27.09.2015 | Tipps
Die NASA hat das ungewöhnöiche Spektakel in einem sehr schönen Animationsfim erklärt. Das nächste Mal haben wir ein solches Ereignis erst 2033, davor 1982 und 1964. Es lohnt sich also, früh aufzustehen und sich alles anzusehen.

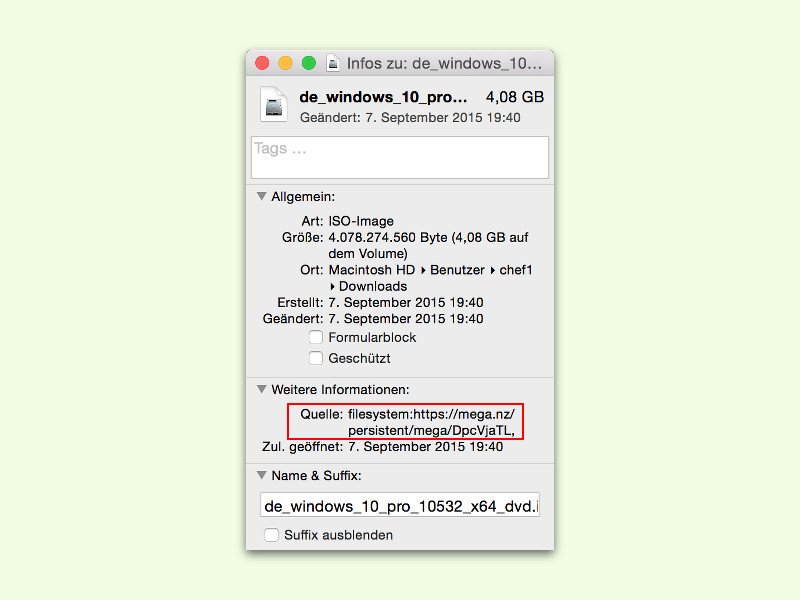
27.09.2015 | macOS
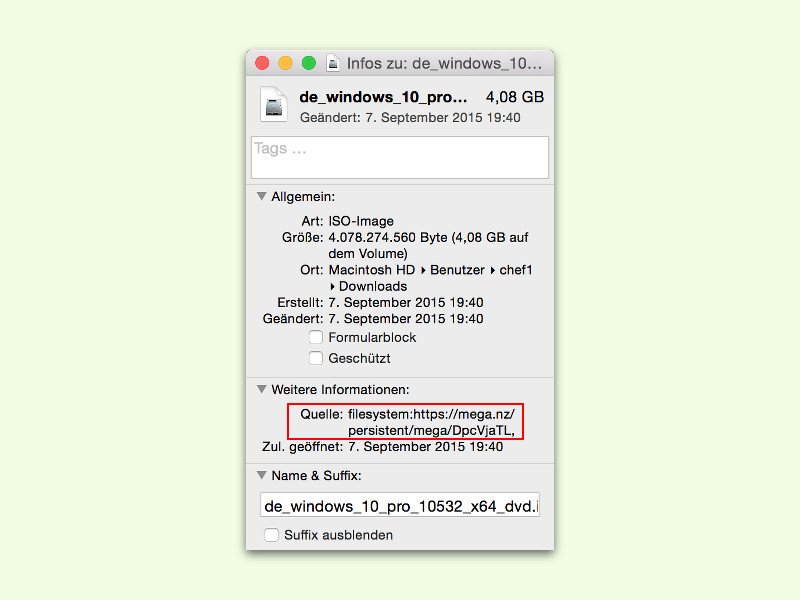
Mit der Zeit sammeln sich im Downloads-Ordner am Mac jede Menge Dateien an. Manchmal weiß man gar nicht mehr, auf welcher Webseite man eine bestimmte Datei heruntergeladen hat. Gut, dass der Finder darüber Buch führt.

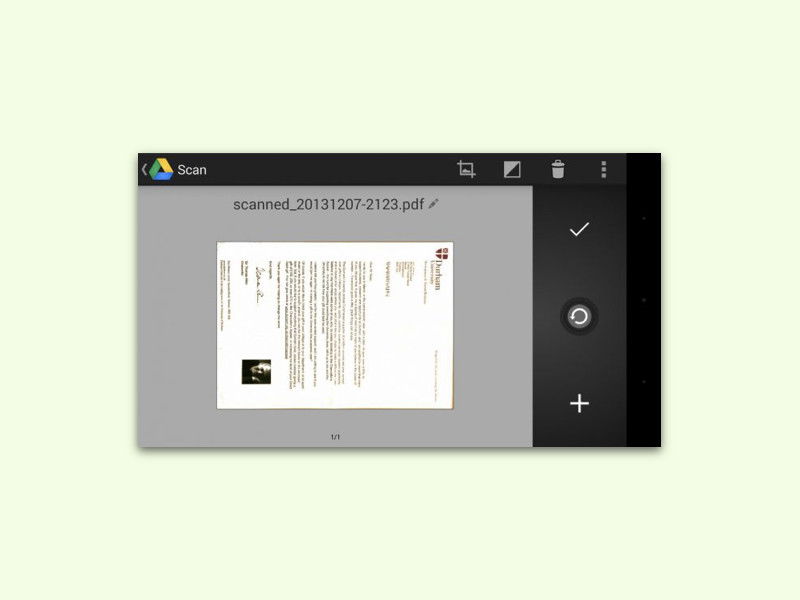
27.09.2015 | Tipps
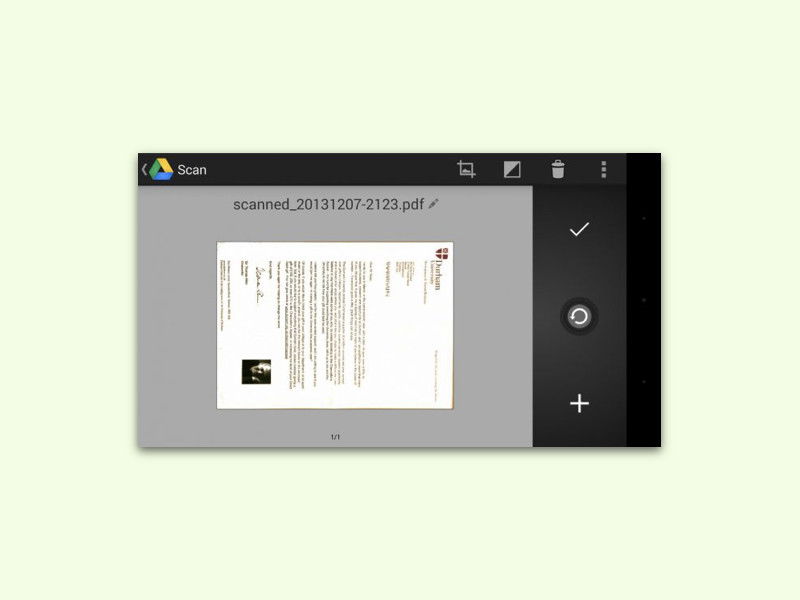
Selbst in Zeiten des „papierlosen Büros“ gibt es immer noch jede Menge ausgedruckter Dokumente, die man dann doch digital braucht – und nicht hat. Dann muss ein Scanner her. Mit einem Android-Smartphone geht’s allerdings auch.

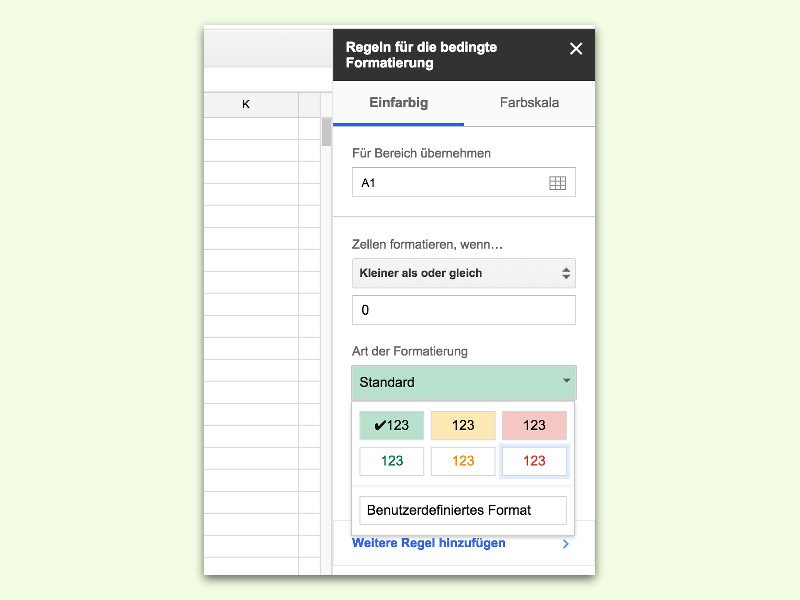
25.09.2015 | Office
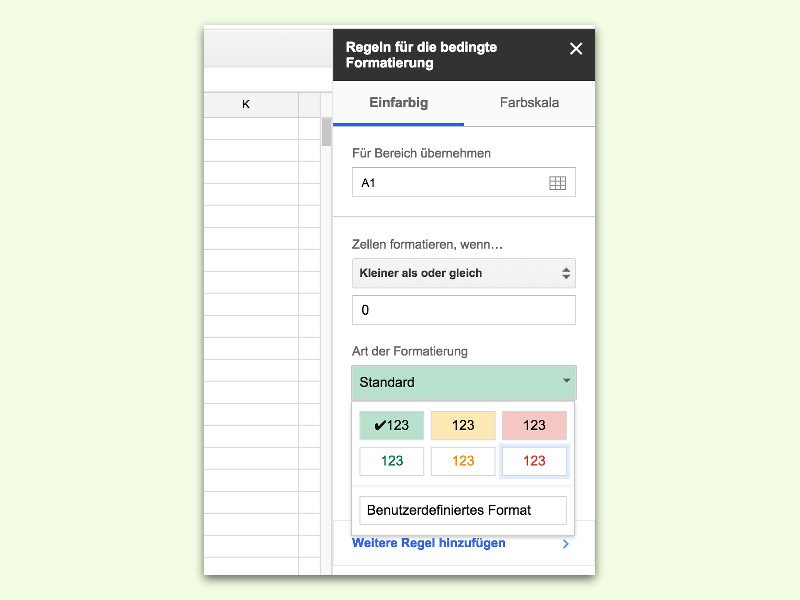
Wer Excel kennt, nutzt für den schnellen Überblick bestimmt gern die sogenannte „bedingte Formatierung“. Dabei ändert eine Tabellenzelle die Schrift- oder Hintergrund automatisch, je nachdem, ob der Inhalt bestimmten Kriterien genügt. So könnten etwa Zahlen unter Null automatisch rot angezeigt werden.

25.09.2015 | Windows
Rund alle zwei Wochen veröffentlicht Microsoft neue Vorschau-Versionen von Windows 10 für die Tester, die am Insider-Programm teilnehmen. Wer seinen Computer nicht ganz so häufig upgraden will, der muss dennoch nicht auf die Teilnahme am Insider-Programm verzichten.

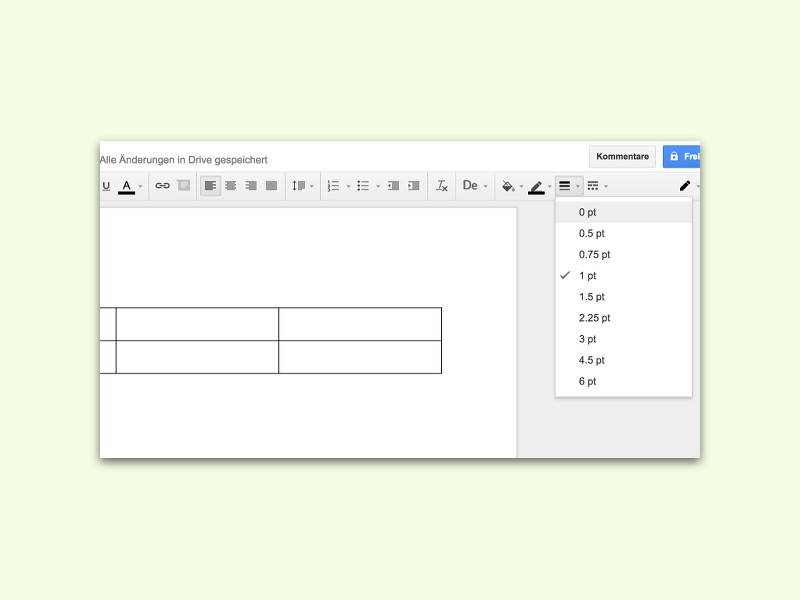
25.09.2015 | Tipps
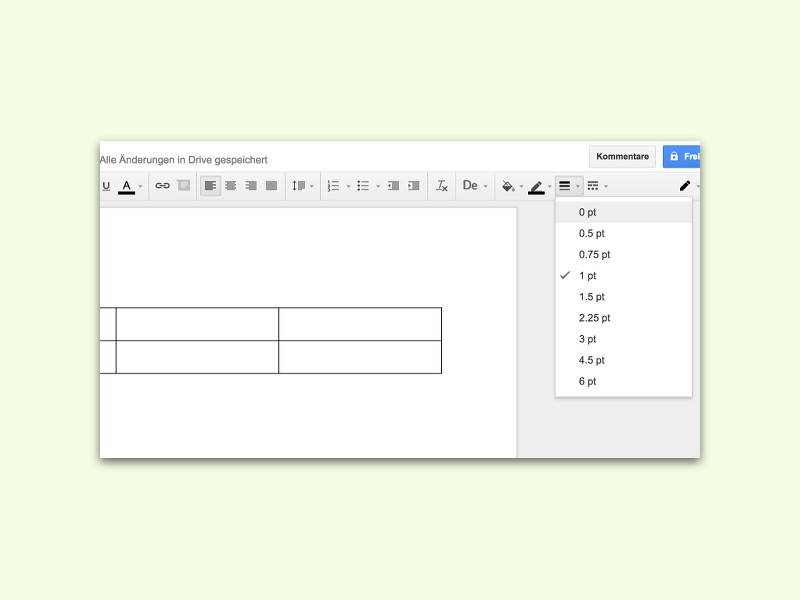
In der Online-Textverarbeitung Google Docs stehen nicht allzu viele Design-Tools zur Verfügung. Wie in früheren Zeiten bei HTML4 kann man aber auch bei Dokumenten zu unsichtbaren Tabellen greifen, um ein ganz bestimmtes Aussehen umzusetzen.