
29.11.2016 | iOS
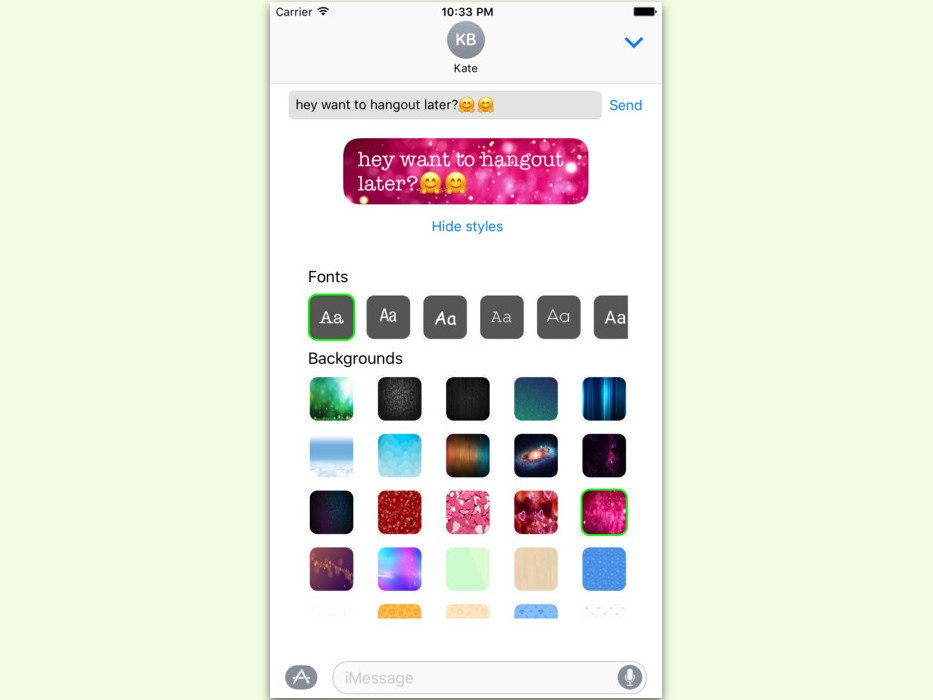
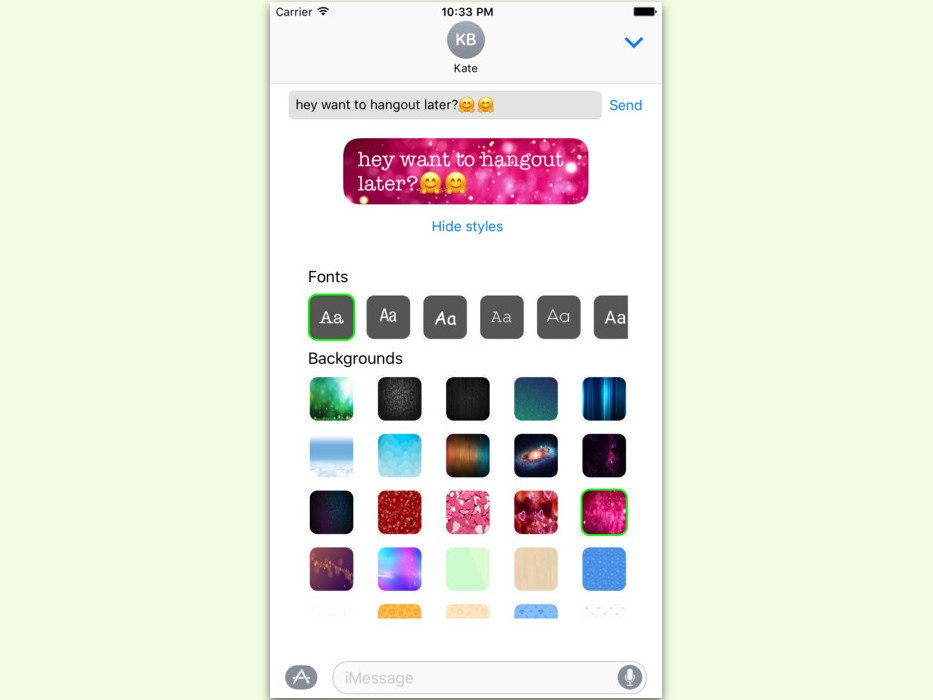
Apps für den Chat-Dienst iMessage sind meist Sticker-Apps. Mit der Zeit wird das aber langweilig. Wer die gesendeten Nachrichten optisch mit eigenen Stilen verschönern will, kann dazu auf eine kostenlose iOS-App zurückgreifen.

10.09.2015 | Tipps
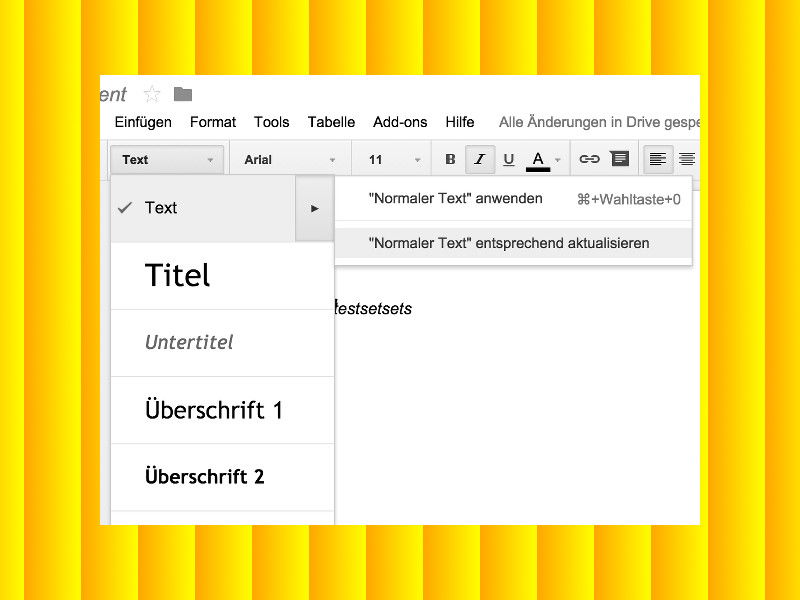
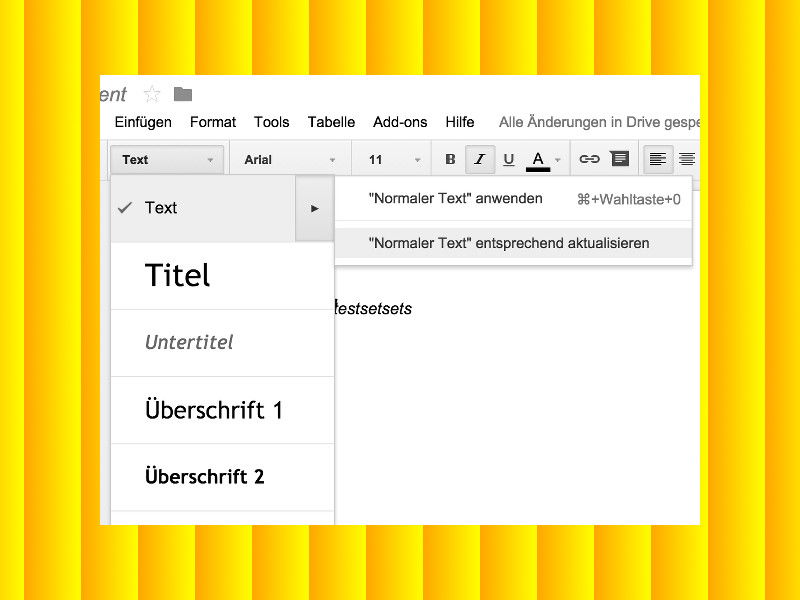
In der Online-Textverarbeitung Google Docs kann, genau wie in Word auch, die Schriftart für ganz normalen Text geändert werden. Hier steht, wie’s geht.

25.03.2015 | iOS
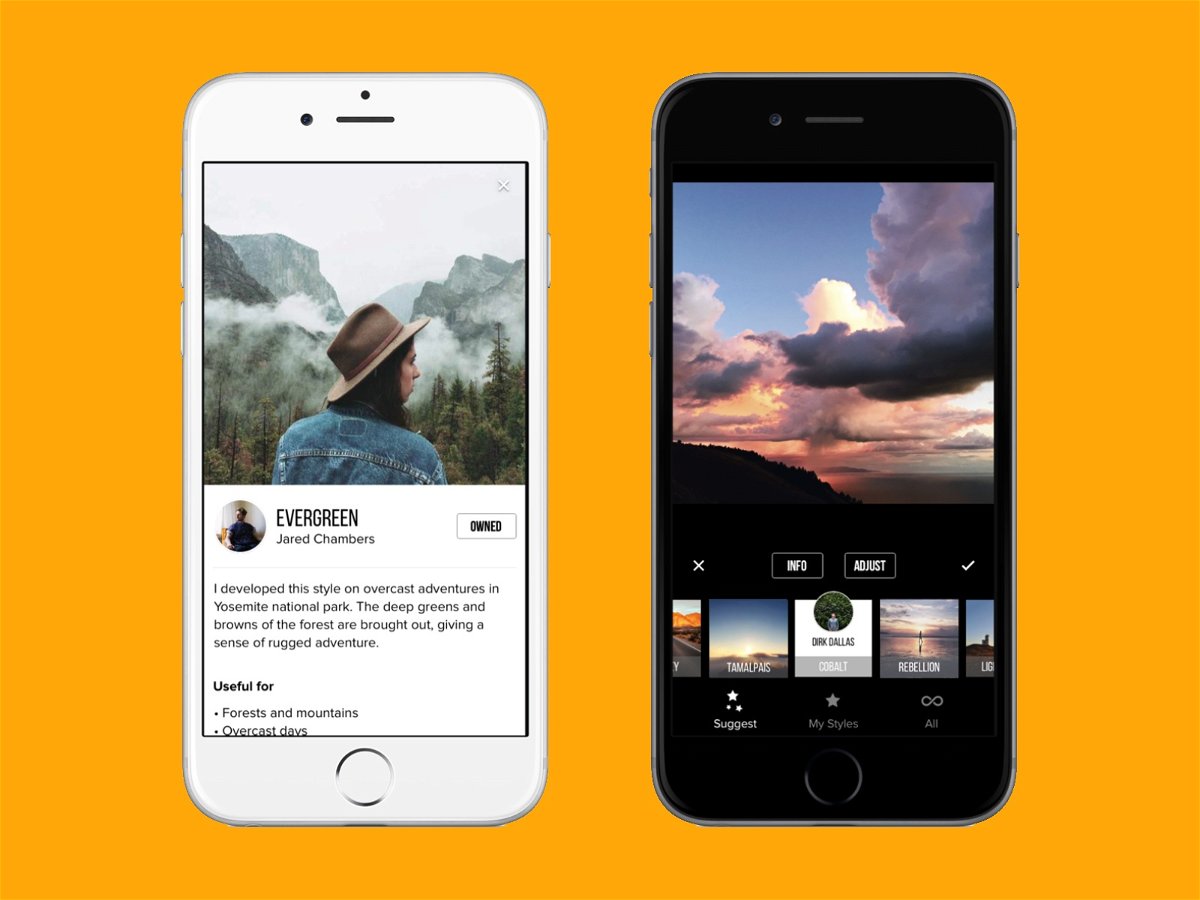
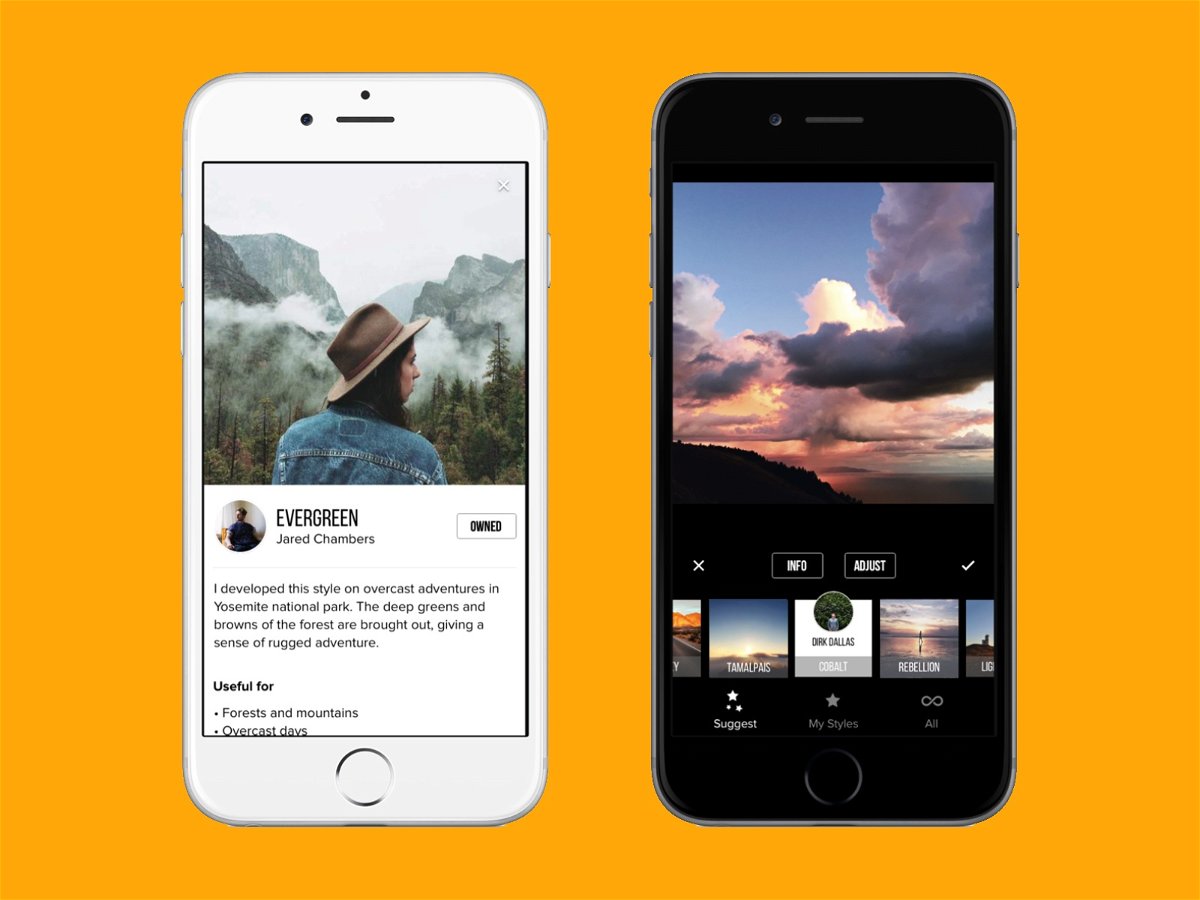
Praktisch jede Foto-App hat auch Filter an Bord, mit denen sich die Fotos verbessern lassen. Durch Filter, die dem Stil bekannter Fotografen nachempfunden sind, hebt sich Priime von der Masse der Apps ab.

09.03.2014 | Tipps
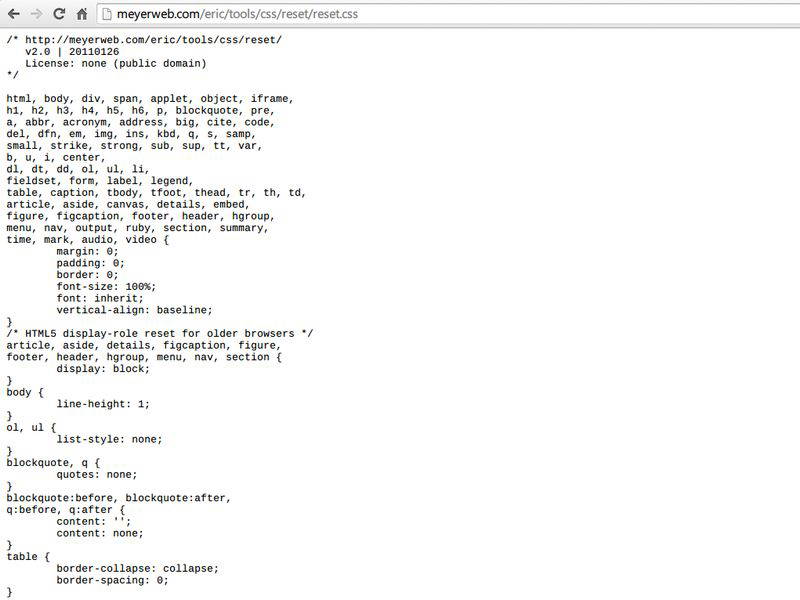
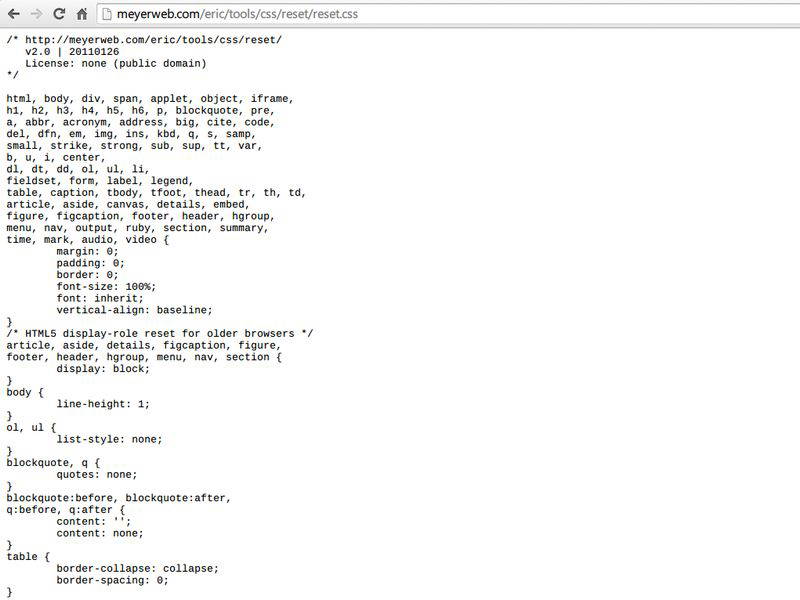
HTML wird immer leicht anders angezeigt – je nachdem, welchen Browser man verwendet. Damit Sie es als Web-Entwickler einfacher haben, können Sie das Aussehen von HTML und CSS vereinheitlichen.

12.09.2013 | Internet
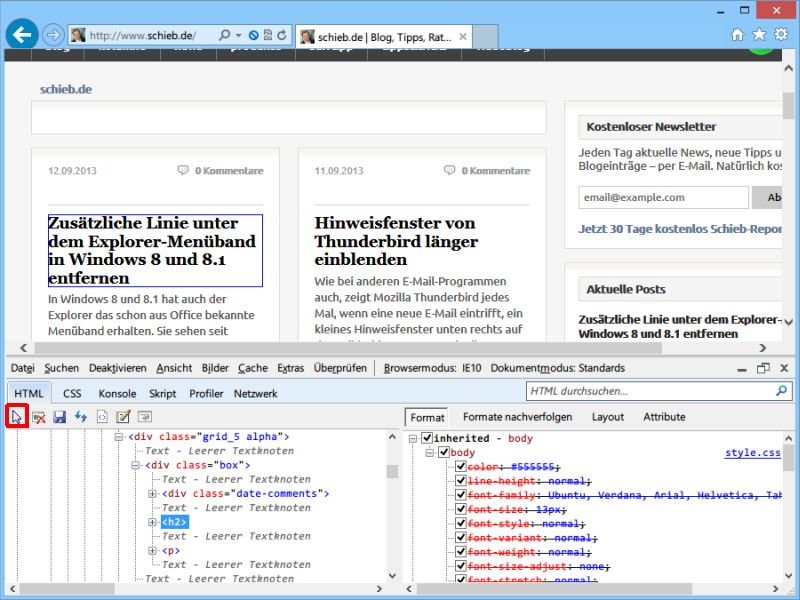
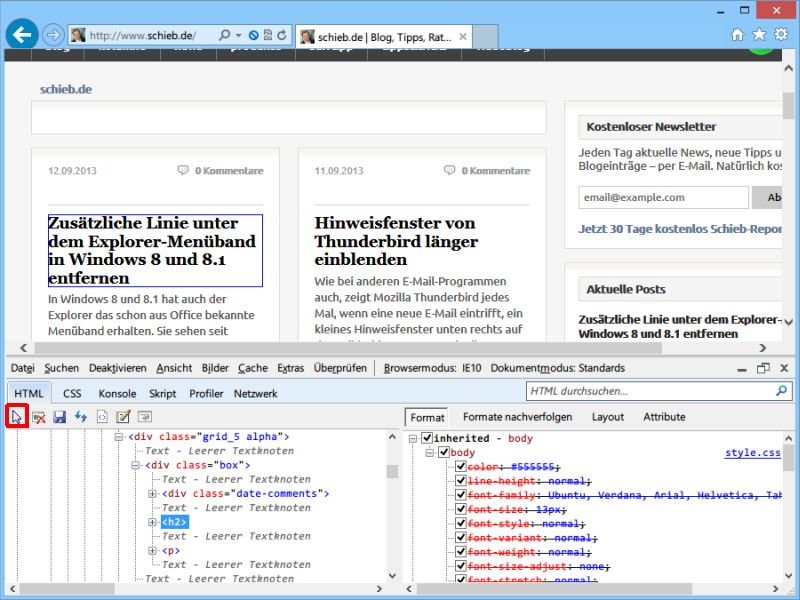
Als Web-Entwickler interessiert man sich immer dafür, wie fremde Webseiten umgesetzt wurden. Eine besonders schöne Schriftart, ein gut aussehender Farbverlauf – viele dieser Effekte werden mit CSS-Stilen umgesetzt. Wie finden Sie heraus, welche CSS-Regeln für ein bestimmtes Element auf einer Webseite gelten?
23.01.2013 | Tipps
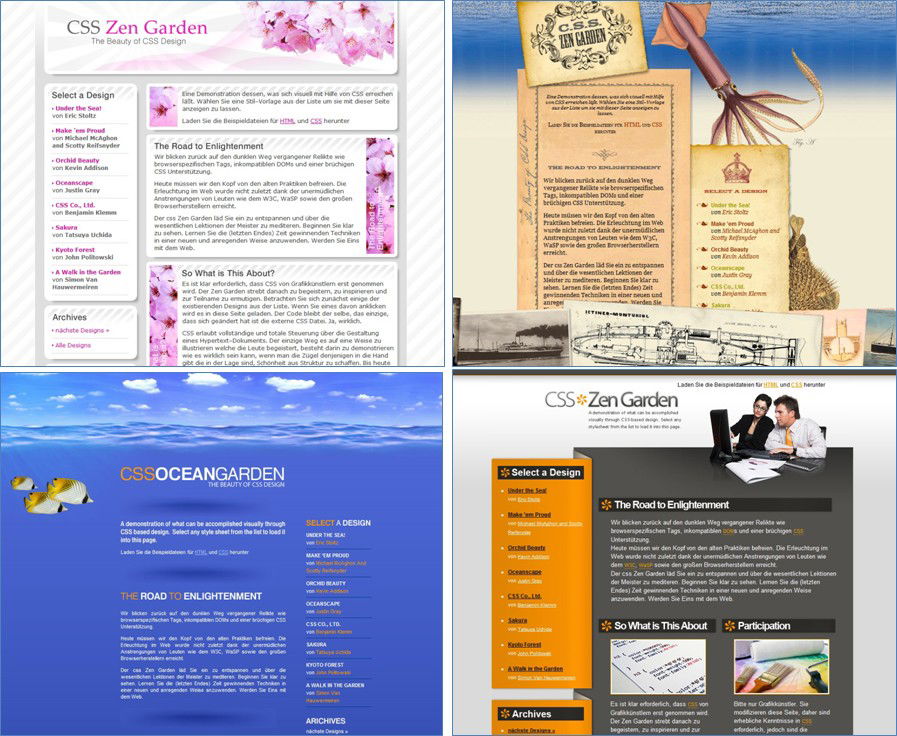
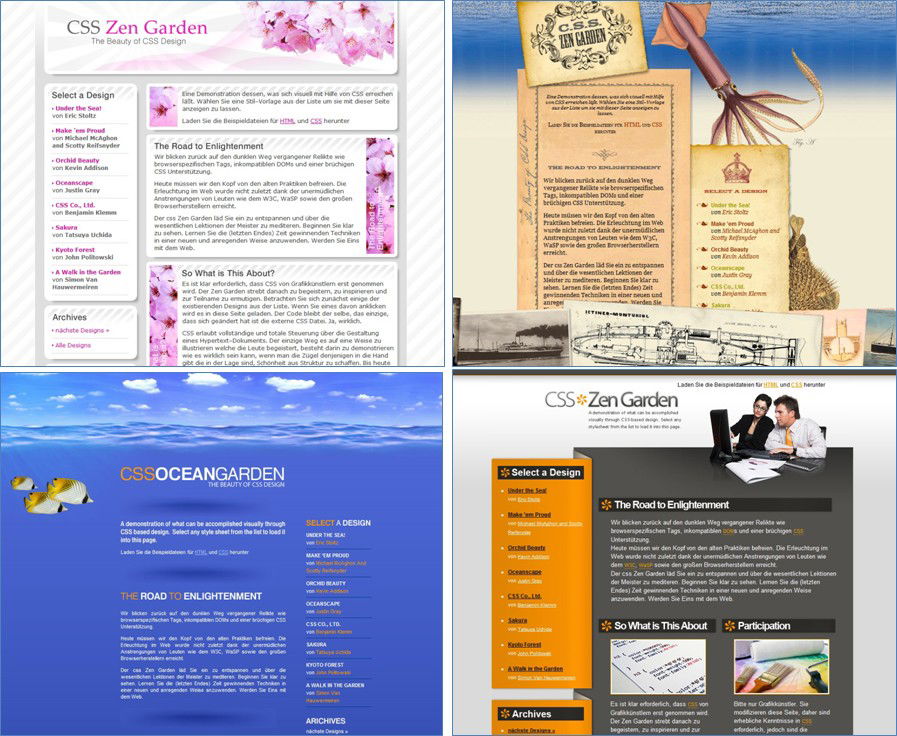
CSS – diese Abkürzung wird oft in einem Atemzug mit HTML genannt, der Sprache für Webseiten. Das CSS einer Seite bestimmt, wie die Webseite in Ihrem Browser aussehen soll. Dazu werden einzelnen Elementen der Seite Stilangaben zugewiesen, und Firefox und Co. „zeichnen“ die Webseite dann so, wie angegeben.

20.03.2012 | Tipps
Farben, Schriftarten, Hintergrundbilder – alles, was eine Webseite schön anzusehen und leicht zu bedienen macht, ist Sache von CSS. Diese sogenannten Cascading Stylesheets sind Angaben in Textform, die Internet Explorer und Co. sagen, wie Überschriften, Hyperlinks oder auch Menü-Elemente auszusehen haben.