
JavaScript-Quellcode ordentlich und lesbar formatieren
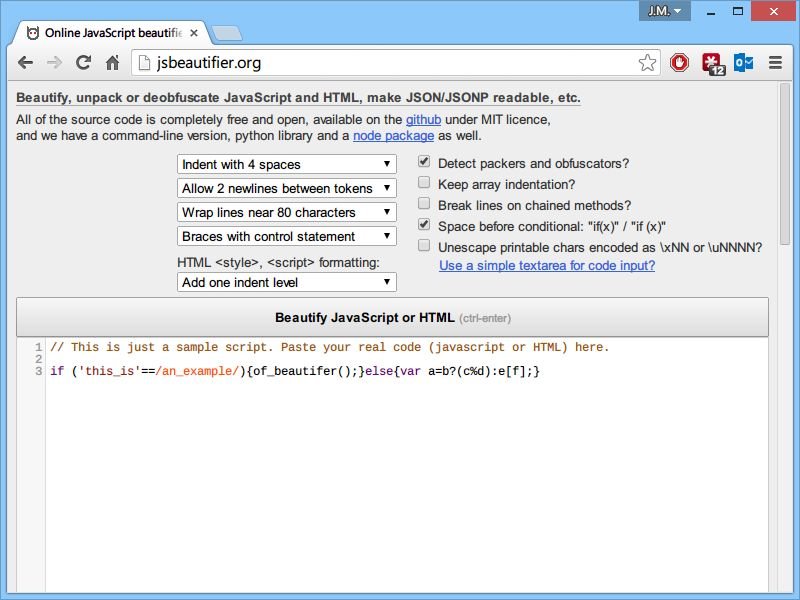
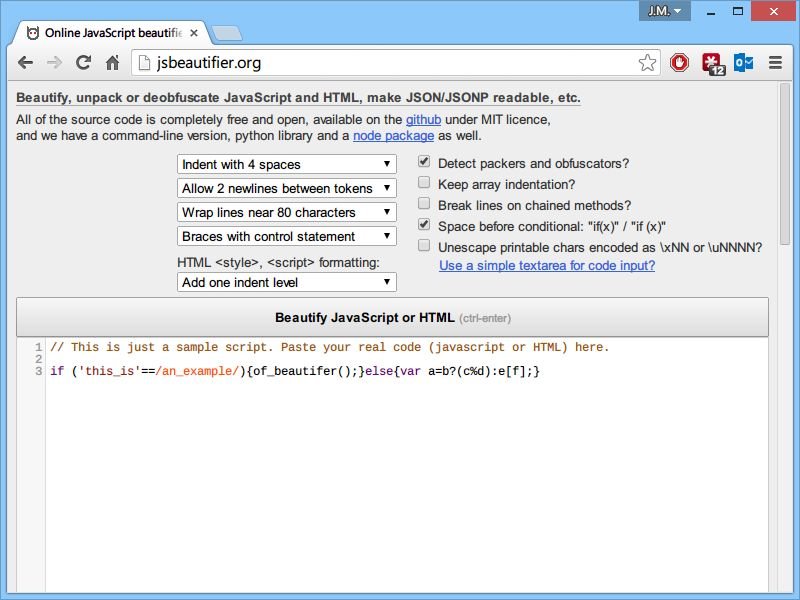
Programmcode sollte immer ordentlich aussehen. Man hat aber nicht immer Zeit, auf korrekte Einrückungen, Leerzeichen und Klammerung zu achten. Für diesen Fall gibt’s den JavaScript-Beautifier.

Programmcode sollte immer ordentlich aussehen. Man hat aber nicht immer Zeit, auf korrekte Einrückungen, Leerzeichen und Klammerung zu achten. Für diesen Fall gibt’s den JavaScript-Beautifier.
Die Programmiersprache Java und ihre Plug-ins für Webbrowser stehen immer wieder im Fokus der Sicherheit. Fast wöchentlich werden neue Lücken bekannt, und das trotz der Bemühungen von Hersteller Oracle, diese zu stopfen. Ist es wegen dieser Probleme am besten, nicht nur auf Java, sondern auch auf JavaScript zu verzichten?
Sie möchten die Unterstützung von JavaScript im mobilen Safari-Browser von iPhone oder iPad ausschalten? Dafür gibt es einen Schalter. Allerdings ist der zugegebenermaßen etwas versteckt.
Der Safari-Browser in Ihrem iOS-Gerät (iPad, iPhone, iPod touch) unterstützt keine Erweiterungen oder Add-ons. Zusatz-Funktionen können Sie aber dennoch hinzufügen. Das wird mit so genannten Bookmarklets möglich.
Die Skriptsprache JavaScript gewinnt auch außerhalb des Browsers immer mehr an Bedeutung. Jüngst hat Microsoft sie sogar auf eine Ebene mit C# gestellt, was Apps für Windows 8 betrifft. Node.js ist eine beliebte Laufzeit-Umgebung für JavaScript.

Die Sprache, aus der Webseiten gemacht sind – HTML, wird ständig weiterentwickelt. Was 1992 als Version 1.0 begann, ist mittlerweile schon bei Version 5 angelangt. Mit HTML5 bekommen Webentwickler zahlreiche neue Funktionen in die Hand. Zum Beispiel können Formulare schon vor dem Absenden auf Fehler geprüft und der Nutzer darauf hingewiesen werden. Klar, dass alte Browser mit so viel Neuem nicht klar kommen, so zum Beispiel der Internet Explorer 8.