In Google Chrome helfen die Entwicklertools beim Entwickeln von Webseiten wirklich weiter. Um bestimmte Elemente zu finden, können Sie nach ihnen suchen. Aber wussten Sie schon, dass Sie dazu auch CSS-Selektoren nutzen können?
Im Beispiel suchen wir die Überschrift des ersten Beitrags auf der Startseite von schieb.de:
- Starten Sie Chrome, und laden Sie www.schieb.de.
- Drücken Sie jetzt auf [F12], um die Entwicklertools einzublenden.
- Nun öffnen Sie das Suchfeld durch Drücken von [Strg] + [F].
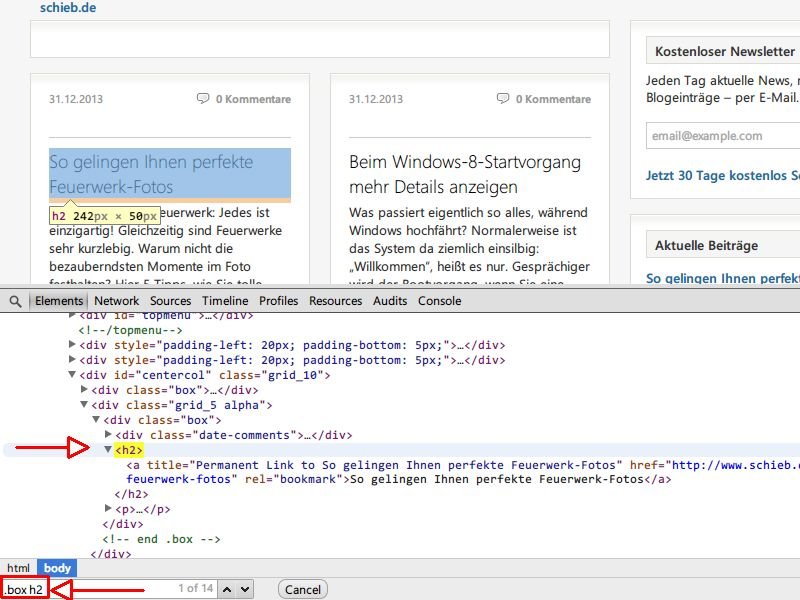
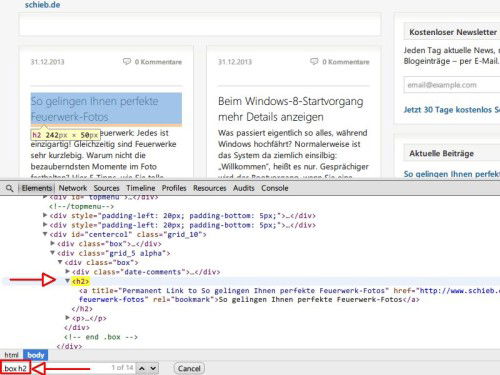
- Geben Sie den folgenden CSS-Selektor ein: .box h2.
- Automatisch wird die erste Überschrift in einer Box gefunden. Ähnlich funktioniert dies mit allen passenden CSS-Selektoren.
Die Suche im DOM über CSS-Selektoren ist dabei nicht nur für Entwickler interessant, die jQuery nutzen. So finden Sie auch alle gleichen Tags – schnell und praktisch.