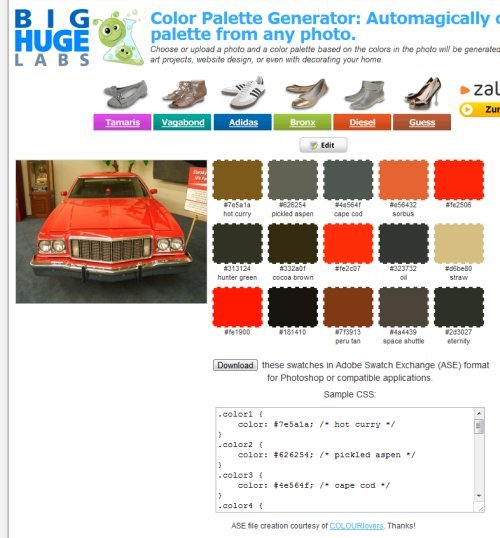
Aus Digitalfotos eine Farbpalette mit CSS-Farbcodes erzeugen
Welche Farben dominieren auf einem Bild? Die Antwort bietet ein kostenloser Onlinedienst, der hochgeladene Fotos analysiert und daraus eine Farbpalette der verwendeten Farben plus den passenden HTML/CSS-Farbcodes generiert.
Mozilla Firefox: Fehlende Favicons automatisch erzeugen
Sie sind nur 16 mal 16 Pixel groß, fürs Surfen aber doch ungemein wichtig: Favicons. Die kleinen Icons erscheinen zum Beispiel als Minisymbol in der Adresszeile oder vor den Favoriteneinträgen. Leider fehlt bei einigen Webseiten das Favicon. Statt einer Minigrafik erscheint nur ein weißes Feld. Macht nichts. Eine Firefox-Erweiterung sorgt dafür, dass wirklich jede Webseite ein Favicon erhält.
Microsoft Excel: Anklickbare Mail-Adressen erzeugen
Mail-Adressen im Format name@domain.de erkennt Excel automatisch und erzeugt daraus anklickbare Mail-Adressen. Mit einem Trick klappt’s auch, wenn Name und Mail-Domain in unterschiedlichen Zellen stehen. Über die „Hyperlink“-Funktion werden beide Bestandteile zu einer kompletten Mailadresse zusammengefügt.



